Крупные сети ресторанов и фаст-фудов тратят немалые деньги на свои веб-ресурсы, но как показывает практика, дизайн таких сайтов все же далек от совершенства. Причем проблема заключается не в привлекательности визуального оформления, а во множестве недочетов дизайна и интерфейса, которые негативно влияют на пользовательский опыт.
Чтобы разобраться, чем же крупные бизнесы в сфере питания отталкивают своих онлайн-клиентов, предлагаем ознакомиться с анализом 9 сайтов различных фаст-фудов и ресторанов. Заметим, что оценка проводилась с точки зрения потребителя, а не специалиста в области дизайна/юзабилити.
Макдоналдс
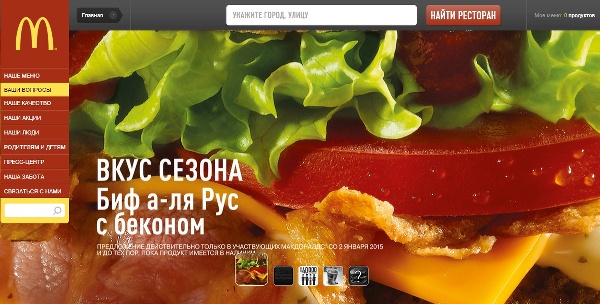
Макдоналдс инвестирует в онлайн-сегмент внушительные суммы, благодаря чему компании удалось разработать качественный UX.

Хотя практически вся главная страница посвящена наиболее популярному предложению, на ней также размещено понятное навигационное меню, позволяющее легко переходить из одной в категории в другую.
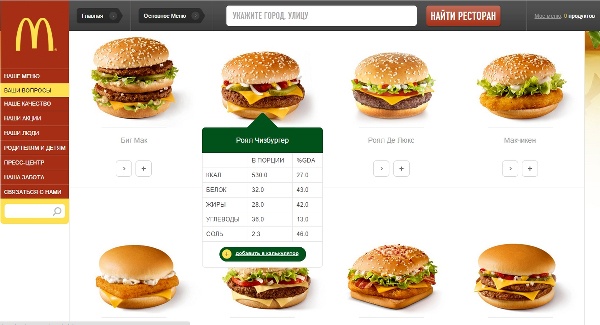
При наведении курсора на выбранный товар появляется окно с информацией о пищевой ценности.

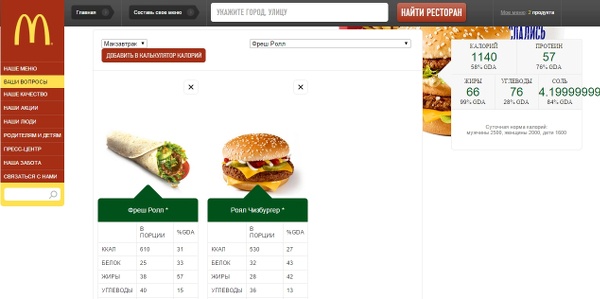
Реализован удобный калькулятор, позволяющий подобрать заказ, исходя из калорийности блюда.

В последнее время Макдоналдс также начал упорно работать над ответами в разделе FAQ, так что компания уделяет должное внимание потребностям своих онлайн-покупателей.
Wimpy
Аналог Макдоналдса в Великобритании.

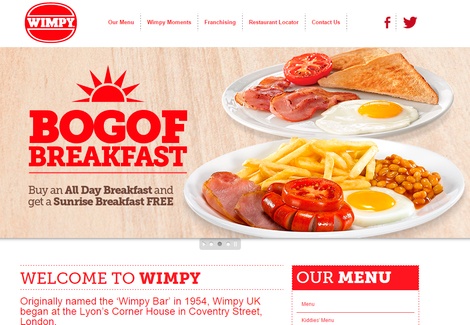
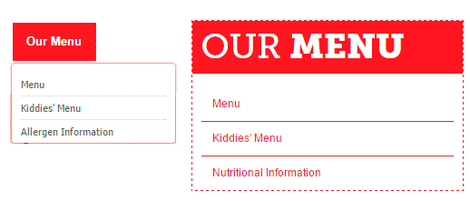
Главная страница выполнена правильно — ссылки на меню размещены в хедере и нижней части страницы. Странно лишь то, что в одинаковых выпадающих списках отображаются разные элементы: в одном меню это «Информация об аллергенах» (Allergen Information), а в другом — «Пищевая ценность» (Nutritional Information).
В обоих случаях информация является важной, поэтому разделять ее подобным образом как минимум нелогично.

