Если коэффициент преобразования вашего лендинга оставляет желать лучшего, то, скорее всего, ему мешают так называемые конверсионные трения (от англ. friction — трение). Согласно Marketing Experiments, это «психологическое сопротивление конкретному элементу при покупке или регистрации», то есть все, что раздражает потенциальных покупателей, и приводит к снижению конверсии.
Понятие конверсионного трения до сих пор горячо обсуждается, и маркетологи не дают ему единого определения. Например, Крис Говард (Chris Goward) считает, что «термин “friction” с точки зрения оптимизации только сбивает с толку. Сложно сказать, что именно оно обозначает. На мой взгляд, к трениям относят такие проблемы, как элементы, вызывающие тревогу, нечеткий посыл и отвлекающие от целевого действия факторы. Повысив качество контента, сосредоточив внимание посетителей на конкретном действии и увеличив их доверие, можно добиться значительных успехов».
Маркетолог Оли Гарднер (Oli Gardner) считает, что «”friction” — это убийца конверсии, потому что мешает пользователям завершить действие из-за непонятного месседжа, недостатка информации или плохого оформления».
В целом, суть ясна: если ваш лендинг отталкивает посетителей, заставляет их сомневаться в ваших намерениях и у них пропадает желание с ним взаимодействовать, будьте уверены — вы имеете дело с конверсионным трением.
4 типа конверсионных трений
- Информация, которую вы предоставляете, недостаточна, непонятна или вызывает сомнение.
- Сложность и излишняя замысловатость интерфейса.
- Время, требуемое для загрузки страницы или совершения действия, слишком велико.
- Визуальные элементы, такие как размер шрифта, место размещения видео, оформление фона, цвет кнопок тоже могут мешать конверсии.
В ваших силах сократить влияние таких факторов, но сначала необходимо выявить, что конкретно их вызывает. Построив гипотезу, вы можете проверить ее сплит-тестированием, а также методом тепловых карт, чтобы узнать, действительно ли пользователи ведут себя на вашем лендинге так, как вы предполагали.
Начните с 5-секундного теста
Если вы хотите провести быстрый и качественный анализ лендинга на наличие трений, рекомендуем начать с 5-секундного теста. Его результат подскажет, существует ли проблема в принципе и насколько она серьезна.
«Тест 5-ти секунд» — это демонстрация страницы незнакомому с ней человеку с целью выяснить, способен ли он за короткий промежуток времени понять, что конкретно вы предлагаете. В случае провала есть повод задуматься: вероятно, восприятию вашего лендинга препятствуют ненужные трения и о высокой конверсии можно забыть.
В данном посте вы узнаете, как освободиться от препятствий и сделать опыт пользователей настолько приятным, чтобы они хотели возвращаться к вам снова и снова. Читайте, находите и устраняйте 39 наиболее распространенных видов конверсионных трений.
1. Лишняя навигация и дополнительные элементы
Тип трения: сложность
Ненужная навигация или любые избыточные элементы вашего лендинга могут стать негативным фактором для пользователей, отвлекая их от целевого действия — покупки, подписки или регистрации.
В идеале, ваш лендинг должен приводить к одному из 3 исходов:
1. Конверсия
2. Передача контактных данных
3. Дальнейший поиск информации, но сохранение интереса
Удаление навигационного меню проясняет цели конверсии и помогает посетителям сфокусироваться на текущей задаче.
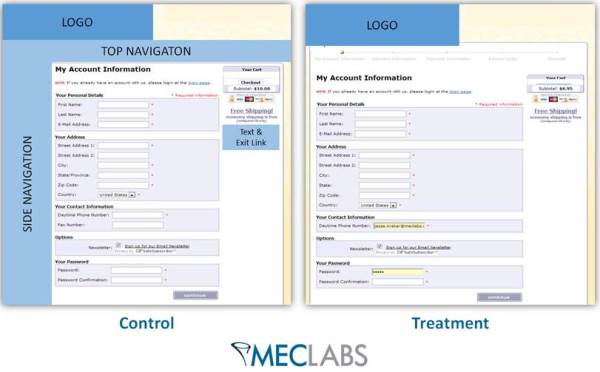
Пример: Эксперимент MECLAB для онлайн-ритейлера

Отказ от верхнего и бокового навигационного меню позволил компании увеличить количество зарегистрировавшихся пользователей на 10%. Вы можете добиться еще более высоких результатов, если поместите не особо значимые элементы в футер или вообще на другую страницу.
2. Количество действий за раз
Тип трения: визуальное
Главный принцип оптимизации конверсии — это один CTA-элемент на страницу. Не стоит давать посетителям выбор, так как это перегружает внимание и приводит к большему количеству отказов.
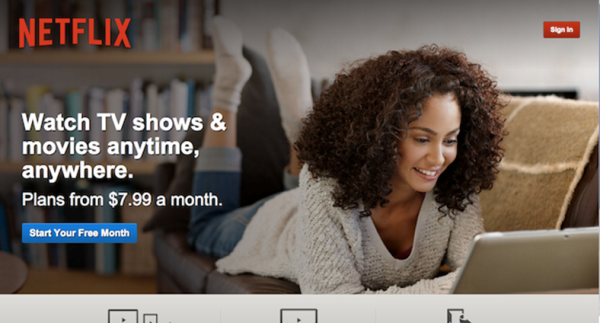
Пример: Netflix

