В реальном мире добраться из пункта A в пункт B нам помогают различные указатели и ориентиры. Чем более четкие подсказки мы получаем, тем выше наши шансы добраться до цели вовремя и без лишних проблем.
Хорошие указатели походят на профессиональных гидов, рассказывающих о том, откуда вы пришли, где находитесь сейчас и куда направитесь дальше. Маркетологи, в свою очередь, тоже во многом схожи с гидами. С той разницей, что для «экскурсантов» маркетолога конечной целью является покупка.
Хотите добиться от бизнеса максимальной эффективности? Предоставьте потребителям ориентиры, которые не оставят им ни единого шанса сбиться с пути к цели. Но помните: любой указатель будет эффективен только в том случае, если люди, которым он призван помочь, смогут правильно его «прочитать».
Стандарты навигации
Когда мы видим белые полосы на дороге или табличку с числом на доме, нам не составит труда интерпретировать эти ориентиры. А все потому, что дорожная разметка и таблички с номерами домов — это то, к чему люди давно привыкли. Зачастую мы сами не замечаем, как наш мозг считывает эти сигналы.
Предлагаем вам небольшой тест. Чем, по вашему мнению, мог бы быть этот прямоугольник?

Сложный вопрос, не правда ли? Но что, если добавить одну маленькую деталь?

Итак, по всей видимости, перед нами дверь. Но почему разглядеть ее на первом изображении не представлялось возможным?
Ответ очевиден: первое изображение просто не было похоже на дверь. Мы привыкли, что у двери обычно есть ручка, в конце концов.
Кнопки на посадочных страницах — это тоже своего рода двери. Если у посетителей вашего сайта возникают проблемы с идентификацией кнопок призыва к действию, вы просто обязаны исправить ситуацию.
Не заставляйте людей думать
Снижение когнитивной нагрузки на пользователей — один из самых эффективных методов повышения уровня конверсии и продаж.
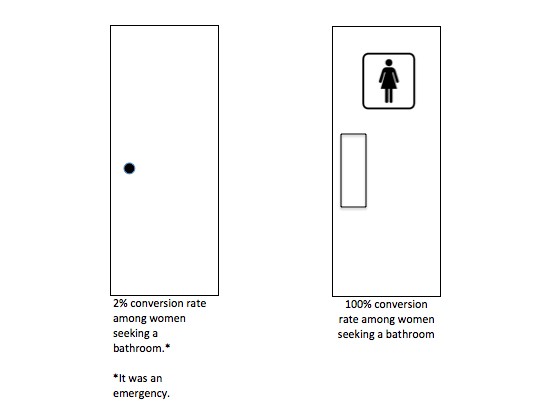
Взгляните на два варианта двери, ведущей в женскую уборную:

«Коэффициент конверсии» среди тех, кто ищет уборную, левой двери, не имеющей никаких опознавательных знаков, равняется 2%. Добавление таблички позволяет добиться показателя в 100%.
Сигналы на целевой странице должны ясно демонстрировать пользователю, к какому результату приведет то или иное действие.
Уделите внимание расположению и цветам элементов
Визуальные сигналы на посадочной странице позволяют пользователю быстро понять, что к чему. Порой форма имеет даже большее значение, чем содержание.
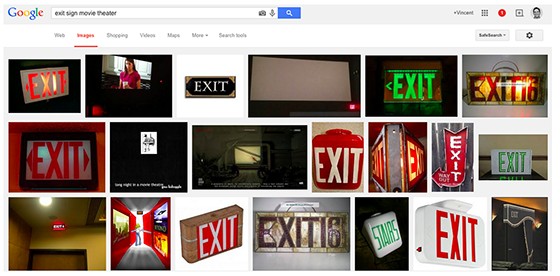
Посмотрите на таблички «выход» из различных кинотеатров:

Трудно не заметить, что надписи на табличках похожи друг на друга: все они содержат только заглавные буквы и выполнены в одинаковом стиле. Почему это так?
Разумеется, дело здесь вовсе не в отсутствии фантазии у дизайнеров. Просто люди привыкли к определенному виду этих табличек, и сбивать их с толку не имеет никакого смысла.
В мире веб-дизайна игра ведется по тем же правилам. Нет ничего плохого в стремлении создать по-настоящему уникальную Landing Page. Однако вы должны быть готовы поступиться этой уникальностью, если на карте будет стоять комфорт пользователей.
Не заставляйте человека, впервые оказавшегося на вашем лендинге, чувствовать себя растерянным. «Расставьте» на его пути знаки, которые он сможет идентифицировать без лишних усилий.
Плохой пример
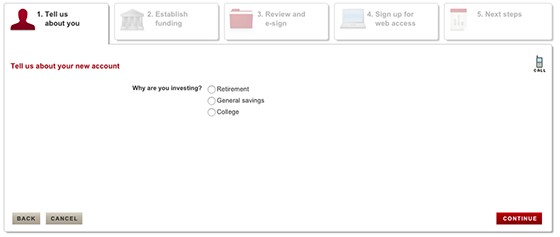
Взгляните на страницу, которая предлагает посетителю сайта инвестиционной компании Vanguard нажать на одну из трех кнопок («назад», «отмена», «продолжить»):

