
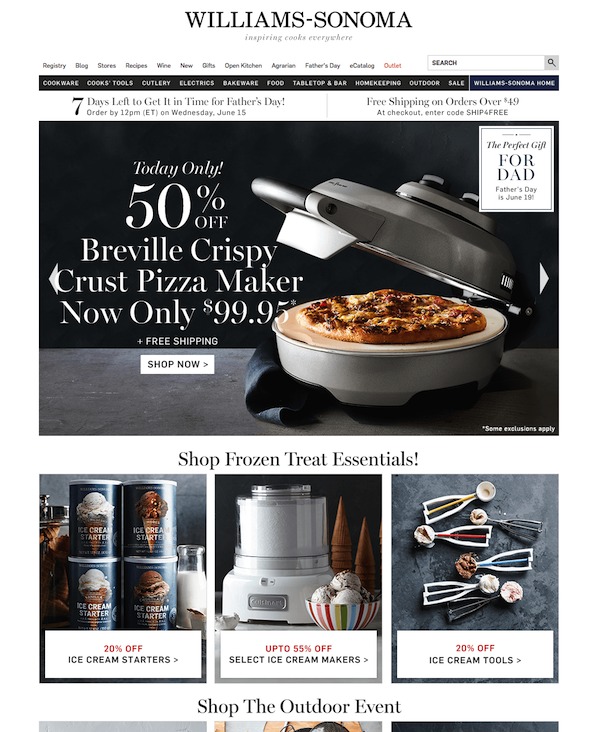
Один из наиболее распространенных недостатков в дизайне B2B-сайтов и интернет-магазинов — использование слайдеров в верхней части главной страницы. Слайдеры — недостаточно эффективный способ конвертации целевой аудитории. Более того, их использование серьезно вредит SEO-продвижению и юзабилити вашего ресурса.
На недавней конференции на тему конверсии в Чикаго около 25% маркетологов осудили использование слайдеров как модного элемента веб-дизайна. За последние три месяца было проведено масштабное исследование, доказавшее, что слайдеры в хедере страницы — плохой выбор. А теперь внимательно посмотрим, почему это так.
Маркетолог Харрисон Джонс (Harrison Jones) оценил случайную выборку из 30 сайтов в сфере B2B, 18 из которых содержали слайдеры того или иного формата. Тщательно оценив эти 18 ресурсов, Джонс выявил их основные проблемы в SEO и юзабилити.
Проблемы с SEO
В ходе исследований были обнаружены следующие SEO-проблемы: несколько заголовков h1, использование Flash, низкая скорость загрузки и «пустой» контент на странице.
Меняющийся заголовок
Большинство слайдеров создаются через JQuery, AJAX или HTML5. Как правило, заголовки выделяются тегом h1 и, исходя из базовой практики поисковой оптимизации, можно утверждать, что на странице должен быть только один тег h1, и он должен находится выше любого другого тега.
Основная проблема использования в слайдере этого тега в том, что при смене слайдера меняется содержание тега. Слайдер с пятью разными офферами будет иметь пять тегов h1, а это значительно уменьшает релевантность страницы для адекватного ранжирования в поисковике.
Использование Flash
О том, как обойти Flash при создании элементов дизайна, и о том, почему Flash вреден для сайта, говорилось тысячу раз на всех возможных ресурсах. Но судя по всему, некоторые дизайнеры и маркетологи до сих пор считают, что это круто.
Flash-обьекты должны быть однозначно уничтожены вместе со всяческими тегами <marquee> и прочим мельтешением контента. Почему? OK, в последний раз: Flash-обьекты недоступны для поисковых систем. Поэтому, Бога ради, не используйте их.
Низкая производительность
Очевидно, чем больше элементов на странице, тем дольше она загружается. Иногда это просто катастрофа. О скорости загрузки этих страниц даже говорить не хочется. Каждая секунда влияет как на конвертацию пользователя, так и на поисковую выдачу. Серьезно, не так давно Мэт Каттс (CEO Google) объявил, что за низкую скорость загрузки сайта компании расплатятся позициями в поиске.
Проблемы с контентом
Как отмечалось выше, слайдеры — неэффективный метод таргетинга целевой аудитории. Более того, размещение слайдера на странице подразумевает, что там нет или почти нет обычного текстового контента, на который и ориентируются поисковые системы.
Мы не являемся специалистами в поисковом продвижении, поэтому давайте вернемся к материи, которая нам хорошо известна.
Проблемы с юзабилити
Конечно, не только B2B-ресурсы используют карусель картинок, но также и интернет-магазины и, конечно, лендинги (landing page). Любое дизайнерское решение, располагающее слайдер наверху страницы — это ошибка.
