Масштабное исследование различных элементов навигации интернет-магазинов, проведенное Beymard Institute (научно-исследовательский институт, изучающий проблемы web-маркетинга) показало, что встроенные области прокрутки вызывают множество проблем у обычных посетителей.
Всякий раз, когда встроенная область прокручивалась независимо от остальной части страницы, организаторы эксперимента сталкивались с проблемой низкого уровня взаимодействия испытуемых с целевой страницей наряду с некоторыми более фундаментальными и концептуальными трудностями.
Дизайнеры часто используют встраиваемую прокрутку для размещения большого количества информации в условиях ограниченного пространства web-страницы. Согласно исследованиям Beymard Institute, около половины самых финансово успешных сайтов электронной торговли используют встроенный скроллинг в качестве инструмента фильтрации представленной продукции по типам и категориям.
В отличии от продвинутых интернет-пользователей, зачастую готовых к экспериментам маркетологов, у обычных посетителей уже сложились определенные стереотипы в отношении скроллинга и его расположении в окне интерфейса.
Для среднестатистической же целевой аудитории эксперименты со встроенной прокруткой могут привносить определенные сложности в восприятие товарной целевой страницы еще до начала взаимодействия с ее контентом.

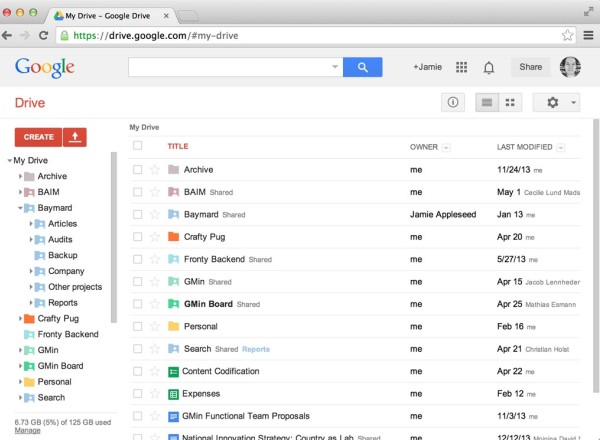
Пример встроенного скроллинга в облачном сервисе хранения данных Google Drive
Здесь интерфейс поделен на 2 независимые друг от друга части. Благодаря такому подходу решается проблема экономного использования ограниченного экранного пространства, причем взаимодействие с областью прокрутки в одной части окна позволяет держать в пределах видимости информацию из другой части экрана.
Наличие дополнительного скроллинга на странице может вызвать нарушение стереотипного поведенческого паттерна пользователя. Например, просмотр одной из встроенных областей прокрутки может привести к потере визуального контакта с важной информацией, присутствующей на другой части экрана, и необходимости ее повторного поиска.
В этой статье рассмотрены 5 основных проблем, связанных со встроенными областями прокрутки и чаще всего вызывавших сложности у участников эксперимента.
1. Отсутствие обзора всей доступной информации

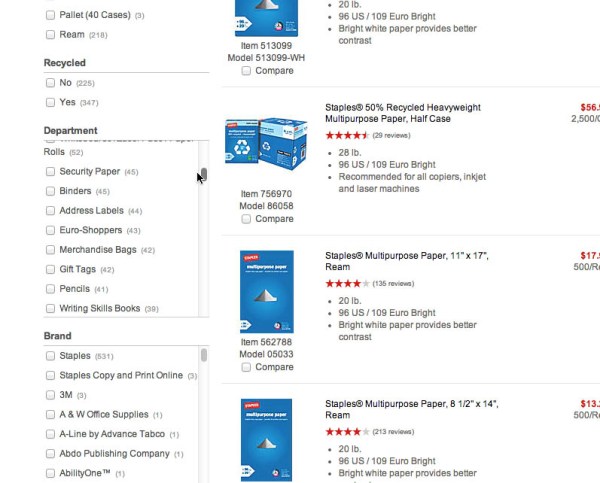
Обзор присутствующей в области прокрутки информации ограничен рамками небольшого окна, затрудняющего обзор всего списка. К примеру, если перечень товарных категорий не помещается в отведенном для него блоке, то включение скроллинга в дизайн таких блоков осложняет для клиента одновременный просмотр всего списка доступных категорий.