Эта страница обладает рядом недостатков:
- Кнопка «продолжить» находится слишком далеко от двух других кнопок, что заставляет посетителей прикладывать усилия для ее поиска.
- Последний, пятый этап называется «следующие шаги». Согласитесь, не слишком логично.
- Для кнопки «продолжить» выбран красный цвет, вызывающий ассоциации с опасностью. Таким образом, пользователь будет вынужден сделать паузу и удостовериться в том, что это именно та кнопка, которая ему нужна.
Да, скорее всего эта пауза продлится всего пару секунд. Однако когда речь идет о проектировании пользовательского опыта, значение имеет каждая мелочь.
Хороший пример
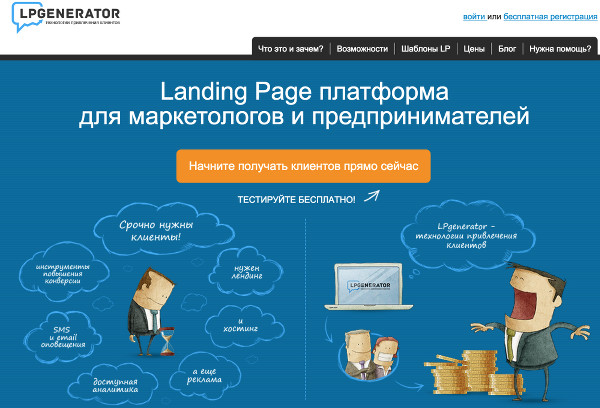
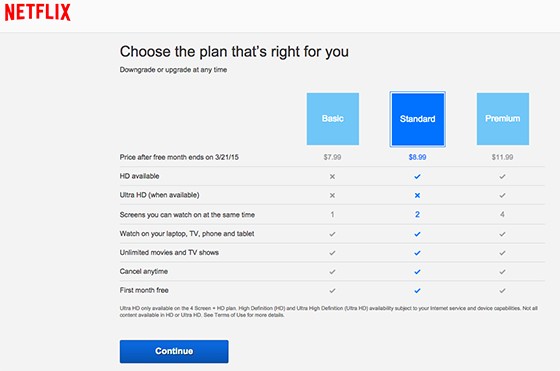
А теперь взгляните на посадочную страницу Netflix:

Расположение контента и цветовые решения здесь не вызывают нареканий.
Впрочем, назвать эту страницу идеальной все же нельзя. Кнопку «продолжить» трудно не заметить, но она не дает пользователю никакой информации о том, куда тот попадет после нажатия.
Люди с недоверием относятся к «дверям», ведущим неизвестно куда. Текст CTA должен давать пользователю четкое представление о том, что именно вы предлагаете ему сделать.
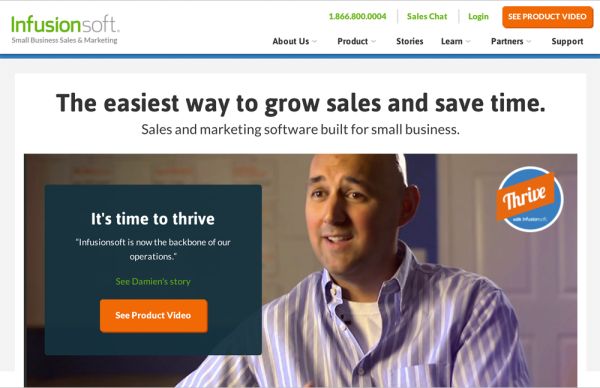
Сравним между собой две кнопки призыва к действию:

С точки зрения пользователя, Call To Action «Начать сейчас» является более привлекательным, нежели «Запросить демо-версию». Однако использовать первый вариант стоит только в том случае, если нажав на кнопку человек действительно сразу получит доступ к демонстрационной версии продукта.
Откажитесь от безоглядной «охоты на клики». В конце концов, целевая страница в первую очередь должна генерировать прибыль, а не щелчки.
Сделайте «пользовательское путешествие» максимально естественным
Что отличает хорошего гида? Его голос не слишком тихий, но и не слишком громкий. Его рассказ не дает туристам заскучать, но при этом не отвлекает их. Хороший гид всегда рядом, но при этом практически незаметен.
Потребитель не должен чувствовать, каких усилий вам стоило организовать его «путешествие». Он должен просто наслаждаться процессом (или по крайней мере не испытать дискомфорта), получив в конечном итоге то, что искал.
Высоких вам конверсий!
По материалам: unbounce.com, image source: patrick le masurier