Согласитесь: заставить посетителей вашего лендинга или сайта совершить целевое действие — это не такая уж и тривиальная задача. Было бы намного проще, если бы мы обладали некими телепатическими способностями и могли прочитать мысли наших целевых посетителей.
Но мы не живем в мире фантастики, и поэтому маркетологам приходится обращаться к набору немногочисленных, но проверенных и весьма эффективных методик. Это не магия, и никто за руку ваших потенциальных клиентов водить не будет, но если вы действительно хотите познать некоторые премудрости поведенческой психологии, то нижеизложенный материал специально для вас.
1. Посетители должны скроллить
Несмотря на то, что короткие лендинги в большинстве случаев обладают более высоким коэффициентом конверсии, длинные целевые страницы уже преобладают на рынке.
Показывать пальцем — невежливо, человек знает об этом с малых лет. К счастью, это правило этикета никак не влияет на веб-дизайн. Напротив, использование указательных стрелок и направляющих на вашем ресурсе — это один из наиболее эффективных способов показать посетителю, что нужно сделать и куда обратить свое внимание. Особенно в тех случаях, если ценный материал находится не на первом экране, и пользователь должен прокрутить страницу вниз.
Исследования подтверждают, что online посетители в основном готовы скроллить страницы и не испытывают по этому поводу какого-то беспокойства, и то, что лендинги, содержащие больше контента, эффективнее (впрочем, это утверждение не бесспорно — все зависит от вашего бизнес-сегмента). Однако не стоит забывать о главном: везде и всегда нужно использовать специальные указательные элементы.
Не всегда использования контрастных цветов и специальных иконок достаточно, чтобы обозначить начало и конец определенного блока веб-страницы и дать понять посетителю, что ее можно и нужно прокрутить вниз. Поэтому крайне важно подвергать тесту каждый элемент, которому вы хотите поручить эту ответственную задачу.
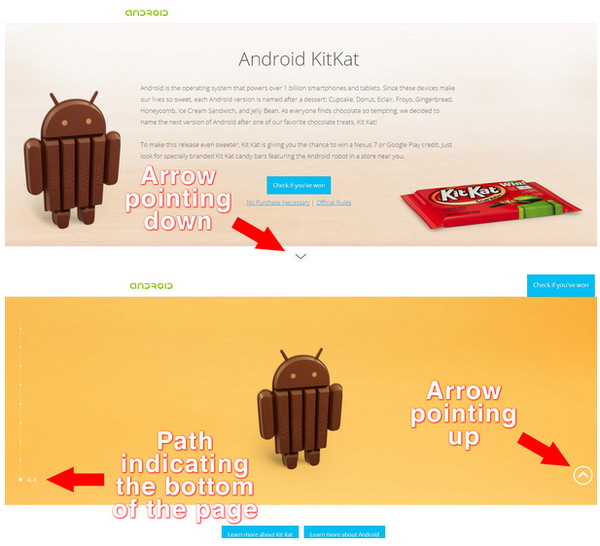
Например, на целевой странице Android от Google вы можете увидеть 2 элемента веб-дизайна, стимулирующие посетителей к скроллингу.

Google использует указательные стрелки и индикатор вашего текущего положения
Оба этих элемента вы легко можете использовать на своем ресурсе уже сейчас. Принципиальным преимуществом использования именно этих элементов является отсутствие подчеркнутой директивности. Обратите внимание, что Google не указывает своим посетителям, что им нужно делать. Никакой агрессии — он всего лишь намекает и предоставляет возможность.
Направляющие стрелки — это универсальный способ обратить внимание ваших посетителей туда, куда вам выгодно. Используйте его вместе с индикатором текущего положения — и вы в разы увеличите число посетителей, прокручивающих вашу страницу, и, следовательно, изучающих ваше торговое предложение.
2. Управляйте вниманием посетителей
От ярко окрашенных дорожных знаков до столь же ярких элементов веб-дизайна — все это есть подлинное доказательство того, что применение контрастов позволяет управлять вниманием.
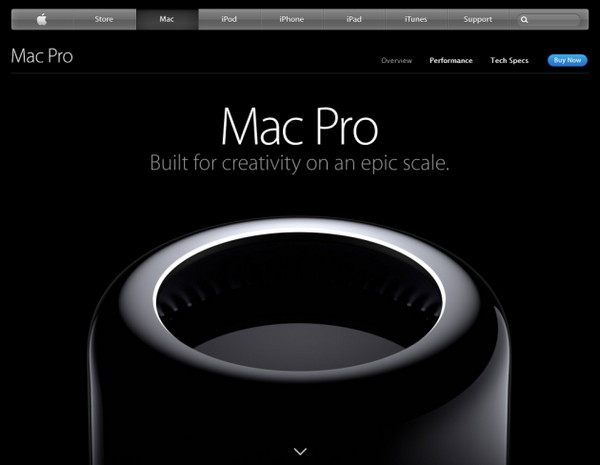
Обратите внимание на лендинг пейдж компании Apple, посвященный новому продукту — рабочей станции Mac Pro.

