Раскрывающееся меню (accordion menu) способно сэкономить место на экране мобильного устройства, однако у него есть и «побочные эффекты». Например, элемент может дезориентировать пользователя, заставив его прокручивать страницу до конца. Но, зная некоторые «фишки», можно создать удобный во всех отношениях пользовательский интерфейс.
Раскрывающееся меню удобно в тех случаях, когда информации слишком много — а нажав на кнопку, можно получить ответ на конкретный вопрос. В отличие от списков, которые накладываются на контент, такие «аккордеоны» сдвигают содержимое страницы вниз.

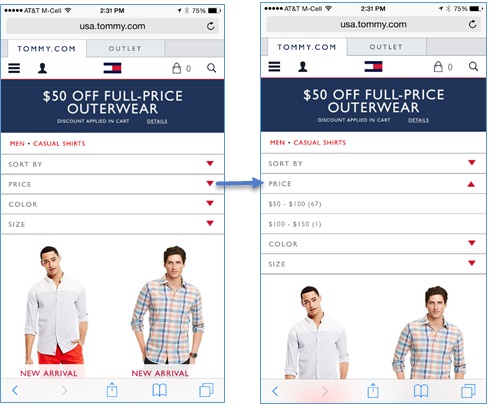
Пример с сайта Tommy.com: фильтр по цене сделан в виде раскрывающегося меню, которое при нажатии сдвигает контент вниз.
Иногда использование такого меню вызывает споры, если речь идет об обычной версии ресурса. Но в контексте мобильных устройств этот элемент дизайна становится незаменимым: он решает проблему ограниченного пространства: контента много, а места на маленьком экране недостаточно, чтобы показать все вкладки. В некоторых случаях «аккордеон» может вызвать путаницу, но и ее легко устранить, если немного расширить функциональность привычной кнопки «Back».
Почему стоит использовать раскрывающиеся списки в мобильном дизайне?
Один из главных плюсов заключается в том, что пользователи могут увидеть все главные разделы ресурса, прежде чем переходить к деталям. Кроме того, такие списки помогают решить проблему слишком длинных страниц, которые часто раздражают владельцев смартфонов.
Когда пользователи заходят на новую страницу, они ведут себя как голодные звери в дикой природе: пытаются понять, удовлетворит ли эта информация их запросы. Если содержимое страницы отвечает целям, люди продолжат ее изучение. Если они не видят ответов на свои вопросы, то просто уйдут в поисках лучшей «пищи».
Часто можно наблюдать такую картину: страница содержит много контента, не связанного друг с другом. Чтобы найти ответ на конкретный вопрос, пользователю приходится заниматься нудной работой: скроллить вниз и просматривать ненужный контент в поисках кнопки или ссылки. Нетерпеливые посетители в большинстве случаев уйдут, так и не узнав, что заветная ссылка была в самом конце.

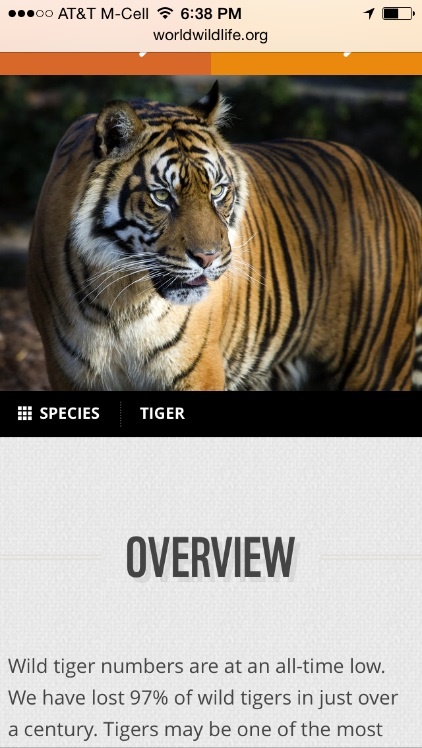
Сайт Всемирного Фонда дикой природы: на странице мы видим разделы один над другим
Владельцы смартфонов не могут предсказать, какой контент найдут в каждом конкретном случае. К примеру, вы никогда бы не догадались, что обнаружите на сайте WWF описание угроз при столкновении с тигром или ссылку на добровольные пожертвования. Об этом узнают только самые терпеливые – те, кто долистают до «подвала» страницы. Верхняя кнопка «Обзор» вовсе не побуждает изучить лендинг до самого конца.
Как можно решить эту проблему? Хорошо разработанная страница сразу объясняет, куда вы попали и что можете здесь найти.
Три основных преимущества аккордеон-меню
Оно объяснит пользователям, какой именно контент содержит страница. Соответственно, каждый гость сразу сможет определиться, туда ли он попал.
Такое меню дает пользователям прямой доступ к интересующим их разделам.
Оглавление помогает пользователю понять общую картину страницы и структуру всего сайта.
Существует несколько способов реализации метода: вторая навигационная панель (navigation bar), дополнительное меню или выпадающий список. Но самым элегантным решением будет именно «аккордеон». Так вы займете минимальное пространство и удержите пользователя на сайте.

