Контурные кнопки (ghost buttons) стали одним из самых популярных трендов разработки пользовательского интерфейса за последний год. Это неудивительно, ведь они имеют ряд существенных преимуществ. Но как добиться того, чтобы этот элемент дизайна не просто украшал лендинг, а начинал работать на вас?
Почему стоит выбирать прозрачные кнопки призывов к действию?
Этот тренд сочетается с двумя основными тенденциями: минимализм и плоский дизайн (flat design). Их главные преимущества: эстетическая простота и привлекательность для пользователей. Стильные прозрачные кнопки универсальны, их можно «встроить» в интерфейс большинства лендингов, под любые цветовые решения. Они позволят вам сэкономить пространство, не загромождая его кликабельными элементами.
Такие кнопки легко читаются благодаря контрастному фону. Конечно, многое зависит от того, какой шрифт и цвет вы выбираете. К примеру, белый текст поверх слишком яркого фона может раздражать посетителей. Впрочем, это один из немногих подводных камней, с которыми вы столкнетесь при выборе контурных кнопок. И, наконец, такие элементы дизайна легко и быстро создаются средствами HTML и CSS.
Ниже приведены примеры контурных кнопок, которые грамотно вписаны в пользовательский интерфейс, и потому «работают» в интересах компании.
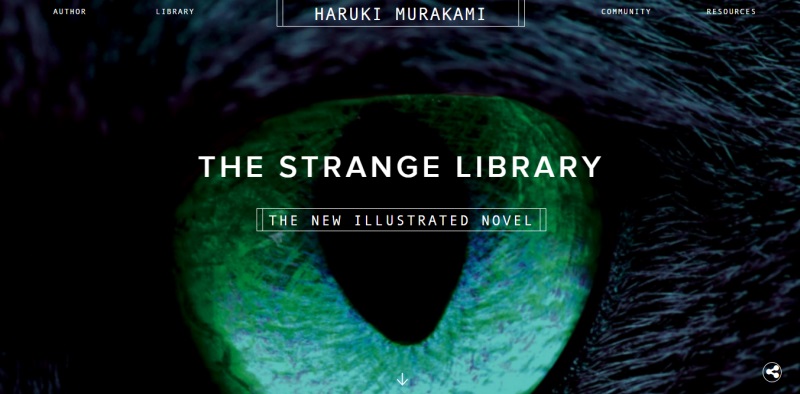
1. Харуки Мураками

Сайт известного писателя Харуки Мураками интригует с первого взгляда. Такая реакция достигается путем использования белого текста на темном фоне, который представляет собой не просто однотонную картинку, а реалистичное изображение глаза жуткого хищника. Зловещая атмосфера дополняется контрастными кликабельными элементами.
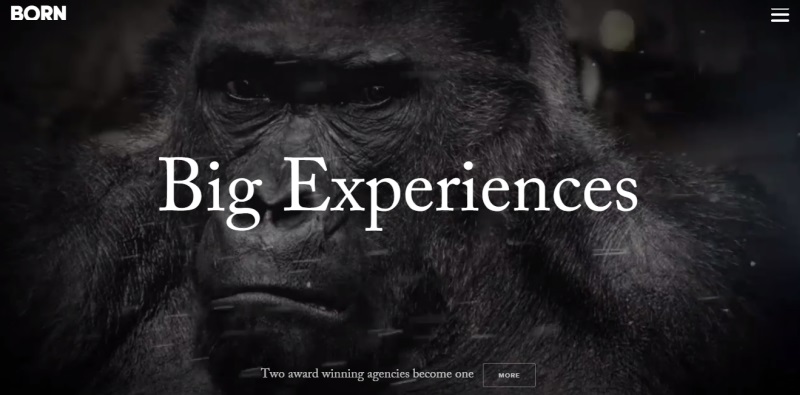
2. Born Group

