А знаете ли вы, что устранение «визуальных помех» и улучшение коэффициента внимания — это один из основополагающих принципов современного интернет-маркетинга и успешной оптимизации конверсии любого лендинга?
Что это такое? Термин «визуальные помехи» говорит сам за себя — это контент, отвлекающий посетителя от призыва к действию или цели конверсии в принципе. То есть обилие ссылок, графических элементов, интерактивных блоков, социальных иконок и виджетов на вашей целевой странице: все то, что перетягивает внимание с СТА, и есть те самые визуальные помехи.
В свою очередь, коэффициент внимания — это отношение всех визуальных помех на странице к единственному СТА или цели конверсии.
Проиллюстрируем это понятие простыми примерами:
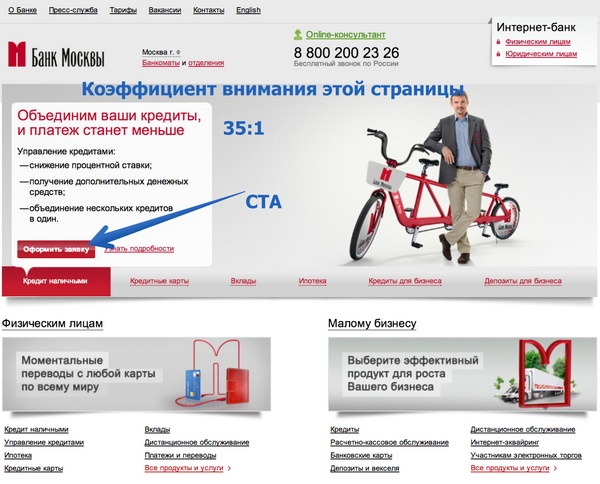
1. Домашняя страница Банка Москвы

Только на этой части главной страницы банка размещено 35 различных ссылок, и только один по-настоящему выраженный призыв к действию, по крайней мере об этом нам говорит дизайн. Соответственно, коэффициент внимания будет равен 35:1.
Все верно: это главная страница сайта банка, и потенциальным клиентам наверняка полезна вся указанная информация и ссылки… Вы в этом уверены? ;)
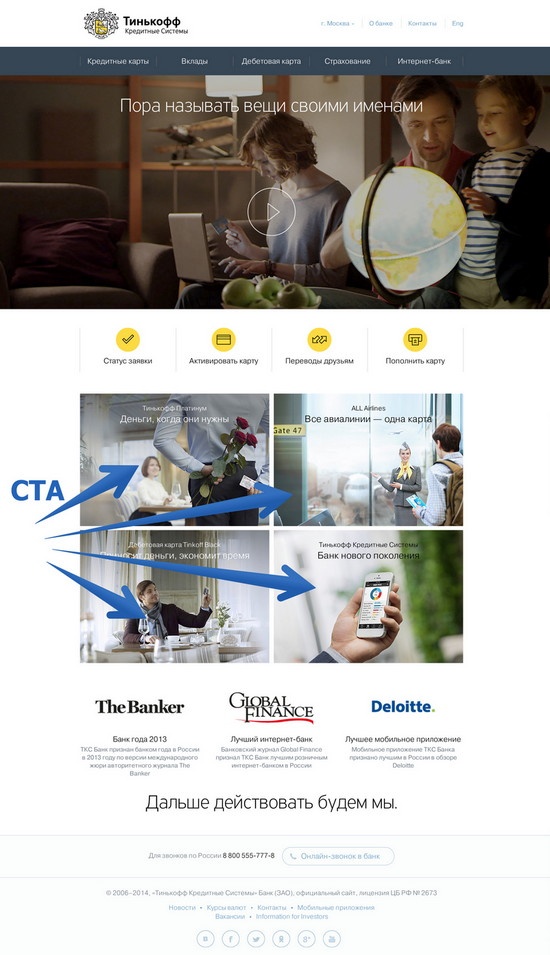
2. Тинькофф Кредитные Системы

Коэффициент внимания полной страницы Тинькофф (не ее части, как в примере 1) равен 30:4. Разница очевидна, правда? Даже не будучи маркетологом можно легко заметить, где думают о пользователях и эффективности веб-ресурса.
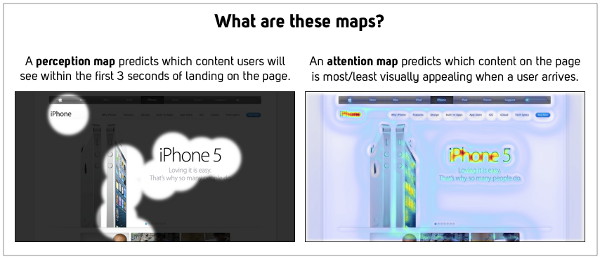
Чтобы лучше понять концепцию визуальных помех, взглянем на карту кликов и просмотров одного британского сайта. Бросаются в глаза 3 наиболее важных части контента, и на первый взгляд сайт кажется неплохим. Но не будет делать выводы раньше времени.

«Визуальные помехи» очень раздражают пользователей, однако снова и снова мы натыкаемся в сети на переполненные хаотичным контентом страницы. Ниже — экстремальный пример «визуальных помех». При всем уважении к компании, это ужасно:

Вы, вероятно, удивлены? Аналитика удивлена не меньше. Вот что показывает тепловая карта внимания (Attention Map):

Обилие контента буквально разрывает рецепторы пользователя на куски, а браться за подсчет коэффициента внимания даже страшно (самым беглым взглядом можно ухватить чуть меньше сотни визуальных помех). Как вы понимаете, на пользу это не идет.
Печально, но факт: если сайт или лендинг не направлен на конверсию, то многие маркетологи и дизайнеры стремятся разместить на нем максимум информации, преимуществ, предложений, списков, рекламы: «Как, вы еще не заинтересованы? Тогда взгляните вот на это!»
Разумеется, вы считаете что каждый элемент посадочной страницы, воплощающий усилия дизайнеров, копирайтеров и маркетологов, критически важен. Но психофизиология восприятия неумолима — человек, поставленный перед большим количеством вариантов, впадает в своеобразный гипноз (или ступор), и теряет способность быстро реагировать на ситуацию.
В целом, интернет-маркетинг не располагает к демократическим принципам народовластия. Проще говоря, чем меньше выбора вы даете — тем лучше. Этот тезис прекрасно иллюстрируется интересным экспериментом, проведенным изданием NY Times в одном из продуктовых магазинов. Суть эксперимента — дегустация джема в два этапа.
Первый этап: посетителям магазина было предложено на выбор 24 сорта джема. Итог: 60% посетителей продегустировали джем, но только 3% из них что-то приобрели.
Второй этап: через неделю была проведена повторная дегустация с 6 сортами джема. На этот раз только 40% посетителей попробовали товар, но… 30% из них совершили покупку!
То есть, уменьшение выбора повысило продажи на 300%. Есть о чем задуматься?
В следующий раз, когда захотите протестировать одну из своих страниц (хорошо бы начать это прямо сейчас), не меняйте элементы и не добавляйте новые. Просто выберите 3 наименее важных, и удалите их.
Конечно, существует принципиальная разница между маркетинговой позицией лендинга и главной страницей сайта, но любой online ресурс создается для конверсии, и если этим пренебрегать, то вы зря потратите время и бюджет.
Высоких вам конверсий!
По материалам blog.eyequant.com