Наш разум может невероятно быстро и точно справляться с одними задачами, но в то же время он довольно часто терпит неудачу при решении других. В понимании причин этого феномена кроется ключ к созданию эффективных интерфейсов. К примеру, недавние исследования показали, что люди часто не замечают изменений в деталях изображения. Вы можете сами в этом убедиться при помощи теста на «слепоту к изменениям».
Слепота к изменениям (change blindness) — это склонность человека упускать из вида перемены в изображениях, особенно когда подобные коррекции появляются после такой визуальной помехи, как мерцающий экран.
Вероятность возникновения этого феномена обусловлена двумя важными факторами:
1. Обрыв зрительного восприятия, который может произойти во время перезагрузки страницы или моргания, при быстром движении глаз от одной точки фиксации к другой или в момент изменения положения дисплея с вертикального на горизонтальное.
2. Скорость: мгновенные изменения в визуальных деталях, вероятнее всего, замаскируются даже кратковременными обрывами. Как правило, моргание глаза длится 300-400 миллисекунд, а слепота к изменениям констатируется, даже когда изображение прерывают на 67 миллисекунд.
Оба этих фактора считаются общепринятыми для цифрового опыта, где визуальные элементы исчезают и появляются практически мгновенно. Но другие аспекты, вроде внимания и общего визуального беспорядка, также играют важную роль, когда речь идет о слепоте к изменениям. По сути, в момент возникновения на дисплее любого изменения вы подвергаетесь риску просмотреть его.
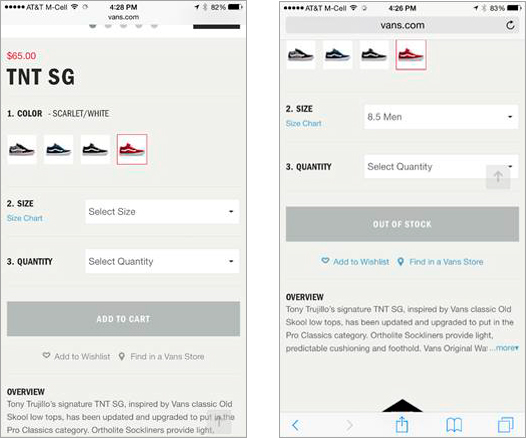
К примеру, на мобильном сайте Vans.com при выборе недоступного размера обуви или одежды надпись «Add to cart» изменяется на «Out of stock». Но столь крохотная текстовая коррекция остается незаметной на фоне одного и того же интерфейса.

Vans.com: сообщение «Out of stock» было упущено из виду, ведь оно практически ничем не отличалось от кнопки «Add to cart» и находилось слишком далеко от основных зон концентрации внимания пользователей (полей «Size» и «Quantity»)
Даже если посетители в итоге заметят новую деталь, эта мимолетная задержка повысит общую «стоимость взаимодействия» (interaction cost). На самом деле, некоторые дизайнерские элементы особенно уязвимы перед слепотой к изменениям, и потому должны разрабатываться с мыслью об этом явлении.
Сообщения об ошибке и уведомления о статусе
Вовсе неудивительно, что в большинстве случаев сообщения об ошибках подвергаются эффекту слепоты к изменениям. Пользователь только что подтвердил форму, экран обновляется, а содержимое страницы дополняется всего лишь одним новым элементом.
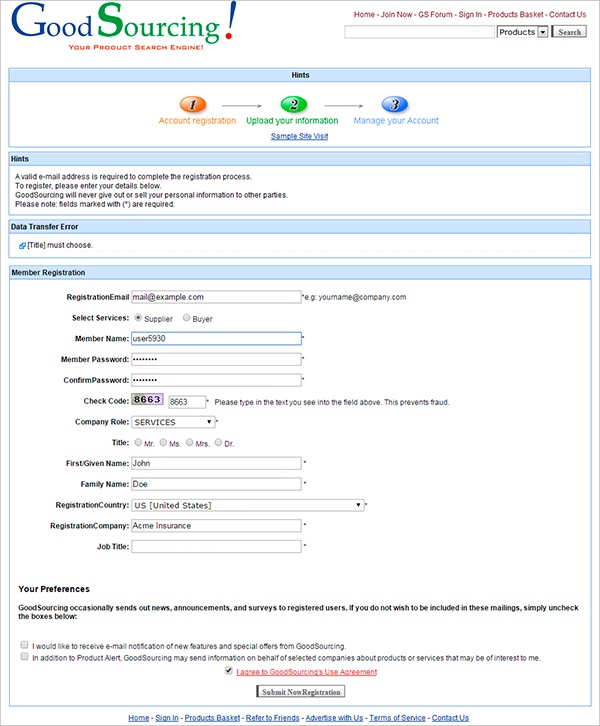
На размещенном ниже примере Goodsourcing.com отображается важная ошибка: уведомление о сбое передачи данных, которое информирует пользователя о том, что обязательное для заполнения поле «Job Title» оказалось пустым. Однако, даже столь важное сообщение можно с легкостью упустить из виду, ведь его визуальное представление прекрасно вписывается в макет страницы.