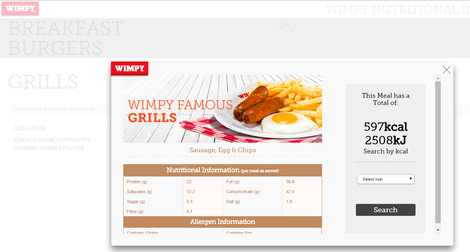
Анимированная страница, посвященная энергетической ценности блюда, выполнена качественно, однако имеет странный адрес (//196.28.37.21/nutriuk) и не поддерживается мобильными устройствами. Согласитесь — для крупной франшизы, которая регулярно открывает свои заведения рядом с основными автомагистралями, такой подход нельзя назвать оправданным.

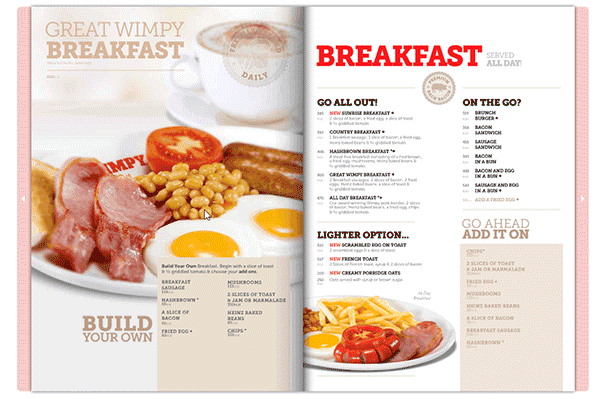
Что же касается основного меню, оно довольно привлекательно.

Интерфейс позволяет изучать цифровое меню практически так же, как и реальное, однако удобством использования такое решение не отличается. Более того, данное меню не поддерживается на мобильных устройствах, да и представить информацию о блюдах здесь можно было более ясно. Однако, в такой реализации есть своя изюминка.
Над сайтом еще нужно изрядно поработать, так как пользовательский путь продуман не до конца, а некоторые страницы сложно отыскать. В дизайнерском плане этот ресурс также устарел, хотя имитация пребывания в настоящем ресторане смотрится неплохо.
Wahaca
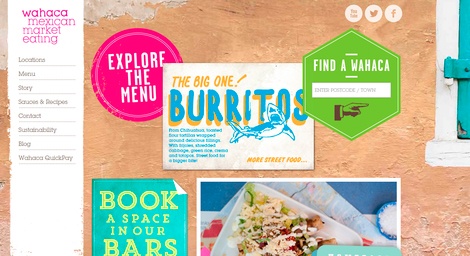
Ресурс сети ресторанов Wahaca имеет яркий дизайн, выполненный в стиле социальной площадки Tumblr, однако ссылки навигационного меню серого цвета плохо заметны, а множество ярких элементов рассеивает внимание.

На мобильных устройствах все обстоит еще хуже — навигация выводится на передний план, а размещенная в ней информация некликабельна.
Десктопная версия меню выполнена грамотно — элементы отображаются четко, используются хорошо организованные выпадающие списки и присутствуют ссылки на специальные предложения. Однако, мобильная версия представляет собой PDF.