Заголовок: «Смотрите ТВ и фильмы в любое время, в любом месте. От $7,99 в месяц». Призыв к действию: «Ваш первый бесплатный месяц».
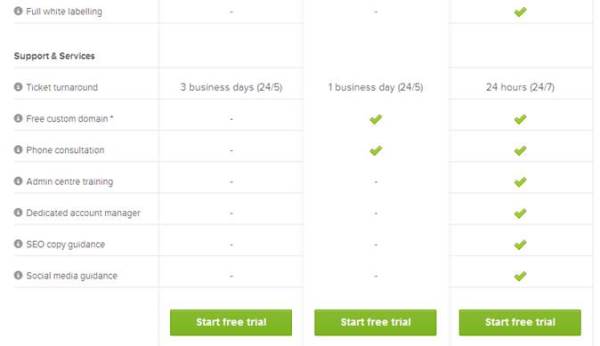
3. Прайс для нескольких тарифов
Тип трения: информация
Бедное оформление прайс-листа может стать причиной серьезного сокращения продаж. Есть несколько способов, как помочь пользователям лучше понять ваше предложение и укрепить UX.
Сделайте сравнительную таблицу, чтобы продемонстрировать разницу между тарифами.
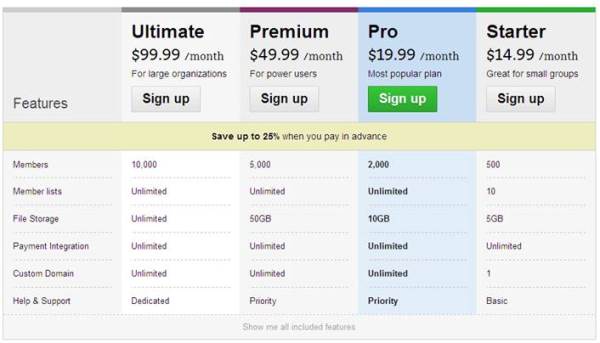
Пример 1: socialgo

Пример 2: groupspaces

Расскажите о возможностях, доступных всем.
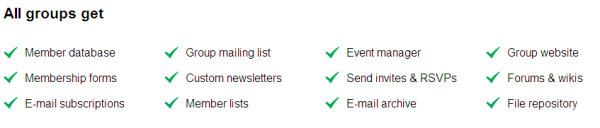
Пример: groupspaces

«Все группы получают: базу данных на каждого члена, групповой мейл-лист, менеджер событий, групповой веб-сайт и т. д.»
Выделите наиболее значимые аспекты вашего продукта или сервиса, предугадав наиболее частые вопросы посетителей: «Какой тариф подходит именно мне? Сколько он стоит? Могу я отказаться, если мне не понравится? Есть ли бесплатная версия?»
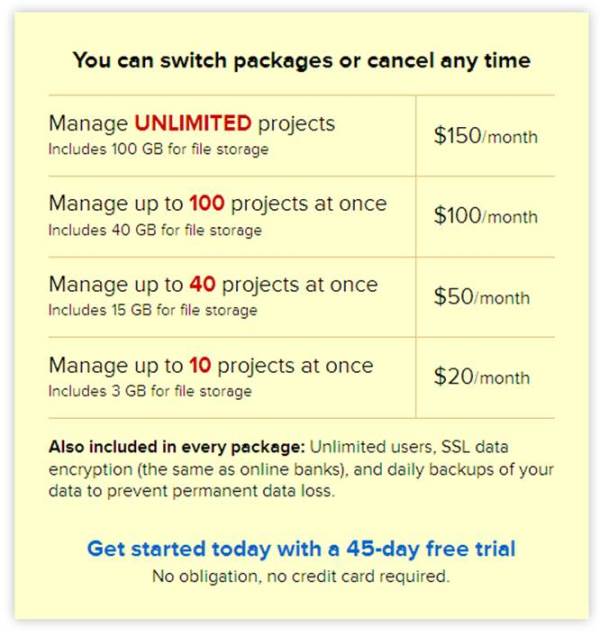
Пример: basecamp

«Вы можете сменить тариф или отказаться от услуг в любое время.
В каждый пакет входит: неограниченное количество пользователей, SSL-протокол защиты данных (как в онлайн-банкинге) и ежедневные бэкапы для предотвращения потерь. Начните сегодня с 45-дневной бесплатной версией. Никаких обязательств, кредитная карта не требуется.»
4. «Список желаемого»
Тип трения: информация
Если вы не занимаетесь продажей товаров широкого потребления (например, книг или электроники), маловероятно, что список желаемого облегчит конверсию и увеличит ваши продажи. Скорее наоборот, он дает возможность «вернуться к этому позже», чего обычно так и не происходит.
Убрав эту функцию, вы фокусируете внимание покупателей на приобретении здесь и сейчас, без откладывания решения на потом.
5. Copy/paste или «Введите ваш пароль еще раз» в лид-форме
Тип трения: сложность
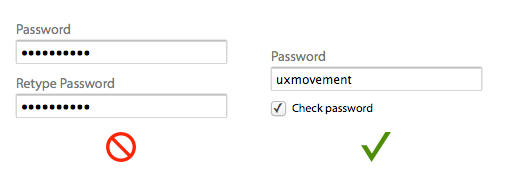
Некоторые лид-формы содержат поле для повторного введения пароля с целью проверки правильности написания. Согласно Smashing Magazine, «это порождает больше ошибок, так как пользователи не видят, что они печатают. и не могут проверить, какой именно пароль они ввели в каждое поле».
Гораздо лучшим решением здесь может стать единоразовый ввод пароля с возможностью его просмотра (unmask):

6. Кнопка «Добавить в корзину»
Тип трения: визуальное
Кнопка «Добавить в корзину» должна доминировать на вашей целевой странице, так как ее задача — направлять посетителей к действию. Позаботьтесь о том, чтобы она была достаточно большой.
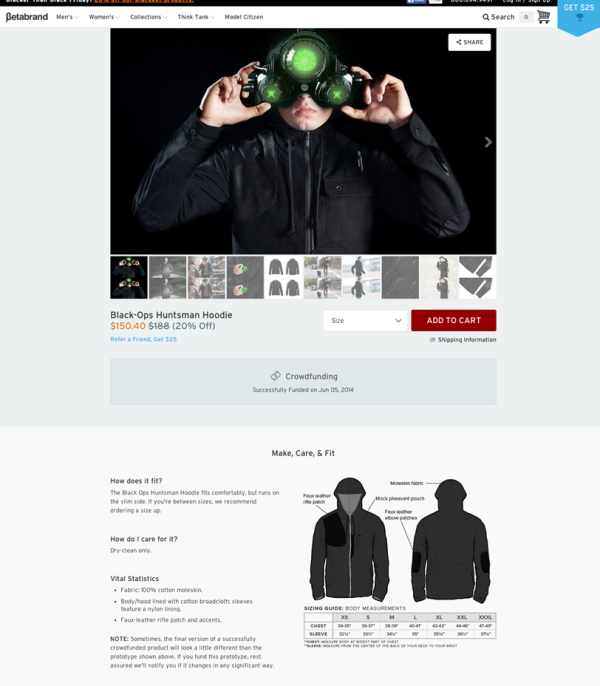
Пример 1: Betabrand