Уведомление о сбое передачи данных в регистрационной форме (над заголовком «Member Registration») Goodsourcing.com отображается на странице после ее обновления, но легко маскируется благодаря феномену слепоты к изменениям.
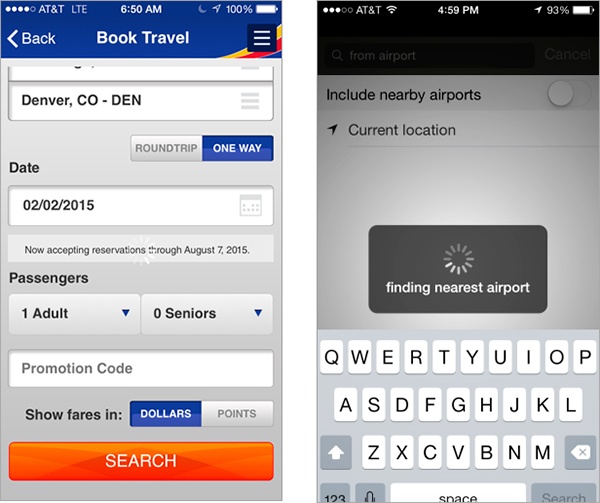
Индикаторы прогресса или статусные сообщения, доносящие до пользователей информацию о текущем состоянии системы, также довольно часто упускаются из виду, поскольку эти мелкие визуальные элементы дополняют привычный вид дисплея. Даже такой анимированный индикатор загрузки, как белый круг в центре приложения Southwest Airlines, можно проглядеть, если он не выделяется на фоне содержимого экрана.

Слева: белый индикатор загрузки в приложении Southwest Airlines практически невозможно рассмотреть, даже когда он находится в центре экрана. Справа: точно такой же индикатор на сайте Kayak.com заметен благодаря контрастному фоновому выделению, которое отличается от бэкграунда самого приложения.
Навигационные панели и меню
Навигационные панели также часто становятся жертвами эффекта слепоты к изменениям. Хотя эти элементы крайне важны, все же маркетологи часто размещают их по краям макета, чтобы пользователи могли сосредоточиться на контенте посадочной страницы. Но на границах поля зрения люди менее чувствительны к незначительным изменениям.
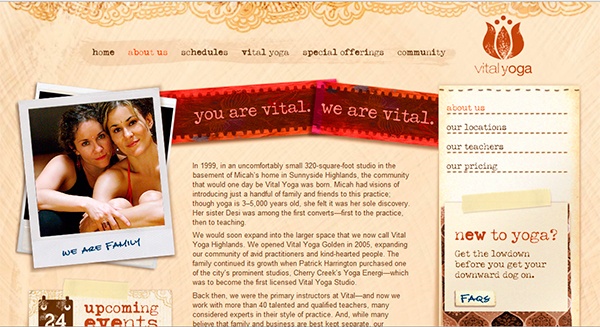
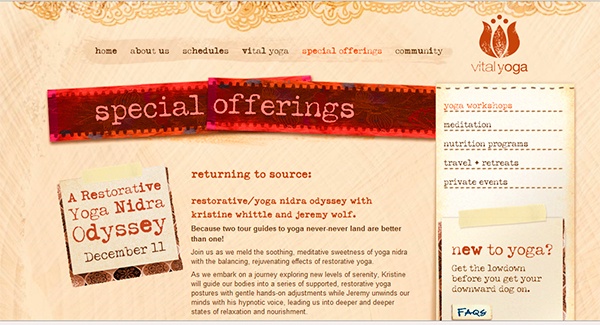
Приведенный ниже пример представляет навигацию в единой визуальной обработке, однако в различных разделах сайта метки некоторых ссылок выглядят по-разному. Использование единого визуального навигационного стиля с разными ссылками в отдельных категориях сайта — это привычный и вполне понятный дизайнерский прием.
Но в этом конкретном случае необычное размещение внутренней навигации в правом сайдбаре и общий визуальный беспорядок отвлекают внимание пользователей от навигационной структуры в целом. Да и заметить изменения в ссылках при переходе на другую страницу здесь еще сложнее.


