
Если вы хоть раз заходили на Twitter или искали изображение в Google, вы, вероятно, видели бесконечную прокрутку (бесконечный скроллинг, infinite scrolling) в действии. Вы могли часами прокручивать страницу, конца которой не было.
В последние годы маркетологи активно экспериментировали с различными типами контента. Однако сейчас во главу угла все чаще ставится вопрос о том, каким образом лучше выводить информацию на экран, чтобы пользователь чувствовал себя максимально комфортно. И бесконечная прокрутка является одним из самых популярных решений в настоящее время.
Хотите понять, как бесконечный скроллинг влияет на SEO, и стоит ли вообще использовать его на вашем сайте? Для начала необходимо определиться с тем, что представляет собой этот инструмент.
Что такое бесконечная прокрутка?
Бесконечная прокрутка — это еще один способ вывести контент пользователю на экран. Вместо того чтобы предлагать людям нажимать на кнопки «Читать далее» или «Следующая страница», вы можете дать им возможность неограниченной прокрутки, которая и будет инициировать загрузку содержания. Данный принцип реализован, к примеру, на сайте Mashable. Посетители ресурса могут читать новость за новостью, пользуясь при этом только колесиком мыши (или ползунком прокрутки).
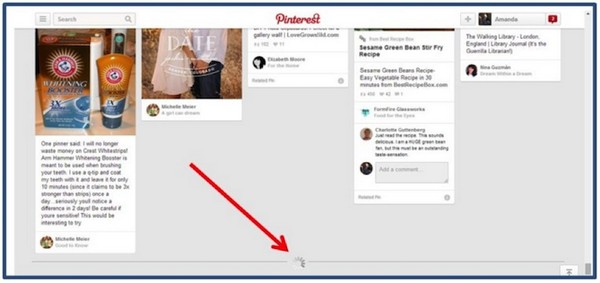
Большой вклад в дело популяризации бесконечного скроллинга внесли социальные медиа. Подавляющее большинство социальных сетей, среди которых Facebook, Pinterest, Twitter, Google+, LinkedIn и Instagram, достаточно быстро разглядели потенциал данного инструмента и взяли его на вооружение. На представленном ниже изображении запечатлена страница Pinterest за мгновение до загрузки очередной части контента:

Преимущества и недостатки бесконечной прокрутки
Одинаковый подход к работе может привести одну компанию к успеху, а другую — к провалу. Бесконечная прокрутка, вне всяких сомнений, является одним из самых перспективных способов подачи материала читателям. Однако это не значит, что вы сию же секунду должны перейти на infinite scrolling: прежде, вам стоит рассмотреть все «за» и «против».
Достоинства бесконечной прокрутки
1. Она удобна для мобильных пользователей
При использовании телефона с сенсорным экраном гораздо проще прокрутить страницу, чем щелкать по маленьким ссылкам.
2. Она позволяет удержать внимание читателя
Регулярно требуя от посетителей нажатия на кнопку «Читать далее» вы рискуете «проиграть войну» за их внимание. Бесконечная прокрутка позволяет сделать процесс поглощения информации непрерывным. Сайты, ориентирующиеся в первую очередь на визуальный контент (Instagram, Pinterest и т.д.), активно используют infinite scrolling с целью обеспечить пользователям максимальный комфорт.
3. С ее помощью удобнее выводить на экран большие объемы информации
Вы хотите разместить на сайте статью внушительных размеров, но не желаете делить ее на несколько частей? Бесконечная прокрутка поможет выйти из положения.
4. Она идеальна для сайтов с обновлением информации в режиме реального времени
Бесконечная прокрутка является оптимальным решением для ресурсов, предоставляющих данные в режиме реального времени. Это еще одна причина, по которой данный инструмент нравится социальным сетям.
5. Бесконечная прокрутка не доставляет пользователям неудобств, связанных со скоростью загрузки
Ресурсы, на которых внедрена система бесконечного скроллинга, в среднем при каждой прокрутке предлагают пользователю 7 новых сообщений, что не сильно отличается от показателей сайтов с другими типами навигации.
Недостатки бесконечной прокрутки
1. Она осложняет поиск нужной информации
Если читателю потребуется добраться до конкретного элемента содержания на сайте с бесконечным скроллингом, он будет вынужден потратить определенное время на прокрутку страницы. Именно поэтому Google не предлагает пользователям infinite scrolling для ознакомления с результатами поиска.
2. Она не позволяет использовать футер
Футер — это место, куда можно поместить ссылку на историю компании или, к примеру, контактные данные. Многие люди привыкли искать эти сведения в конце страницы. Если вы используете бесконечную прокрутку, вам придется подобрать другое место для размещения справочной информации.
3. Она не дает пользователю возможности в один клик пропустить неинтересный контент
Посетитель сайта с бесконечным скроллингом, наткнувшийся на не слишком интересный для него контент, вынужден будет прокручивать его вручную.
4. Бесконечная прокрутка увеличивает нагрузку на серверы
При внедрении бесконечного скроллинга активно используется JavaScript, вследствие чего требования к производительности серверов постоянно растут.
Как понять, нужна ли вашему сайту бесконечная прокрутка?
Плюсы и минусы бесконечного скроллинга, перечисленные выше, дают вам общее представление об этом инструменте. Если вы все еще не знаете, стоит ли его использовать, ответьте на два вопроса:
1. Ваш бизнес предполагает, что пользователи должны искать товары или услуги на сайте?
Если да, выбор в пользу бесконечной прокрутки может иметь для вас крайне негативные последствия.
Компании, работающие в сфере электронной коммерции, к примеру, не могут знать, что будет нужно их следующему клиенту и какую именно информацию ему следует предоставить. Если вы рассчитываете на то, что пользователь сам доберется до искомого раздела, ваша задача сводится к тому, чтобы по возможности облегчить его путь. А бесконечный скроллинг в данном случае может создать клиенту проблемы.
Взять, к примеру, Etsy — крупную площадку для онлайн-торговли. Компания попробовала использовать на своем сайте бесконечный скроллинг, однако получить за счет этого какую-либо выгоду ей не удалось. Главный инженер Etsy Дэн Мак-Кинли (Dan McKinley) не может дать однозначного объяснения данному факту. Вот что он говорит о бесконечной прокрутке:
«Люди крайне чувствительны к любым изменениям интерфейса. Но если алгоритм поиска выводит 16 наиболее подходящих результатов в верхнюю часть списка, infinite scrolling позволяет пользователю, не затрачивая дополнительных усилий, получить «бесконечное» количество менее подходящих результатов (для получения которых в отсутствие системы бесконечной прокрутки ему пришлось бы нажать на соответствующую кнопку).
Я не хочу сказать, что бесконечный скроллинг — это глупость. Данный инструмент способен принести немало пользы, но прежде чем вы решите использовать его, попытайтесь определить, как отреагируют на нововведение пользователи».
Если вы всерьез задумались об использовании бесконечной прокрутки на вашем сайте, есть смысл провести сплит-тестирование. Это позволит понять, насколько такой тип навигации по нраву вашим клиентам.
2. Ваш сайт главным образом предлагает контент?
Если так, вероятно, бесконечная прокрутка — это то, что вам нужно.
Весь контент сайтов, призванных развлекать посетителей, имеет для тех одинаковую полезность. Владельцам такого рода сайтов не важно, на какую именно страницу попадет человек. Главное, чтобы контент, который он там обнаружит, был способен привлечь его внимание.
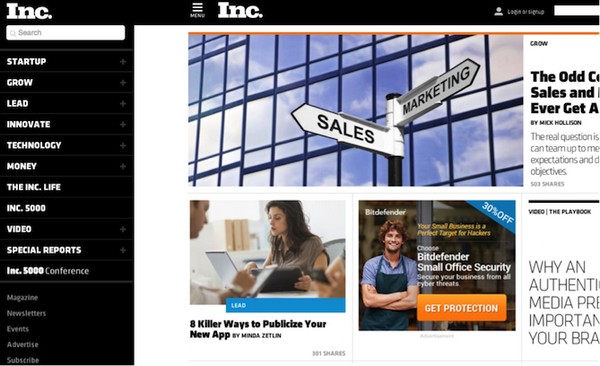
В качестве наглядного примера можно привести новостной сайт Inc. Как вы видите, значительную часть страницы занимает визуальный контент. При этом информация скомпонована так, чтобы максимально облегчить процесс ее восприятия.

