В этой статье мы покажем вам, как успешные компании подходят к разработке своих in-app сообщений. Следуя приведенным ниже советам, вы сможете создавать уведомления, которые помогут вам повысить вовлечение аудитории, уменьшить отток и увеличить пожизненную ценность для каждого клиента.
1. Тепло приветствуйте пользователей
В идеале первый день на новом рабочем месте должен быть легким. Вам проводят небольшую экскурсию, знакомят с сотрудниками и начинают обучать. От вас не ожидают высокой продуктивности с самого начала — вам дают некоторое время, чтобы освоиться и понять свои основные обязанности.
То же самое можно сказать и о регистрации в новом сервисе. Никто не хочет тратить много времени на изучение функций очередного приложения, и именно поэтому вам следует отправлять пользователям приветственные in-app сообщения. С помощью таких уведомлений вы сможете ответить на большинство вопросов, которые в противном случае будут отправляться вашей команде.
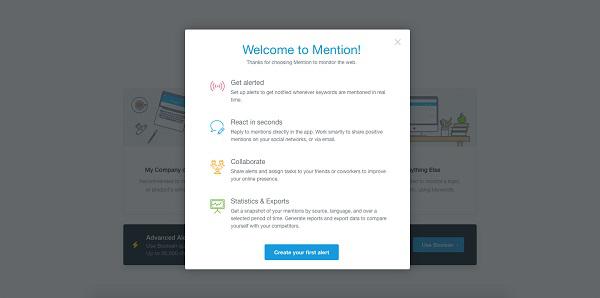
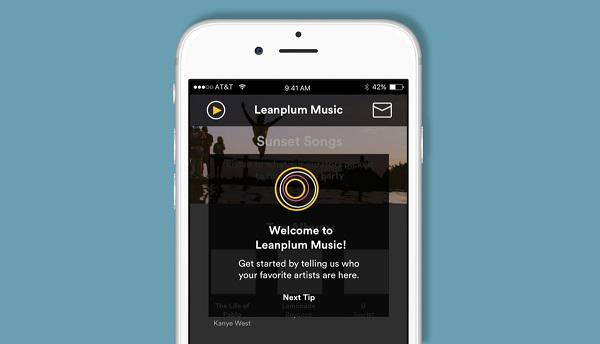
К примеру, in-app сообщение от Evernote сперва проводит новых пользователей через простой чек-лист. Такие компании, как Mention, используют приветственные сообщения, чтобы снабжать новых пользователей информацией о базовых функциях своего продукта. CTA-кнопка в нижней части оповещения направляет к следующему шагу.
Имейте в виду, приветственное сообщение не ограничивается текстовым форматом. Изображения, видеоролики и GIF-анимации также могут вовлекать новых пользователей и «очеловечивать» ваш продукт.
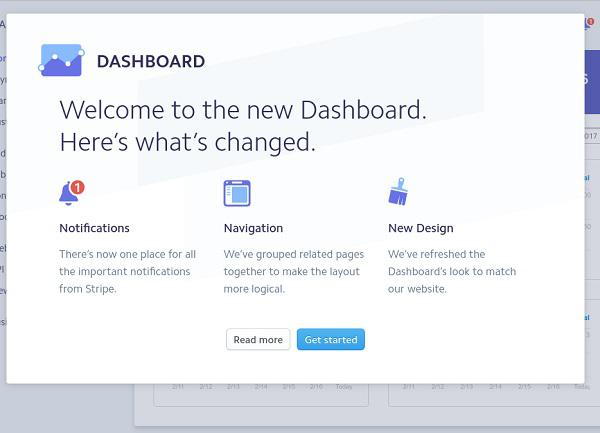
Приветственные сообщения полезны не только для первой пользовательской сессии. Дружественные «welcome back» уведомления прекрасно подходят для подытоживания небольших UI-изменений. Вот пример от Stripe:
Добро пожаловать в новый дашборд. Вот, что изменилось.
2. Выберите правильный UI шаблон
Важные сообщения заслуживают «громких» анонсов. Если вы пытаетесь рассказать пользователям об обновлении цен, вам стоит разместить уведомление по центру. Вы должны позаботиться о том, чтобы все прочли ваше сообщение, даже если для этого вам придется отвлекать клиентов сразу же после входа в систему.
