Резюме: информационная архитектура допускает организацию контента как в плоской (широкой), так и в глубокой иерархии. Оба способа имеют свои преимущества и недостатки.
Практически любой веб-ресурс, который имеет в своей информационной архитектуре более чем пару-тройку страниц, использует какую-то структуру для организации контента. Наиболее распространенная (и самый понятная) структура выглядит так: страницы классифицируются в группы (категории), часто в этих группах выделяются подгруппы.
Конечный результат организации представляет собой иерархию содержимого (контента); структуру, знакомую большинству из нас из опыта повседневного взаимодействия с разного рода социальными организациями, включая и родное семейство, и весь прочий окружающий мир.
То, как именно будет сгруппирован контент, в дальнейшем может иметь драматические последствия: в зависимости от того, в какую структуру будет организован контент, ваш сайт будет удобен (или неудобен) для посетителей. Все эти нюансы — чем отличаются плоская от глубокой иерархии — на первый взгляд, трудно понять.
Для анализа того, как структура будет работать, создадим иллюстрацию, показывающую с высшего уровня иерархии — главной/домашней страницы — как различные страницы сайта связаны друг с другом.
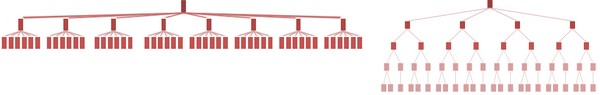
Рассмотрим эти 2 структуры: каждая из них суммарно содержит один и тот же объем информации и показывает совершенно логичный способ организации контента для веб-сайта. Тем не менее опыт конечного пользователя от взаимодействия (интеракции) с каждой из этих 2 иерархий — даже если они содержат точно такую же информацию — будет радикально отличаться.

Слева: плоская иерархия сайта с несколькими немногочисленными уровнями по вертикали. Справа: глубокая иерархия сайта, располагающая ту же информацию в большем количестве уровней.
Иерархии обоих веб-ресурсов начинаются в верхней части с одной страницы (главной/домашней), но информация на страницах нижеследующего уровня организована совсем по-разному: сайт слева имеет 8 основных категорий, сайт справа — только 4.
Размещенные бок о бок эти иллюстрации демонстрируют то, что мы имеем в виду, когда говорим о «плоских» и «глубоких» иерархиях.
Плоская (или широкая) иерархия слева выглядит широкой и короткой, потому что она имеет только 3 уровня. Структура справа, с меньшим количеством категорий и подкатегорий на каждом уровне, выглядит «выше» (точнее сказать, глубже) и уже.
Хотя посетители веб-ресурса никогда наглядно не увидят эти визуализации иерархий (напомним, что в отличие от, например, пользовательского интерфейса (UI) информационная архитектура всегда скрыта от глаз посетителя), форма иерархии имеет огромное влияние на опыт конечного пользователя по 2 причинам:
- Контент легче обнаруживаем (от англ. Discoverable — обнаружить), когда он не погребен под несколькими предыдущими слоями содержимого. При всех прочих равных условиях глубокие иерархии труднее использовать при поиске необходимой информации.
- Обособленные (специализированные) категории, которые не перекрываются ни с какими другими, являются самыми простыми для понимания. Но это палка о двух концах: в глубоких иерархиях, когда на каждом уровне есть только несколько категорий, они имеют тенденцию быть более «родственными», общими, позволяя образовываться некоторой путанице в определениях искомого контента.
Плоская иерархия с большим числом категорий на каждом уровне, как правило, имеет более конкретные, узкие определения групп, которые легче понять, но в широких иерархиях с очень большим числом элементов, часто происходят концептуальные перекрытия между по меньшей мере несколькими категориями контента. Пользователей также начинают смущать длинные меню, загроможденные пунктами.
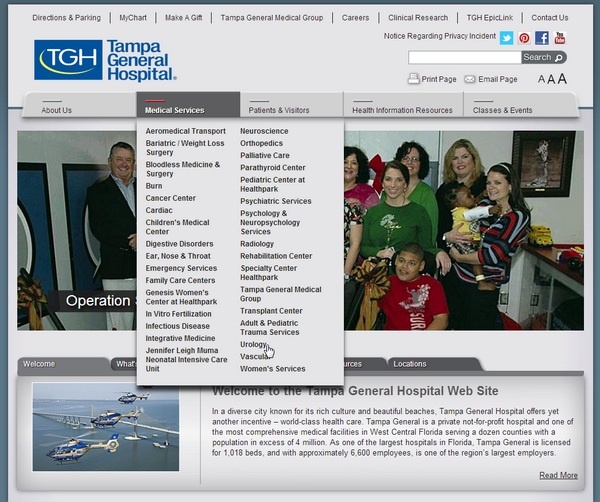
Сайты трех больничных учреждений, что расположены в штате Флорида, иллюстрируют преимущества и недостатки различных информационных иерархий. На сайте Главного госпиталя Тампы (Tampa General Hospital) в категории «Медицинские услуги» перечислены 32 отдельных групп заболеваний и избавляющих от них лечебных центров. Эта плоская иерархия выпадающего меню очень легко позволяет обнаружить какие виды лечения предлагает Главный госпиталь. Посетители могут перейти от выпадающего меню глобальной навигации на страницу, посвященную определенной болезни.
Так как большинство пациентов в момент визита на сайт ищет сведения только об одном недуге, то переход из меню на страницу с информацией о конкретных условиях лечения, кажется оправданным и привлекательным.
Но с подобной организацией меню связан риск, что пользователи могут получить когнитивную перегрузку от количества «свалившихся» на них ссылок, не прочтут весь список внимательно и пропустят оптимальный вариант. Например, посетительница, интересующаяся неонатальной помощью, легко найдет ссылку на центр интенсивной неонатальной помощи Jennifer Leigh Muma, но в конечном итоге по ошибке кликнет на педиатрический центр в Healthpark.
Обычно дизайнеры упрощают сканирование таких длинных списков, размещая схожие по значению объекты поиска вместе, визуально подчеркивая их «родственность».

