Согласно исследованию ученых из Карлтонского университета (Carleton University), у вас есть всего 50 миллисекунд, чтобы произвести впечатление на интернет-пользователя.
Самое интересное: за это время невозможно полностью ознакомиться с текстовым контентом целевой страницы. То есть в формировании первого впечатления основной текст не играет никакой роли — тон здесь задают только невербальные сигналы и, конечно, заголовок.
Проведем маленький эксперимент. Скажите, страдает ли ваш лендинг такими проблемами, как:
- низкая конверсия;
- высокий процент отказов;
- низкий показатель проведенного на ресурсе времени;
- скромный трафик.
Узнали свои беды? Значит, пора работать над первым впечатлением. Один нюанс: для удовлетворительного результата необходимо понимать принципы поведенческой психологии посетителей. Конечно, вы можете создать убийственный контент, и это прекрасная мысль — но даже если ваш лендинг пейдж откроет тайну убийства Кеннеди и решит вопрос смысла жизни, этого будет недостаточно.
Вы должны понять, что движет людьми или представителями целевой аудитории, и произвести на них яркое впечатление невербальными средствами.
А как это сделать — узнаете из этой статьи.
Совет 1: следуйте паттернам движения глаз
Вы знаете, как посетители читают в интернете? Ученые из Poynter Institute провели эксперимент и анализ поведения глазных мышц интернет-пользователей, и выяснили, что взгляд читателя следует F-образному паттерну (F-Shaped pattern). Об этом ранее известном явлении уже несколько раз упоминалось в материалах нашего блога.
Обычно просмотр начинается в верхней левой части страницы, взгляд идет по горизонтали, потом смещается вниз, снова идет по горизонтали, после чего пробегает страницу по вертикали до самого конца.
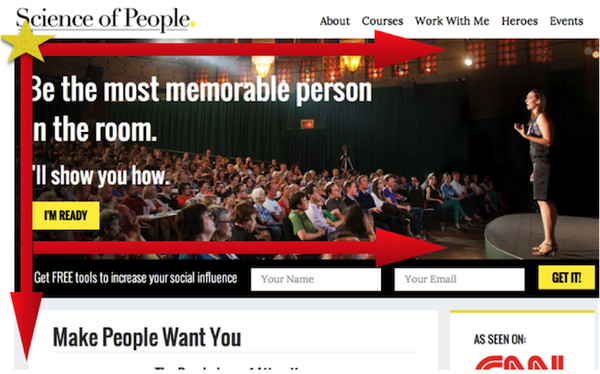
Взгляните на пример использования этих данных в разработке страницы. Заголовки и кнопки расположены согласно F-образной модели.

Почему это важно: зная, куда пользователь посмотрит в первую очередь, вы можете разместить самые важные заголовки и CTA-кнопки в правильных местах.
Совет 2: используйте невербальные индикаторы доверия
Чувство доверия — важная часть хорошего первого впечатления. Но для этого мало просто сказать, что вы — хороший и надежный партнер. Нужно доказать это или хотя бы показать. На самом деле, доверие достаточно легко внушить невербальными средствами.
Вот как это сделать:
1. Покажите свои руки. Исследование языка тела говорят о том, что открытые руки — лучший показатель доверия. Люди, которые видят ваши руки, чувствуют, что вам можно доверять. При подборе фотографий или видео для лендинга старайтесь учитывать этот фактор.
2. Адекватная мимика. Существует всего 7 универсальных мимических эмоций. Убедитесь, что лица на фото и видео передают правильную эмоцию. Самая распространенная ошибка — ухмыляющиеся люди на фото. Но ухмылка, в отличие от искренней улыбки, передает не счастье, а презрение.
Ниже представлен скриншот статистики сайта, на котором были размещены изображения людей с открытыми руками и доброжелательными лицами. Обратите внимание на резкий подъем количества посещений в день перезапуска.

Почему это важно: выбор верной фотографии для хедера целевой страницы может стать невероятно трудным занятием, но оно того стоит. Следуйте правилу рук и выражения лица.
Совет 3: инициируйте действия невербальными методами
Зачем вообще производить впечатление на пользователя? Чтобы он остался и совершил определенное действие. Побудить посетителя к целевому действию можно и невербальными средствами.
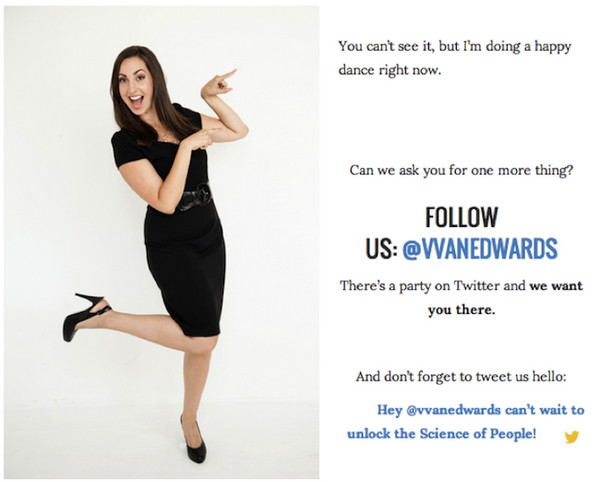
Один из способов — использование жестов. Направлением рук можно обратить внимание на любой элемент целевой страницы. Ниже пример увеличения числа подписчиков в Twitter с помощью этого приема. Невербальный триггер увеличил число фолловеров с 0,6% до 5,4%.