Во время первого посещения подобной целевой страницы человек может и не заметить функции встроенного в эти блоки скроллинга, вследствие чего, возможно, и не увидит необходимой ему информации.
В определенных случаях применение встроенной прокрутки может решить проблему размещения большого массива контента в рамках ограниченного пространства. Однако этот прием полностью не решает проблему «маскировки» доступной информации.
2. «Убегающая» область прокрутки
Страницы со встроенной прокруткой определенной частью посетителей скроллятся с помощью колесика мыши, а в случае с сенсорными устройствами (смартфоны, планшеты) — «свайпаются», как это называется на актуальном сленге, с помощью пальца (от англ. swipe). Проблема прокрутки встроенных областей колесом мыши состоит в том, что при достижении низа встроенного окна прокручиваться начинает вся web-страница.
Чтобы вернуться к нужной информации, участники эксперимента вынуждены были пользоваться соответствующим слайдером скроллбара на основной странице. Для людей, предпочитающих в таких случаях пользоваться колесиком мыши, это не всегда привычно.
Ситуация еще более усугублялась в случае с сенсорными устройствами, где использование подобных слайдеров является затруднительным занятием, просто из-за того, что у людей разные по толщине пальцы. :)
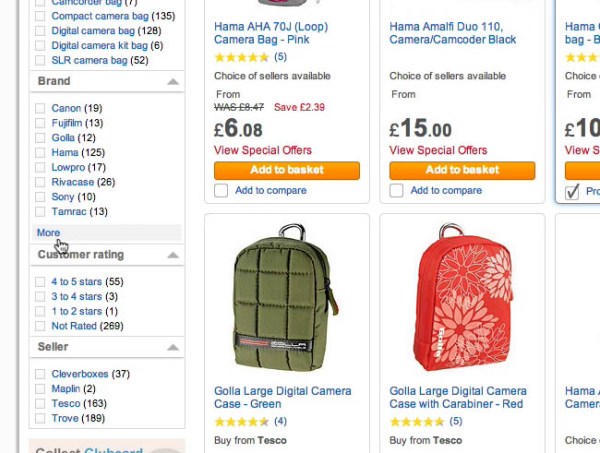
3. Невидимые полосы прокрутки

В современном дизайне ОС iOS, Android и Mac OSX неактивные скроллбары визуально скрыты «по умолчанию». Это означает, что владельцы планшетов и смартфонов под такими системами при первом визуальном контакте со страницей web-сайта не смогут с уверенностью определить, есть ли вообще полосы прокрутки, и если есть, то в какой области дисплея.
Часто у посетителей таких страниц создается впечатление, что содержимое некоторых блоков просто скрыто, и они видят только часть от всего контента. В результате участники эксперимента просто покидали такие интернет-магазины полагая, что часть необходимой информации от них скрывают.
Несомненно, что при разработке подобных решений дизайнеры рассчитывают на существующие пользовательские стереотипы в отношении полос прокрутки и предполагают, что посетители целевой страницы интуитивно будут пытаться прокручивать визуально ограниченные области страницы, что называется, «до упора».
Однако на практике подобная ложная «простота» не приносила желаемых результатов и негативно влияла на отношение посетителей к сайту в целом.
4. Чрезмерная чувствительность полос прокрутки
Пользователи десктопных устройств более склонны пользоваться колесом мыши для прокрутки страницы. Проблема, связанная с этой привычкой уже частично
упоминалась в пункте 3 («Убегающая» область прокрутки).