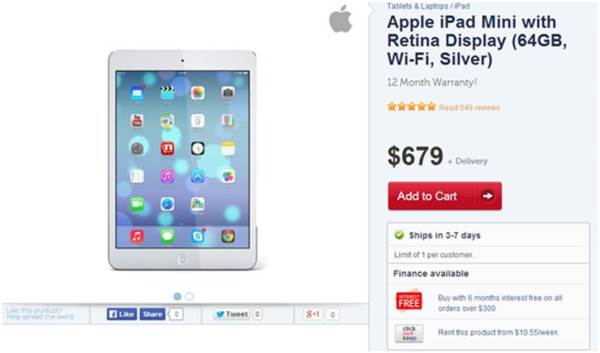
Пример 2: Kogan

7. Значок корзины
Тип трения: визуальное
Наиболее привычное расположение значка корзины на странице — верхний правый угол, и лучше всего, если вы разместите его именно там. Не пытайтесь быть слишком оригинальными. Главное назначение этого элемента: напомнить пользователям, что они выбрали продукт и он ждет оплаты.
Пример 1: Корзина Amazon в верхнем правом углу

Пример 2: Flipkart

8. Кнопка «Перейти к оплате» (checkout)
Тип трения: визуальное
Посетители не должны испытывать сложностей с тем, чтобы оплатить покупки, когда они к этому готовы.
Как и в случае с корзиной, люди привыкли видеть ссылку на страницу оплаты в верхнем правом углу. Обычно эта кнопка располагается справа от значка корзины и присутствует на каждой странице сайта.
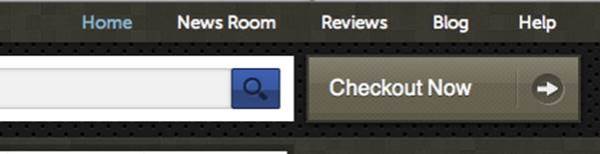
Пример: кнопка «Оплатить сейчас» онлайн-магазина Kogan.

Единственная рекомендация — более яркий цвет.
9. Скорость загрузки & конверсии
Тип трения: время
Скорость загрузки страницы имеет большое значение для оптимизации конверсии. Исследование, проведенное на основе сайта Amazon, показало, что задержка отклика даже на 0,1 секунду привело к сокращению продаж на 1% (Kohavi and Longbotham 2007). Также группа исследователей Aberdeen Research Group выявила, что увеличение скорости загрузки на 1 секунду, в среднем, приводит к снижению конверсии на 7%.
Это связано с тем, что медленные страницы воспринимаются пользователями как сомнительные и ненадежные. Чтобы уменьшить трение, старайтесь придерживаться рекомендованного времени ожидания — не более 3 секунд.
10. Размер текстовых блоков
Тип трения: визуальное
Исследования читабельности в интернете показали, что лучше всего людьми воспринимается текст, не превышающий 50-60 знаков на строку (или около 500-600 в ширину) и не более 3 строк на параграф. Посетители читают и понимают такие блоки намного быстрее, а значит, с большей вероятностью совершают конверсионное действие.
11. Релевантный контент
Тип трения: визуальное
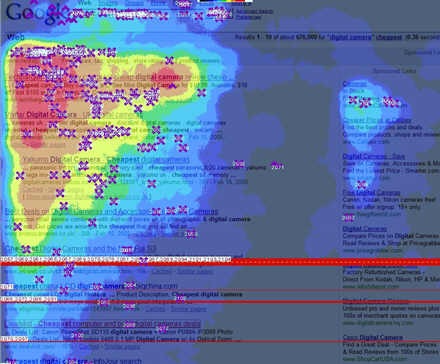
Так как люди в основном читают слева направо, есть смысл помещать наиболее релевантный контент слева, а менее важный — справа или под «линией сгиба». Как видно из этой тепловой карты, значительное число посетителей обращает внимание на верхнюю левую часть страницы, именно там и долен располагаться ваш главный месседж.

Золотой треугольник Google
12. Конкурентное преимущество
Тип трения: информация
Покупатели, уже знакомые с брендом, без труда представляют себе оффер вашей компании. Но что делать с новыми посетителями? Помогите им сориентироваться, разместив четкую и понятную информацию о том, что именно вы предлагаете и какую выгоду они получат от сотрудничества.
Пример: surgelabs.com добились увеличения конверсии на 55% после замены фразы «доступный, простой в использовании контакт-менеджер» на «быстрый & легкий способ организовать ваши контакты».
13. Логотип-ссылка
Тип трения: визуальная
Одним из стандартов юзабилити является возврат на главную страницу по логотипу, размещенному в левом верхнем углу страницы. Это облегчает навигацию, поэтому предусмотрите такую опцию, чтобы не дать пользователям потеряться и уйти с вашего сайта.
14. Продуктовая кастомизация
Тип трения: информация
Самой большой трудностью при заказе онлайн является невозможность потрогать или померить товар. Покупатели часто вынуждены действовать наугад, полагаясь лишь на описание и внешний вид продукции. Поэтому ваша задача — максимально обеспечить их визуальной информацией.
Так, вместо простых боксов с цветами, включите в вашу галерею изображения продукта всех доступных расцветок.

15. Немедленное удовлетворение
Тип трения: информация
У ваших клиентов, как правило, нет времени, поэтому будет хорошо, если вы сгладите действие негативного фактора, подарив им немедленное удовлетворение. Например, в дополнение к онлайн-шопингу вы можете предложить опцию самовывоза (in-store pickup), чтобы сократить время ожидания и расходы на доставку.
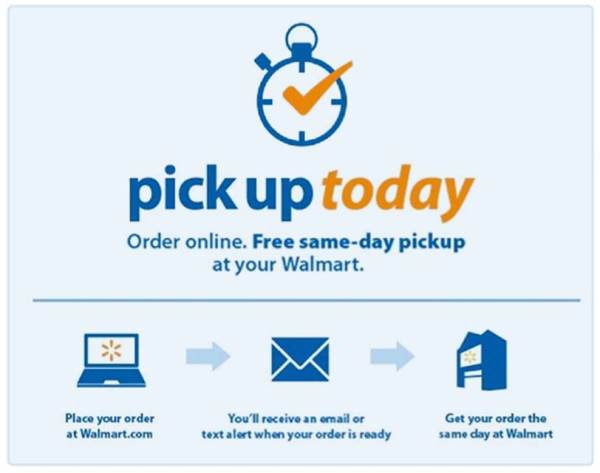
Пример: Walmart