Кроме того, можно использовать направление взгляда изображенного персонажа. Например, если вам нужно, чтобы подписчик прокрутил лендинг вниз, подскажите ему это с помощью взгляда (как на примере):

Взглядом можно побуждать к просмотру видео или заполнению лид-формы.
Почему это важно: вы хотите добиться целевого действия? Так направьте посетителя невербальными методами!
Совет 4: сосредоточтесь на том, на чем и посетители
Доктор Хонг Шен (Hong Sheng) из Исследовательского университета Миссури (Missouri University of Science) использовал специальное программное обеспечение и инфракрасную камеру для отслеживания движения глаз студентов во время просмотра ряда веб-страниц (собственно, вот к чему и сводится технология eye-tracking). Во время эксперимента выяснилось, что некоторые элементы привлекают наибольшее внимание:
- логотип;
- главное меню;
- ссылки на социальные сети;
- главное изображение;
- текстовый контент;
- нижняя часть страницы (footer, футер).
Почему это важно: на описанные элементы приходится максимальное внимание посетителя — именно они во многом задают первое впечатление.
Совет 5: психология цвета
В другом исследовании Университета Миссури студенты отметили, что цветовое оформление лендинга сыграло большую роль в формировании первого впечатления. Вот как влияют на подсознание часто встречающиеся цвета:
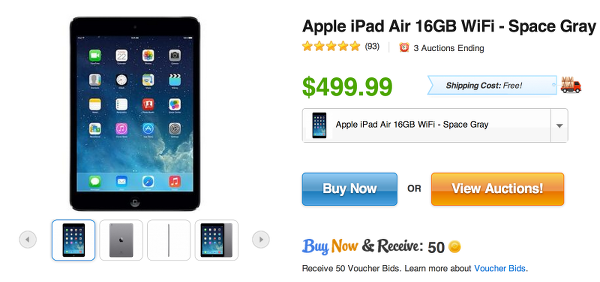
- синий: лояльность, стабильность, спокойствие;
- желтый: счастье, оптимизм, молодость;
- зеленый: здоровье, успех, надежда;
- черный: сила, таинственность, профессионализм;
- белый: чистота (духовная и физическая), невинность
- красный: страсть, сексуальность, угроза;
- фиолетовый: элегантность, духовность, роскошь;
- оранжевый: энергия, веселье, тепло.
Почему это важно: использование цветов — простой способ построения грамотного брендинга. Создайте на странице ту атмосферу, которая вам нужна.
Совет 6: будьте проще
Не бойтесь «белых пятен», придерживайтесь основ и будьте проще. Исследователи из Гарварда обнаружили, что чем сложнее сайт, тем менее популярен он в глазах посетителей.
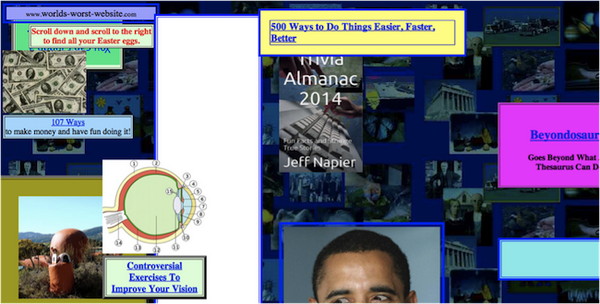
Взгляните на пример сложной и потому не очень популярной страницы:

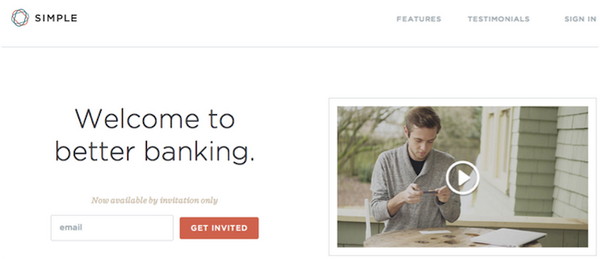
Следующая страница очень проста и потому весьма популярна:

Исследователи из Google Research обнаружили, что пользователи ориентируются на некоторые прототипические представления о страницах. Другими словами, внешний вид интернет=магазинов не должен сильно отличаться от типичных интернет-магазинов.
Равно как и структура блога должна быть схожа с обычными блогами в интернете.
Почему это важно: лучше меньше, да лучше.
Контент — король, но не единовластный
Если вы не произвели хорошее впечатление на человека, то менее вероятно, что он прочтет ваш контент. Не забывайте, что текст имеет косвенное отношение к первому впечатлению — невербальные сигналы гораздо важнее слов. А если вы не смогли наладить доверительные отношения с посетителем, то он не станет вашим лидом или покупателем.
Конечно, значение заголовка на лендинг пейдж сложно недооценить, но в рамках данного поста мы рассмотрели только невербальные триггеры оптимизации конверсии.
Высоких вам конверсий!
По материалам copyblogger.com, image source Vanoid