Несмотря на то, что термин «создание пользовательского опыта» появился сравнительно недавно, на практике UX-дизайн использовался с незапамятных времен. Например, изобретатель, который демонстрирует своему другу макет новой конструкции с вопросами «Скажи, что бы ты добавил сюда? Чего тебе не хватает в моем изделии?» по сути тестирует пользовательский опыт.
Архитектура торговых центров, устройство банкоматов, дизайн кухонных приборов —
все это не возникло само по себе. Универсальные решения по физическому воплощению и визуальному оформлению всего, что нас окружает, были найдены либо случайно, либо в процессе целенаправленного улучшения существующих прототипов.
Споры о том, что есть дизайн — искусство или необходимость — ведутся давно, однако в настоящее время предпочтение отдается функциональности продукта и только потом — его внешнему виду. Специалисты работают годами, оттачивая и совершенствуя продукт — этот процесс и называется UX-тестированием.
Для изучения пользовательского опыта необходимо знать, что он из себя представляет с теоретической, практической и технической точки зрения. Важно понимать, что сегодняшние разработки на бумаге завтра могут оказаться неэффективными, и зачастую близкий к идеалу дизайн не выполняет свои функции, а работает тот, который решает текущие задачи.
Под бизнес-задачами понимается не только увеличение прибыли, но и любое серьезное достижение, касающееся продвижения конкретной компании, продукта, услуги, а также роста числа поклонников или целой экосистемы покупателей — как в интернет-магазине обуви Zappos.
Oффлайн UX
В дальнейшем речь пойдет о 3 упражнениях для UX-дизайнеров, которые можно смело выполнять на улице, в кафе или дома на диване. С помощью этих заданий вы научитесь лучше оценивать продукты и идеи. Более того, активное взаимодействие будет способствовать развитию UX-мышления (UX thinking).
1. Учимся создавать блок-схему, иллюстрирующую ожидаемое поведение пользователя (User flow)
User flow — это ожидаемый алгоритм действия пользователя, который составляется к каждому продукту, будь то настольная игра, пылесос или веб-сайт. Как правило, user flow делится на этапы, направленные на решение конкретной логической задачи.
- Знакомство (introduction) — обращение (messaging).
- Введение в курс дела (onboarding process) — обучение (learning).
- Призыв к действию (call to action) — кейсы использования (use case).
Задача UX-дизайнера заключается не только в создании интересного и логичного процесса взаимодействия (интеракции), но и в направлении пользователя по нужному пути.
Существует ряд развивающих офлайн-упражнений, которые помогут вам разработать «скелет» нового веб-приложения или продукта. Преимущество подобных упражнений в том, что их можно выполнять где угодно, а потребуется для этого только ручка и листок бумаги.
Группировка карточек — упражнение, направленное на тренировку навыков по формированию списка продукции и установлению логической связи между разновидностями продукта.
В случае с веб-сайтом каждая карточка равняется содержимому одной страницы. Для этого упражнения вам понадобится стопка карточек (можно взять стикеры или самому нарезать кусочки бумаги) и маркер. Более подробно о практике таких упражнений в группах расскажет видео:
Если рассматривать группы карточек как точки пользовательского опыта, то алгоритм действий посетителя — это соединяющие линии, которые приглашают в увлекательное путешествие с возможностью получить выдающийся опыт.
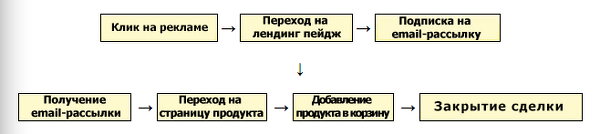
Веб-дизайнерам важно шаг за шагом отслеживать каждое действие пользователя на лендинге, начиная с посадки на страницу, знакомства с оффером и заканчивая призывом к действию и конверсией.
Необходимо разработать стратегии корректировки пользовательского внимания, если ваш посетитель случайно заблудится на ресурсе.

По этой схеме UX к закрытию сделки лида ведут 2 пути
Технику работы с карточками можно применить к продуктам любой категории, даже если это будет новая модель кроссовок или приложение для смартфона. Начните с самых необычных идей для стартапа, ориентируясь на собственные предпочтения.
Что следует сделать:
Используя альбом для рисования и стопку стикеров, смоделируйте прообраз вашего будущего лендинга или сайта с учетом конечной цели. Над макетом напишите главную задачу — так вы ее точно не забудете, например: «Посетитель отправит мне письмо с просьбой провести семинар в его компании».
Затем выложите стикеры с важным для вас контентом на альбомный листок. Исходя из приоритетных задач, включите все, что кажется вам существенным. Старайтесь выделить контент, подчеркнуть призыв к действию и по возможности его продублировать.
Наконец, составьте блок схему, иллюстрирующую ожидаемое поведение пользователя. Страницу за страницей оцените, как посетители будут воспринимать контент, и сколько его потребуется для того, чтобы побудить их к действию?
2. Учимся создавать структурные схемы страниц (wireframing)
При разработке приложения важно уделить особое внимание макету интерфейса. Зарисовка схематических иллюстраций или структурных схем страниц от руки как нельзя лучше подойдет в качестве еще одного UX-упражнения офлайн.