Недавно маркетинговая компания Group FMG объявила о слиянии с POD1, и теперь она известна под брендом Born Group. На ее посадочной странице используется специально разработанная «фишка»: открывая ресурс, мы видим фото агрессивного примата.
Интуитивная реакция, скорее всего, заставит нас закрыть эту фотографию и быстрее перейти к дальнейшей навигации, нажав контурную кнопку «Далее». Кроме того, зверь выступает как символ лидерства компании в своей сфере, иллюстрируя «альфа-статус» Born Group.
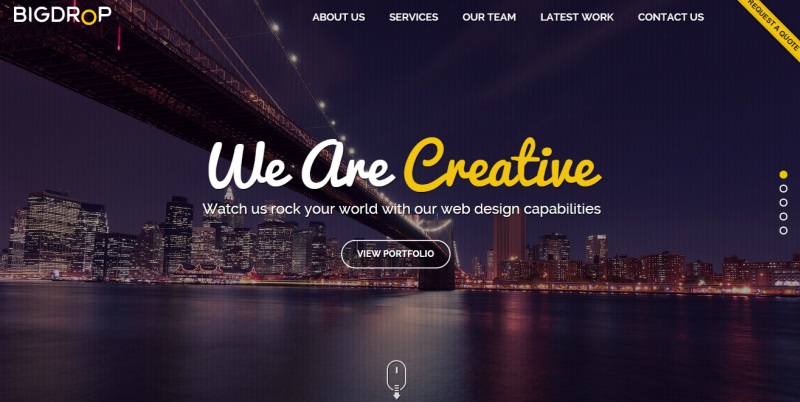
3. BigDrop

BigDrop — студия веб-дизайна. На ее лендинге мы видим читабельную контурную кнопку-призыв к действию (CTA, Call To Action), которая мгновенно привлекает внимание. Она подсвечивается желтым, когда пользователь наводит на нее курсор, Кроме того, внизу страницы мы видим прозрачный значок мыши, который облегчает скроллинг.
Это пример действительно креативного и привлекательного элемента веб-дизайна, который идеально вписывается в общую концепцию и хорошо смотрится на странице. Цветовая схема и стиль выдержаны в современных тенденциях минимализма. Все это дополняется живописным пейзажем Нью-Йорка на заднем плане, что импонирует всем клиентам, живущим в этом городе.
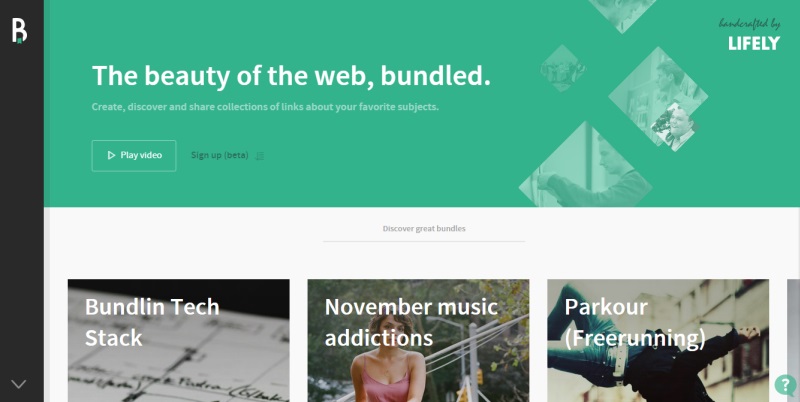
4. Bundlin

На лендинге представлен контент (лучший и ценный, как утверждают разработчики) из Твиттера. Также это очередной пример кнопок-призраков в действии. Каждый кликабельный элемент продуман, он соответствует общей концепции ожидаемого поведения пользователя (User flow). В результате мы получаем грамотно построенный, максимально логичный процесс взаимодействия, каждый этап которого понятен посетителю сайта.
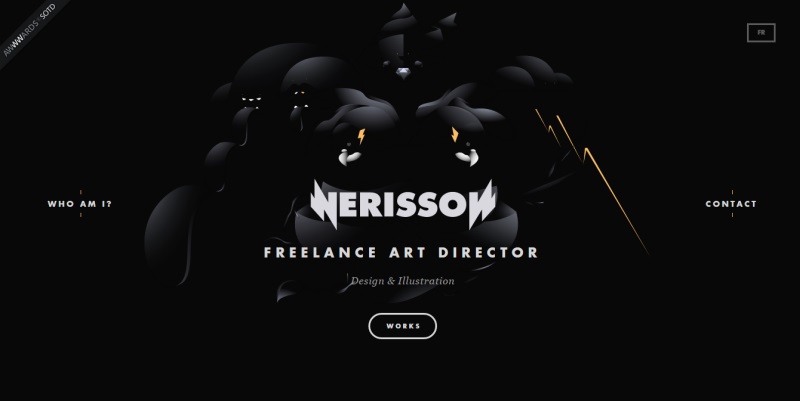
5. Nerisson