Плоская иерархия: сайт Главного госпиталя Тампы показывает посетителям длинный список из более чем 30 пунктов в категории «Медицинские услуги». Вместо того, чтобы быть «погребенными» в нескольких широких категориях, отдельные лечебные услуги открываются на своей странице, будучи доступными непосредственно из выпадающего меню в глобальной навигации.
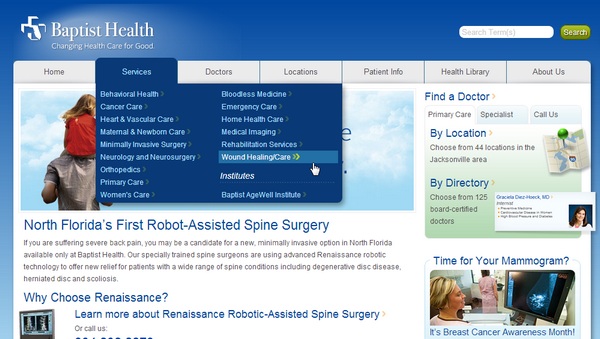
Веб-сайт Баптистского Мемориального госпиталя в Джексонвилле показывает в раскрывающемся примерно половину их медицинских услуг. Этот короткий список гораздо легче сканировать, но не каждое предложение полностью понятно посетителю. Во многих случаях пользователи кликают на категорию услуги, а затем переходят на более низкий уровень, чтобы найти конкретную информацию, например, об искусственном оплодотворении или интенсивной терапии новорожденных.
В некоторых случаях посетителю не ясно, какие из основных категорий будут хорошей отправной точкой для поиска. Вы можете кликнуть на «Лечение рака», чтобы получить информацию о раке простаты, но не найдете категории «Урология», чтобы получить информацию о профилактике этой болезни.

Умеренно глубокая иерархия: сайт Баптистского Мемориального госпиталя предлагает пользователю только 16 зон обслуживания; некоторые конкретные темы не перечислены в этом меню, так что пользователи должны будут перейти на более низкие уровни иерархии, чтобы найти их.
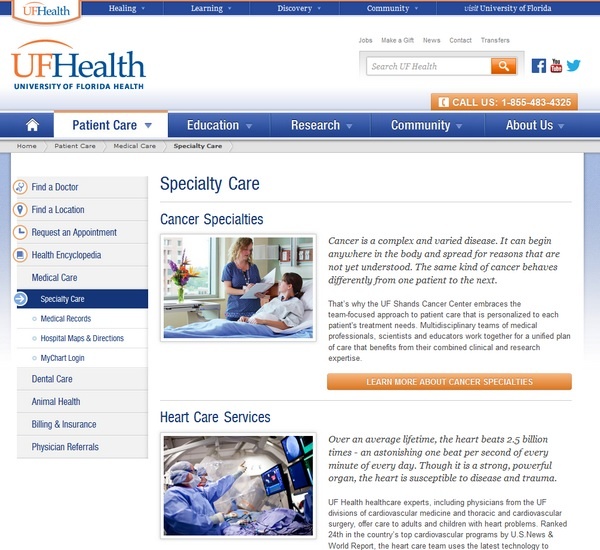
Веб-сайт Университета здравоохранения Флориды, в отличие от вышеупомянутых веб-ресурсов, показывает конкретную информацию о заболеваниях только на низших уровнях иерархии сайта, ниже «Ухода за пациентами» (Patient Care), ниже «Медицинское обслуживание» (Medical Care) и «Специализированное обслуживание» (Specialty Care).
«Пробившись» на 3 уровня вниз, вы, наконец, окажетесь на станице, где перечислены — все еще довольно широкие — такие лечебные специализации как «Специалисты по раковым заболеваниям», «Профилактика болезней сердца» и «Профилактика заболеваний женского организма».