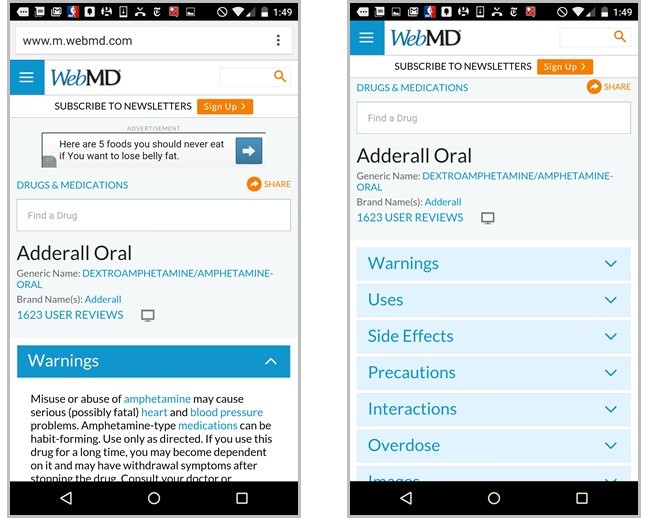
Взглянем на ресурс Webmd. Здесь такие списки реализованы именно в форме «гармони» (справа). Но, к сожалению, по умолчанию заданы следующие настройки: первый список открывается (слева) и блокирует обзор остального контента. Некоторые посетители могут подумать, что здесь можно найти информацию только о профилактике наркомании.
Метод можно применить не только для структурирования контента, но и для контакт-форм на лендинге. Раскрывающиеся и зарывающиеся списки не будут перегружать экраны (ведь длинные формы очень неудобны владельцам смартфонов).
Кроме того, пользователям не придется многократно загружать страницу.