С этим связан ряд проблем: во-первых, файл долго загружается и его долго скачивать, во-вторых, приблизить и отдалить документ непросто, а в-третьих, общий опыт взаимодействия с таким меню далеко не самый гладкий.
Olive Garden
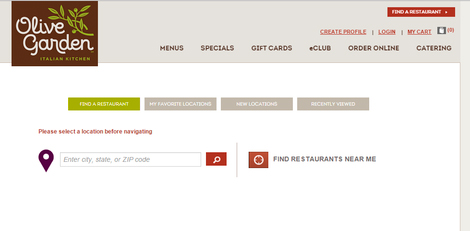
Olive Garden предоставляет возможность поиска и показывает адрес ближайшего заведения при помощи инструмента локализации — чтобы им воспользоваться, нужно ввести в поисковую строку свой адрес и найти ресторан при помощи ZIP-кода.

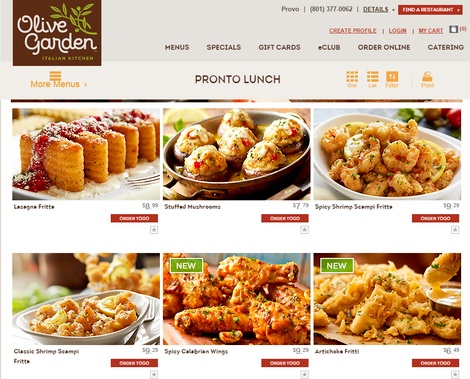
Отыскав нужное заведение, вы переходите к красочному меню с заметными кнопками заказа, однако такое перенасыщение и отсутствие четкого распределения блюд никак не способствует конверсии.

К тому же, множество иконок-гамбургеров сбивает посетителей с толку.

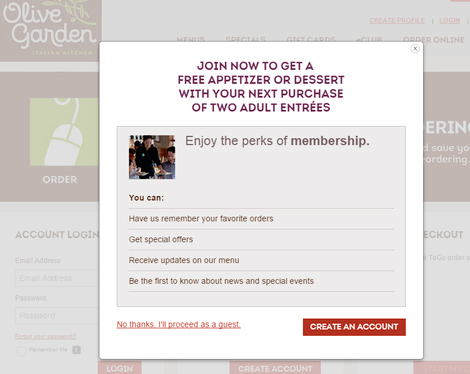
Как только вы решаетесь оформить заказ и жмете на соответствующий СТА, вам несколько раз предлагают зарегистрироваться или оставить свои контактные данные.

Конечно, получение контактных данных клиентов важно для ресторанного бизнеса, но услуги заказа еды предназначены для быстрого и легкого получения любимого блюда, чему различные регистрационные формы сильно препятствуют.
Honest Burger
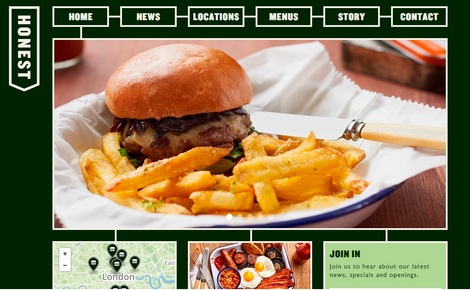
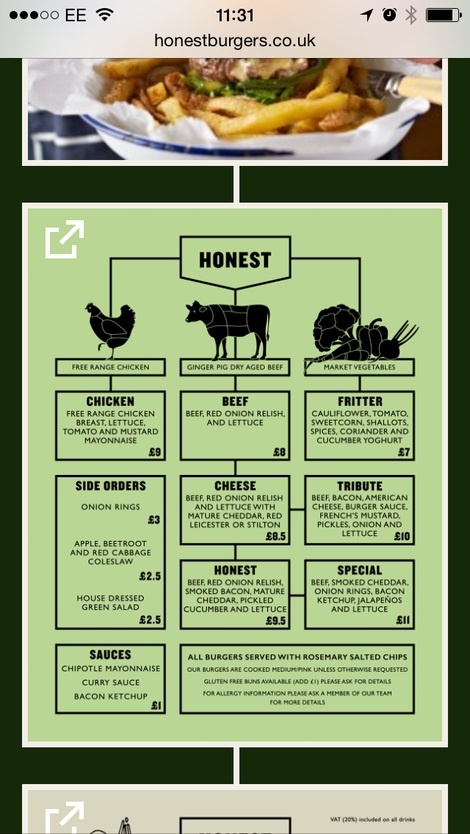
Главная страница сети Honest Burger радует максимально простым и дружелюбным дизайном с большими, заметными ссылками в хедере.

