Всем, кто пишет заметки в блоге, создает рекламные плакаты или просто выступает с презентациями, нужно уметь грамотно оформлять визуальные послания. Ведь даже если ваша идея очень хороша, но не привлекает внимания публики, о ней никто не узнает.
Вот пять важных правил дизайна, которые пригодятся любому, из книги «Презентация в стиле дзен».
1. Думайте о композиции
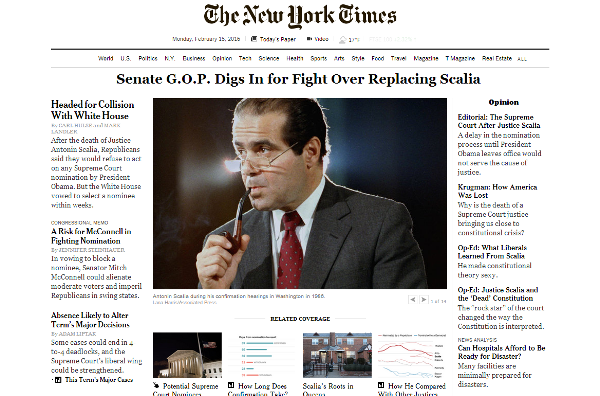
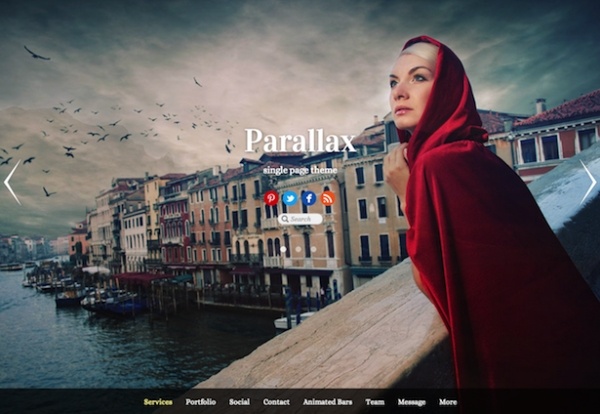
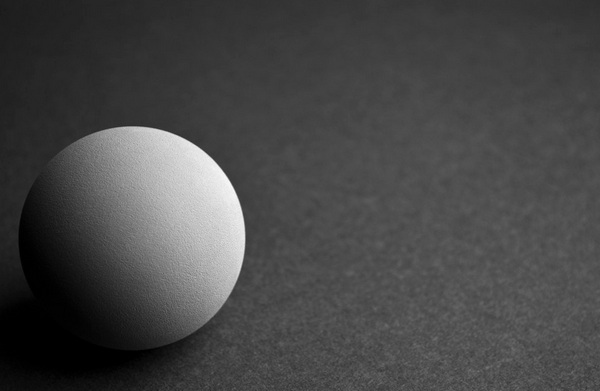
Правило третей — вероятно, наиболее простая техника композиции, о которой дизайнеры и художники узнают в самом начале своего обучения. Фотографы также много лет пользуются этим правилом. Согласно правилу третей, изображения выглядят более интересными, захватывающими, динамичными, если предмет размещен не в центре.
Мертвый центр — то место, где начинающие фотографы и операторы стремятся разместить основной предмет съемки, потому что это кажется лучшим способом сделать на нем акцент. Если же вы попробуете сдвинуть предмет от центра к «точке силы» (в которой пересекаются линии сетки), можете создать более интересное и сильное изображение, добавив в композицию немного напряжения.
Работать в дизайне с правилом третей очень просто. Каждый может создавать лучшие слайды — делать лучшие снимки и снимать лучшее видео, — если будет помнить о правиле третей.

