
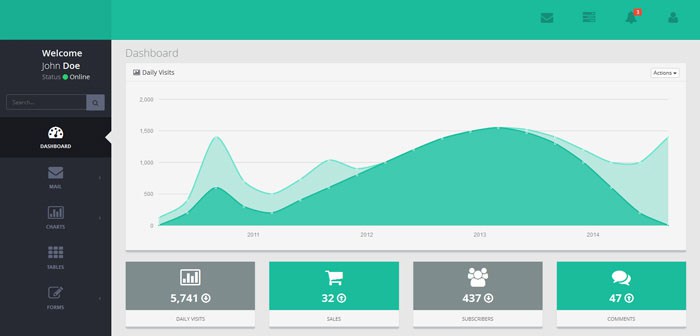
Каждый день мы сталкиваемся с информационными панелями в различных приложениях, которыми мы пользуемся. Вы когда-нибудь встречали некрасивую информационную панель? Встречали вы ли вы информационную панель, которая не информировала вас, а сбивала вас с толку информацией, которой она пыталась до вас донести? Или видели ли вы панель, которая привлекла вас внешним видом и насколько информативна она была? Вы наверняка задумывались о том, что может сделать информационную панель эффективной или неэффективной.
В этой статье, мы обсудим некоторые ключевые идеи, которыми поделились специалисты в области визуализации данных на информационных панелях. Мы надеемся, что они помогут вам правильно отличать хорошую панель от плохой. А если вы создаете информационные панели, то эти идеи помогут вам строить более эффективную коммуникацию с пользователями.
Определение информационной панели от Стефана Фью (Stephen Few)
Давайте начнем с того, что такое «информационная панель». Вот какое определение предлагает ведущий эксперт по информационным панелям Стефан Фью:
«Информационная панель – это визуальный дисплей, наполненный самой важной информацией призванной достичь одну или несколько целей; эта информация бывает собрана и расположена на едином экране, поэтому сразу может быть обработана».
Теперь, когда мы узнали что такое информационная панель, давайте разберемся более подробно. Разобьем это определение на несколько ключевых слов и выражений:
Визуальный дисплей – это не значит, что у всех панелей должны быть схемы и диаграммы. Информационная панель может быть эффективной, имея в содержании текст в форме KPIs. Однако, все информационные панели просматриваются людьми, и при их создании важно обладать пониманием человеческого визуального восприятия.
Самая важная информация – панели, отображающие прозаичную, неинтересную, бесполезную информацию обречены на провал еще до того, как их кто-либо увидит. Все информационные панели должны содержать информацию, которая интересует заказчика или пользователя.
Цели – каждая информационная панель имеет цель. Информирует пользователя, призывает к действию или инициирует переход к другому приложению. Все это цели.
Единый экран – этот момент является спорным в мире, где главенствуют мобильные устройства, а размеры экранов варьируются от очень маленьких у смартфонов, до очень больших настенных дисплеев. Однако, идея представлять информацию наиболее кратко остается актуальной.
Сразу – информационная панель не должна заставлять зрителя лезть из кожи вон, чтобы понять, что она хочет донести. Она должна представлять информацию явно и пригласить зрителя узнать больше, если информация его заинтересовала.
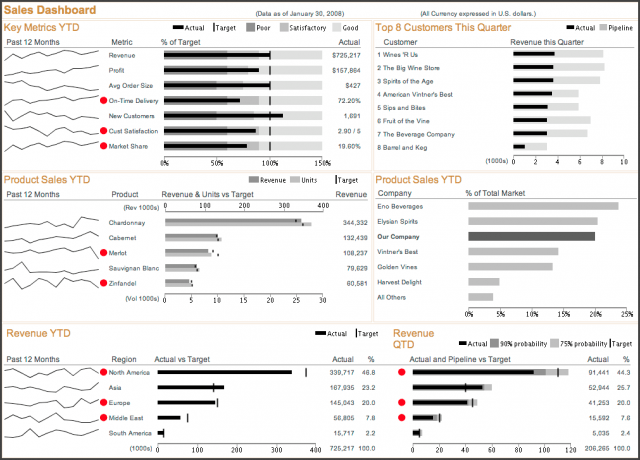
Ниже изображена панель, созданная Стефаном Фью, которая наглядно показывает, как выглядит эффективная информационная панель.

А теперь давайте перейдем к процессу создания эффективной информационной панели. Но начнем мы с разбора трех существующих типов информационных панелей.
