Все говорят об адаптивном веб-дизайне. Но значит ли это, что все понимают, для чего он нужен?
Респонсивный дизайн – это не только разработка сайтов для мобильных устройств, здесь речь идет об адаптации макетов под разные размеры экрана (viewports).
В этом уроке мы рассмотрим основные принципы, лежащие в адаптивном веб-дизайне, для лучшего понятия этой техники. Затем, мы создадим адаптивный веб-сайт, который будет отлично масштабироваться на больших и малых экранах. Респонсивный веб-дизайн стал очень популярным, когда все больше и больше людей используют мобильные устройства, такие как iPhone, iPad, BlackBerry, а также другие смартфоны и планшеты с доступом к интернету.
Важно понимать, что сайт не должен быть построен под конкретный рабочий стол или мобильное устройство. Здесь важна способность макета адаптироваться под различные размеры.
Разочарование пользователей
Некоторые люди думают, что сократить функционал и устранить контент, который они считают несущественным, это является нормальным для пользователя. Но как вы можете быть уверены, что информация, которую вы урезали или перенесли на вторичную страницу, не является контентом, который наиболее важный для меня?!
Во-первых, нужно понимать, что респонсивный дизайн, это не только забота о мобильном дизайне. Во-вторых, разработка хорошего адаптивного сайта, требует большое количество времени и усилий, а не только помощь медиа-запросов. С огромным и все возрастающим числом веб-устройств, очень важно, дать своему веб-сайту шанс эффективно облегчить пользовательский опыт.
Для респонсивного веб-сайта, мы можем использовать один и тот же код как для настольного компьютера, так и для мобильного устройства. Это удобно тем, что мы не должны отдельно корректировать контент для каждого устройства. Но многие веб-сайты скрывают свое содержимое, считая его ненужным для мобильных пользователей. В этом есть две проблемы:
- Во-первых, это эффективно наказывает мобильных пользователей, просматривающих сайт.
- Во-вторых, скрытые стили в CSS, не означает, что контент не загружается. Это может массово повлиять на эффективность, особенно для тех, у кого плохая связь.
Поэтому лучшим подходом к разработке веб-сайта, заключается в рассмотрении дизайна мобильных или небольших устройств, в первую очередь. Таким образом, вы сможете сосредоточиться на наиболее важной информации, которую ваш веб-сайт должен выдать. А потом, при необходимости, можно использовать условные методы загрузки, где ваши сетки макета, большие изображения и медиа-запросы, нанесены поверх уже существующей мало-экранного дизайна.
Пошаговое руководство
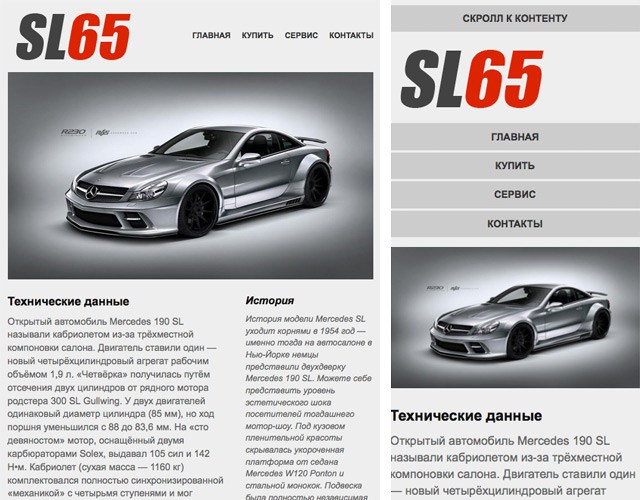
Для этого урока, мы создали веб-сайт, который прекрасно масштабируется между большими и малыми экранами. Вы сохраняете весь контент, на всех размерах экрана. И с помощью медиа запросов, навигация будет переключена с горизонтального на вертикальный дисплей, для небольших устройств.
Ключевым элементом гибкости в адаптивном дизайне, является fluid ширина макета. Все, что вам нужно сделать, это создать wrapper, content и column widths, которые будут адаптироваться под различную ширину устройств. В этом нет ничего нового, но сейчас это важнее, чем когда-либо. Чтобы не усложнять задачу, мы создадим fluid страницу, состоящую из навигации, главного изображения и двух колонок, которая учитывает расположение на устройствах различных размеров. Мы, также включили respond.min.js, который позволяет медиа-запросам работать в IE6-8.
