
Действительно ли Ваш сайт совместим с мобильными устройствами? Действительно ли он адаптивный? По данным eMarketer, ожидается, что этом году будет более 1.75 пользователей смартфона. К 2017 пользование мобильными телефонами во всем мире возрастет до 69.4% от общего количества населения.
Наверняка Вы слышали такие высказывания как: Интернет повсюду; в следующем году в Интернет будут выходить только с мобильных устройств; стационарные компьютеры идут путем динозавров и так далее.
Но ведь на самом деле так и происходит! Нравится нам это или нет, если мы не будем придерживаться текущих тенденций, то очень скоро сайт, в который мы уже так много вложили, может потерять свою аудиторию.
Проблемы возникают когда дело доходит до горизонтальной ориентации, так как ее нет для мобильных устройств. Вместе с представленными iPhone 6 и 6 Plus, мы получаем 46 конкурирующих между собой устройств, со своим видением и возможностями. Вдобавок, сетевая скорость с которой нужно правильно иметь дело.
Если работая за стационарным компьютером Вам нужно думать только о скорости Wifi или DSL,то в случае с мобильными устройствами другие скорости, называемые GPRS, EDGE, 3G и LTE (4G).
Несмотря на то, что мы можем сделать сайт для мобильных устройств, можем ли мы сделать сайт, который будет работать на таком большом количестве разнообразных девайсов, и еще будут хорошо работать при различной скорости передачи данных?
Сегодня мы хотим показать Вам два простых инструмента. Инструменты, которые помогут отвечать на запросы наиболее распространенных девайсов и скоростей и при этом оставаться на вершине развития Вашего прекрасного сайта. Начнем с первого инструмента.
Мобильная эмуляция в Google Chrome
В новом Chrome 32 есть инструмент разработки – мобильная эмуляция. Этот инструмент – настоящая находка для отладки мобильных и адаптивных проектов.
Если Вы его еще не открыли, то откройте с помощью одной из следующих опций:
- Нажмите F12 (или Cmd+Alt+l на Mac)
- Кликните Developer Tools под View -> Developer
- Кликните правой кнопкой мыши в любой части сайта и выберите Inspect Element
Вверху окна инструментов разработчика Вы найдете новый символ, который похож на мобильный телефон. Щелкните по нему, и мобильная эмуляция будет работать на сайте, где Вы сейчас находитесь, как показано на скриншоте ниже.

Вы можете увидеть, что доступны обычные инструменты разработчика, но есть еще дополнительные опции, и сайт будет имитировать мобильное устройство, в том случае iPhone 6 Plus. Давайте рассмотрим его поближе.
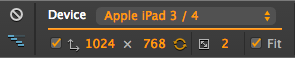
Конфигурация девайса

В верхней левой части находится конфигуратор девайса, который позволяет выбрать один из 46 различных мобильных устройств. Под списком устройств Вы можете увидеть опции:
– разрешение экрана;
– вертикальное/горизонтальное положение экрана;
– установка пиксельного соотношения устройства;
– возможность регулировки дисплея в пределах видимой части или полноразмерного режима.
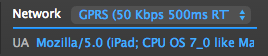
Конфигурация сетей

Синим цветом выделена конфигурация сетей. Там Вы можете установить скорость сети, начиная с оффлайном и заканчивая неограниченным количеством запросов. Это поможет Вам увидеть насколько быстро или медленно грузится Ваш сайт, в зависимости от скорости сети.
Под «сетью» Вы можете вручную настроить агент пользователя. Это позволит Вам увидеть насколько сайт адаптивный.
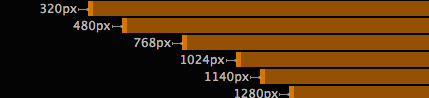
Брейк-пойнт