2. Изображения лучше текста и графиков
Фотографии вызовут у вашей аудитории куда больший эмоциональный отклик, чем диаграммы или списки. Составители презентаций обожают данные: 52 забитых мяча, 23 брошенных ребенка, ураган класса С... Они отслеживают данные, анализируют, составляют графики на их основе, а потом радостно представляют аудитории, мирно посапывающей в своих креслах.
Суть в том, что сами по себе данные не имеют никакой ценности: важны они только в контексте реальной жизни, а ее лучше всего передает не график или диаграмма, а история. Чтобы рассказать историю, вам и понадобятся фотографии. Они позволяют затянуть людей в ваш мир, создать и укрепить эмоциональные связи. Не забывайте делать изображение полноэкранным, слегка выходящим за рамки слайда — так вы добьетесь гораздо большего эффекта чем маленькими картинками.

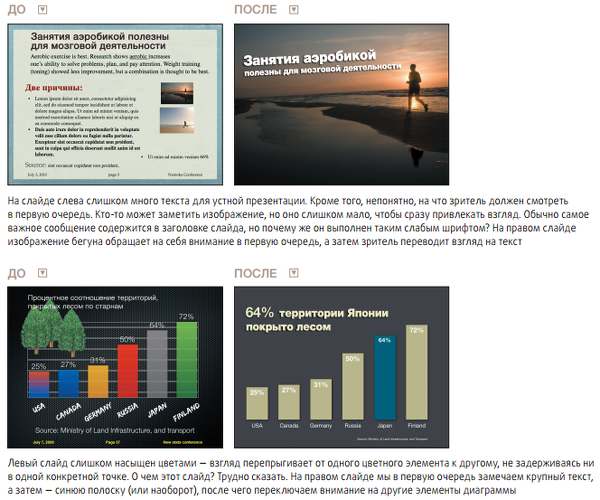
3. Упрощайте и расставляйте акценты
Благодаря отсутствию лишней информации ваше послание будет выглядеть понятнее. Главное — подумайте, что именно вы хотите сказать. Устраните все элементы, отвлекающие от основной мысли. И определите для себя, на что ваши зрители в первую очередь должны обратить внимание, когда увидят сообщение.
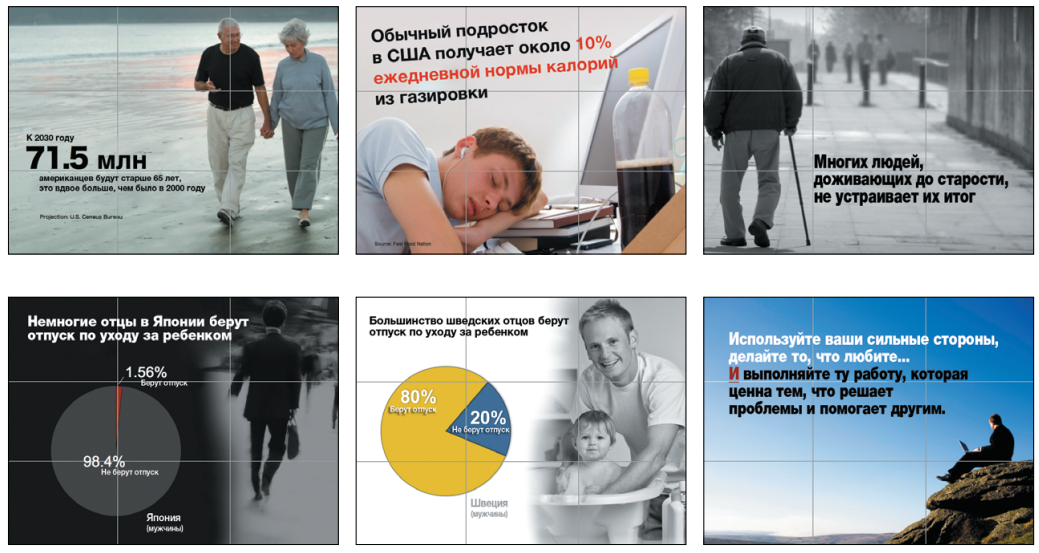
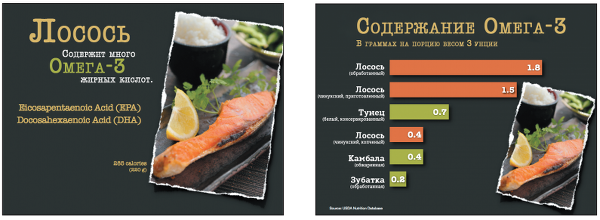
Посмотрите на приведенные ниже примеры. На слайдах слева элементы располагаются случайным образом, не имеют четкой иерархической структуры и явной доминанты. На этих слайдах присутствует контраст, тем не менее сложно понять, почему те или иные элементы выделяются на фоне других. На что нужно смотреть в первую, вторую или третью очередь? Глаз скользит по слайду, но ни на чем не останавливается. Слайды справа имеют лучше расставленные дизайнерские приоритеты и явный визуальный центр.