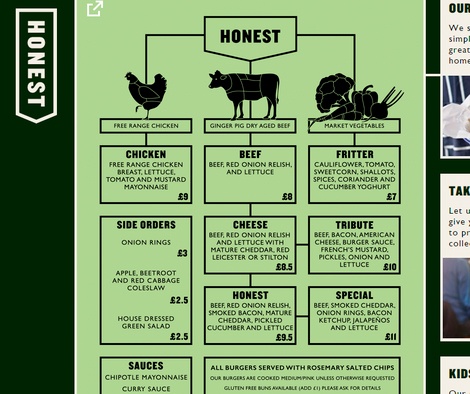
Вся информация о лучших предложениях месяца здесь размещается в регулярно обновляемом меню.

Для подробного ознакомления вы даже можете перевести это меню в более крупный формат.

Но вот с мобильной адаптацией все обстоит немного хуже — в исходном виде блок с информацией слишком мал для удобного чтения, а масштабировать его можно только в отдельном PDF.

Помните, что в случае с мобильными устройствами такое решение непозволительно — постоянный зум изображений порой очень раздражает, а открытие новой вкладки отдаляет от желанного заказа.
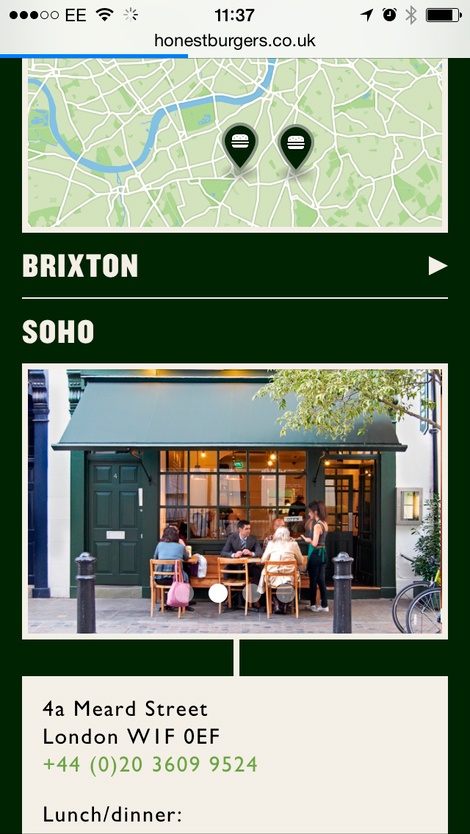
Honest Burger предоставляют данные о расположении каждого своего заведения, но использование карты на маленьком дисплее влечет за собой массу неудобств.

Если сеть планирует расширяться, подобные проблемы с юзабилити следует устранять заранее, поскольку в будущем они могут привести к негативным последствиям.
Simpsons on the Strand
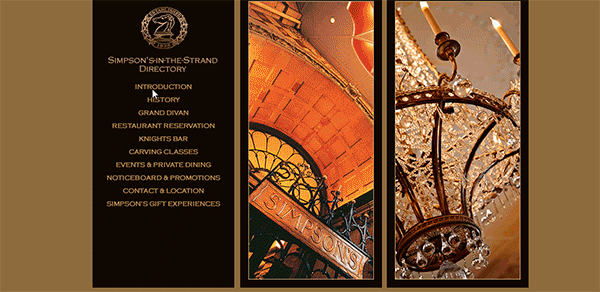
Уже сам переход на сайт сбивает с толку, ведь прежде чем попасть на главную страницу, нужно воспользоваться несколькими ссылками.