Как и подобает внештатному арт-директору, Джимми Рахериаризоа (Jimmy Raheriarisoa) выбрал стильный дизайн с контурными кнопками для своего портфолио. Первым кликабельным элементом, который вам понадобится, скорее всего станет кнопка переключения языка в правом верхнем углу.
После этого вы захотите познакомиться с контентом ресурса и увидите по меньшей мере одну прозрачную кнопку на каждой странице.
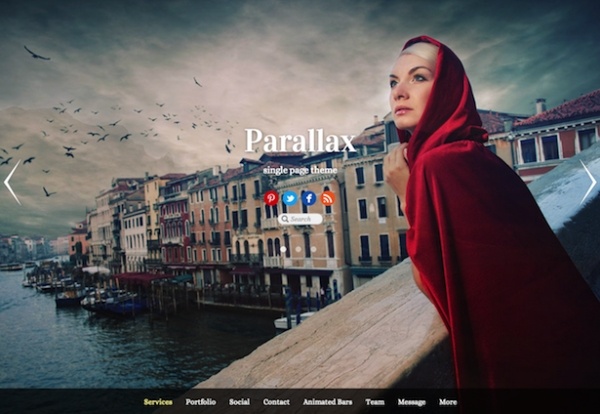
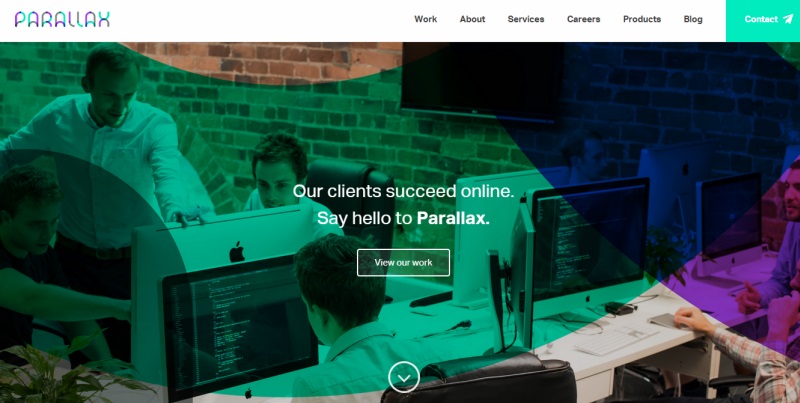
6. Parallax

Яркие краски и мастерская реализация элементов веб-дизайна сразу привлекают внимание, когда заходишь на лендинг диджитал-агентства Parallax. Эти решения выгодно выделяют компанию среди конкурентов. Единственный элемент приглушенного цвета на странице — элегантная кнопка-призрак, которая уменьшает эффект трения и дополнительно структурирует общую картину.
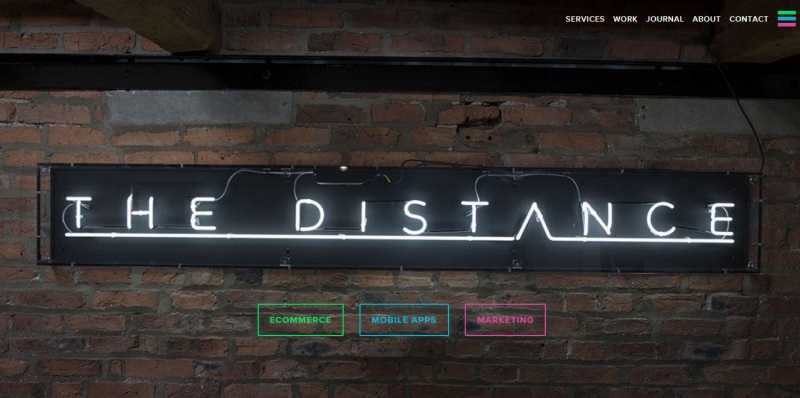
7. The Distance