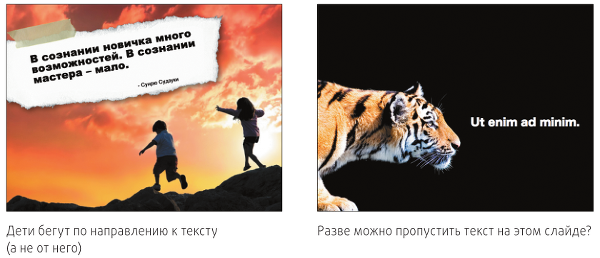
4. Направляйте взгляд зрителя
Людям свойственно упрощать зрительные стимулы, организуя части и разрозненные группы в единое целое. Наш мозг стремится к единству и полноте. Целое — это всегда больше (а иногда и намного больше), чем сумма его частей. Поэтому важно правильно скомпоновать элементы дизайнерского решения, чтобы зритель воспринимал все визуальное сообщение целиком.
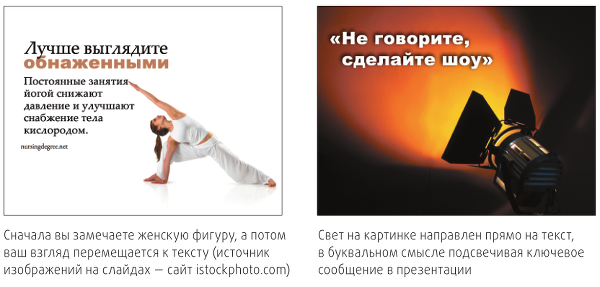
Один из приемов — принцип «продолжения». Он помогает зрителю плавно перемещаться взглядом между объектами, как бы «продолжая» каждый из них до другого. Например, самой очевидной формой продолжения будет стрелка, указывающая на какой-то объект на слайде. Можно действовать и более тонко, например разместить важный элемент на линии прямого взгляда зрителя.


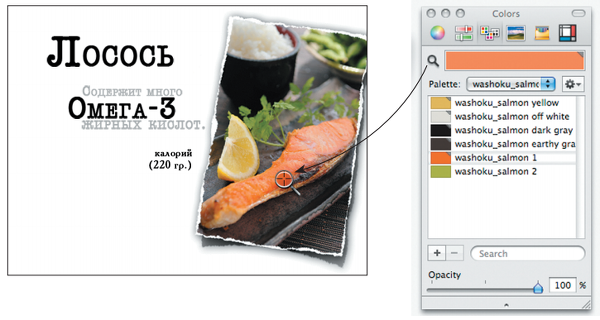
5. Работайте с цветовыми схемами
Существует несколько цветовых комбинаций, которые позволят стильно оформить послание. Вы можете использовать разные оттенки одного цвета, несколько близких тонов, контрастные сочетания или ахроматическую схему (соединение черного, белого и серого).
Не самый популярный, но очень хороший вариант — создание цветовой схемы на основе одной из фотографий. Выберите цвета, которые, как вам кажется, зададут тон. Для этого нужно кликнуть на цветовую палитру или навести «пипетку» (в Photoshop) на соответствующий участок изображения. Допустим, вы хотите рассказать о традиционной японской кухне и ее преимуществах. Вы добавляете фотографию блюда из лосося. Для создания цветовой схемы кликаете мышкой по куску лосося, зелени, лимону и более нейтральным участкам изображения — столу и посуде.


Статья подготовлена коллективом издательства «Манн, Иванов и Фербер», специально для LPgenerator