Большая часть люксовых ресторанов попросту игнорирует понятную навигацию, и Simpsons on the Strand, по всей видимости, следует пагубному тренду. Да и отсутствие ссылки «Меню» здесь сразу же бросается в глаза, хотя список их блюд выполнен правильно — указана только необходимая информация и цены, а отвлекающие факторы отсутствуют.
Меню не соответствует последним дизайнерским трендам, но в продвинутом оформлении нет потребности — запомните это и постарайтесь никогда не усложнять вещи, которые можно реализовать просто и эффективно.
Le Bernadin
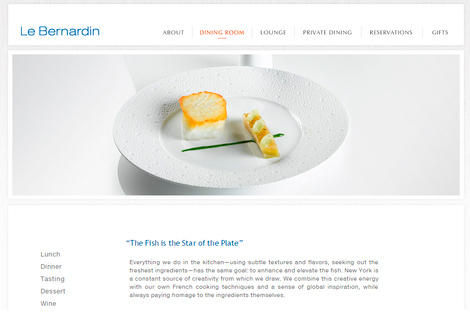
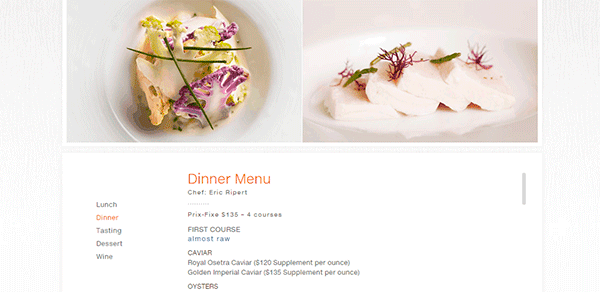
Сеть Le Bernadin завоевала серьезную репутацию, а их сайт выглядит так же просто и элегантно, как и блюда. Однако на странице отсутствует ссылка на меню, что усложняет интеракцию.

На первый взгляд может показаться, что вся необходимая информация размещена в разделе «Столовая», но там находится лишь список основных предложений. Такое решение действительно придает товарам немного эксклюзивности, но с точки зрения поиска оно просто ужасно.
Основное меню также не отличается юзабельностью.

Отмечать заслуги своих поваров и шефа можно сколько угодно, но без информации о расценках на блюда в этом нет никакого смысла. Полагая, что о стоимости здешнего обеда желают знать только настоящие снобы, Le Bernadin отталкивает от себя огромный сегмент гостей, которые посещают дорогие рестораны по особому поводу.
Теремок
Поговорим о паре российских сетей быстрого питания. Первый кандидат на разбор — сеть «Теремок». Это компания, которая умудряется уже долгие годы конкурировать с «монстрами» вроде McDonald’s и постоянно расширяться. В ближайших планах у руководства — открытие двух точек в Нью-Йорке.
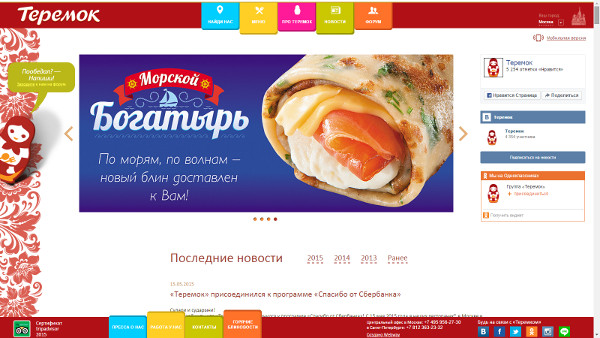
Но скажем откровенно, с таким сайтом рынок США им не покорить. Главная страница предельно скучна и невыразительна: по центру размещен небольшой блок с последними акциями, справа — три виджета социальных сетей, а ниже линии сгиба начинается бесконечная лента новостей компании.

