Чтобы люди чувствовали себя на вашем лендинге максимально комфортно, вы должны обеспечить им удобную навигацию. В частности, вам необходимо позаботиться о том, чтобы пользователь мог без труда идентифицировать кликабельные элементы целевой страницы.
Процесс перемещения по лендингу не должен напоминать путешествие по запутанному лабиринту. Людей раздражает, когда при переходе по ссылке они попадают не туда, куда ожидали. Основатель компании Nielsen Norman Group Якоб Нильсен (Jakob Nielsen) говорит об этом так: «Жизнь слишком коротка, чтобы кликать по ссылкам, ведущим в неизвестном направлении».
Пользователи воспринимают клики как своеобразную валюту, и им совсем не по душе ресурсы, заставляющие тратить этот капитал впустую.

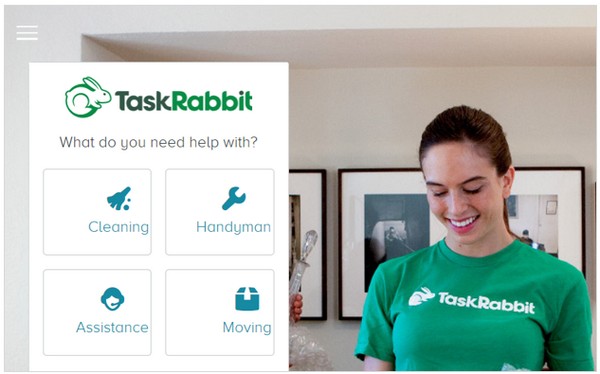
Предлагаем вам небольшой тест: попробуйте угадать, какие элементы этого сайта являются интерактивными. Правильный ответ смотрите ниже.
Эффективность ссылки в первую очередь зависит от ее текста. Однако в данной статье мы сфокусируемся на том, как влияет на кликабельность ссылки ее внешний вид.
Представьте человека, который оказался на том или ином ресурсе впервые. Едва ли он станет щелкать по случайным точкам оффера в поисках интерактивных элементов. Вероятнее всего, он будет ориентироваться на свой опыт взаимодействия с другими сайтами.
Пользователи без труда распознают ссылки, ибо привыкли к тому, что такие элементы традиционно выделяются синим цветом. Кроме того, увидев на сайте элемент, выглядящий объемным, человек также сразу поймет, что к нему привязана ссылка или функция. Пользователю будет гораздо проще освоиться на новом для него лендинге, если тот соответствует определенным стандартам. Однако стоит отметить, что сами эти стандарты с течением времени могут меняться.
Так, например, в последнее время все большую популярность набирает плоский дизайн (flat design), предполагающий отказ от использования объемных графических элементов. В соответствии с принципами плоского дизайна разрабатывался интерфейс таких операционных систем, как iOS 7 и Windows 8. Данный подход позволяет упростить процесс навигации.
Однако есть и побочный эффект: сделав выбор в пользу плоского дизайна, вы больше не сможете привлекать внимание пользователей к интерактивным элементам за счет придания им объема.

Проверьте себя: кликабельные области выделены зеленым
Дайте аудитории понять, какие элементы лендинга интерактивны
Посетителю приходится «прощупывать» курсором всю страницу в поисках кликабельных областей? Вы должны исправить это положение как можно быстрее. Предлагаем ознакомиться с основными принципами разработки интуитивно понятного дизайна.
Текстовые ссылки
- Используя синий цвет для выделения ссылок, вы будете уверены в том, что пользователь легко распознает их. Впрочем, при необходимости можно использовать и другие цвета.
- Навигационное меню и списки (особенно те, что находятся на периферии страницы) не нуждаются в подчеркивании. О кликабельности этих элементов говорит их положение.
- Убедитесь в том, что цвет ссылок позволяет распознать их людям с дальтонизмом.
- Цвет, которым вы отмечаете ссылки, не должен использоваться для выделения простого текста.
- Не используйте синий цвет и подчеркивание для выделения элементов, не являющихся интерактивными.
- Позаботьтесь о том, чтобы все ссылки на странице были оформлены по единому образцу.
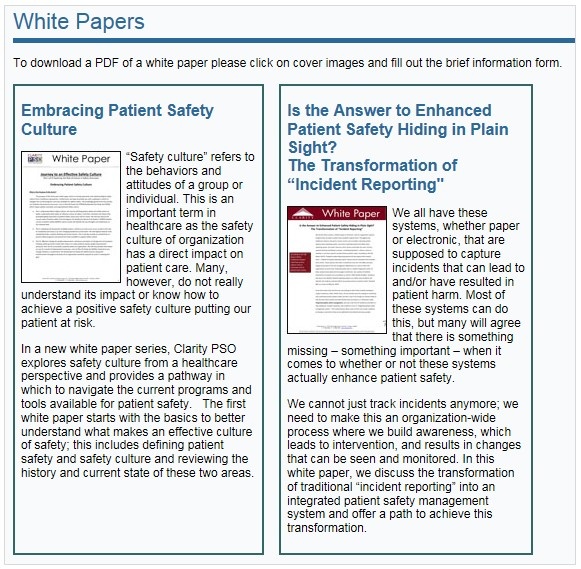
Дизайн представленной ниже имеет ряд недостатков:

Синие заголовки, выглядящие интерактивными, на деле таковыми не являются. Изображения, в свою очередь, кликабельны, но узнать об этом можно только опытным путем. О допущенных при работе над дизайном ошибках красноречиво свидетельствует расположенная в верхней части страницы инструкция, которая объясняет пользователю, куда необходимо кликнуть для загрузки файла.
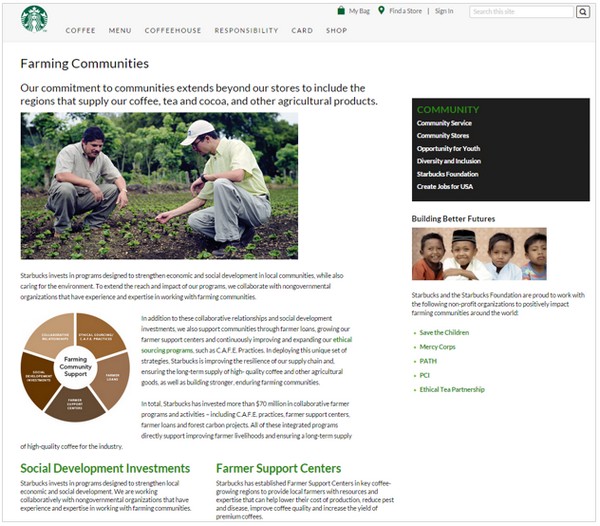
Starbucks использует зеленые ссылки вместо стандартных синих. Однако расположение и оформление этих ссылок значительно упрощает пользователю задачу по их идентификации:

Кнопки
- Сделайте так, чтобы кнопки на вашем ресурсе имели привычный для данного элемента вид. Проще всего добиться такого эффекта с помощью объема. Если же вы предпочитаете плоский дизайн, придайте кнопкам прямоугольную форму с закругленными краями.
- Позаботьтесь о том, чтобы не являющиеся интерактивными элементы не напоминали на кнопки. Так, например, пользователь может легко принять за кнопку текст, фон которого контрастирует с фоном остальной страницы.
- Установите четкую иерархию контента и не допускайте ситуаций, при которых несколько элементов лендинга будут конкурировать между собой за внимание посетителей.
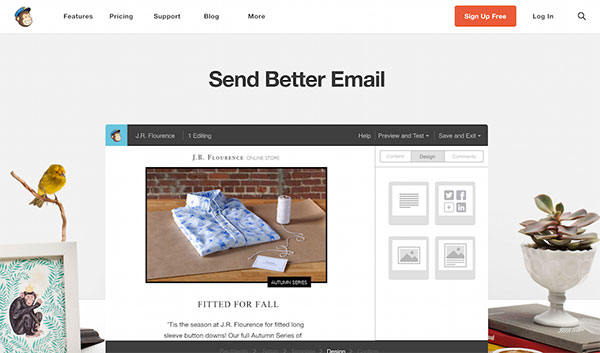
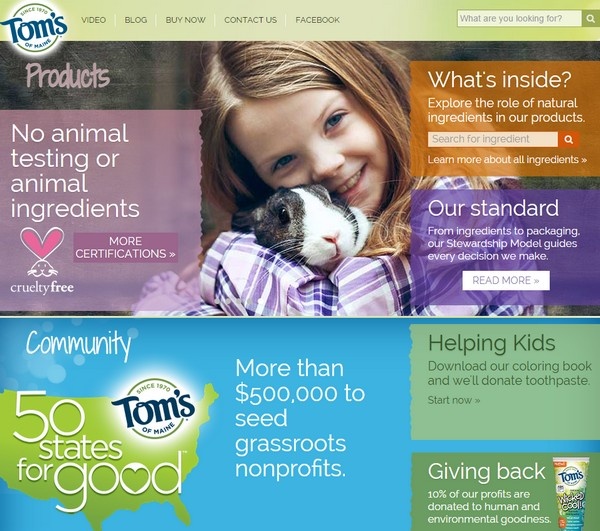
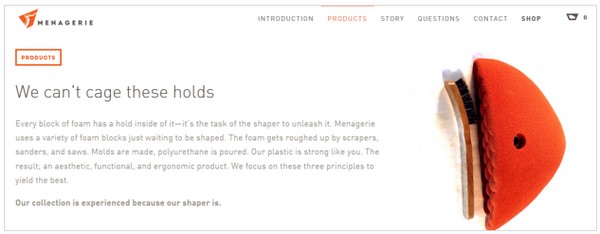
Кнопки на представленной ниже странице не слишком похожи на реальные, однако у пользователя вряд ли возникнут проблемы с их идентификацией:

Как вы думаете, является ли кнопкой надпись «products» в оранжевой рамке?