Ресурсы, подобные Inc. или Mashable, зачастую не имеют футера, который вполне успешно заменяет кнопка меню в верхней части страницы. У пользователя, таким образом, появляется выбор: он может мгновенно переместиться к определенному элементу сайта, или же просто прокручивать ленту в поисках интересных материалов.
Как использование бесконечного скроллинга влияет на SEO?
Если вы собираетесь внедрять infinite scrolling, вам стоит узнать о том, как «относятся» к данной затее поисковые системы. Вот что говорит по этому поводу Скотт Лэнгдон (Scott Langdon) из HigherVisibility:
«При сканировании веб-сайта с системой бесконечного скроллинга роботы Google «увидят» только ту часть информации, которую видит пользователь до первой прокрутки. Остальное содержание не будет проиндексировано и, соответственно, не сможет попасть на страницу результатов поиска по тому или иному запросу».
Впрочем, с это проблемой можно справиться. Сделать это вам помогут советы Джона Мюллера (John Muller), представляющего Google:
- На сайте с бесконечной прокруткой должны присутствовать статические ссылки, разбивающие информацию на странице так, чтобы роботы могли правильно ее «понять».
- Для проведения пагинации (то есть разбивки информации на несколько страниц) компания должна иметь в своем распоряжении систему управления контентом (content management system, CMS).
- После разделения «бесконечного» содержания на отдельные страницы необходимо удостовериться в том, что каждая из этих страниц имеет полный URL.
- Также необходимо убедиться в том, что ни один из элементов не попал в состав сразу нескольких страниц.
- При разделении сайта на несколько частей необходимо вносить изменения в <head>. Когда речь заходит об индексации, любые изменения, внесенные в <body>, игнорируются роботами Google.
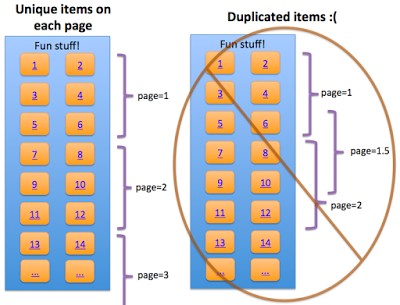
Представленная ниже схема показывает как нужно, и как не нужно проводить пагинацию (во втором случае некоторые из элементов контента будут проиндексированы дважды):

Заключение
Сегодня все больше компаний оснащают свои ресурсы системой бесконечной прокрутки. Но не стоит забывать, что у этого инструмента тоже есть свои недостатки.
Прежде чем избавиться от кнопок вроде «Читать далее», постарайтесь понять, как отреагируют на это ваши клиенты. В конце концов, успех бизнеса зависит не столько от соответствия модным тенденциям, сколько от того, насколько комфортно чувствуют себя посетители на ресурсе.
Высоких вам конверсий!
По материалам: hubspot.com, image source: Stefano Montagner



















