Вы только вступаете на сложный путь оптимизации конверсии? Максимально простой и точный метод, позволяющий достаточно быстро улучшить показатели любого веб ресурса — это сплит-тестирование.
Важно понимать, что максимальную отдачу от любого исследования можно получить, используя научный подход. Для этого:
1. Сформулируйте проблему
2. Постарайтесь собрать как можно больше информации по нужной теме
3. Создайте гипотезу
4. Проведите серию тестов
5. Проанализируйте результаты
6. Подтвердите или опровергните свою гипотезу.

Предлагаем 5 несложных идей для оптимизации конверсии вашего лендинга.
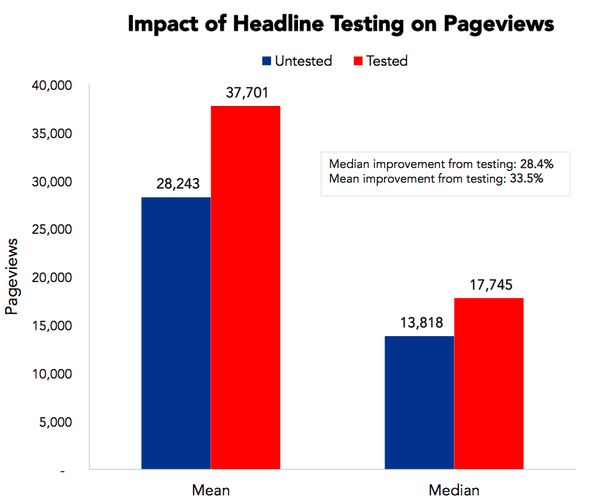
1. Сплит-тестирование заголовка
Заголовок — своеобразная арка, которую пользователь обязательно пересекает, попадая на сайт или посадочную страницу. Поэтому начать оптимизацию стоит именно с него. Только 2 из 10 читателей не обращают внимания на заголовок. Это значит, что 80% пользователей его увидят. А первое впечатление можно произвести только 1 раз.
Яркий пример: компания Monthly 1К, продающая онлайн-курсы, поставила задачу повысить конверсию своей целевой страницы. Маркетологи решили проверить, как заголовок повлияет на показатели. В тестировании участвовали 2 казалось бы одинаковых варианта:
- Как заработать $1000 в месяц?
- Как заработать 1000 долларов в месяц?
Результат ошеломил — заголовок со значком $ дал на 9,6% больше конверсии. Пользователи проигнорировали обычное число, а сумму со знаком доллара восприняли гораздо лучше.
2. Сплит-тест цветового решения
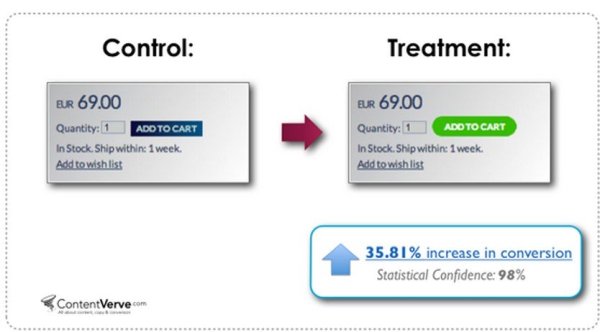
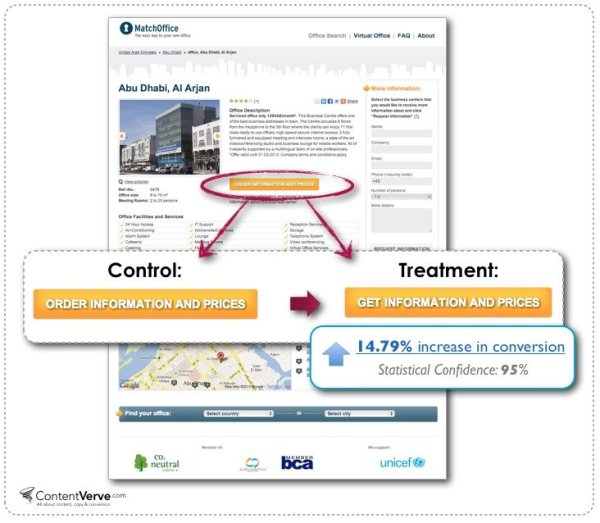
Цвет текста и кнопки СTA (Call To Action, кнопки «призыва к действию») могут оказывать значительное влияние на показатель конверсии. Скажем, у вас есть страница, где СТА звучит как «Записаться на прием». Проведите А/В тест с кнопкой «призыва к действию» красного и зеленого цвета. Вы обнаружите, что конверсия выше у варианта с зеленой CTA-кнопкой.
Посмотрите на исследование о том, как изменение цвета может повлиять на рост конверсии. На примере видно, что зеленый цвет и обновленный дизайн помогли маркетологам повысить преобразования на 35,81%.