Навигационная панель в правом сайдбаре изменяется на каждой странице веб-сайта, но заметить эти дизайнерские ухищрения довольно сложно.
Фильтры поиска
Для сокращения списка полученных результатов оптимальнее всего использовать фильтры, но добавлять этот инструмент к функционалу сайта нужно крайне осторожно. Люди предпочитают пользоваться быстрой системой поиска, чтобы минимизировать свои временные затраты, но если отсев результатов произойдет мгновенно, они могут попросту не заметить проведенных изменений.
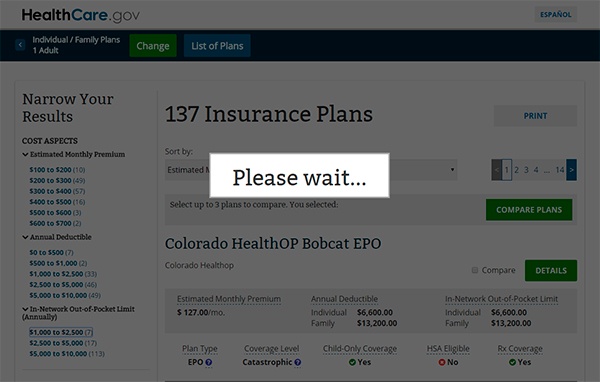
Сайт Healthcore.gov успешно справляется с этой распространенной проблемой: фильтры задействуются непосредственно в момент клика, не требуя от пользователей выполнения дополнительных действий.
Но чтобы сделать отсев результатов более заметным, о применении фильтров здесь сообщает кратковременный визуальный индикатор: сообщение «Please wait» и серый оверлей-экран.

Сайт Healthcore.gov убежден в том, что пользователи замечают изменения в результатах благодаря сообщению «Please wait», всплывающему в момент включения фильтров.
Борьба со слепотой к изменениям
Обстоятельства, способствующие возникновению данного феномена, настолько распространены, что способы устранения этой проблемы должны быть известны любому веб-дизайнеру. Каждую из приведенных ниже методик следует применять в различных ситуациях:
- Сократите к минимуму визуальные обрывы, избегая лишних обновлений страниц.
- Используйте соответствующие визуальные акценты для новых элементов (такие как контраст, размер и отступ), чтобы убедиться в их заметности. Проведите «тест на прищуривание» и определите, выделяется ли ваше нововведение на общем фоне, когда вы откидываетесь назад и прищуриваете глаза?
- Старайтесь размещать важные визуальные элементы неподалеку от зоны концентрации внимания ваших пользователей.
- Задействуйте анимированные переходы, чтобы избежать мгновенных изменений, которые можно упустить из виду после визуального прерывания; анимация сможет растолковать посетителям перемены в интерфейсе.
Слепота к изменениям — это лишь один из многих психологических феноменов, оказывающих влияние на пользовательский опыт. Уделите больше времени изучению этих любопытных явлений и примените полученные знания для улучшения своего веб-сайта.
Высоких вам конверсий!
По материалам: nngroup.com, Image source: jjs08