Правильный ответ: не является. Однако внешний вид этого элемента может ввести пользователя в заблуждение.
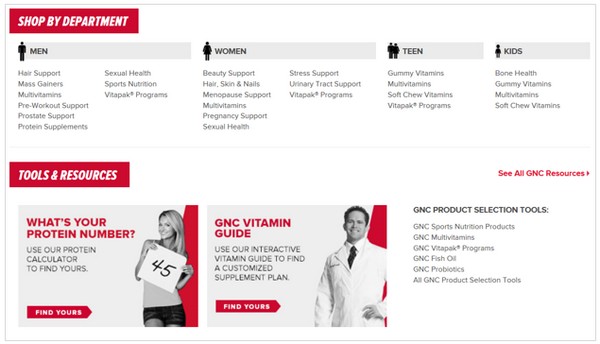
На этой странице легко принять за кнопки заголовки «Shop by Department» и «Tools & Resources»:

Изображения и графика
- Предоставьте людям возможность увеличить интересующее их изображение, кликнув по нему
- Увеличьте «мишень» для щелчка, сделав интерактивными все составляющие того или иного элемента (так, например, вы можете снабдить кликабельную фотографию такой же кликабельной подписью).
- Позаботьтесь о том, чтобы призывы к действию были четко отделены друг от друга.
Символы
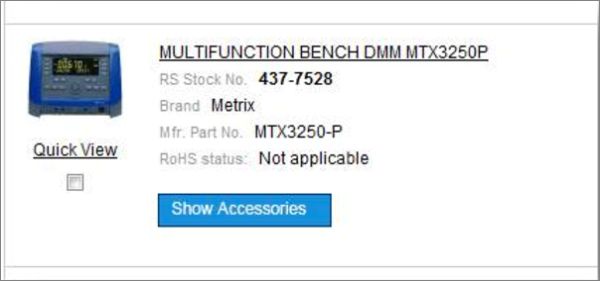
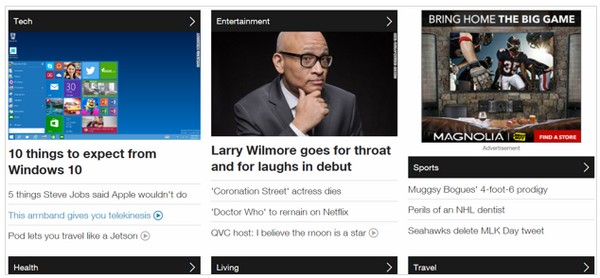
Если решили сделать интерактивным символ, то его внешний вид должен ясно указывать на функцию. В случае необходимости можете дать пользователям подсказку. Примером такого рода подсказки служит стрелка в углу элемента:

Впрочем, здесь стоит отметить, что использовать стрелки в качестве ориентира для пользователей стоит только в крайнем случае. Стрелка является достаточно тонкой подсказкой, внимание на которую люди обращают далеко не всегда.

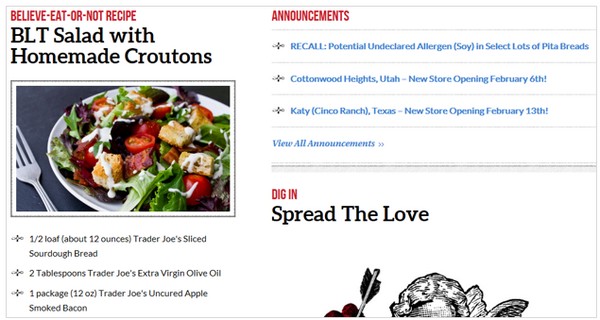
Находящийся под надписью «Announcements» список кликабелен, что кажется вполне логичным. Проблема состоит в том, что список в левом нижнем углу страницы маркирован точно такими же нестандартными символами, но кликабельным при этом не является.
Заключение
Вы же не хотите, чтобы навигация казалась людям пыткой? Тогда не вынуждайте их тратить время на поиск интерактивных элементов. Помните: каждый клик, потраченный посетителем впустую, в конечном итоге обернется финансовыми потерями для вашего бизнеса.
Высоких вам конверсий!
По материалам: nngroup.com