Никто не кликает по слайдерам

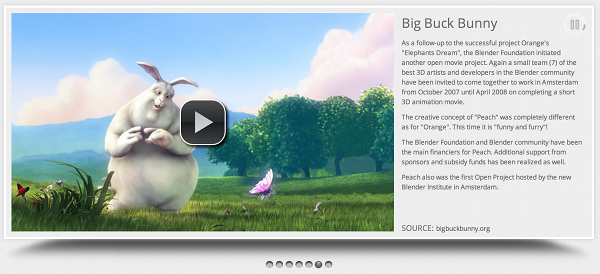
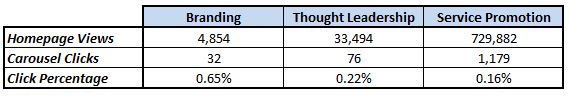
График выше — выборка трех сайтов различных сегментов бизнеса, на слайдерах которых отслеживалась активность пользователей. Первый сайт использует слайдер только для брендинга. Второй — продвигает вебинары и деловые документы. Третий с помощью слайдера продвигает товары/офферы.
А теперь — внимание: в таблице показано, как велик процент пользователей, совершивших клик, CTR, одним словом. Ничего не скажешь, внушительная цифра.
Скроллинг и настоящий контент ниже линии сгиба
Когда при переходе на сайт пользователь видит одну графику, и ему приходится проматывать страницу вниз в поисках настоящего контента — это, мягко говоря, невежливо по отношению к нему. И неэффективно. Продажами вашего товара занимаются тексты, не только картинки. К сожалению, на ресурсах, использующих слайдеры, подобное встречается сплошь и рядом. Побуждение пользователя к прокрутке страницы — важный вопрос юзабилити. И это работает, только если страница вызывает интерес и кажется релевантной с первого взгляда.
- 40% вашего контента отправляется «коту под хвост»
- CTA-элемент «выше линии сгиба»: миф или реальность?
Эффект мегафона
Возможно, самая большая проблема в юзабилити слайдеров — так называемый «Эффект мегафона». Пользователь попадает на сайт, и его внимание привлекает слайдер, поскольку в нем много ярких, динамичных элементов. Но эффективно ли это? Вы словно схватили мегафон и прокричали в ухо пользователю «Смотри на картинки!», никак не направив его к контенту, находящемуся под слайдером (хотя именно там — то, что он ищет).
Представьте — вы со своей второй половиной выбираете, что посмотреть по ТВ, и расходитесь во мнениях. Ваш спутник (спутница) выхватывает пульт из ваших рук и начинает быстро переключать каналы. Вы пытаетесь вслушаться, всмотреться в картинку с экрана — а она меняется. И опять. И опять.
Раздражает, да?

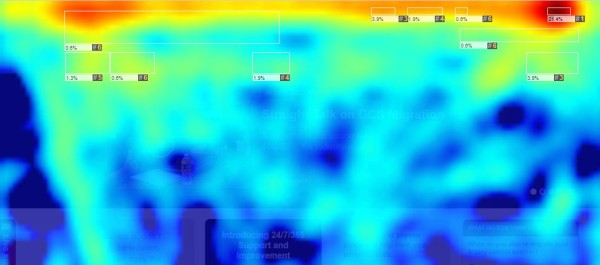
Обратите внимание — основная активность этого ресурса приходится на полосы навигации и меню. Ниже проявляются случайные очаги внимания, но все же на тепловой карте прекрасно видно — большинство пользователей не читают контент ниже слайдера. А ведь именно там находится важная информация о бизнесе и несколько элементов для конверсии.
Слишком много внимания на объект, по которому кликнут 0,22%, не правда ли?
- 4 смертельные опасности для конверсии любой целевой страницы
- 9 маркетинговых стратегий, от которых пора избавиться
Вместо заключения
Итак, первое, что вам нужно сделать — это немедленно удалить все слайдеры. Нет, постойте — лучше протестировать! Замерьте CTR и узнайте, интересна ли вашим пользователям такая «крутилка».
Но, пожалуйста, не ошибитесь, т. к. материал в этом посте относится ТОЛЬКО к верхней части страницы или хедеру. Есль речь идет о слайдере, например, отзывов ваших клиентов в нижней части целевой страницы, то данные рекомендации неактуальны.
Используйте убедительную графику в союзе с качественным контентом, чтобы донести информацию до целевой аудитории и эффективно ее конвертировать.
Высоких вам конверсий!
По материалам searchengineland.com