«Заказ онлайн. Бесплатный самовывоз в тот же день в ближайшем Walmart»
16. Демонстрация продукции
Тип трения: визуальная
Когда люди видят продукцию в действии, им легче представить, что она из себя представляет. Подчеркните удобство пользования вашим сервисом или товаром, продемонстрируйте его возможности и внешний вид, опишите выгоды, которые приобретут ваши покупатели, а рядом не забудьте добавить кнопку «Купить».
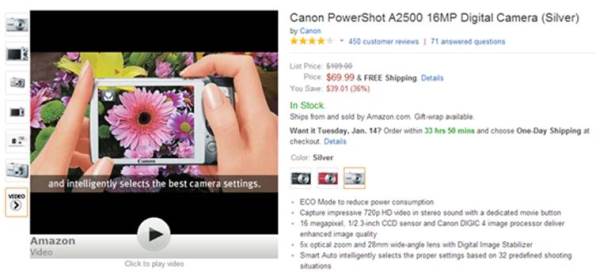
Пример: amazon.com

17. История заказов
Тип трения: информация
Сделайте возможность просматривать историю заказов доступной только для зарегистрированных пользователей. Во-первых, излишняя информация отвлекает обычных посетителей от изучения вашего сайта, а во-вторых, такое ограничение стимулирует их к регистрации.
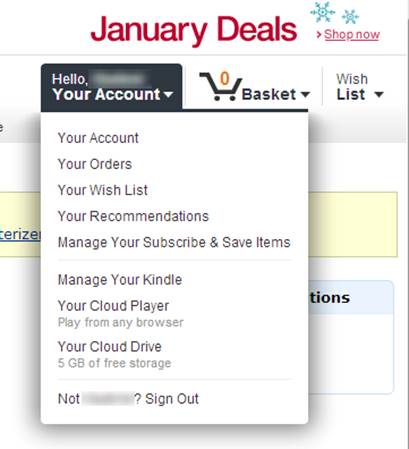
Пример: amazon.com

Выпадающее меню на сайте amazon.com с опцией «Ваши заказы» (Your Orders)
18. Продажи для людей
Тип трения: информация
Будьте «человеком», а не «компанией», когда общаетесь с вашими клиентами. Сделайте покупателя центральной фигурой вашего бренда, говорите с ним на одном языке и через понятные ему образы.
Примеры:


«Мы обещаем: 100% удовлетворения потребностей, безопасный шоппинг, быстрая доставка»
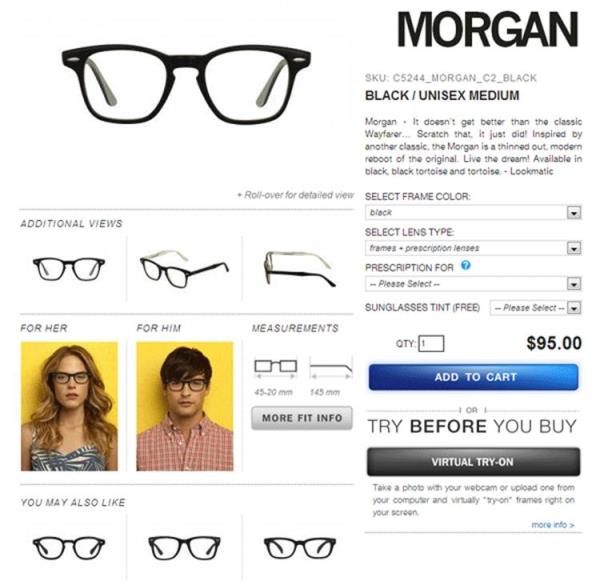
19. Детальное описание
Тип трения: визуальная
Иногда люди не хотят покупать, потому что им нужно больше информации. Попробуйте дать более развернутое описание оффера, с перечислением всех характеристик, изображениями в различных ракурсах, отзывами покупателей, и сравните полученный лендинг с его более краткой версией — какой эффективнее?
Пример: morgan glasses

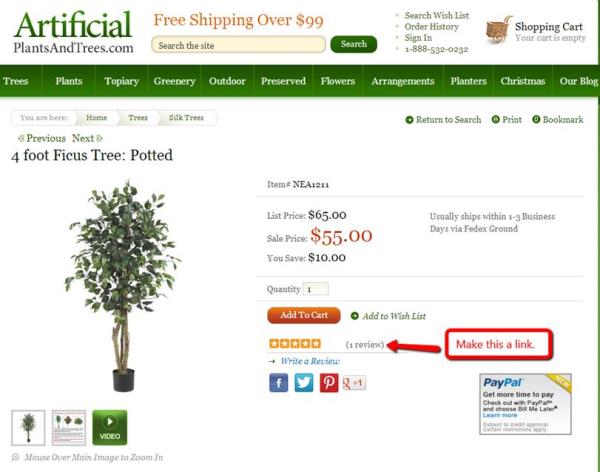
20. Отзывы покупателей
Тип трения: визуальное
Вы можете показывать или не показывать отзывы клиентов на вашей посадочной странице, но если вы решите их убрать, убедитесь, что они доступны пользователям по ссылке.
Пример: artificialplantsandtrees

Это должна быть ссылка
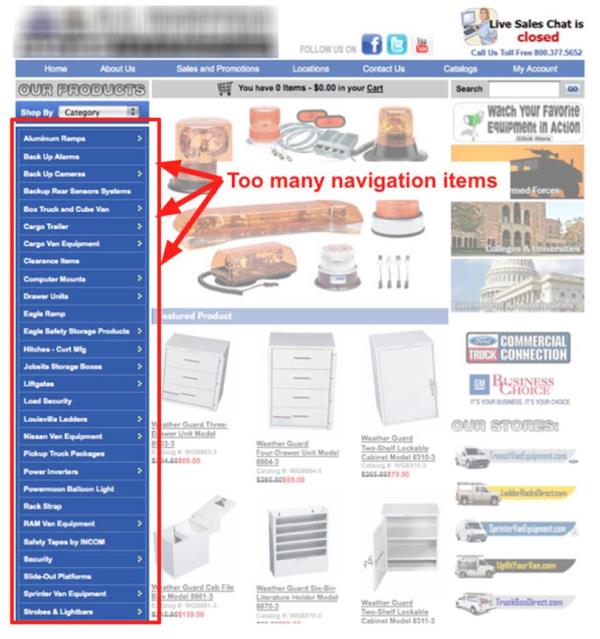
21. Сложное навигационное меню
Тип трения: сложность
Навигационные меню на некоторых ресурсах содержат так много разделов, что посетители теряются в их количестве. Упростите навигацию, разбив категории на группы, а не выводите все товарные позиции одним списком.
Пример: неизвестно (взято с Kissmetrics)

