
Проектирование пользовательского опыта (user experience) на сайте предполагает не только грамотное размещение контента, но и хорошо продуманную последовательность страниц. В противном случае, у вас могут возникнуть проблемы в ходе разработки, например, вы можете:
1. Забыть о дизайне некоторых страниц сайта
2. Забыть о макете кнопки призыва к действию, соединяющей страницы
3. Не знать место конкретной страницы в иерархии сайта
4. Не знать, какие страницы должны быть связаны между собой
5. Не знать, на что должен ориентироваться пользователь на пути к цели.
Если вы когда-либо сталкивались хотя бы с одной из этих проблем, значит, вы уже пытались настроить карту сайта (site flows) или отслеживать пути пользователей (user flows) — это, безусловно, должно предостеречь вас от названных ошибок. Но чтобы использовать эти инструменты в полную силу, нужно хорошо представлять, чем они отличаются друг от друга.
Карта сайта и путь пользователя — разные вещи
Многие дизайнеры и маркетологи путают путь пользователя с картой сайта, и наоборот. Оба термина демонстрируют некоторую последовательность страниц, но на разных уровнях и для разных целей.
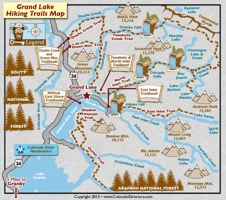
Карта сайта похожа на карту местности, на которой с высоты птичьего полета представлен общий план и задается направление, куда вы можете отправиться. Подобное сравнение хорошо характеризует масштаб и сложность инструмента более высокого уровня.

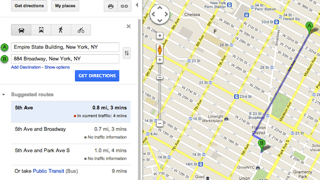
Путь пользователя можно сравнить с прокладыванием маршрута из точки А в точку Б. Вы видите, какой дорогой идти, где повернуть и представляете себе общую продолжительность пути, что помогает вам выбрать оптимальную дорогу. Этот инструмент более низкого уровня позволяет оценить, как много времени и усилий вам нужно, чтобы достичь цели.

Когда лучше использовать карту сайта?
Прежде чем начать создавать прототипы страниц, важно хорошо продумать их последовательность. Затем вы должны представить себе, какие страницы нужно связать друг с другом. Это позволит вам спроектировать CTA-элемент, который будет отправлять пользователя в нужном направлении.

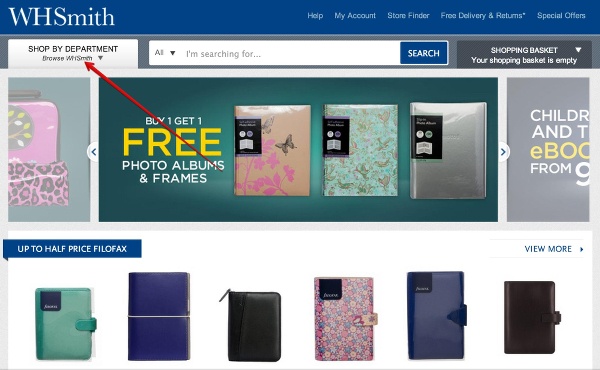
Надпись на ссылке призыва к действию: «Узнайте больше о StyleSwap».
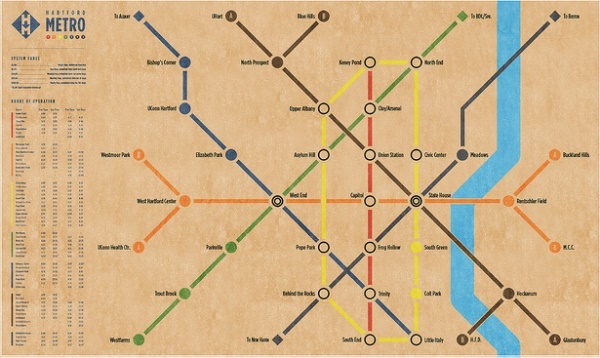
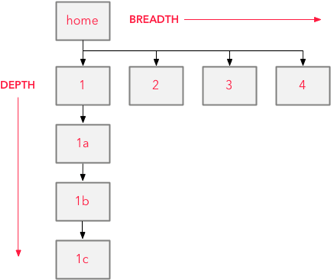
Карта сайта дает вам четкую картину навигационной иерархии. Вы получаете представление о широте и глубине навигации. Если навигационный путь слишком глубокий, вы можете упростить его. Если выбор кажется вам слишком широким, то вы можете объединить похожие страницы. Эти действия помогут сделать взаимодействие с сайтом проще и доступнее.

