Попав на ваш сайт eCommerce, потенциальный клиент может взять курс на совершение покупки, а может незамедлительно ретироваться. Если с ресурсом или товарным лендингом что-то не так, вы рискуете потерять значительную часть покупателей раньше, чем те успеют попасть в воронку продаж.
Подобный сценарий вас не устраивает? В таком случае вам стоит провести «диагностику» сайта, и при необходимости «отремонтировать механизмы», отвечающие за уровень конверсии.
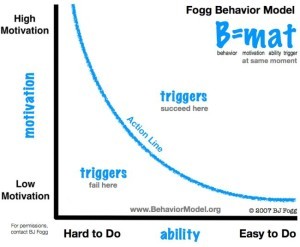
Согласно модели поведения Фогга, вероятность совершения человеком того или иного действия определяется как:
мотивация * сложность действия * триггер
А вот как это выглядит в графической форме:

Если уровень мотивации высок, но на пути к цели встречаются серьезные препятствия, человек будет испытывать раздражение. Если действие является простым, но мотивация к его выполнению практически отсутствует, человеку будет скучно.
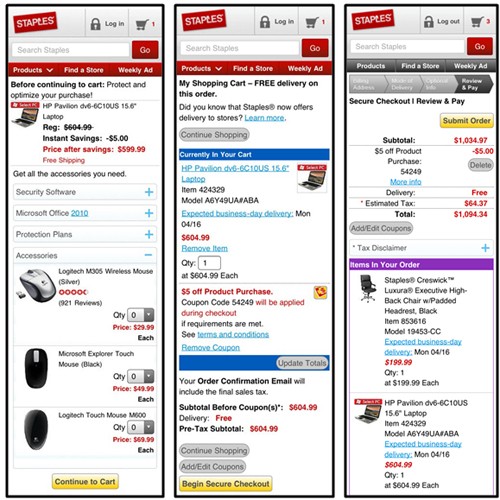
Американский интернет-магазин Staples отправляет новым клиентам электронные письма, предлагая ознакомиться с ассортиментом. Так пользователи получают мотивацию к действию. Перейдя по ссылке в письме, человек попадает на товарный лендинг. Описание продукта, без сомнений, является одним из самых эффективных инструментов для мотивации потребителей.
Безусловным преимуществом Staples является простота оформления заказа. Для того, чтобы совершить покупку, нужно знать только пароль. Пара кликов — и товар уже в пути.

Как сделать интернет-магазин дружелюбнее к пользователям?
Корзина
Прежде чем человек оформит заказ, он должен добавить товар в корзину. Позаботьтесь о том, чтобы сделать это было максимально просто.
Кнопка «добавить в корзину»
Вы уже определились с цветом, формой и размером кнопки, позволяющей добавить товар в корзину? Прекрасно. Но не забудьте обеспечить обратную связь: сделайте так, чтобы нажавший на кнопку пользователь сразу же получал сигнал (в виде текста или графической отметки), подтверждающий совершение действия.
Примеры
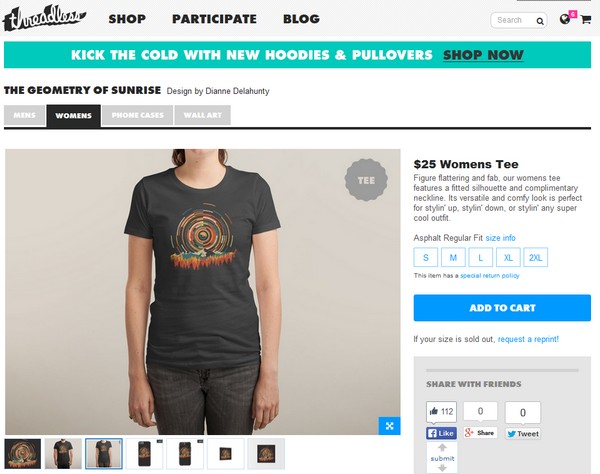
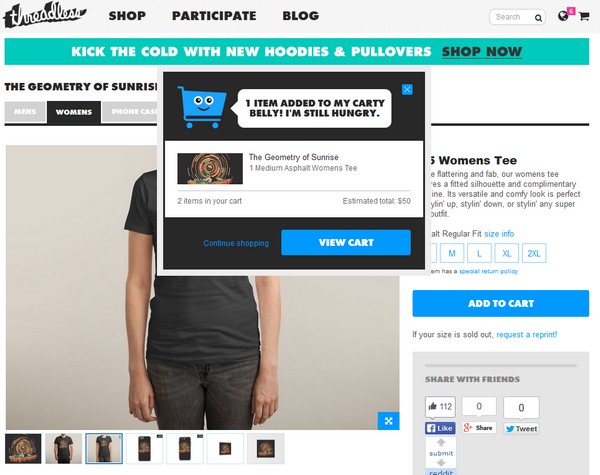
Взгляните на product page компании Threadless:

А теперь посмотрите, что происходит после того, как в корзину добавляется тот или иной товар:

Посередине товарной страницы открывается окно корзины, позволяя человеку убедиться в том, что он стал на шаг ближе к своей цели. Помимо прочего, окно содержит анимацию, которая играет роль своеобразного магнита для внимания пользователей. Впрочем, назвать эту корзину эталонной все же нельзя: после добавления товара соответствующая кнопка остается активной, что может смущать покупателей.
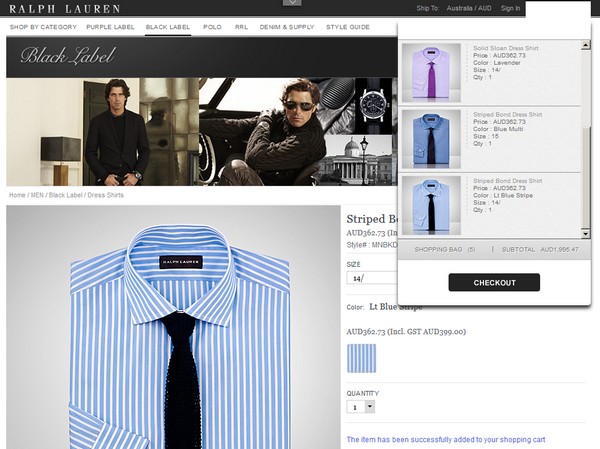
В интернет-магазине Ralph Lauren появляющееся после добавления товара окно исчезает спустя несколько секунд:

«Но почему бы не оставить окно корзины открытым?» — спросите вы.
Все дело в том, что в большинстве случаев посетитель интернет-магазина намеревается сделать только одну покупку. Таким образом, «положив» продукт в корзину, он не собирается изучать остальной ассортимент. Все, что ему нужно — как можно скорее оформить заказ.
Итак, пользователь добавил товар в корзину. Что должно произойти дальше?
Вы можете показать подтверждение совершенного действия и оставить человека на той странице, где он находится, либо отправить клиента прямиком на страницу оформления заказа.
Избрав первый путь, вы увеличиваете шансы на то, что клиент пополнит свой список покупок. Однако при этом растет риск того, что человек так и не доберется до страницы оформления заказа.
При втором варианте действий вы направляете посетителя прямо к «кассе». Вероятность того, что он уйдет от вас с пустыми руками, снижается. Но вместе с тем падают и ваши шансы продать что-то, кроме уже выбранного клиентом товара.
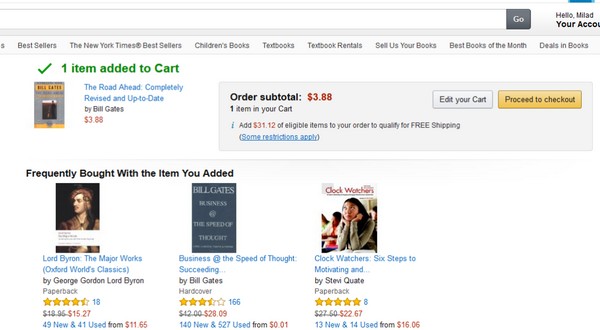
Amazon переправляет пользователя, добавившего продукт в корзину, на соответствующую страницу, которая помимо необходимой информации содержит также несколько upsell-предложений:

Выбирая ту или иную стратегию, вы должны ориентироваться на потребности вашей целевой аудитории. При этом необходимо помнить: ваша задача состоит не только в том, чтобы увеличить количество заключаемых сделок, но и в том, чтобы максимизировать доходность каждой покупки.
Чего люди хотят от сайта eCommerce?
Если вы стремитесь к тому, чтобы пользователи чувствовали себя комфортно, дайте им две вещи:
1. Необходимую информацию
У покупателя не должно возникать проблем, когда он хочет узнать, какие товары уже находятся в его корзине, сколько единиц того или иного продукта он включил в список, во сколько обойдется доставка и т. д.
2. Контроль
Удобная система добавления (удаления) товаров и возможность выбрать способ оплаты дают покупателям ощущение полного контроля над ситуацией, что повышает уровень доверия с их стороны.
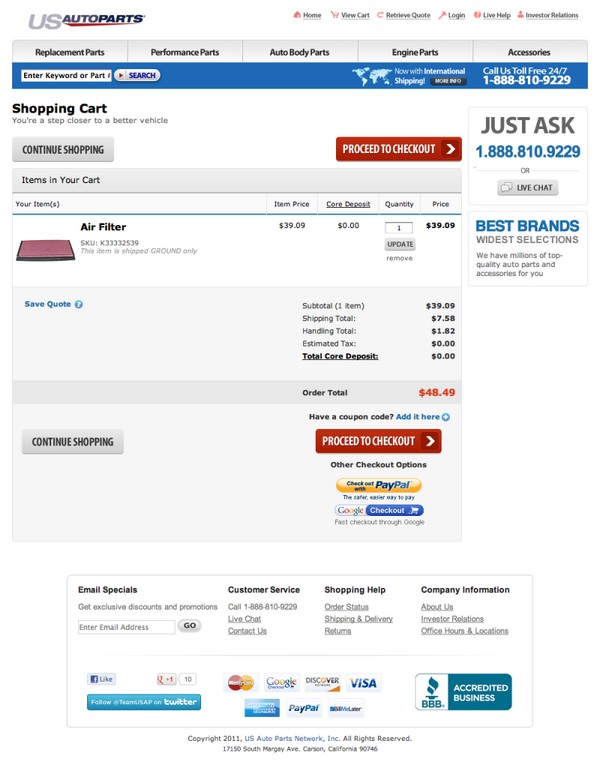
Корзина компании US Auto Parts полностью соответствует этим требованиям:

Страница содержит название, изображение и цену товара. Клиент без труда может добавить продукт в корзину или удалить его оттуда. Возможные способы оплаты указаны, внешний вид кнопки призыва к действию также не вызывает нареканий. Словом, у этой страницы есть все, чтобы генерировать прибыль.
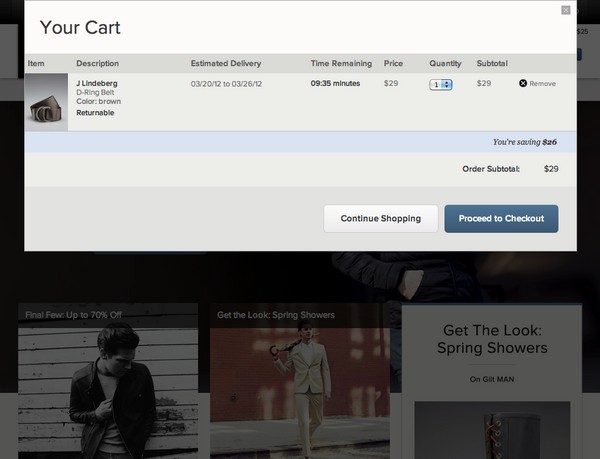
В Gilt решили сделать ставку на простоту:

Придерживаясь принципов минимализма, многим компаниям удается добиваться весьма впечатляющих результатов. Впрочем, если говорить о представленной выше странице, следует отметить один недостаток, а именно дизайн всплывающего окна, диссонирующий с внешним видом остальных элементов сайта.
Визуальная иерархия
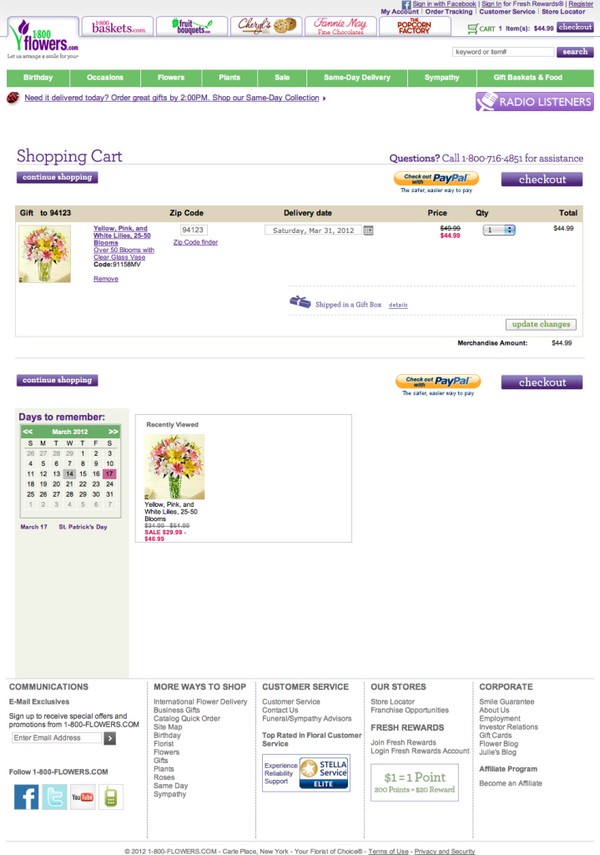
Хотите быть уверены в том, что покупателю не составит труда отыскать кнопку перехода к оформлению заказа? Возможно, вам стоит снабдить страницу сразу двумя такими кнопками (расположив одну из них выше корзины, а другую — ниже). Фирма 1800 Flowers поступила именно так:

Помимо двух кнопок перехода к оформлению покупки, также обращает на себя внимание кнопка, позволяющая оплатить заказ с помощью PayPal. Предложив клиентам различные способы оплаты, вы можете значительно облегчить им жизнь (но не перестарайтесь — чрезмерное количество вариантов заставит покупателей тратить слишком много времени на их изучение).
Поле для ввода бонусного кода
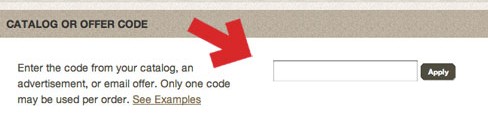
Представьте ситуацию: посетитель интернет-магазина видит на своем экране довольно крупное поле, в которое можно ввести код для получения скидки:

Проблема заключается в том, что у человека нет этого кода. Как он поступит в сложившейся ситуации? Возможно, он попробует отыскать заветный код на просторах Всемирной паутины. Если же его усилия не принесут успеха, вы можете попросту потерять клиента.
Разочаровать покупателя — самый надежный способ спровоцировать его на то, чтобы «бросить» корзину, так и не совершив покупку.
Вместо поля для ввода бонусного кода можно использовать текстовую ссылку. У обладателей кода едва ли возникнут проблемы с тем, чтобы найти ему применение.
Не скрывайте своих достоинств
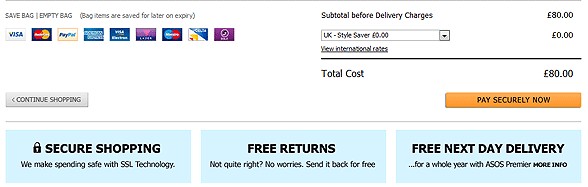
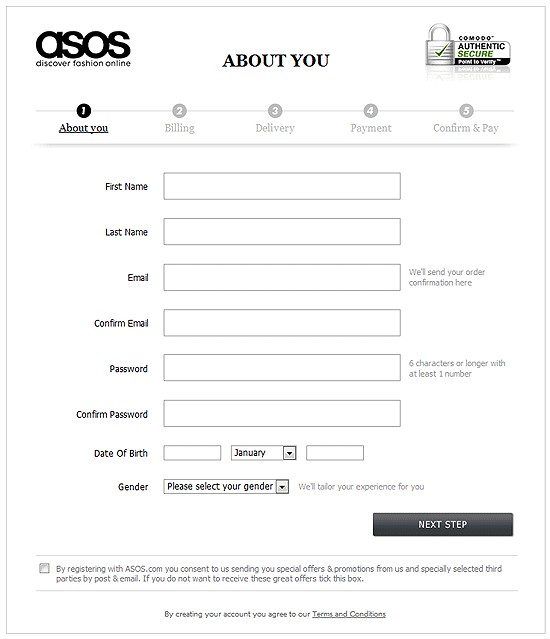
Ваш интернет-магазин может похвастаться уникальной системой скидок, молниеносной доставкой и отзывчивой службой поддержки? Было бы странно с вашей стороны не напомнить об этом посетителям. Компания Asos, к примеру, заявляет о своих достоинствах без ложной скромности:

Не трогайте «брошенные корзины»
Человек, зашедший в супермаркет и набравший целую тележку продуктов, не может оставить ее там, чтобы вернуться через пару дней и уже тогда оплатить покупки. Однако представители электронной коммерции вполне могут предоставить клиентам такую возможность. Продукты, лежащие в виртуальной корзине, никогда не испортятся, а потому нет никакой необходимости возвращать товары из «брошенных корзин» обратно на «полки».
Человек ушел, так и не оформив заказ? Отправьте ему email с напоминанием и убедитесь в том, что корзина ждет своего хозяина в том виде, в каком он ее оставил.
Не заставляйте пользователей подписываться на вашу рассылку
Возможно, во времена становления электронной коммерции просить у покупателя указать email перед оформлением заказа и было хорошей идеей. Однако с тех пор реалии рынка успели сильно измениться. Каждый четвертый отказ от покупки происходит по причине чрезмерного желания представителей eCommerce заполучить адрес электронной почты клиента. Людям не нравится, когда на них давят.
Признанный специалист в области проектирования пользовательского опыта Джаред Спул (Jared Spool) приводит пример:
«Одна из компаний, работающих в сфере eCommerce, теряла огромные деньги из-за неудачной формы оформления заказа. Форма была предельно проста, и включала в себя два поля (для адреса электронной почты и пароля), две кнопки («вход в систему» и «регистрация»), а также одну ссылку (служившую для восстановления пароля). В чем же была проблема?
Дело в том, что компания просила новых покупателей, добравшихся до этапа оформления заказа, зарегистрироваться на сайте. В обмен на предоставленную информацию люди могли получить возможность совершать покупки по упрощенной схеме. Взаимовыгодная сделка, верно?
Оказалось, что покупатели думали иначе. В ходе тестирования юзабилити сайта выяснилось, что принудительная регистрация откровенно раздражает пользователей. Люди не желают строить взаимоотношения с интернет-магазином — они просто хотят купить то, что им нужно.
В итоге, компания отказалась от обязательной регистрации, и ее продажи выросли на $300 000 000 в год».
Как правильно организовать процесс регистрации?
- Укажите пользователю на преимущества, которые он получит в случае регистрации
- Предложите клиенту «создать новый аккаунт», вместо того чтобы предлагать ему «зарегистрироваться»
- Дайте посетителю возможность пройти регистрацию после совершения покупки, когда в вашем распоряжении уже будет иметься определенная информация о нем
- Позвольте пользователям приобретать ваши товары без прохождения процедуры регистрация
Работа с вернувшимися и новыми клиентами
Ваш интернет-магазин посетил человек, который уже делал у вас покупки раньше? В таком случае, вам стоит предоставить ему возможность авторизоваться без лишних сложностей. А что делать с новым клиентом? Можете предложить ему создать аккаунт до совершения покупки, а можете отложить этот вопрос до момента, когда заказ будет оплачен.
Веб-сайт Diamond Candles и вовсе создает аккаунты самостоятельно. Информация обо всех покупках, которые человек сделал в статусе незарегистрированного пользователя, сохраняется на сайте. Таким образом, если в итоге этот человек все-таки создаст аккаунт, он сможет ознакомиться с полной историей своих заказов.