Слишком много пунктов меню
Разместите в меню только наиболее важные страницы, а все остальные — выпадающим списком или по ссылкам с главного раздела.
Пример 1: thesmithbrothers

Меню содержит только один раздел с продукцией (Wellness Products)
Пример 2: sweatvac

Вся продукция разделена в меню на три группы — головные уборы, футболки, принадлежности.
22. Размер шрифта
Тип трения: визуальное
Самый маленький размер шрифта, который вы можете использовать на лендинге, не должен быть менее 12px. А лучше — не менее 14px. Все остальное заставляет посетителей излишне напрягать зрение. Даже если вы сейчас без проблем читаете данный текст, то, не осознавая этого, предпочли бы более крупный шрифт.
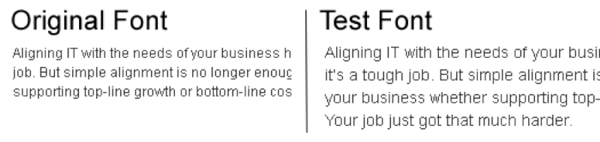
Пример: ClickLaboratory

CRO-тест для Numara Software
ClickLaboratory запустила тест, чтобы проверить влияние шрифта на уровень конверсии. Помимо размера самих букв, был также увеличен промежуток между строками. Эти простые изменения привели к снижению отказов (bounce rate) на 10%, закрытий страницы (exit rate) на 19%, а конверсия лид-форм поднялась до 133%. Неплохо, правда?
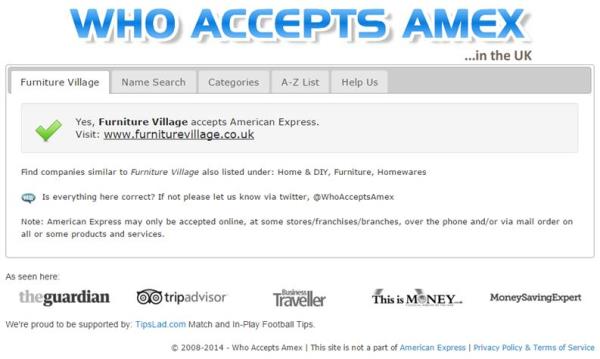
Пример 2: whoacceptsamex