Что на счет брейк-поинтов? Этот инструмент будет обнаруживать все брейк-поинты, которые Вы установили в CSS и обеспечить связь с каждой из них.
Один момент связанный с строковыми последовательностями Пользователя-агента – если Вы не хотите устанавливать их вручную, этого можно не делать. Кликая кнопку escape на клавиатуре, Вы можете открыть другие опции конфигурации и выбрать из списка заданных поддельных пользовательский агентов.
В дополнение к этому Вы можете также имитировать датчики сенсорных устройств, включая вход прикосновением, геолокацию и акселерометр.
Расширение Usersnap
Помимо этого, новая версия позволяет очень легко создавать дизайн для мобильных устройств. Но это еще не конец нашей истории.
Одно дело видеть, как сайт работает в различных условиях, но другое дело знать, как делиться результатом с Вашими разработчиками и дизайнерами?
Расширение Usersnap Chrome красиво вписывается в список инструментов разработчика. Используя плагин эмуляции Вы можете применить Usersnap Widget в дизайне.
Если у Вас его еще нет, установите его с сайта Chrome Web Store. После установки, Вы увидите иконку Usersnap в тулбаре Chrome. После первого использования появится указание о конфигурации.
Кликните «ок» и после регистрации и логина в Usersnap, Вы будете перенесены на страничку конфигураций. В нижней части страницы Вы увидите список Ваших проектов.

Выберите нужный Вам проект из списка и кликните Select Project. Теперь Вы готовы использовать расширение. Возвращаясь к работе с плагином эмуляции, мы заметили, что когда страница достигает 768px, то он перестает работать правильно.
Надеемся в скором времени это будет устранено.
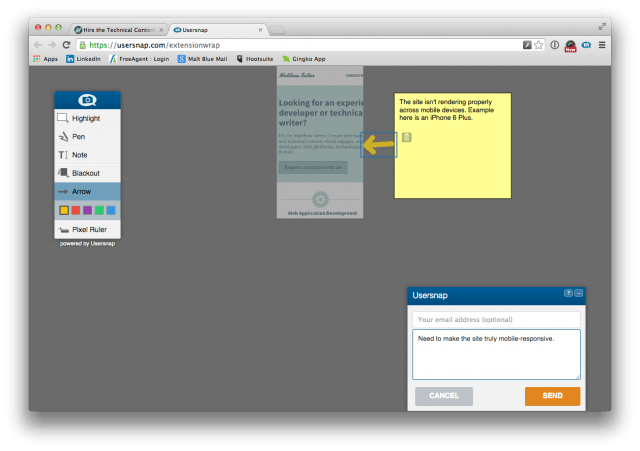
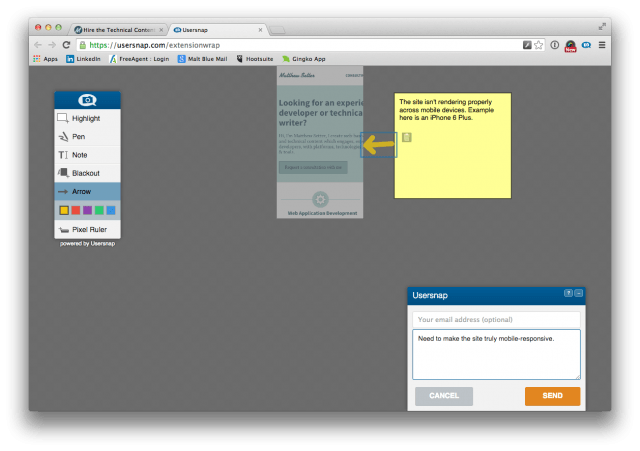
Нажимая кнопку Usersnap мы переходим на сайт редактора Usersnap, где имеется весь возможный функционал. Здесь можно добавить комментарии, основные элементы, заметки, время отключения, управление и экранное рисование.

На скриншоте Вы можете увидеть, что сделаны заметки о том, как выглядит сайт, какие изменения нужно внести, чтобы он хорошо работал на мобильном устройстве. Теперь Вы обладаете большим контролем и гибкостью в дизайне, разработке, создании приложений и сайтов, чем когда либо.
Заключение
Теперь Вы знаете, что есть два прекрасных инструмента, которые помогут Вам проще преобразовать сайты для большого количества мобильных устройств.
Высоких конверсий!