Дело в том, что при создании структурных схем вам не нужно думать о стиле, вместо чего следует сфокусироваться на том, как пользователь будет воспринимать ваш продукт и взаимодействовать с ним. Лучше всегда рисовать схемы страниц на бумаге самому, даже если вы привыкли использовать для этого компьютер. Во-первых, это проще и быстрее, а во-вторых, «дешево и сердито»: понадобится только ручка и бумага.

Перед тем как приступить к созданию структурных схем, следует заранее определиться с таргетированием оффера, контентом, информационной архитектурой, собственно маркетинговым сообщением, а также составить каркас приложения и примерно представлять алгоритм ожидаемого поведения пользователя.
Что следует сделать:
Начните с простого: а именно с того, что вам уже знакомо. Например, переделайте уже существующий ресурс. Представьте, что пишете в Twitter или в блог, и перенесите мысли на бумагу.
Не бойтесь экспериментировать: задавайте себе вопросы типа «Что изменилось бы в Twitter, работай он только для бабушек?».
Используя примеры чужих сайтов и собственные идеи: нарисуйте эскизы лендинг пейдж и главных страниц и составьте блок-схему предполагаемого поведения пользователя (user flow).
Упрощайте и повторяйте. Не следует ждать шедевров от первых же эскизов. Упрощайте и рисуйте до тех пор, пока не поймете, что пришло время тестировать сайт.
3. Учимся проверять и повторять
Сегодня каждая веб-страница создается с единственной целью — мотивировать вас перейти по ссылке или кликнуть по СТА. Это не преувеличение: веб-страницы насыщены яркими заголовками, сексуальными картинками, Gif-анимацией и социальными кнопками не напрасно — они призывают вас к действию.
Думаете, страница создается с целью рассказать вам что-нибудь полезное безвозмездно? Возможно, что это так и тогда честь и хвала автору лендинга, если вы нашли необходимую информацию, но задумайтесь, зачем же в конце статьи располагаются ссылки на следующие материалы? Дело в том, что успешность страницы зависит от трафика, а для его увеличения важно постоянно подогревать интерес пользователей.
Большое заблуждение полагать, что этот принцип привлечения пользователей развился еще в конце 90-х при бурном росте информационных технологий. На самом деле, приемы привлечения внимания и призывы к действию появились гораздо раньше в газетах и журналах, и они отлично работают по сей день.
Возьмите любой попавшийся на глаза журнал, устройтесь поудобнее в кресле с карандашом и приготовьтесь к новому упражнению. Ваша задача — пролистать издание от начала до конца, не задерживаясь на каждой странице дольше 2 секунд.
После того, как закрыли журнал, ответьте на следующие вопросы:
- Какую рекламу вы запомнили?
- Что она рекламирует?
- Что заставило вас обратить внимание на рекламу?
Затем откройте страницу с запомнившейся рекламой и ответьте на вопросы:
- Что сразу бросается в глаза?
- На какой странице в журнале размещена реклама?
- Какова цветовая гамма?
- Как еще она привлекает внимание?
Хотели вы того или нет, но рекламное сообщение привлекло ваше внимание, а значит вы вошли в целевую аудиторию рекламодателя. Яркую и заманчивую комбинацию из предлагаемого продукта, визуального дизайна и запоминающегося слогана пытаются воспроизвести девелоперы при разработке веб-страниц и приложений.
- Побудила ли вас реклама к действию?
- Очевиден ли для вас этот СТА?
- Знаком ли вам бренд или пришлось узнавать о нем в интернете?
- Что еще побуждало к покупке, помимо красивой картинки?
Если вы ответили «Нет» хотя бы на один из последних вопросов, значит, маркетологи не справились со своей задачей. Соответственно, они упустили отличную возможность использовать узнаваемый объект, чтобы побудить вас к покупке. То есть, вам не предложили ничего ценного, за исключением приятной картинки с лодочкой или мечты о дорогих часах.
Что следует сделать:
Теперь адаптируйте эту рекламу для трех разных человек: например, для себя, хипстера в баре и панка на улице.
Непременно придумайте подходящий слоган и нарисуйте эскиз рекламы для каждого сегмента целевой аудитории.
На первый взгляд, задание может показаться легким, однако ваша цель не продать продукт, а понять, что заставляет покупателя совершить действие. Для UX-дизайнера контент и информационная архитектура (AI) так же важны, как и пользовательский интерфейс. Подумайте, что нужно добавить в рекламу для каждого из трех человек, и как при этом изменится слоган?
Например, слоган для вас: «Сделай фото этого постера и получи часы бесплатно».
Для хипстера: «Лайкни в Facebook видео о производстве наших часов в slow motion».
Для панка: «Бесит эта реклама? Позвони нам, и мы вышлем тебе часы, чтобы ты смог их раздолбать».
Подумайте, как можно подписать этих людей на рассылку и конвертировать их в лиды?
Не забывайте, что сегодня UX-мышление — неотъемлемая часть любого бизнеса, и цифровые продукты с удобным и приятным дизайном учат нас: путь к успеху зависит от того, насколько ваша работа делает пользователей счастливее.
Высоких вам конверсий!
По материалам blog.quoteroller.com, image source StudioTempura