В отличие от Parallax, компания по разработке приложений The Distance реализовала главную страницу своего лендинга в обратном направлении, выбрав приглушенный фон. Контурные кнопки добавляют необходимый минимум цвета. Как видите, эти элементы веб-дизайна на самом деле универсальны. Они понравятся вашим посетителям, снимут возникшее конверсионное трение и разбудят их внимание, сделав акцент там, где это необходимо.
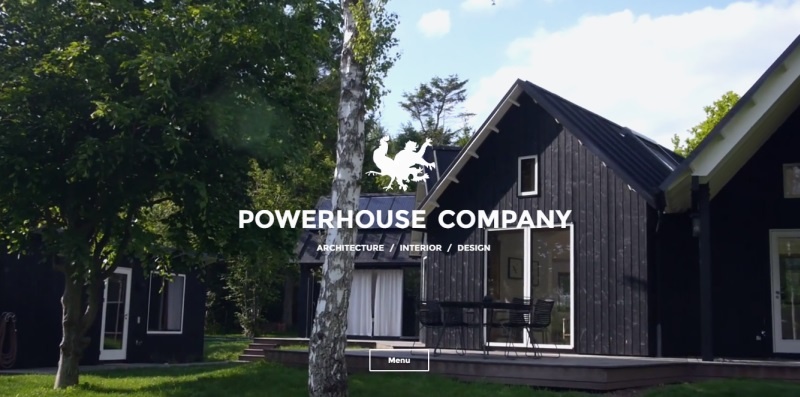
8. Powerhouse Company

На лендинге компании, предлагающей архитектурные и дизайнерские решения, конечно, ожидаемо появление самых стильных решений уже на домашней странице. И фирма Powerhouse Company не разочаровывает потенциальных клиентов в этом плане.
9.Integra

Лендинг компании Integra — еще один пример грамотного использования визуальных эффектов. На домашней странице мы видим конструкцию из завораживающих и немного пугающих кругов/сфер.
При этом, несмотря на столь впечатляющий задний фон, четко обозначена рамка контурной кнопки. Менее прозрачные кнопки соцсетей по-прежнему попадают в категорию привидений, но благодаря грамотному размещению и маленькому размеру они не отвлекают от призыва к действию.
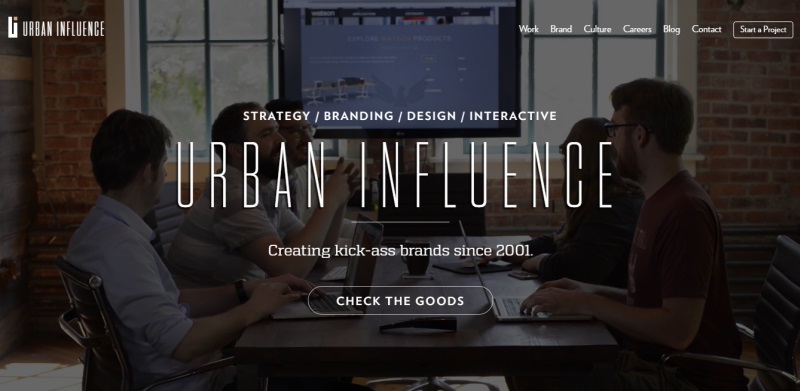
10. Urban Influence

Брендинговая компания Urban Influence представляет нам пример наиболее «либерального» использования кнопок-призраков (среди всех приведенных).
Создатели хотят, чтобы вы сфокусировались на персоналиях, поэтому они используют видео с сотрудниками и анимационные элементы уже на домашней странице. И вот почему. Умение презентовать себя — это, возможно, самый важный аспект брендинга. И кричащая кнопка призыва к действию только отвлекла бы от этой мысли. Таким образом, мы еще раз убеждаемся, что с помощью различных контурных кнопок можно построить грамотный алгоритм поведения пользователя.
11. Five Minutes