Контрольная версия, размер шрифта 14px

Тестовая версия, размер шрифта 18px
Результат А/Б-тестирования показал: увеличение размера шрифта привело к росту кликов на 32,68%.
23. Слайдер на главной странице
Тип трения: визуальное
Если вы используете слайдер на главной странице, убедитесь, что его скорость оптимальна для пользователей. Слишком быстрая смена слайдов может фрустрировать посетителей, так как они не успевают разглядеть информацию.
Вопрос об использовании слайдеров вообще довольно спорный. Люди, как правило, предпочитают пропускать их просмотр. Кроме того, слайдеры отвлекают от главного месседжа. В любом случае, прежде чем размещать слайдер на своем лендинге, оптимизируйте его под предпочтения клиентов, проведя соответствующее тестирование.
24. Одно изображение для разных товаров
Тип трения: визуальное
Использование одного изображения для разной продукции рождает путаницу. Посетители обычно «читают» картинку быстрее, чем текст, и увидев ту же фотографию, скорее всего решат, что уже видели эту позицию. Каждую идею или товар следует сопровождать уникальным зрительным образом.
25. Вертикальная навигация
Тип трения: информация
Некоторые пользователи не любят скролл. Они предпочитают сразу видеть, о чем ваша страница. Отмена вертикальной навигации освобождает место выше «линии сгиба» для презентации главного месседжа, а также делает сайт более простым и интуитивным.
26. Непоследовательный дизайн
Тип трения: визуальное
Смена оформления лендинга заставляет усомниться в его надежности, а также ставит под вопрос общую достоверность информации. Если вы часто меняете дизайн, то создаете едва заметное, но достаточное для ухудшения UX трение.
Придерживайтесь единой концепции в дизайне для создания последовательного пользовательского опыта. Также убедитесь, что дизайн совпадает на всех мобильных устройствах, в веб, email и онлайн-чате.
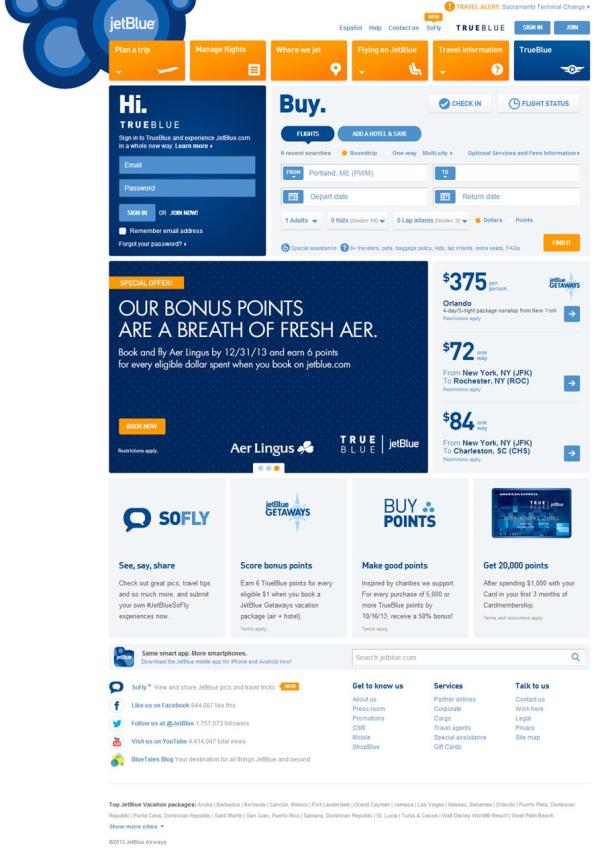
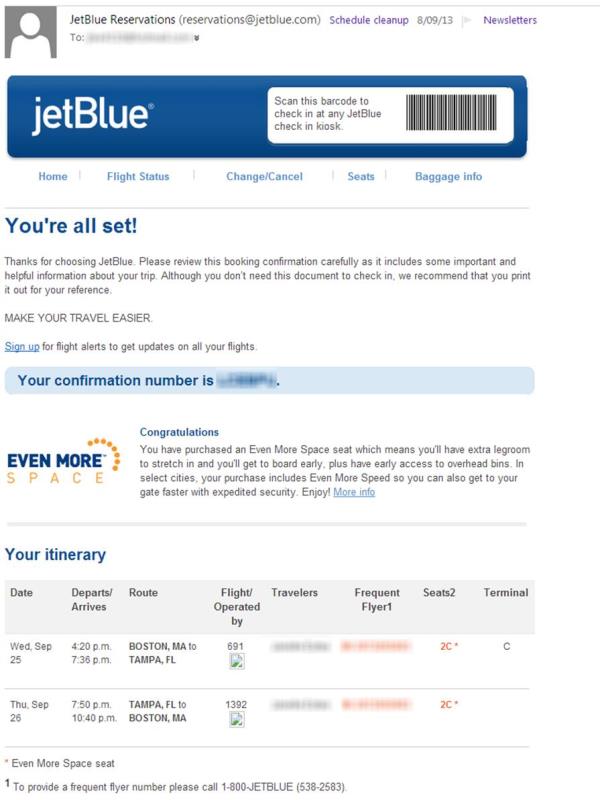
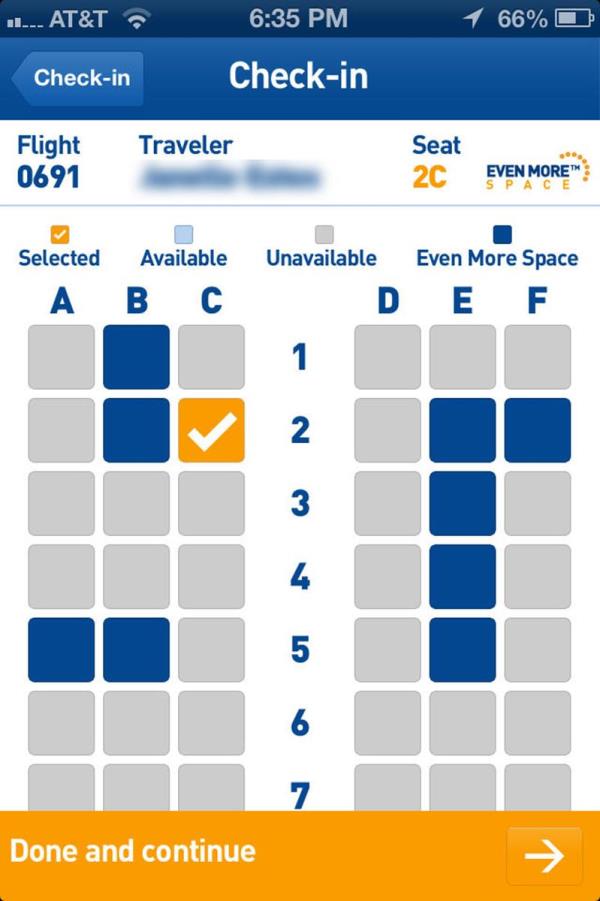
Пример: jetblue

Главная страница авиакомпании Jetblue

Email от Jetblue

Мобильный сайт Jetblue
27. Дизайн checkout и редирект
Тип трения: визуальное
Доказано: 67% людей, поместивших товар в корзину, меняют решение на этапе оплаты покупки (по данным baymard.com).
Одним из способов побудить пользователей завершить процесс — это оформление страницы checkout, схожее с главным сайтом (подробнее в предыдущем пункте).
Скопируйте основной дизайн, убрав из него сайдбар и навигационное меню.
Кроме того, избегайте перенаправления (redirect) страницы оплаты на новый URL. Адрес вроде https://checkout.onlinestore.com/carts/3459089/b84ef00837934d73216f54db638e0502 рождает сомнения у посетителей.
28. Нерелевантные CTA
Тип трения: визуальное
Как уже упоминалось, основной принцип конверсии сайта — это одно действие на страницу. Сделайте главную кнопку единственным логичным шагом на странице, убрав все дополнительные, нерелевантные или повторяющиеся CTA.
29. Строка поиска
Тип трения: визуальное
Еще один очевидный источник конверсионного трения на странице — невозможность найти искомую вещь.
Чтобы помочь посетителям в поиске нужного контента или продукта, сделайте вашу строку поиска (search bar) более заметной. Выделите ее цветом, отличным от фона, но совпадающим с общей цветовой схемой. Хорошо, если она будет бросаться в глаза.
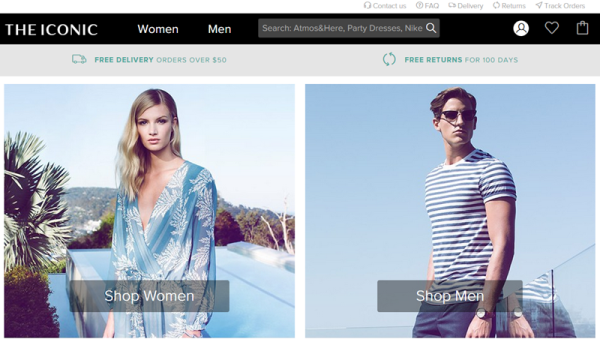
Пример: theiconic

Аккуратно выполненная строка поиска в центре навигационного меню
30. Интуитивные заголовки
Тип трения: информация
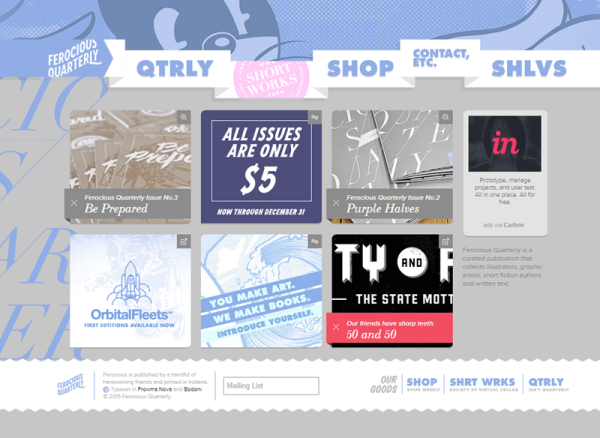
Если люди не могут понять месседж вашего сайта, они уходят. Регулярно. Поэтому не нужно оригинальничать с заголовками навигационного меню. Вы вот можете понять, о чем эта страница?