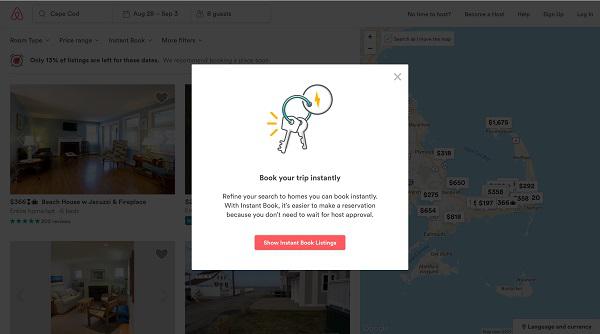
Другую значимую и срочную информацию можно представлять за счет броских своевременных объявлений. Airbnb использует модальное окно, чтобы направлять пользователей к более простому способу бронирования комнат.
Полноэкранные уведомления отвлекают пользователей, но если указанная в них информация действительно полезна, они будут реагировать на это вполне адекватно.
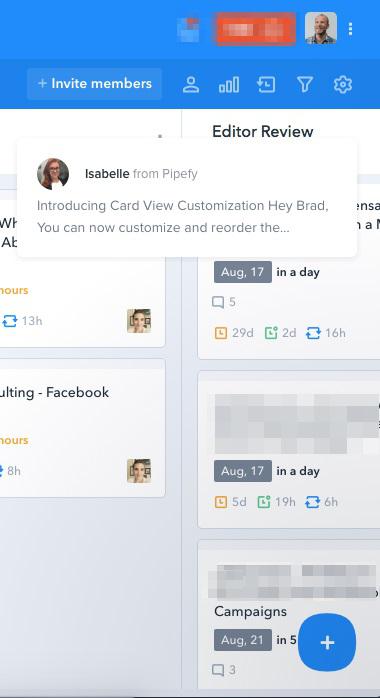
Менее важные сообщения можно не размещать на переднем плане — простой выноски в углу экрана будет вполне достаточно. К примеру, это следующее оповещение от Pipefy таргетируется на конкретного пользователя ПО. Компания понимает, что этот человек наверняка работает с их софтом для выполнения какой-то задачи и не хотел бы, чтоб его отвлекали полноэкранным уведомлением. Pipefy размещают сообщение на уровне глаз, в правом верхнем углу. Оно не сильно отвлекает клиента, но в то же время остается заметным.
Незанятые пользователи, которых заинтересует предлагаемый контент, могут кликнуть по сообщению, чтобы просмотреть его полностью.
3. Сегментируйте аудитории и персоны
Конверсия таргетированных писем превышает показатели общих email-рассылок на 208%. С in-app сообщениями все обстоит примерно так же — лучшие результаты достигаются за счет сегментации.
Создание целевых персон позволяет вам отправлять уведомления только тем клиентам, которые соответствуют определенному критерию. К примеру, вы можете сегментировать вашу аудиторию, чтобы не отправлять новость о загружаемой функции пользователям, которые уже кликнули по ссылке для ее скачивания.
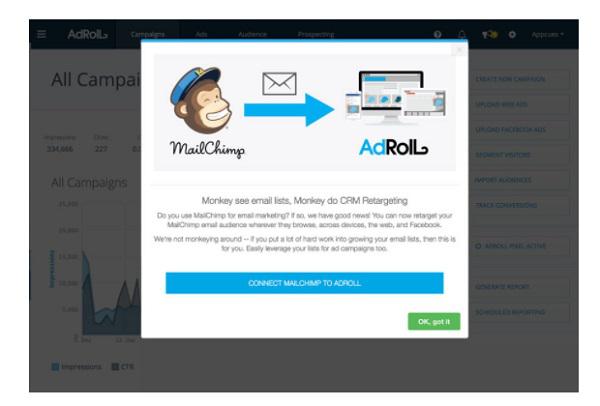
Так, когда AdRoll хотели привлечь внимание к их интеграции с MailChimp, они создали in-app сообщение и разослали его только тем пользователям, которые работали с этим почтовом клиентом.
4. Выберите подходящее время
По сути, говорить клиенту о какой-то случайной новой функции, когда он только начинает пользоваться сервисом, бесполезно. Вы рискуете отвлечь его и упустить конверсию.
Запуск обновленного дизайна нуждается в развернутой message-кампании, которая охватывает несколько каналов. Тайминг имеет решающее значение для предварительного определения ожиданий пользователей и упрощения их перехода на новую версию продукта.