Five Minutes — захватывающая онлайн-игра, в которой вам предстоит побегать от зомби. На самом деле, она больше напоминает кино, поэтому создатели решили погрузить вас в соответствующую атмосферу уже на домашней странице. И действительно, графический интерфейс пользователя (HUD, head-up display) в сочетании с контурными кнопками напоминает нам о таких картинах, как «Особое мнение» (Minority Report) или «Железный Человек» (Iron Man).
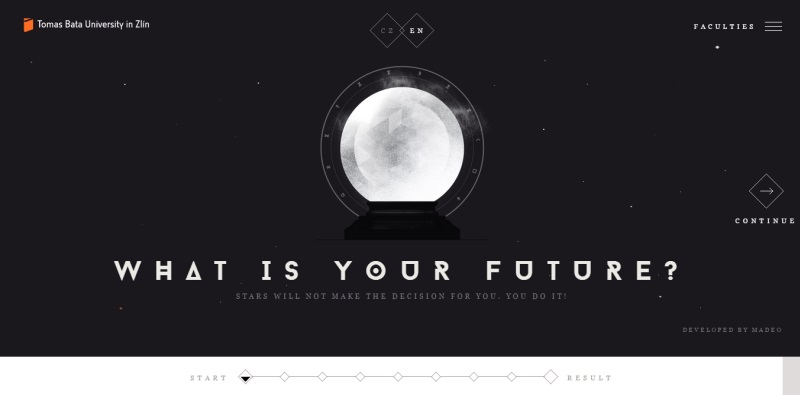
12. Budoucnost

Если вам кажется, что рассматриваемая тенденция актуальна только для США и Великобритании, обратите внимание на сайт, который представил один из университетов Чехии. На этом ресурсе вам предлагается пройти тест и выяснить, какое полушарие мозга, левое или правое, у вас больше развито.
Чтобы каждый пользователь мог легко ориентироваться во время прохождения теста, разработчики добавили прозрачные кликабельные элементы ромбовидной формы. Кроме того, читабельные контрастные кнопки помогут вам быстро сменить язык, если это необходимо.
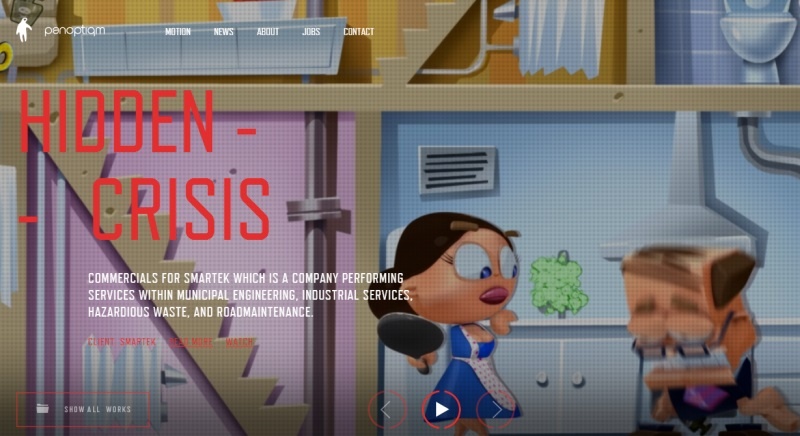
13. Panoptiqm

Лендинг диджитал-компании Panoptiqm — пример грамотного и уместного использования анимации. Красные контуры прозрачных кнопок привлекают внимание, делают элементы более заметными. Все это происходит на фоне сменяющегося видео, которое не отвлекает посетителей от основных действий.
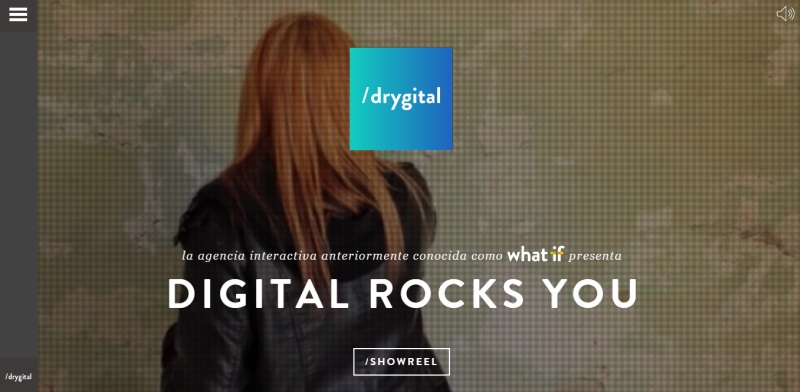
14. Drygital