Основная HTML структура:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"/> <title>Респонсивный сайт Демо</title> <meta name="viewport" content="width=device-width, minimum-scale=1.0" /> <link href="styles/main.css" type="text/css" rel="stylesheet"> <!--[if lt IE 9]> <script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <script type='text/javascript' src='scripts/respond.min.js'></script> </head> <body> <div id="wrapper"> <header> <nav id="skipTo"> <ul> <li> <a href="#main" title="к главному контенту">Скролл к контенту</a> </li> </ul> </nav> <h1>Logo</h1> <nav> <ul> <li><a href="#" title="Home">Главная</a></li> <li><a href="#" title="About">Купить</a></li> <li><a href="#" title="Work">Сервис</a></li> <li><a href="#" title="Contact">Контакты</a></li> </ul> </nav> <div id="banner"> <img src="images/merc.jpg" alt="banner" /> </div> </header> <section id="main"> <h1>Технические данные</h1> <p>Открытый автомобиль Mercedes 190 SL называли кабриолетом из-за трёхместной компоновки салона. Двигатель ставили один — новый четырёхцилиндровый агрегат рабочим объёмом 1,9 л. «Четвёрка» получилась путём отсечения двух цилиндров от рядного мотора родстера 300 SL Gullwing. У двух двигателей одинаковый диаметр цилиндра (85 мм), но ход поршня уменьшился с 88 до 83,6 мм. На «сто девяностом» мотор, оснащённый двумя карбюраторами Solex, выдавал 105 сил и 142 Н•м. Кабриолет (сухая масса — 1160 кг) комплектовался полностью синхронизированной «механикой» с четырьмя ступенями и мог разгоняться до 171 км/ч. Покупателям были доступны машины как с мягким верхом (цена — $3998), так и с демонтируемым жёстким ($4295). Производство в Штутгарте шло с 1955 по 1963 год, а всего был сделан 25 881 автомобиль. </p> </section> <aside> <h1>История</h1> <p>История модели Mercedes SL уходит корнями в 1954 год — именно тогда на автосалоне в Нью-Йорке немцы представили двухдверку Mercedes 190 SL. Можете себе представить уровень эстетического шока посетителей тогдашнего мотор-шоу. Под кузовом пленительной красоты скрывалась укороченная платформа от седана Mercedes W120 Ponton и стальной монокок. Подвеска была полностью независимая — с двухрычажкой спереди и качающимися полуосями сзади. Длина — 4290 мм, расстояние между осями — 2400 мм. </p> </aside> </div> </body> </html>
CSS
Когда дело доходит до CSS, то установить max-width, будет хорошей идеей, это остановит сайт от масштабирования на огромных экранах, но не будет удерживать от сокращения страниц. Один из основных вопросов при переключении с фиксированной ширины на fluid, это изображения. В CSS, есть простое решения этой проблемы. Просто установите ширину изображения на 100%. Также добавим auto для высоты изображений, чтобы избежать сплющенных изображений в Опере и Сафари на малых экранах:
/* Макет */
#wrapper {
width: 96%;
max-width: 920px;
margin: auto;
padding: 2%;
}
#main {
width: 60%;
margin-right: 5%;
float: left;
}
aside {
width: 35%;
float: right;
}
/* Logo H1 */
header h1 {
height: 98px;
width: 216px;
float: left;
display: block;
background: url(images/sllogo.png) 0 0 no-repeat;
text-indent: -9999px;
}
/* Навигация */
header nav {
float: right;
margin-top: 40px;
}
header nav li {
display: inline;
margin-left: 15px;
}
header nav ul li a {
text-decoration:none;
color:#333;}
#skipTo {
display: none;
}
#skipTo li {
background: #ccc;
}
/* Главная картинка*/
#banner {
float: left;
margin-bottom: 15px;
width: 100%;
}
#banner img {
width: 100%;
height: auto;
}Ваше изображение будет отображаться на его родительском элементе в полную ширину, и будет сжиматься вместе с ним. Только убедитесь, что изображения max-width, не превышают максимальную ширину его контейнера.

Использование больших изображений может влиять на время загрузки. Поэтому для небольших экранов, существует респонсивный метод для изображений, который определяет размер экрана пользователя, и выдает меньше/больше картинку, в зависимости от того, что необходимо. Этот метод, пока еще сложно назвать идеальным, но все таки стоит его рассмотреть.
Переключение главной навигации
Основная причина, почему вам надо сменить навигацию, это происходящая минимизация, которая может привести к нечитаемости и трудности нажатия кнопок. Используя этот метод, вы облегчите жизнь пользователя. Вы также можете заметить в коде, что мы внесли изменения в #main и aside разделы, для соединения их в одну колонку.
/* Медиа-запросы */
@media screen and (max-width: 480px) {
#skipTo {
display: block;
}
header nav, #main, aside {
float: left;
clear: left;
margin: 0 0 10px;
width: 100%;
}
header nav li {
margin: 0;
background: #ccc;
display: block;
margin-bottom: 3px;
}
header nav a {
display: block;
padding: 10px;
text-align: center;
}
Вы заметите, что на некоторых мобильных устройствах, ваш веб-сайт, автоматически сжимается под размеры данного экрана. Этот момент, как раз и становится проблемой, когда нам нужно увеличить размер экрана, чтобы навигировать по неудобному содержания.
Чтобы разрешить медиа-запросам войти в полный эффект, обычный мобильный, оптимизированный, респонсивный сайт должен содержать что-то вроде следующего:
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0" />
Cвойство width, отвечает за размер области просмотра. Он может быть установлено на определенное число пикселей, width=960, или на device-width значение, что является шириной экрана в пикселях в масштабе 100%. initial-scale свойство управляет масштабом при первой загрузке страницы. maximum-scale, minimum-scale, и user-scalable свойства, контролируют то, как пользователи могут масштабировать страницу (больше/меньше).

Высоких конверсий!