На самом деле в этом контексте конвертирует не цвет кнопки, а его позиционирование в общей схеме макета.
3. Сплит-тестирование СТА
Комбинаций цвета, шрифта и формы кнопки призыва к действию может быть бесконечное множество. Однако стоит протестировать и саму формулировку Call To Action.
Ваша целевая страница должна побуждать пользователей выполнить конкретное действие: подписаться на блог, загрузить контент, принять участие в семинаре, купить продукт.
Испытывая призыв к действию, учитывайте следующие моменты:
- Используйте фразу, которая максимально захватит аудиторию. Часто замена одного глагола приводит к значительному росту конверсии. «Купить», «Заказать», «Нажмите, чтобы купить» — экспериментируйте и ищите свой вариант.
- Проводите А/В тестирование, изменяя только формулировку Call To Action, без экспериментов с цветом и шрифтом, чтобы результаты испытаний были точными.
- Поэкспериментируйте с расположением CTA-кнопки на странице.

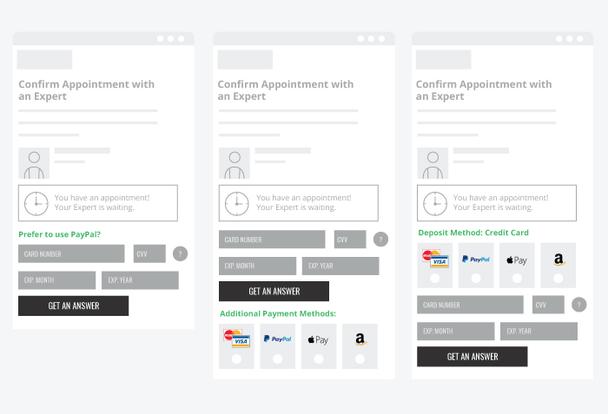
4. Сплит-тестирование лид-форм
Форма — самый популярный инструмент сбора информации о клиенте. Чем проще она, чем меньше на ней элементов и ненужных пунктов, тем чаще пользователи будут заполнять ее. Но экспериментировать можно и со стилем.
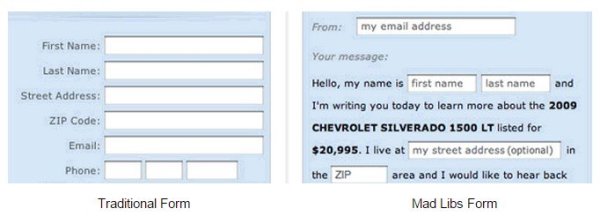
Сайт компании Huffduffer провел А/В-тест двух вариантов формы. Первая — классическая, привычная для пользователей. Вторая — повествовательная (Mad Libs), где поля для заполнения «встроены» в текст.
В результате второй, необычный вариант показал конверсию на 25-40% выше, чем традиционный.

Несколько идей для тестирования лид-форм:
- Поэкспериментируйте с изображениями или видео в формах;
- Попробуйте сократить/увеличить количество заполняемых полей;
- Оцените эффективность формы со спецпредложением (скидкой, купоном);
- Если речь идет о форме подписки — уточните, что подписавшийся не будет получать спам;
5. Сплит-тесты виджетов соцсетей
Кнопки социальных сетей на странице призваны повысить доверие пользователя к компании или бренду. Но в некоторых случаях их присутствие может привести к негативным последствиям:
- Отвлечь пользователя от Call To Action, снизив эффективность оффера;
- Привести к потере доверия пользователя из-за низкой активности вашей компании в социальных медиа.
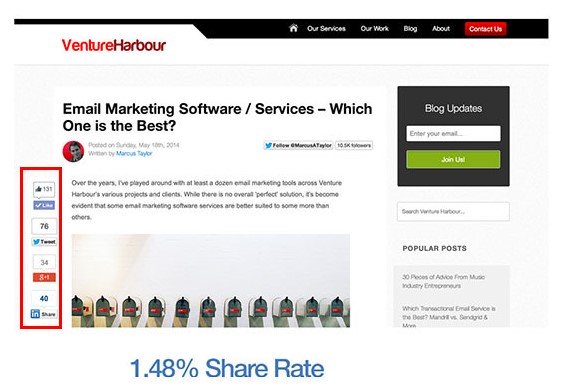
Тем не менее, каждый случай индивидуален. При грамотном размещении виджеты социальных сетей способны увеличить показатель конверсии. Маркус Тейлор из Venture Harbour пришел к выводу: плавающая боковая панель превосходит по эффективности классические кнопки в шапке или хедере. Такое нестандартное размещение позволило увеличить конверсию на 52%.

Добавляя или удаляя виджеты, экспериментируя с их местоположением, вы сможете найти свой оптимальный вариант.
Высоких вам конверсий!
По материалам: vwo.com