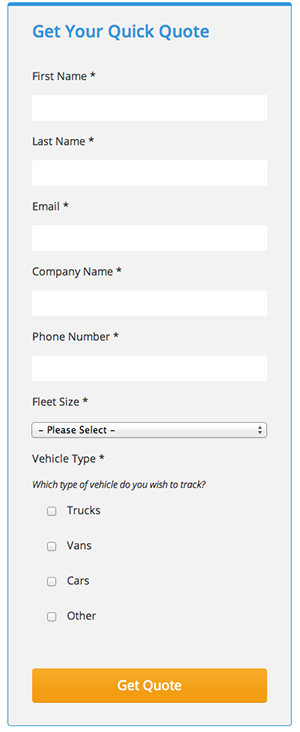
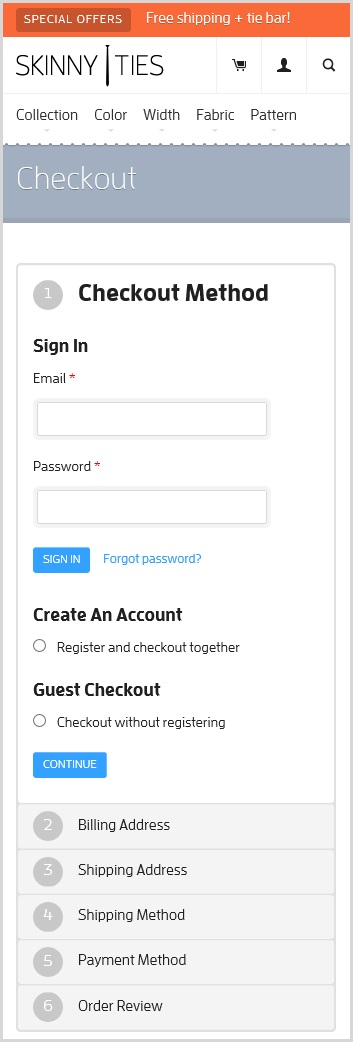
Сайт Skinnyties: форма для оформления заказа выполнена в стиле аккордеон-меню, что позволяет пользователям видеть весь контент без трения по вине чересчур длинных форм.
Минусы «аккордеон»-списков
Метод имеет явные преимущества для мобильных версий сайта: он позволяет перенести второстепенный контент на другие страницы. Но стоит признать, что подобные списки могут вызывать существенные юзабилити-проблемы.
Дезориентация
Когда пользователи разворачивают «аккордеон», список может быть сдвинут в верхнюю часть экрана (как в примере ниже), чтобы увеличить пространство для просмотра контента выбранного раздела.
Но в этой ситуации некоторые могут решить, что они перешли на новую страницу. В результате люди часто нажимают кнопку «Назад», чтобы вернуться к просмотру всего списка, но вместо этого уходят на предыдущую страницу.

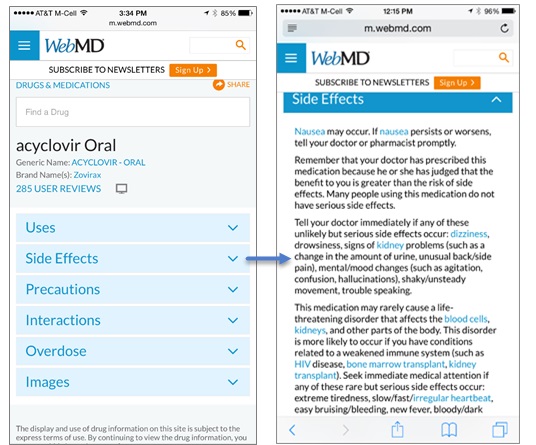
Сайт WebMD.com: когда пользователь выбрал «Побочные эффекты» (Side Effects) из списка, содержимое отодвигается наверх, создавая впечатление, что это новая страница.
Дабы предотвратить путаницу и позволить клиентам быстро возвращаться к просмотру всего списка, примените вместо кнопки «Назад» функцию «Свернуть». Если последним действием было разворачивание списка, то он просмотрит его и закроет без перехода на предыдущие страницы.
Чтобы у посетителей не создавалась иллюзия новой страницы, можно не опускать список вниз при открытии. Но этот способ менее эффективен с точки зрения рационального использования пространства.
Прокрутка до следующей опции
Большинство списков закрываются простым нажатием той же кнопки, которая их открыла. Правда, есть вариант, когда «аккордеон» используется для навигации по меню ресурса.
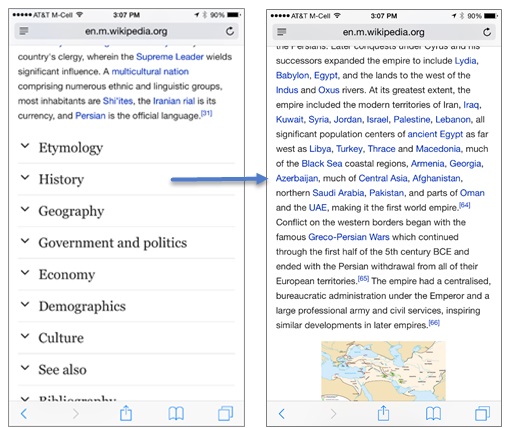
Иногда контент одного из разделов списка может быть довольно внушительным по размеру, в таких случаях не обойтись без кнопки «Закрыть». В приведенном ниже примере из Википедии вкладка «История» (History) содержит очень много информации, и если читатель захочет перейти к другому разделу, ему придется проскроллить до самого конца, дабы найти следующий список или вернуться в самое начало.