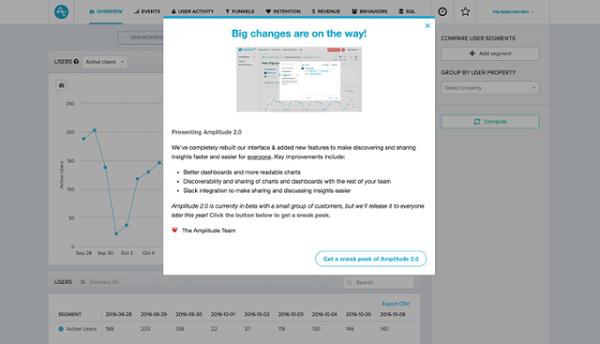
Это проактивное сообщение от Amplitude дало их текущей клиентской базе основную информацию об Amplitude 2.0 и позволило людям оценить грядущие изменения:
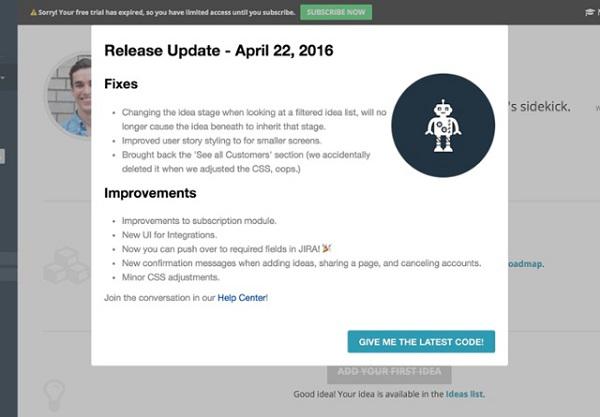
С помощью Appcues ProdPad рассылали своим клиентам краткие сообщения, чтобы информировать их об обновлениях и помогать им загружать новые коды:
В том случае, если пользователи не смогут управлять своими аккаунтами без знания новой версии, отправка предварительного уведомления может помочь компании избежать серьезных проблем.
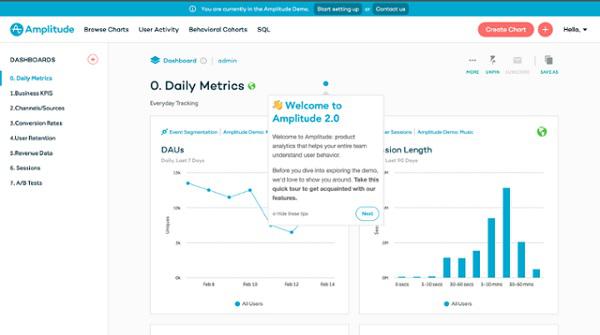
После запуска нового дизайна Amplitude также разослали клиентам реактивное сообщение, чтобы держать их в курсе событий:
Комбинируйте использование реактивных и проактивных сообщений, чтобы убедиться в том, что никто не упустит из виду ваши последние функции. Но учтите, если люди заметят, что вы отправляете им слишком много информации, они будут игнорировать все, что покажется им неактуальным, или вообще прекратят проверять новые уведомления.
5. Предлагайте пользователям несколько вариантов действий
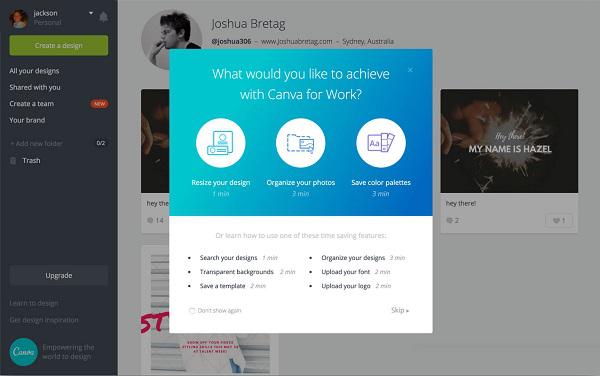
Здесь Canva используют Appcues, чтобы спрашивать у новых пользователей, почему они зарегистрировались в их сервисе:
6. Поддерживайте согласованность бренда
Venveo обнаружили, что чем более согласованным является дизайн и пользовательский опыт вашего бренда, тем больше клиентов будут думать, что они могут положиться на вашу компанию.
Старайтесь прорабатывать оформление ваших in-app сообщений еще до того, как создадите их. Это позволит вам поддерживать однородность вашего бренда на должном уровне.
7. Соблюдайте высокие стандарты контента
Как только вы наладите вашу систему доставки сообщений, начинайте обдумывать тексты, которые будут рассылаться разным сегментам вашей целевой аудитории. In-app уведомления пишутся точно так же, как и письма, а это значит, что здесь ваш контент тоже должен быть кратким и интересным для читателя.