Drygital — испанское агентство digital-маркетинга, которое на своем лендинге презентует интересную находку в рамках нашей тенденции. В дополнение к стандартным контурным СТА-кнопкам, здесь используется «экран-призрак».
Он появляется при нажатии навигационной клавиши. Меню фиолетового цвета расширяется из угла и занимает всю страницу. При этом кнопки меню по-прежнему прозрачные.
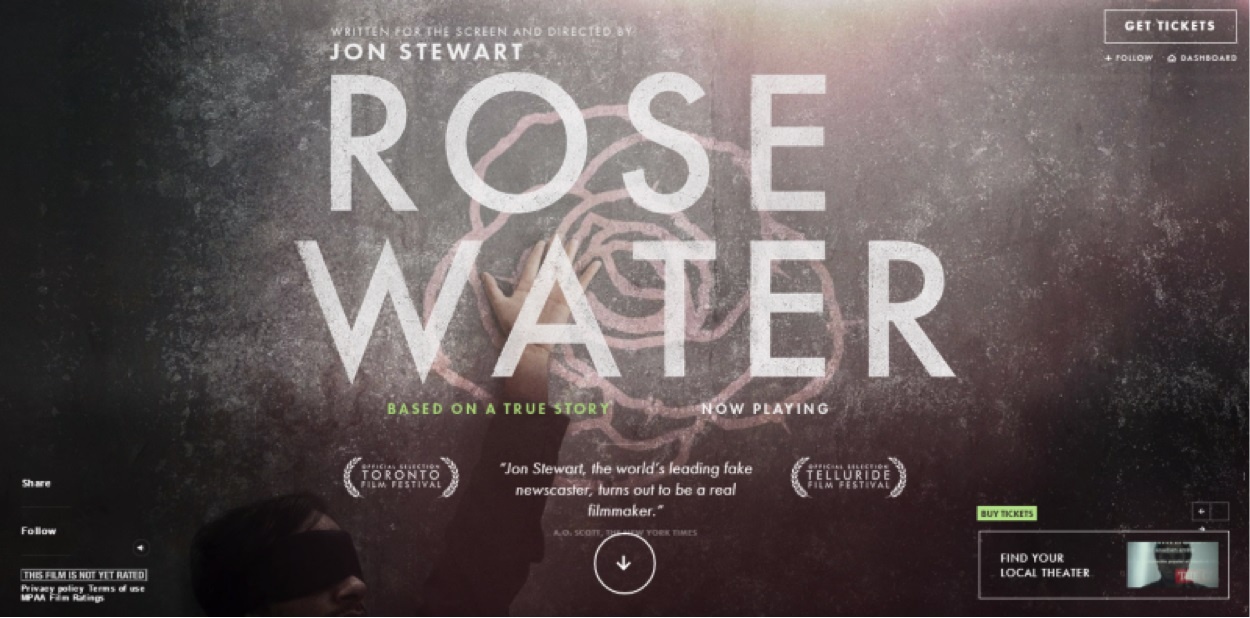
15. Rosewater Film

Недавно в список профессий американского комика, сатирика, актера, писателя и продюсера Джона Стюарта (Jon Stewart) добавился еще один пункт — режиссер. Для продвижения своих проектов он открыл новый сайт Rosewater Film.
Здесь мы также видим использование лаконичных контурных кнопок. Кроме того, одна из находок разработчиков — прозрачный прямоугольник в углу, который содержит видео и вписывается в общую концепцию.
Вместо заключения
Как видно, контурные кнопки довольно часто используют веб-дизайнеры разных стран. Эти элементы уместны на лендингах разной тематики и направленности. Они минималистичны, просты, но всегда выглядят стильно.
Прозрачные кнопки хорошо сочетаются с объемными фоновыми изображениями, анимацией и видео. Будет ли плоский дизайн трендом следующего года — открытый вопрос. Но сегодня контурные элементы находятся на пике популярности, и дизайнеры не зря отдают им предпочтение.
По материалам: uxmag.comImage source jonfeinstein