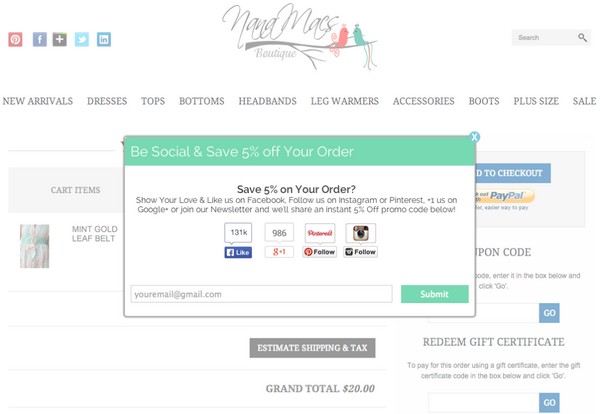
Nana Macs предлагает за регистрацию скидку в 5%:

Этап оформления заказа
Терять покупателя, который уже «открыл кошелек», весьма неприятно. Вы должны позаботиться о том, чтобы добравшийся до стадии оформления заказа клиент не встретил на завершающем участке своего пути никаких препятствий.
Начните с простых вопросов
Большинство людей знает свой адрес, в то время как реквизиты кредитной карты помнят далеко не все. Предложите покупателю сначала те поля, заполнение которых не потребует лишних усилий.
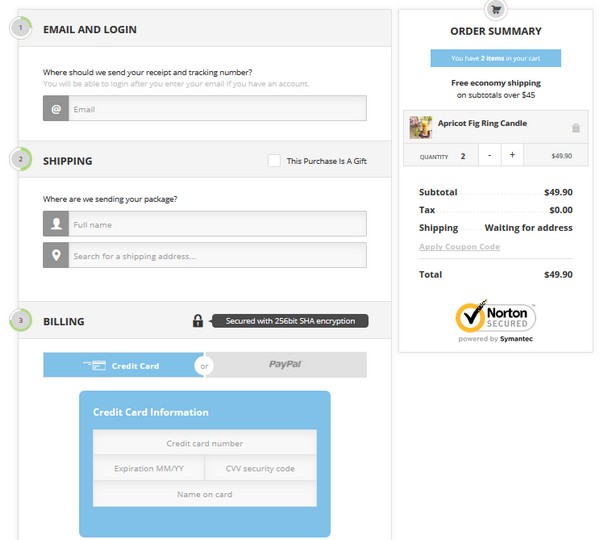
Пример страницы, созданной в соответствии с данным принципом:

Если человек сомневается, что информация, которую он предоставит интернет-магазину, будет использована строго по назначению, он вряд ли станет иметь с ним дело.
Заключение
Вы убеждены в том, что можете сделать ваш сайт eCommerce эффективнее, но не знаете, с чего начать? Попробуйте взять в качестве точки отсчета процесс оформления заказа и перейти к товарным лендингам.
Высоких вам конверсий!
По материалам: infiniteconversions.com