Информационные панели для различных зрителей
Одним из способов классификации информационных панелей является целевая аудитория. Исходя из целевой аудитории, панели делятся на три типа:
Оперативная панель – также ее называют «Стратегическая». Эти панели просматривают главные менеджеры организаций. Их цель – информировать руководство о том, как компания работает со стратегическими целями. Они отвечают на вопрос «Хорошо ли работает организация?» Этим панелям свойственно иметь самые важные метрики KPI рядом с несколькими диаграммами с историческими данными, чтобы дать контекст KPI. Основываясь на том, каковы числа KPI, руководители могу принять решение покопаться глубже, чтобы собрать более детальную информацию. Из-за иерархии данных, важно чтобы эти панели соответствовали правилу поиска информации, сформулированному Беном Шнейдерманом: «сначала обзор, zoom и фильтр, а затем необходимые детали».
Аналитическая панель – используются бизнес-аналитиками, которые погружены в работу с данными. Аналитики просматривают историю данных, чтобы определить тенденции и причины колебаний в работе. Они стараются предугадать развитие событий в работе, ведь она зависит от множества внутренних и внешних факторов. Аналитик, работающий с этими панелями, задается вопросом: «Как мы можем сработать так, чтобы повысить рабочие показатели?». Обычно, аналитики обладают специальными знаниями, чтобы работать с аналитическими информационными панелями, которые содержат передовые интерактивные функции, позволяющие получить максимальную пользу от полученных данных. Следовательно, не все сотрудники могут работать с этим типом информационных панелей.
Оперативная панель – этими панелями пользуются менеджеры в сфере торговли и кадровой политики. Она помогает сотрудникам определенных отделов понимать цели и задачи команды и компании в целом. Она отвечает на вопрос: «Достигаем ли мы поставленные на сегодняшний день цели?» Оперативные информационные панели содержат только определенные данные компании, которые соответствуют проводимой работе. В зависимости от того, как высоко сфокусированы эти панели, они часто обладают небольшим временем загрузки, а иногда и отображают данные в реальном времени. Поскольку необходимо решать задачи, которые компания ставит перед собой ежедневно, оперативная информационная панель должна иметь способность обрабатывать каждую мельчайшую деталь.
Информационные панели для различных отделов
Поскольку информационные панели содержат «самую важную информацию», необходимо определить, что является наиболее важной информацией для каждого отдела в компании. Мы собрали список такой информации и разбили ее по каждому отделу:
Отдел производства – произведенные единицы продукта, единицы типов продукта, цена за единицу, заказы, отправленный по заказу продукт.
Отдел продаж – лидирующие продукты, заключенные договора, незаключенные договора, средняя стоимость договора, среднее время заключения сделки, продажи по сотрудникам, продажи по регионам, общий учет продажи продукта.
Отдел маркетинга – информированность, посещение, скачивания, лидирующие продукты, цена каждого продукта, затраты потребителя, прибыль.
Отдел поддержки – общее количество компонентов ticket, открытые компоненты ticket, средний временной оборот (TAT), удовлетворенность потребителя (C-SAT), компоненты ticket, решенные в рамках SLA, компоненты ticket закрытые на каждого человека, % вопросов, решенных при получении первого ответа.
Отдел кадров – коэффициент сокращений, число неудачных собеседований, среднее время для устройства на работу нового сотрудника, открытые вакансии, неудовлетворенность выплатами.
Эти измерения помогут выделить наиболее важную информацию для каждого отдела. Однако, до того как начать строить любую информационную панель, необходимо потратить время на то, чтобы понять, что конкретно важно вашему заказчику, какая информация будет важна именно для него.
Теперь, когда мы знаем, что такое информационная панель, каких типов она бывает и из чего состоит, давайте разберем один из наиболее важных принципов дизайна, который поможет вам создать правильную информационную панель.
Data-Ink Ratio
Существует большое количество принципов, которых следует придерживаться при создании информационной панели, но если нужно выделить на передний план один из таких принципов, то это будет принцип data-ink ratio.
Data-ink ratio (соотношение деталей, которые несут информацию) – это понятие введенное Эдвардом Тюфте, одним из первых экспертов в области визуализации данных. В своей книге «Визуальная демонстрация квантитативной информации» он говорит: «Значительная доля деталей на диаграмме должна демонстрировать информацию об данных по мере их изменения. Детали, несущие информацию нестираемое ядро диаграммы, данные отображаемые в ответ на изменения в представленных числах».
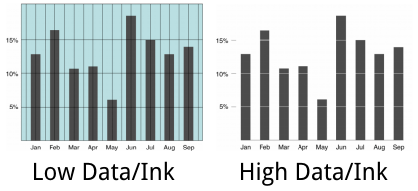
Ниже располагается пример одних и тех же данных в двух графиках – одна с низким соотношением деталей, несущих информацию, а другая с высоким. Несложно заметить, что график с высоким соотношением намного более привлекательна, показывает историю данных более ясно.

В информационных панелях, как и в веб-сайтах, меньшее лучше.
Теперь, вооружившись знаниями, вы можете создавать эффективные информационные панели, которые помогут решать поставленные задачи, а не вводить в ступор пользователя.
Высоких конверсий!













