Реклама — это то, с чем нам приходится сталкиваться каждый день, поэтому некоторые даже выработали к ней иммунитет. Проигнорирует ли пользователь ваше объявление или обратит внимание, зависит от его размера и положения на странице.
Существуют две проблемы юзабилити мобильных гаджетов, связанные с рекламой: громоздкие объявления на маленьком экране могут очень сильно мешать взаимодействию с ресурсом, а также создавать «ложное дно», из-за которого пользователь думает, что на странице больше ничего интересного нет, и упускает полезную информацию.
Громоздкие баннеры вытесняют контент
Очевидный факт: чем больше мобильная реклама, тем сильнее она мешает. Но некоторые баннеры занимают так много места на экране, что вытесняют основное содержание. Когда в хедере страницы скапливается два и более объявлений, на над «линией сгиба» почти ничего не остается, что противоречит одному из главных принципов мобильного юзабилити — приоритету контента.
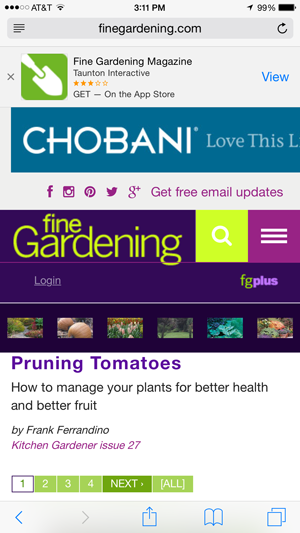
В приведенном ниже примере с FineGardening.com громоздкая реклама в хедере страницы оставляет место только для названия статьи и ее краткого описания:

Из-за баннера и контекстной рекламы на экране почти не видно контента
В отличие от рекламы сверху страницы, мешающей видеть контент, объявления в «липком» нижнем блоке (sticky footer) менее навязчива. Это может показаться нелогичным, ведь реклама присутствует на экране постоянно, но исследования показали — пользователи относятся к этому варианту более терпимо, так как она им не мешает.
Как известно, люди обычно просматривают страницу сверху вниз и раздражаются, если им приходится скроллить слишком долго, чтобы добраться до нужной информации. Именно поэтому рекомендуется размещать полезный контент достаточно близко к началу страницы, чтобы захватить внимание и дать пользователям то, чего они хотят, как можно скорее.
У такого подхода есть дополнительный плюс: реклама в «липком» футере будет доступна посетителю на протяжении всего времени. Когда человек ищет информацию по определенной теме, он не замечает объявления, которые не связаны с его задачей.
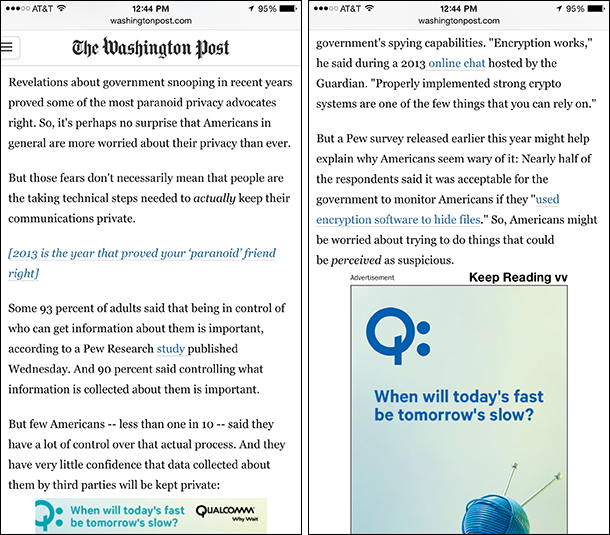
Но если реклама релевантна, лучше пусть она остается у него перед глазами — вероятность того, что он обратит на нее внимание и заинтересуется, закончив поиск, значительно возрастает:

Мобильная версия сайта Washington Post содержит рекламу в «липком» блоке, зафиксированном внизу страницы
Избегайте «ложного дна»
Еще одна проблема мобильной рекламы — иллюзия конца страницы, или «ложное дно». Баннер для многих ассоциируется с футером сайта: этот эффект особенно усугубляется, если объявление крупное, и за ним не видно продолжения контента (или если оно размещено после абзаца, который логически завершает текст).
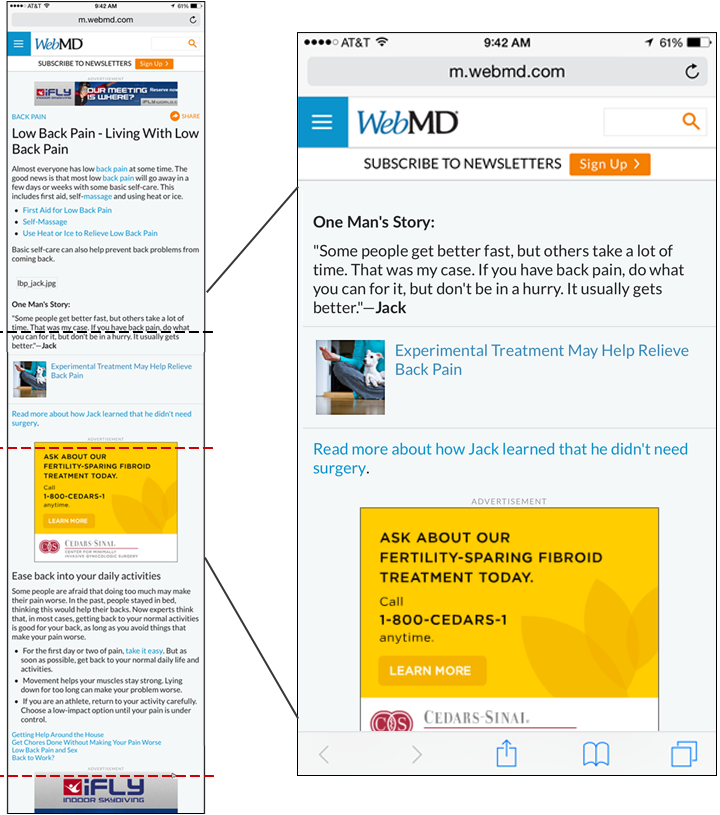
Например, на страницах мобильного сайта WebMD реклама расположена после ссылок на дополнительные источники на тему статьи. Наличие копирайтов (которые обычно размещают в футере) и горизонтальные линии также намекают пользователю на окончание страницы, но это не так — она продолжается после баннера:

Баннер на WebMD создает «ложное дно», потому что появляется там, где страница кажется логически завершенной. Кроме того, он достаточно крупный, чтобы из-за него не было видно продолжения контента. (Черной пунктирной линией обозначена граница «первого экрана» мобильного телефона, а красной — место, где пользователь, скорее всего, бросит скроллить).
По возможности, размещайте рекламу только там, где страница действительно кончается, а не между абзацами. Вот что сказал во время тестирования юзабилити один из мобильных пользователей: «Я не люблю рекламу посередине текста — она отвлекает и заставляет думать, что статья закончилась».
Конечно, если вы не можете позволить себе пренебречь рекламой, и разместить на странице несколько объявлений необходимо, лучше сделать это ближе к началу — например, после названия или вводного абзаца статьи — чтобы не создавать иллюзию законченности.
И старайтесь избегать квадратных объявлений: небольшие, горизонтальные баннеры мешают значительно меньше:

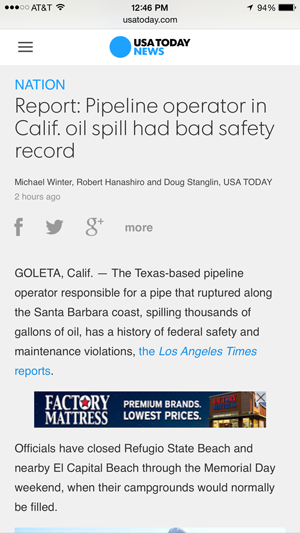
На мобильном сайте USA Today рекламный баннер размещен в самом начале статьи, так что едва ли можно подумать, будто это конец страницы. Небольшие размеры и прямоугольная форма позволяют увидеть следующий за ним текст: посетитель может продолжить чтение, не слишком отвлекаясь на рекламу
Размещая объявление ближе к «линии сгиба», добавьте дополнительные подсказки о том, что после баннера еще что-то есть. Эта рекомендация особенно важна, когда реклама крупная или занимает много места на экране (например, ее окружают дополнительные белые поля), не позволяя увидеть продолжение контента.
Если пользователь не уверен, что продолжение последует, скорее всего, он не захочет скроллить дальше. Простое, ясное сообщение вроде: «Продолжайте чтение» со стрелкой, направленной вниз, или иным указателем, размещенным над рекламой, подскажет посетителю, что он еще не достиг конца страницы:

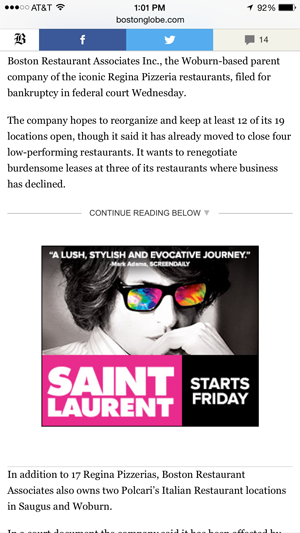
Чтобы мотивировать пользователей скроллить дальше, разместите подсказку «Читайте продолжение ниже» над рекламой, например, как было сделано на мобильном сайте Boston Globe
Однако помните, что данный подход должен использоваться только в крайнем случае, если размещения нескольких объявлений на одной странице посреди контента никак не избежать.
В целом, когда дело касается рекламы, будьте как можно более сдержаны — ее избыток подрывает доверие к сайту. Как заметил один из пользователей в проведенном исследовании: «Из-за рекламы я удалил несколько приложений. Обычно я не захожу на сайты, где ее слишком много: мне кажется, информация на них ненадежна».
Рекламные баннеры раздражают пользователей как десктопов, так и мобильных гаджетов. Однако на маленьких экранах еще легче совершить «смертельную» ошибку юзабилити — расположить объявление так, что оно будет загораживать весь контент или занимать слишком много места. Поэтому, продумывая размещение рекламы в мобильных приложениях и на мобильных версиях сайтов, следует быть особенно аккуратным.
Вместо заключения
Выбор места для рекламы — это извечный конфликт между целями бизнеса и нуждами пользователей. Чтобы обеспечить комфортное взаимодействие, объявления должны занимать только небольшую часть страницы и располагаться так, чтобы у пользователей не появлялось ощущения «ложного дна», и они не уходили, так и не добравшись до нужной им информации.
Высоких вам конверсий!
По материалам: nngroup.com, image source espinozr