Здравствуйте, дорогие друзья!
Сегодня мы хотим рассказать вам о плавной прокрутке целевой страницы к нужному элементу.
Плавная прокрутка (или плавный скролл) позволяет посетителю лендинга перемещаться по разделам, не теряется визуальный контакт с содержимым оффера.
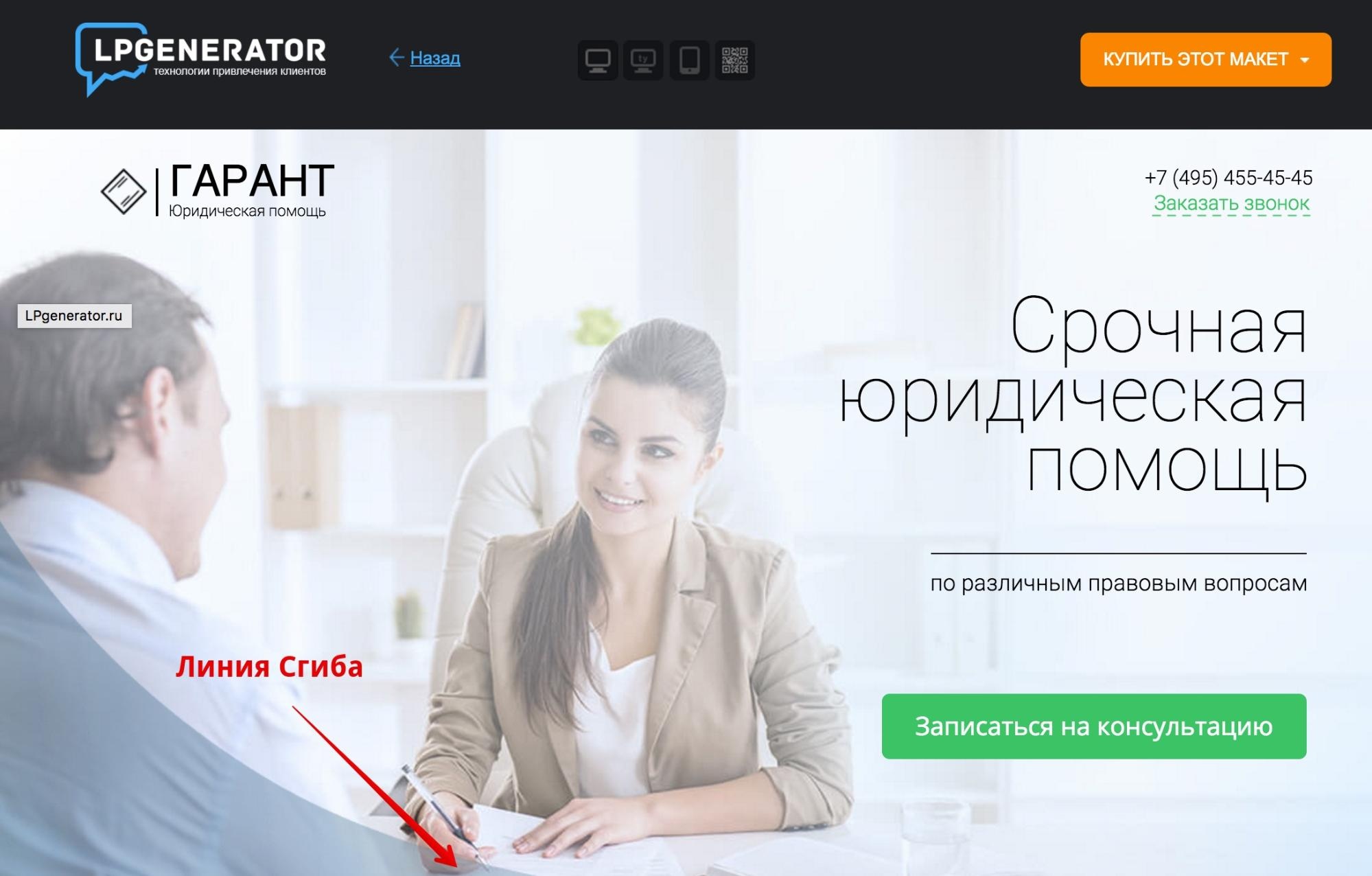
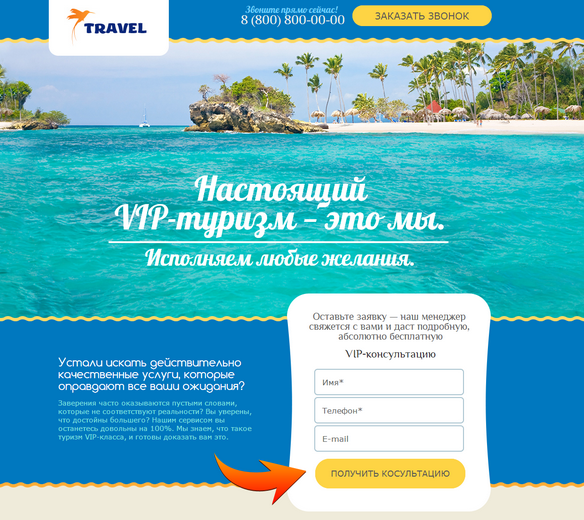
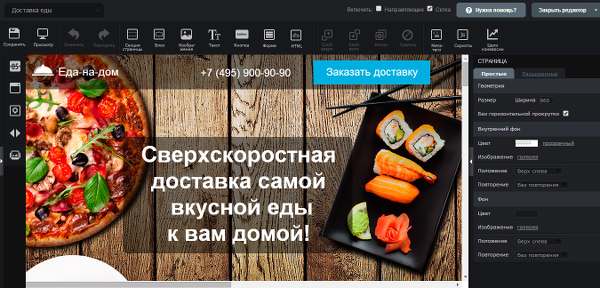
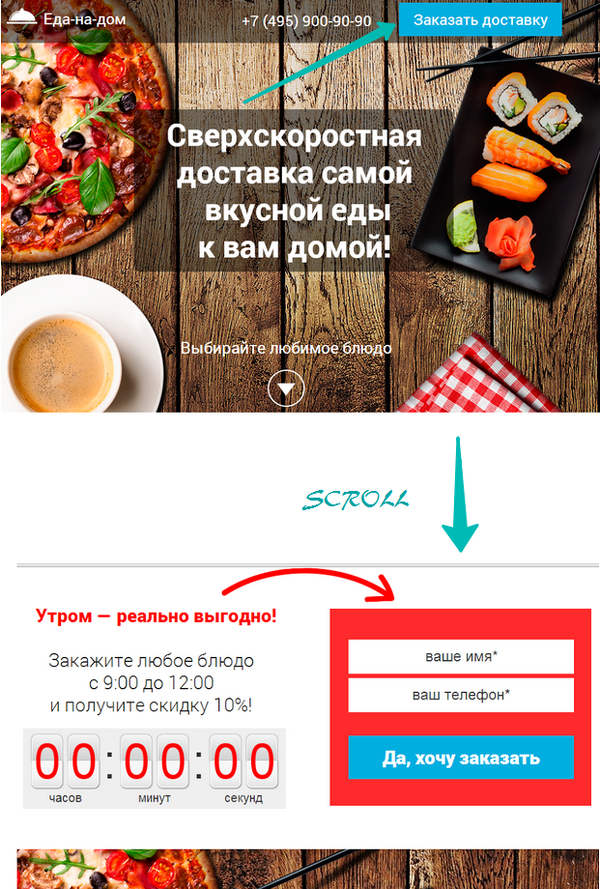
Можете посмотреть пример из магазина лендингов LPgenerator. На этой странице плавный скролл срабатывает при нажатии на кнопку “Заказать доставку”.
Хочется также обратить ваше внимание на то, что использование плавной прокрутки актуально и в сочетании со статичным меню. Ранее мы публиковали руководство по созданию статичного меню , которое также значительно упрощает навигацию на лендингах с большим объемом информации и позволяет повысить конверсию.
Итак, предлагаем воспользоваться подробным иллюстрированным руководством по созданию плавной прокрутки для одного элемента:
1) Откройте лендинг в визуальном редакторе LPgenerator