Некоторые разделы меню представлены в виде аббревиатур: QTRLY — quarterly (поквартально), SHLVS — shelves (полки), а также в виде изображения-печати с надписью «short works» (короткие рассказы).
Узнайте, что пользователи привыкли видеть на других веб-сайтах — как в вашей области, так и в целом. Вероятно, есть какое-то слово или фраза, которое встречается наиболее часто, а значит, вам тоже стоит присмотреться к такому варианту.
Например, многие посетители ожидают увидеть пункты вроде: «О чем это» или «Как это работает». В таком случае, лучше использовать знакомое выражение, чем непонятное «КРБТ» (сокращение от «как это работает»).
31. Пустое пространство (white space)
Тип трения: визуальное
Пустое пространство — это хорошо. Но слишком много пустого пространства — плохо. Большие промежутки между основным контентом и активной зоной могут привести к фрикции, которая заставит пользователей воспринимать ваш призыв к действию как несвязанный и отдельно стоящий элемент, не имеющий отношения к остальному сайту.
32. Информация о ценах
Тип трения: время
Слишком рано говорить о ценах на главной странице. Люди должны сначала изучить ваш сайт, понять оффер и увидеть собственную выгоду. Только после того, как они сами захотят узнать о стоимости вашей продукции, можно предложить им ознакомиться с прайсом.
33. Наличие прайса
Тип трения: информация
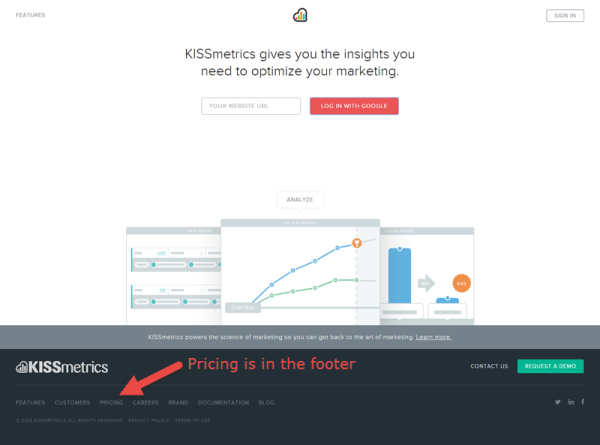
Иногда, чтобы не пугать людей содержанием прайса, вы можете захотеть его скрыть. Однако, если пользователи не видят информации о тарифах, они теряют доверие. Не стоит полностью убирать прайс со страницы: просто переместите его из навигационного меню в футер.

Прайс Kissmetrics в футере
34. Действия назад и вперед при оплате
Тип трения: сложность
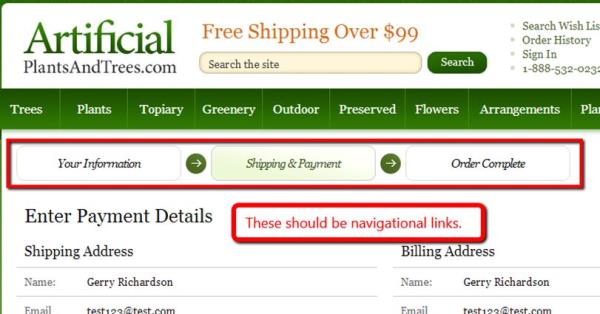
В корзине покупок этапы оплаты в верхней части страницы должны работать и как навигационные ссылки. Клиенты ожидают, что при нажатии они смогут вернуться на предыдущий шаг и отредактировать введенные данные, поэтому предусмотрите эту возможность.

Эти блоки должны быть ссылками.
35. Завершение оплаты
Тип трения: сложность
Если не хотите, чтобы пользователи бросали корзину, сделайте процесс оплаты быстрым и простым.
На странице просмотра корзины добавьте кнопку «Перейти к оплате» как над списком товаров, так и под ним. Это поможет покупателям понять, каков их следующий шаг, без необходимости скролить страницу.
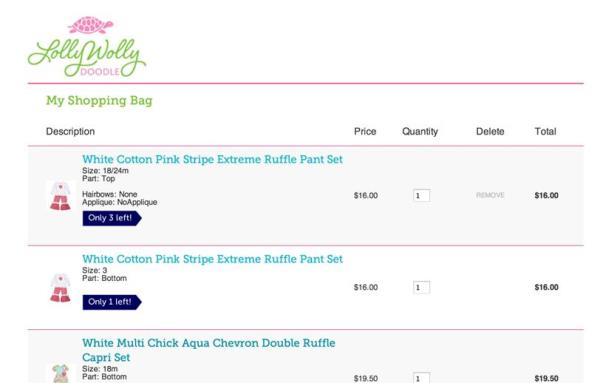
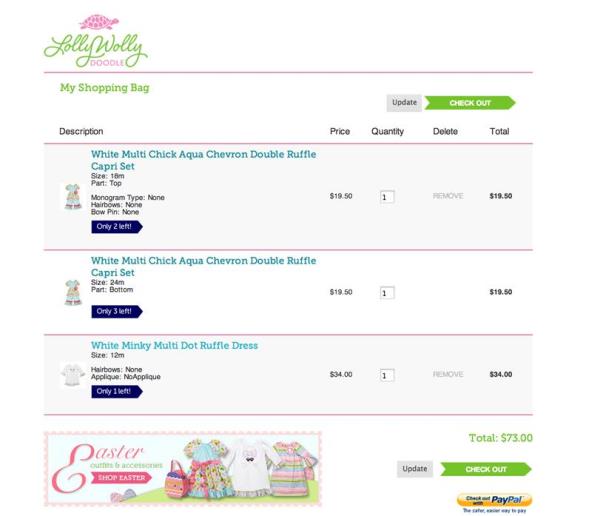
Пример: lollywollydoodle