Apple весьма грамотно использовали светло-синюю кнопку «Купить сейчас», которая выгодно выделяется на черном фоне
Нетрудно предположить, что наименование продукта, набранное большими белыми буквами, и столь же крупное изображение продукта в высоком разрешении концентрируют на себя все основное внимание. Однако на странице есть еще один элемент, который также находится в фокусе внимания посетителей — это светло-синяя кнопка призыва к действию «Buy Now» (с англ. — купить сейчас).
Секрет прост: когда все оформление исполнено в серых и черных тонах, любой проблеск цвета уже обращает на себя внимание. Таким образом, даже минималистический дизайн CTA-элемента не стал помехой для установления эффективного процесса генерации продаж. Если у вас появится желание приобрести новый продукт Apple — вы будете знать, куда кликать.
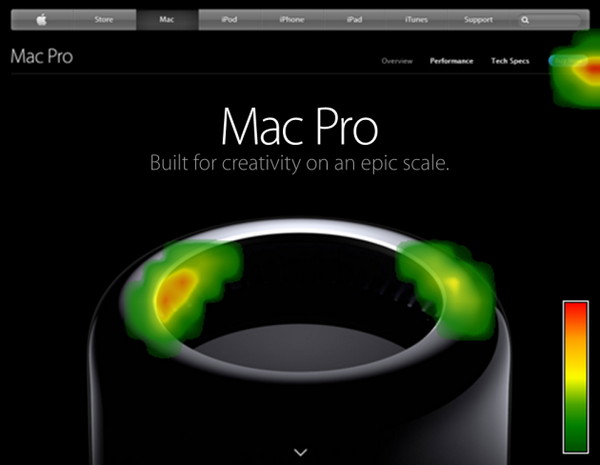
Ниже вы можете видеть, как распределяется внимание посетителей:

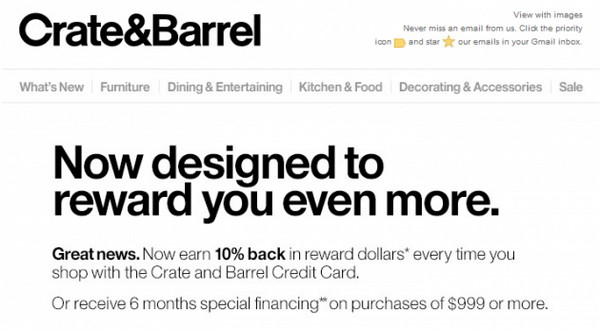
Но цвет — это не единственное, что может помочь вам управлять вниманием ваших посетителей. Принцип контрастов можно использовать и в копирайтинге. Обратите внимание на образец письма ниже.

Если вы пробежитесь взглядом по нему поверхностно, то ваш мозг уловит только самую крупную строчку. Эффект контрастов работает без сбоев.
3. Усильте ваш CTA-элемент
Скорее всего, вы в полной мере не осознаете всю важность элемента призыва к действию на вашей целевой странице — ведь это «просто кнопка», но мы обязаны повторить это еще раз: возможно, именно из-за неверного оформления CTA-элемента ваш коэффициент конверсии не настолько высок, насколько вы рассчитываете.
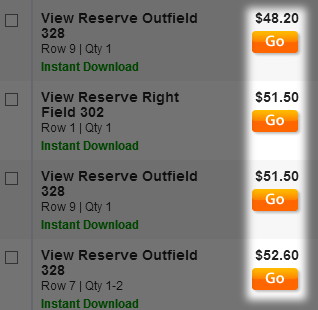
После запуска нескольких сплит-тестов компания StubHub (онлайн-дистрибуция билетов на развлекательные мероприятия) обнаружила, что немногие из посетителей понимают, что CTA-кнопка «Узнать детали» ведет к оформлению покупки билета. В итоге маркетологи компании решили поменять надпись на простое и лаконичное «Go» (с англ. — вперед).

Вскоре после внедрения коэффициент конверсии резко поднялся вверх. В денежном выражении компания стала зарабатывать на миллионы долларов больше.
Мораль проста и очевидна: будьте предельно внимательны к CTA-элементу лендинга. Обязательно тестируйте разные варианты призывов к действию и помните, что эта кнопка — один из ключевых элементов в процессе лидогенерации.
Тестируйте все
Кредо интернет-маркетолога — подвергать тесту любую догадку или гипотезу.
Как вы понимаете, заставить человека сделать покупку в интернет-магазине или совершить некое целевое действие на лендинге — невозможно. Но вот подтолкнуть его к выполнению конверсии — совершенно реально.
Высоких вам конверсий!
По материалам usertesting.com, image source Scott MacBride