2) Скопируйте код:
<script>
jq_144('#block-newID a').click(function(e){
// заменить #block-newID на ID элемента, по которому кликаем
e.preventDefault();
jq_144('body, html').animate({ scrollTop: jq_144('#block-newID').offset().top }, 1000);
// заменить #block-newID на ID элемента, к которому идет прокрутка
});
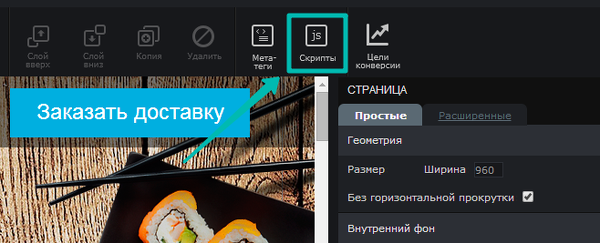
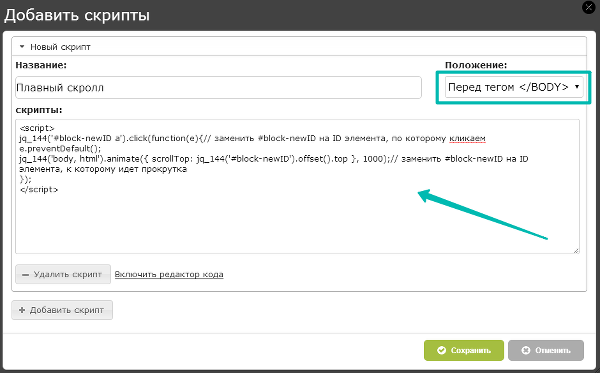
</script>3) С помощью инструмента “Скрипты” вставьте скопированный код на страницу
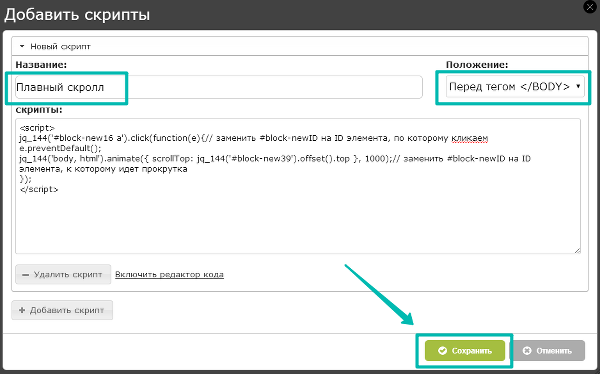
Установите положение кода: “Перед тегом </BODY>”:


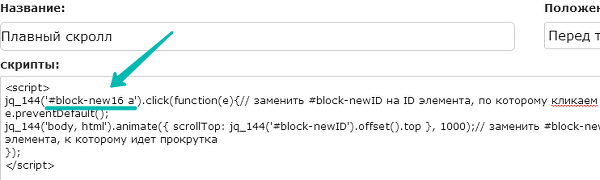
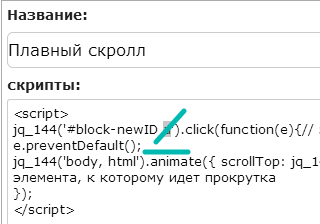
4) Пропишите в коде идентификатор кнопки, при клике на которую будет происходить прокрутка. Идентификатор прописывается внутри одинарных кавычек.

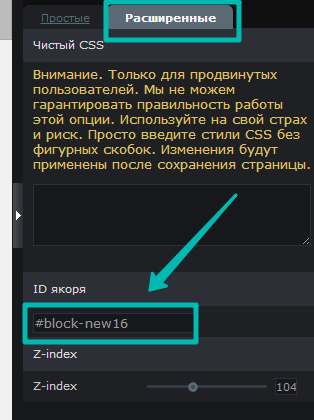
5) Посмотреть идентификатор элемента можно в его расширенных свойствах справа:

6) Внимание: если элемент, при нажатии на который запускается скроллинг, не является кнопкой, то в коде удалите букву ‘a’:

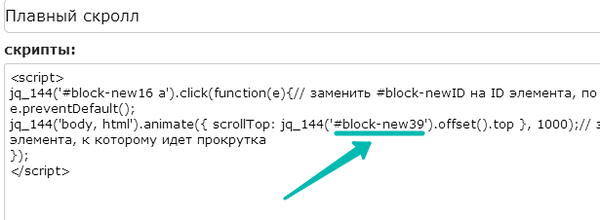
7) Далее в четвертой строке кода, внутри одинарных кавычек, замените идентификатор элемента к которому будет осуществляться прокрутка:

Обратите внимание: после прокрутки элемент будет иметь нулевой отступ от верхней границы окна, то есть окажется в самой верхней части страницы.
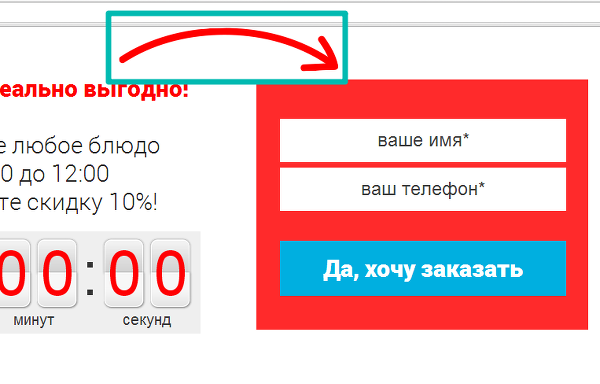
Поэтому, если вы хотите перемещать посетителя на лид-форму, рекомендуем указать в коде идентификатор ее заголовка или элемента, который находится выше первого поля формы, например стрелочку:

Внимание: плавный скроллинг не срабатывает для секций. Поэтому не указывайте идентификатор секций в коде.
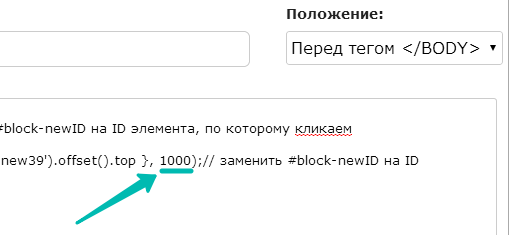
8) По умолчанию время прокрутки до указанного элемента составляет 1000 мс = 1 сек. Вы можете сделать прокрутку медленнее (например, 5000 мс = 5 сек).
Пропишите нужное время в коде:

9) Проверьте положение скрипта, не забудьте задать название для скрипта. После этого сохраните изменения и сохраните целевую страницу в визуальном редакторе.

10) Готово! Посмотрите, в нашем примере скрипт срабатывает при нажатии на кнопку в хедере “Заказать доставку”:

По всем вопросам обращайтесь в службу технической поддержки по адресу support@lpgenerator.ru.
Высоких вам конверсий!
Максим Гуйван,
руководитель отдела технической поддержки LPgenerator