Глубокая иерархия: сайт «прячет» конкретную информацию на 3 уровня ниже домашней страницы: Главная → Уход за пациентами → Медицинское обслуживание → Специализированное обслуживание.
Требовать от пользователей проходить столько уровней, чтобы добраться до нужного содержания — не слишком хорошее решение. Посетители легко теряются среди всех этих пунктов меню, отвлекаются или просто сдаются, решив, что им предстоит сделать слишком много работы с непонятным результатом.
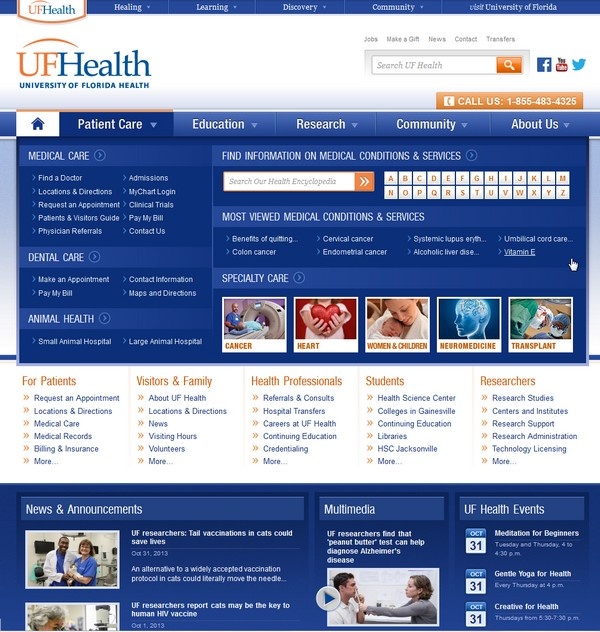
Для сайтов с более глубокой иерархией очень важно предоставить альтернативные возможности навигации, например, ярлыки, которые приводят непосредственно на более низкие уровни. Веб-сайт Университета здравоохранения Флориды позволяет пользователям просматривать в алфавитном порядке информацию о конкретной болезни через выпадающее меню.

Ярлыки, задействованные в глубокой иерархии: «Уход за пациентами» (Patient Care) в раскрывающемся меню включает альтернативные варианты навигации (перечисление заболеваний в алфавитном порядке и «Самые популярные запросы»), чтобы помочь сделать содержимое более низкого уровня более заметным.
Представление иерархии в пользовательском интерфейсе
Плоские иерархии относительны понятны для пользователей: можно разобраться как одна страница относится к любой другой до тех пор, пока перед глазами посетителя присутствуют навигационные меню.
Но чем глубже становится иерархия, тем выше шанс, что посетители заблудятся. Для пользователей сайтов, имеющих более чем, предположим, 3 уровня в глубину, спасением могут стать «хлебные крошки» (Breadcrumbs, в честь храброго и находчивого Гензеля из сказки братьев Гримм, что «все бросал и бросал на дорогу хлебные крошки»), показывающие связь между главной страницей сайта и текущей страницей, что поможет «путешественнику» сориентироваться в структуре сайта.
Карты сайта являются еще одним незаменимым подспорьем в изучении веб-ресурса со сложной иерархией.
Вместо заключения: плоская или глубокая иерархия?
Быть ли иерархии вашего веб-ресурса плоской или глубокой? Как и на большинство так называемых «дизайнерских вопросов», единственного правильного ответа нет и на этот. Плоские иерархии хорошо работают, если у вас на сайте есть определенные, узнаваемые категории. Когда пользователи знают, что им нужно, они находят категорию товара, а затем сам товар — всё, сделка закрыта.
Но из каждого правила есть исключения. Некоторые офферы настолько сложны, что подпадают под слишком большое количество категорий, чтобы «приписать» его к какому-то одному товарному разделу. Ваше конкретное предложение может быть настолько новаторским, что отнести его к одной категории — значит, ввести в заблуждение целевую аудиторию. Пользователи смогут понять ваше предложение гораздо лучше, если вы включите его в несколько промежуточных категорий, чтобы установить контекст оффера.
Проведите юзабилити-тестирование: пусть будущие пользователи сами определят категорию, к которой относится ваше предложение. Нужный и понятный продукт займет свое достойное место в плоской иерархии. Нечто более сложное и инновационное нуждается в представлении через сложную иерархию сайта. Но достижение правильного баланса между шириной и глубиной иерархии невозможно без постоянного контакта с целевой аудиторией.
Высоких вам конверсий!
По материалам nngroup.com, image source mammacult.com