Сайт Wikipedia.org: Нажав на вкладку «История» из списка, мы видим релевантный контент. Но если пользователь решит прервать чтение и найти другую подтему, ему приходится лишний раз прокручивать всю страницу вниз или вверх.
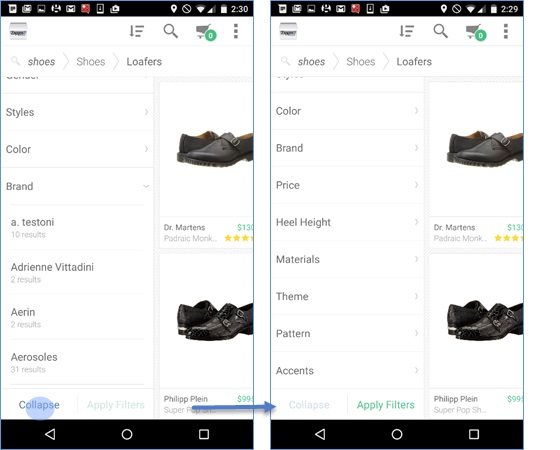
В подобных ситуациях незаменим такой элемент списка как кнопка «Закрыть», которая упростит поиск и избавит пользователя от лишних усилий. Чтобы решить проблему излишней прокрутки при навигации по мобильной версии сайта, Zappos в своем приложении для Android активировал кнопку «Свернуть». Так любой пользователь мог легко закрыть список и вернуться подбору фильтров.
Пользователям англоязычных сайтов повезло меньше: после тестов выяснилось, что мало кто понимает смысл этой кнопки. Разработчики использовали термин «collapse», который у обычных пользователей ассоциировался с негативными смыслами вроде «обвал» и «крушение».

Zappos для Android: фильтр по брендам сделан в формате аккордеона (cлева). После того, как список открылся, можно нажать кнопку «Свернуть» (Collapse) и вернуться к полному списку (справа).
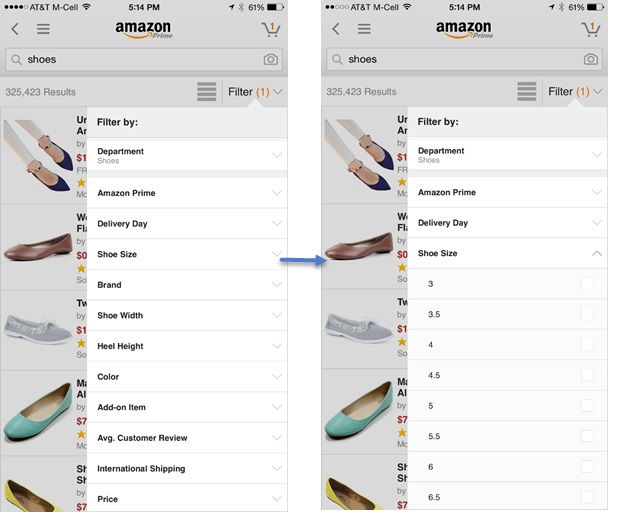
Разработчики Amazon также использовали раскрывающиеся списки, но вместо того, чтобы добавлять незнакомую кнопку, они просто закрепили вкладки в верхней части.

Сайт Amazon.com: заголовок списка «Размер обуви» закрепился после того, как пользователь начал пролистывать размеры. Этот элемент дизайна позволяет быстро закрыть гармошку и перейти к следующей опции.
Делаем выводы
Раскрывающиеся списки — отличный дизайн-инструмент мобильных версий лендинга, позволяющий «уплотнить» контент в ограниченном пространстве. Благодаря этому пользователи видят всю структуру ресурса и могут сосредоточиться на содержании, а не на деталях.
Но если вам нужно много текстовой информации, то не заставляйте пользователей прокручивать всю страницу, чтобы свернуть список или перейти к другому разделу. Так вы только дезориентируете пользователя. К счастью, подобные юзабилити-проблемы «лечатся» небольшими корректировками макета.
Высоких вам конверсий!
По материалам: nngroup.com