Контрольная версия корзины

Тестовая версия с кнопками «Обновить» и «Перейти к оплате»
36. Агрессивный кросс-селл
Тип трения: информация
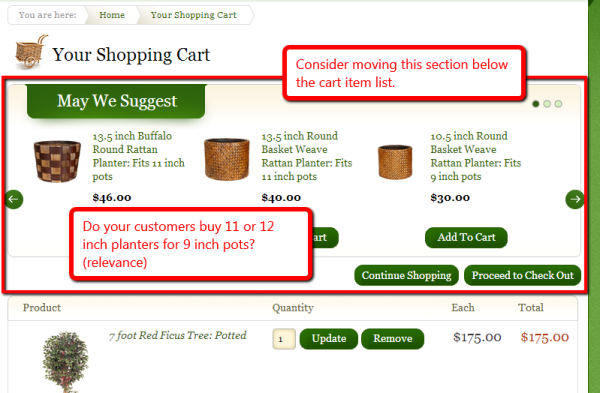
Если вы используете метод перекрестных продаж (cross-sell) в вашей корзине, тогда хотя бы поместите дополнительные товары внизу страницы и под главной кнопкой, а само предложение сделайте максимально релевантным содержанию корзины.

Секцию кросс-селла нужно перенести вниз корзины. Размер предлагаемых горшков не соответствует диаметру растения.
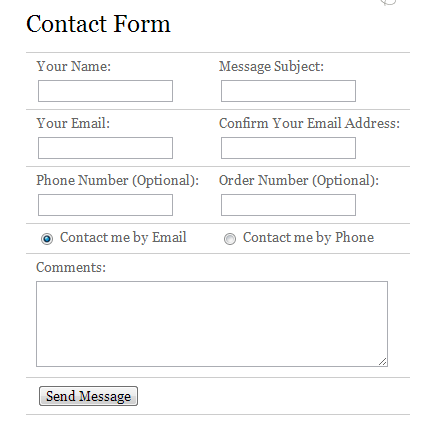
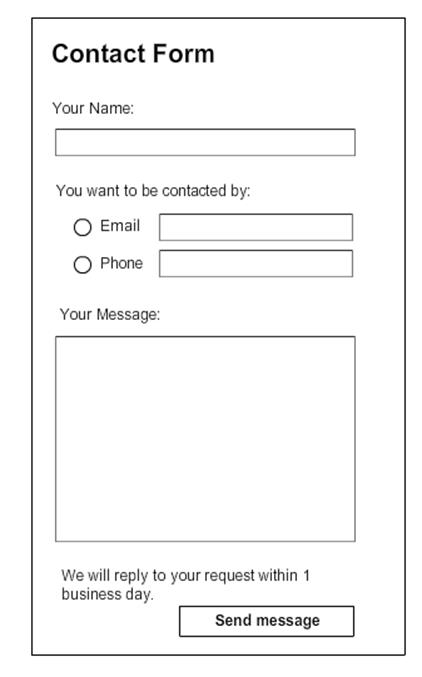
37. Лид-форма
Тип трения: сложность
Заполнение форм уже само по себе трение. Поэтому, чем больше полей в вашей лид-форме, тем меньше ее хочется заполнять. Сколько информации вам нужно о человеке, чтобы эффективно продавать? Удалите лишние поля, чтобы облегчить задачу посетителям.

Текущая форма

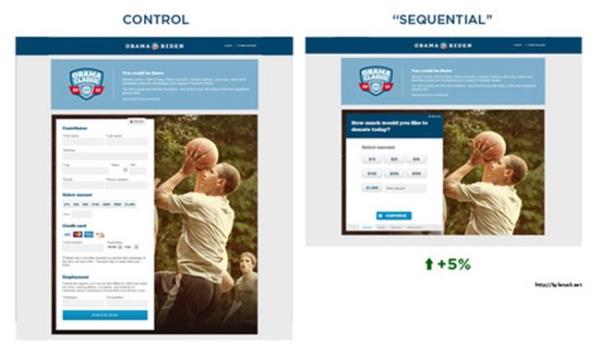
Новая форма
Сокращение полей лид-формы на сайте Барака Обамы привело к росту пожертвований на 5%.

Форма уменьшилась до одного поля и нескольких кнопок с размером взноса
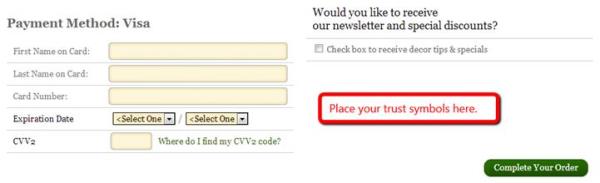
38. Элементы доверия
Тип трения: информация
Не забудьте разместить элементы доверия на странице оплаты.

Вот здесь им самое место
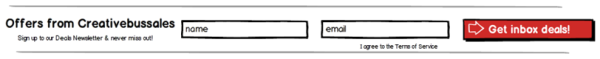
39. Подписка на обновления
Тип трения: информация
Посетители должны иметь удобный способ подписаться на ваш блог и обновления без перехода на отдельную страницу, так как каждая новая загрузка увеличивает трение.
Лайтбокс с подпиской в два этапа (two-step optin box), который появляется, когда пользователь нажимает на ссылку, или встроенная email-форма на главной странице вашего сайта сокращает ненужные шаги.

Вместо заключения
Данный список, несмотря на свой значительный объем, охватывает далеко не все возможные случаи. Самое важное — помнить, что любой элемент вашего сайта может создавать «трение», и если это так, то он приведет к снижению конверсии.
Поэтому необходимо постоянно проверять и тестировать различные параметры лендинга: его информационную составляющую, качество интерфейса, время загрузки и внешнее оформление.
Начните с 5-секундного теста, пройдитесь по списку, который мы вам предложили, и вы уже заметите улучшение. А об остальных возможных препятствиях и убийцах конверсии читайте в других статьях нашего блога.
Высоких вам конверсий!
По материалам blog.crazyegg.comimage source Jani M