Согласно правилам юзабилити, сообщать пользователям об их ошибках необходимо, причем делать это нужно в максимально простой и доступной форме. Однако вы можете пойти еще дальше в этом направлении — и предостеречь посетителей вашего ресурса от возможных недоразумений.
Важнейшим моментом в отношении ошибок взаимодействия является понимание того, кто несет ответственность за их возникновение. Термин «пользовательская ошибка» подразумевает, что именно пользователь виновен в совершении какого-либо неверного действия. Но это не совсем так. На самом деле, чаще всего главным виновником считается недостаточно оптимизированная структура ресурса. А это значит, что для решения проблемы следует сосредоточиться не на пользователях, а на оптимизации вашей системы.
Два типа пользовательских ошибок
Как правило, посетители ресурсов совершают ошибки двух типов: промахи и просчеты.
1. Промахи возникают, когда пользователь намеревается совершить одно действие, но в конечном счете делает что-то другое. К примеру, если вы случайно нанесете на свою зубную щетку жидкое мыло вместо пасты, это считается промахом. Такие казусы обычно происходят, когда пользователи действуют «на автопилоте», не задумываясь над своей задачей.
2. Просчеты совершаются в тех случаях, когда цели пользователей не соответствуют их текущей проблеме или задаче — даже если они делают все верно, в конце концов, их действия приводят к ошибке. К примеру, если вы перепутаете индикатор давления масла в вашем авто с монитором давления шин, по сути, все ваши попытки устранить неполадку окажутся тщетными, так как вы изначально будете работать не в том направлении. Вы совершите просчет, поскольку ваши цели не будут соответствовать возникшей ситуации.
Просчеты — это сознательные ошибки, которые чаще всего возникают, когда пользователь, обладая неполной или неточной информацией о задаче, развивает модель поведения, не совпадающую с принципами работы интерфейса.
Общие рекомендации по предотвращению ошибок
Пользователи довольно часто ошибаются при выполнении хорошо знакомой задачи. Когда мы имеем дело с отработанными действиями, мы уделяем меньше внимания самому процессу, что может привести к неверным решениям. По сути, в большинстве случаев ошибки совершаются опытными пользователями, которые прекрасно знают, с чем они имеют дело. Поэтому в отличие от новичков, они могут позволить себе не особо задумываться над фактическим завершением задачи.

Чтобы предотвратить такие ситуации, вы должны ненавязчиво указывать посетителям верный путь. Помогите пользователям, попросив их внимательнее относиться к ошибкам, и задействовав следующие приемы.
1. Вспомогательные ограничения
Ограничить выбор пользователя — это не всегда хорошая идея, но если вы продумаете для людей четкие правила, которые указывают на допустимые варианты действий, вам удастся существенно сократить количество ошибок.
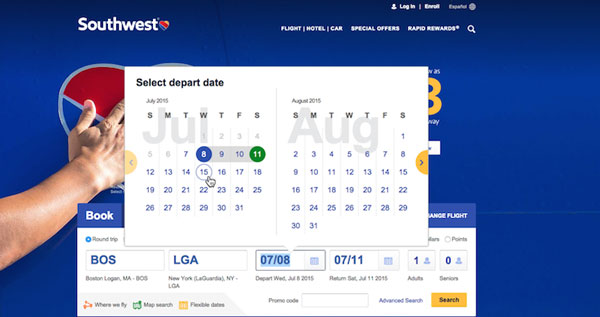
К примеру, бронирование рейсов обычно включает в себя выбор даты поездки, и авиакомпании предлагают клиентам несколько подсказок, позволяющих указать подходящий день для перелета. Одно из основных правил заключается в том, что обратный рейс не может произойти до отъезда. Если пользователи не ограничены по дате, они могут случайно указать неверный временной отрезок. В данном случае, вспомогательное ограничение позволяет им выбрать правильный диапазон дат:

Календарный виджет Southwest для выбора даты перелета использует вспомогательные ограничения, чтобы обезопасить клиентов от установки ошибочного диапазона дат. Если пользователи укажут день возвращения раньше даты отъезда, виджет указывает на ошибку. Кроме того, Southwest грамотно использует цвета, благодаря которым посетители сайта видят, какую конкретно дату они сейчас выбирают
2. Подсказки в строке поиска
На сайтах, где представлены тысячи разных продуктов, поисковая строка помогает клиентам найти необходимый товар.
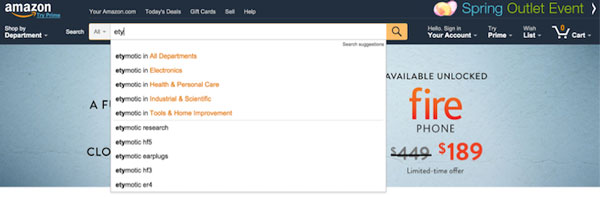
Однако при наборе текста на тачскринах мобильных устройств люди довольно часто делают ошибки. Предотвратить подобные опечатки вам не под силу, но вы можете предложить пользователям контекстные подсказки. Кроме того, такой подход способствует распознаванию поискового запроса в тех ситуациях, когда посетители не помнят точного названия продукта, в котором они заинтересованы:

Пользователям, которые ищут наушники, может быть трудно вспомнить, как пишется, например, «Etymotic Research», да и с набором самой фразы могут возникнуть проблемы. Кликабельные подсказки в поисковой строке Amazon.com позволяют найти искомое, введя несколько первых букв, благодаря чему количество ошибок сводится к минимуму
3. Установите правильные исходные настройки
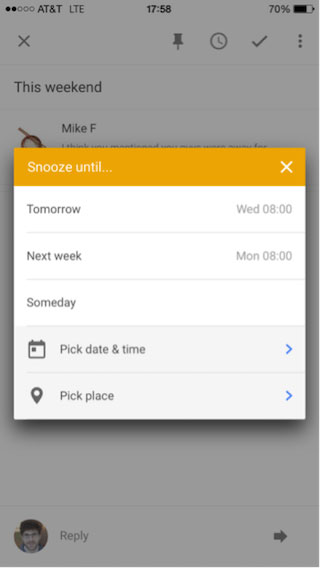
Грамотно продуманные исходные настройки — это еще один тип подсказок. Если вашим пользователям предстоит выполнять повторяющиеся действия или соблюдать предельную точность, предусмотрите разумные стандартные настройки. К примеру, в приложении для напоминаний типичные предустановленные опции, как «Завтра», «На следующей неделе» или «Через час», помогут предотвратить ошибки при выставлении даты или времени:

Приложение Inbox для iOS от компании Google позволяет вам «отложить» письмо на потом. Здесь используются удобные стандартные настройки, которые предотвращают ошибки путем предоставления самых распространенных выборов
4. Используйте щадящее форматирование
Для выполнения некоторых задач пользователи иногда должны указывать очень подробную или точную информацию, но не стоит ограничивать их специфическим форматом для ввода этих данных: если вы просите человека заполнить определенную форму числовой информацией, будьте гибкими и примените форматирование, которое легко проверить на наличие ошибок.
Например, в регистрационных формах часто присутствует поле для ввода номера мобильного телефона. Тем не менее, многим пользователям проверка длинного ряда цифр дается намного сложнее, когда в такой строке отсутствуют пробелы или знаки препинания, а это значит, что они могут не заметить ошибки. Именно поэтому во многих странах телефонные номера пишутся в формате «(777) 555-1212».
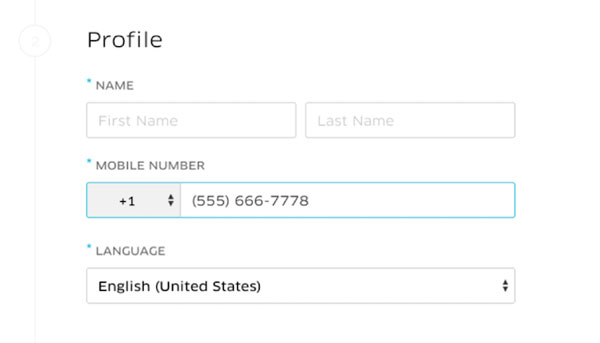
Однако не обязательно простить посетителей вводить телефонный номер в определенном формате. Например, вы можете преобразовывать информацию в нужный вид непосредственно во время печати — сайт Uber.com использует данный прием при регистрации аккаунтов: форма сама добавляет пробелы, скобки и дефисы в соответствующие места, а также игнорирует лишние нечисловые символы. Такой подход помогает пользователям понять, какие символы они должны ввести, и существенно упрощает проверку данных за счет автоматического форматирования.

Uber.com автоматически отображает телефонный номер в нужном формате, благодаря чему пользователи могут с легкостью убедиться в правильности указанной информации
Вместо заключения
Ошибки при взаимодействии с ресурсом, как правило, происходят, когда пользователи не уделяют своей текущей задаче должного внимания или же забывают о некоторых нюансах, касающихся ее выполнения. Дабы предотвратить их возникновение, вы должны уменьшить нагрузку на ваших посетителей и помогать им в тех случаях, когда от них потребуется предельная точность.
Высоких вам конверсий!
По материалам: nngroup.com, image source: Sharon Wish