С технической точки зрения нет ничего плохого в том, что люди не любят пользоваться полосой прокрутки, ведь колесо мыши позволяет быстрее скроллить длинные списки просто через всю поверхность контента. Но желание быстро найти нужную информацию и связанная с этим чрезмерная быстрота перемещения приводит к «прокручиванию» нужной информации, особенно в ситуации когда длинные списки размещаются в относительно небольшой по площади области дисплея.
Ситуация усугубляется, когда разработчики сайта, желая помочь посетителям быстрее проскроллить длинные списки, встраивают функцию увеличения скорости прокрутки, через определенное время нажатия на соответствующие стрелки (вверх или вниз) в полосе скроллинга.
Именно по этой причине многие участники тестирования не находили нужной им информации и покидали web-сайт ошибочно полагая, что данный интернет-ресурс не предлагает нужных им вариантов.
5. Отсутствие дублирования списков на отдельных страницах и ограниченные возможности управления скроллингом
Иногда во время тестирования обнаруживалось, что некоторые испытуемые кликают внутри области прокрутки, интуитивно надеясь активировать ее в отдельном окне.
Поскольку большинство областей скроллинга содержит в себе списки активных ссылок, то клик приводит совершенно не на ту страницу, которую человек рассчитывал открыть. Из-за этого приходится возвращаться назад и снова искать только что утерянную информацию.
Также некоторые посетители думали, что область прокрутки будет поддерживать соответствующие команды с клавиатуры (например, команды выполняемые с
помощью клавиш «вверх/вниз»). К их разочарованию, ни на одном из сайтов, принимавших участие в тестировании, не была реализована функция управления встроенной областью прокрутки с помощью клавиатуры.
Встроенные области прокрутки. «За» и «Против»
Учитывая особенности взаимодействия среднестатистического посетителя с незнакомыми ресурсами, следует очень осторожно относиться ко всякого рода экспериментам с такими элементами навигации как встроенная область прокрутки.
Для веб-дизайнера встроенный скроллинг может показаться удачным решением с точки зрения экономии визуального пространства, но у обычного человека взаимодействие с подобными элементами навигации может вызывать существенные затруднения.
Основная масса посетителей коммерческих сайтов — обычные люди, не склонные терять много времени в поисках нужной информации и, уж тем более, выяснять скрытые механизмы взаимодействия с самыми модными трендами веб-дизайна. Создавая встроенные окна прокрутки следует ориентироваться на среднестатистического представителя вашей target-group.
Исследование Beymard Institute показало, что посетители сайтов eCommerce положительно оценивают наличие встроенного скроллинга для работы с длинными списками активных ссылок, поскольку несмотря на некоторые сложности и неудобства, такое решение все же позволяет не терять из поля зрения информацию, размещенную параллельно с областью прокрутки.

Однако, лучшим решением проблемы демонстрации длинных списков, по мнению исследователей, все же является их дублирование на отдельных страницах web-сайта с четкими и понятными ссылками на такие страницы непосредственно в области встроенного скроллинга. Разделение длинных списков на категории и подкатегории, в рамках встроенных областей прокрутки или на отдельных страницах, также показало себя с положительной стороны.
В отличие от рассматриваемого нами ранее казуса столкновения научного дизайна с дизайном ради красоты, здесь мы наблюдаем более локальные, но не менее поучительные кейсы: дизайн, будто бы «заточенный» под гарантированное повышение конверсии, бесполезен без учета юзабилити и получения положительного пользовательского опыта.
Золотая середина кроется в грамотном сочетании конвертирующего и приспособленного к нуждам пользователя интерфейса. Достичь его — задача сложная, но выполнимая. Разумеется, что даже локальные — не говоря о глобальных — изменения ваших лендингов/товарных страниц сайта должны быть подвергнуты сплит-тестированию.
Не нужно и забывать о необходимости настоящего «живого» юзабилити-теста на группе средних представителей вашей целевой аудитории. В крайнем случае, вам на помощь всегда придет старый добрый «мама-тест».
Высоких вам конверсий!
По материалам beymard.com


