Создавайте свои сообщения с мыслью о следующих вещах:
- если вы используете систему, в которой есть место для заголовка или темы, не забывайте привлекать внимание пользователей вопросами и цифрами;
- наладьте доставку сообщений по нескольким каналам так, чтобы вы знали, кто уже успел прочитать то или иное уведомление;
- используйте CTA-элементы, если это целесообразно;
- помните: вы можете включать изображения и видео в ваши сообщения, чтобы сделать их более «живыми».
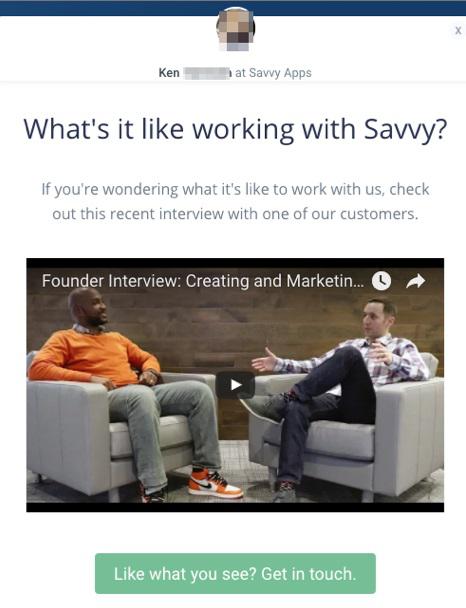
Savvy Apps взаимодействуют с новыми пользователями за счет сообщений с видеороликами, которые знакомят их с сотрудниками компании и показывают, что происходит за кулисами:
Как видите, в нижней части сообщения находится заметная CTA-кнопка, которая подталкивает пользователей к конверсии. Когда вы обдумываете ваши потенциальные призывы к действию, старайтесь делать их как можно более краткими. По данным Urban Airship, наиболее эффективные CTA-элементы включают в себя до 40 символов.
8. Добавьте ссылки на другие каналы
Цель in-app сообщений заключается не только в том, чтобы направлять пользователей и информировать их об обновлениях, но и в том, чтобы сообщать им о других каналах. Подумайте о сегментах аудитории, которые уже пользуются вашим продуктом какое-то время. Они извлекают пользу из вашего сервиса и, скорее всего, дадут ему высокую оценку.
Именно таким клиентам вам следует сообщать о других каналах. Теперь, когда вам удалось наладить с ними хорошие отношения, они с большей вероятностью доверятся вашим рекомендациям.
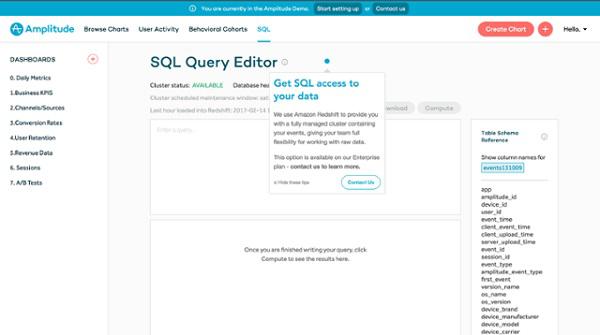
Для примера, еще раз взглянем на систему in-app сообщений от Amplitude. Их постоянные клиенты могут увидеть такое уведомление:
Из сообщения пользователи узнают, как они могут получить дополнительные услуги через другой канал, а простая CTA-кнопка побуждает их перейти к следующему шагу.
9. Тестируйте и замеряйте результаты
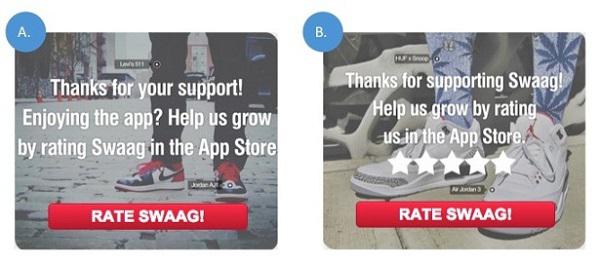
Сплит-тесты помогают вам понять, насколько эффективны ваши in-app сообщения, при этом вы можете проверить абсолютно любой их элемент. Попробуйте использовать разные типы контента, цвета, предложения и стили для своих оповещений, чтобы увидеть, что вовлекает ваших пользователей больше всего.
Подобрав идеальное сообщение, вы можете (и должны) продолжать отслеживать то, как ваши клиенты на него реагируют. Используйте сервис с замкнутым циклом, чтобы видеть данные о показах, CTR, конверсиях и пожизненной ценности (lifetime value), привязанные к различным кампаниям. При таком подходе вам не придется тратить время на разработку бесперспективных уведомлений.
Делайте бизнес на основе данных!
По материалам: appcues.com