Слева-направо — ширина навигации, сверху-вниз — глубина
Остальным членам вашей команды карта сайта тоже может быть полезна. Так, разработчикам в процессе написания кода зачастую нужно знать, какие страницы ссылаются друг на друга. Наличие карты сайта позволит исключить неправильные и потерянные ссылки.
Кроме того, карта сайта — эффективный способ заранее предусмотреть все микровзаимодействия на странице, требующие более сложного кодинга и функционала. Использование карты сайта позволит учесть все эти нюансы.

Зачем отслеживать путь пользователя?
Решение некоторых задач предполагает не линейный путь, а извилистую дорогу с препятствиями. Такой тип маршрута является более сложным и требует прояснения. Исследование путей пользователя по сайту позволит сделать ресурс более интуитивным, понятным и повысить конверсию.
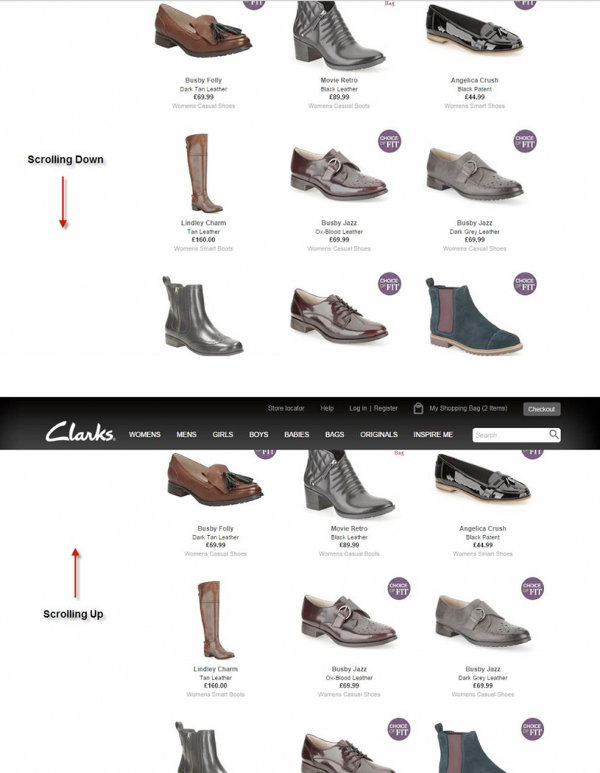
Например, сброс забытого пароля предполагает больше действий, чем простой переход между страницами. Пользователь должен перейти к форме обратной связи, вбить необходимые данные в поля формы и проверить электронную почту. Отслеживая каждый шаг пути пользователя, вы сможете выявить проблемные места вашего интернет-ресурса и улучшить их.

Пути пользователя помогают разработчикам понять, как система соотносится с поведением реальных посетителей. Так, она должна сообщать пользователю об ошибках, чтобы он мог исправить их. Для этого вам необходимо выяснить все детали и особенности поведения пользователя на сайте.

Вместо заключения
Хорошая навигация облегчает жизнь не только дизайнеров и разработчиков, которые лучше представляют, в каком направлении двигаться. Она также полезна и для пользователей, которые просто и быстро перемещаются по сайту, используя заранее продуманный вами маршрут.
Карта сайта и отслеживание путей пользователя может вывести пользовательский опыт на новый уровень. Если вы сделаете их обязательными элементами при проектировании вашего ресурса, в выигрыше будут абсолютно все.
Высоких вам конверсий!
По материалам: uxmovement.comimage source brianjcook