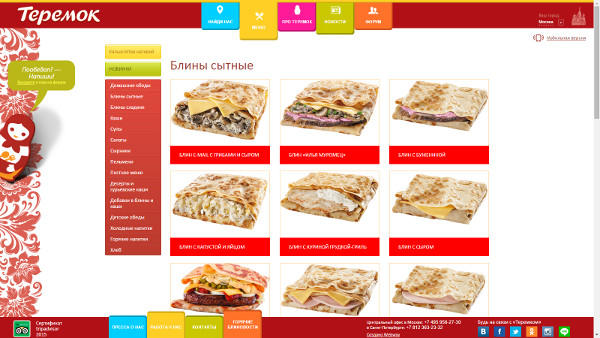
Чтобы увидеть ассортимент блюд в интересующей категории (например, сытные блины), пользователю нужно сделать два клика — что, в общем, довольно много.

Рискнем предположить, что люди заходят на сайт фастфудов, дабы узнать меню (в идеале — с ценами) и адреса ближайших ресторанов. Еще и поэтому социальные виджеты на главном окне вызывают недоумение.
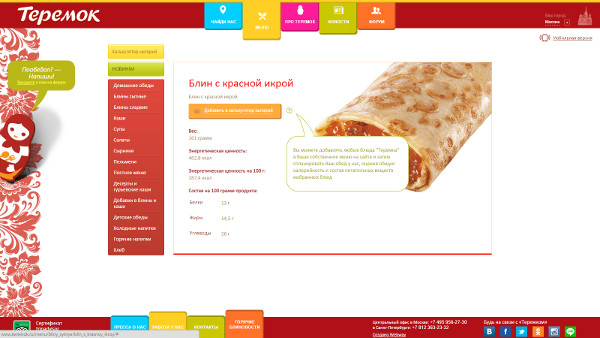
Зато у «Теремка» расписана калорийность каждого продукта:)

Крошка Картошка
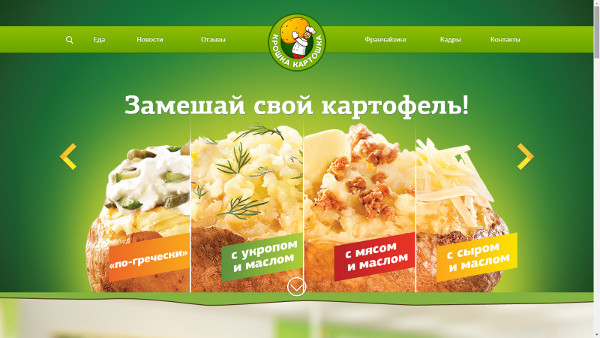
Полная противоположность предыдущему случаю — сеть «Крошка Картошка», чей ресурс больше напоминает продвинутый лендинг.
На первом окне — главное предложение, где грамотно и лаконично представлены основы для блюд.

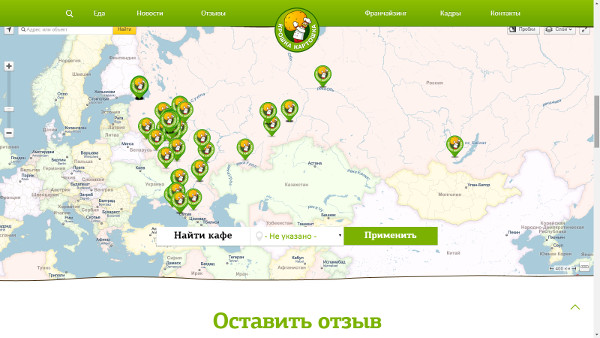
Под линией сгиба — симпатичная карта с адресами ресторанов.

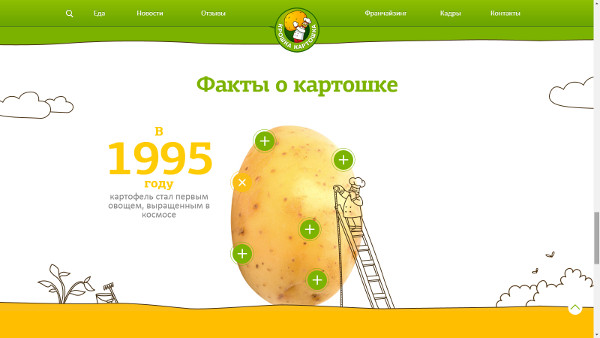
Ближе к концу лендинга появляется более развлекательный контент:

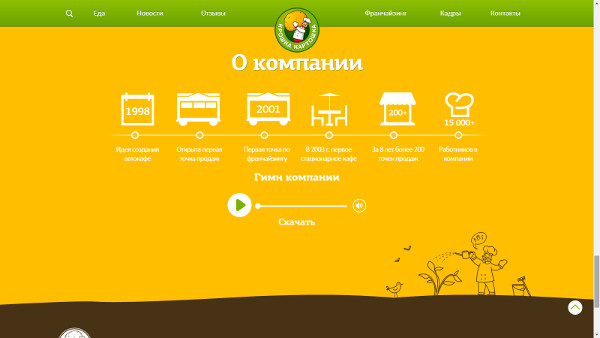
И практически в самом конце — несколько слов о компании:

Рекомендации и лучшие практики
В ресторанном мире стоимость веб-дизайна однозначно не является показателем его качества. В целом, современные сети фастфудов используют гораздо более продуманный подход к структурированию сайтов, нежели более статусные рестораны.
Говоря о последних, основными приоритетами для оптимизации ресурсов являются мобильная адаптация, отображение цен и упрощение интерфейса.
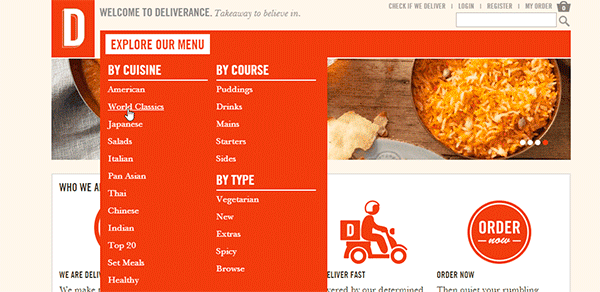
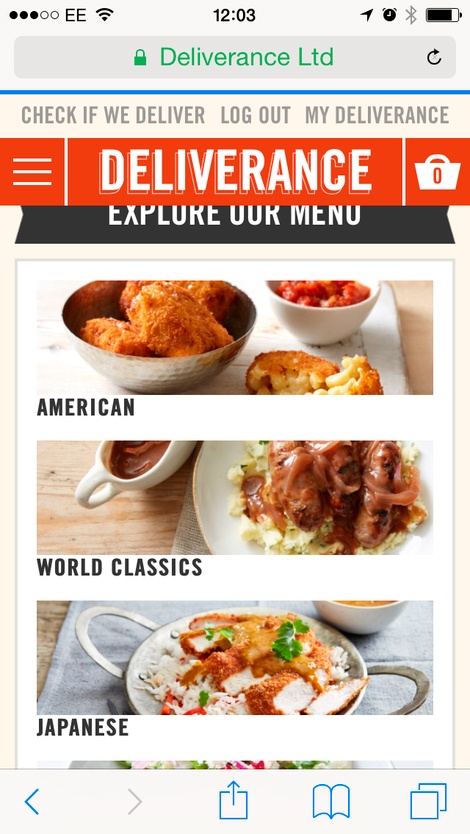
В качестве наилучшего примера рассмотрим ресурс сервиса по доставки еды Deliverance.

В хедере размещена заметная ссылка на меню: блюда разделены по кухням, присутствует информация о ценах и наличии товаров. С мобильными устройствами этот ресурс также работает довольно хорошо, хотя и не идеально (проблемы с авторизацией).

Вместо заключения
Из всего вышесказанного напрашивается вполне очевидный вывод: ресторанам нужно перестать беспокоиться о своей репутации, уделив больше внимания факторам локального поиска и тщательнее оптимизировать UX.
Высоких вам конверсий!
По материалам econsultancy.com