Вы знали, что сериал «Игра Престолов» смотрят около 20 000 000 человек? Причем многие начали знакомство с ним после выхода нескольких сезонов. Если в разговоре с друзьями всплывает тема «Игры Престолов» и начинается активное обсуждение, то людям, едва начавшим смотреть сериал, приходится выходить из комнаты, лишь бы не слышать спойлеры.
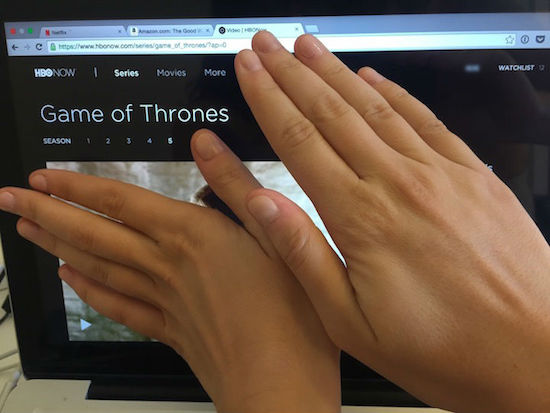
Аналогичная ситуация возникает, когда при запуске серии «Игры Престолов», например, на сайте HBO появляется большое изображение последнего эпизода, посмотрев на которое, становится понятно, какие персонажи выжили, кто сражается спина-к-спине, кто еще у власти, а кто в тюрьме. В результате, поклонникам, не желающим видеть спойлеры, приходится прибегать к различным методам: одни закрывают часть монитора руками, другие расфокусируют зрение, чтобы не узнать события наперед.

В UX-дизайне (User Experience) основной задачей является создание положительного пользовательского опыта. Чтобы его достичь, приходится затрачивать многие часы для подробного изучения реакций и эмоций пользователей. Например, анализируется уместность введения широкоформатных изображений или анимированных текстов.
Ситуация, когда люди вынуждены закрывать часть экрана руками, лишь бы не видеть раздражающие их элементы — это очевидный провал с точки зрения пользовательского опыта. Понятно, что в большинстве случаев взаимодействие в интернете имеет менее эмоциональный контекст: выбор полиса автострахования, нового свитера и скидочного купона — совсем не то, чего люди ждут с нетерпением, но даже здесь они могут испытать негативный опыт.
Разная аудитория, разные задачи
Вы задумывались над тем, как сложно совместить в одном интерфейсе интересы разнообразной аудитории?
Одним людям, с нетерпением ждущим каждый выпуск «Игры престолов», интересны любые последние новости о сериале. Другому быстро растущему сегменту пользователей, лишь эпизодически или изредка просматривающих сериал, крайне неприятно увидеть спойлеры новых серий и сезонов, так как это сразу даст понять, как будет развиваться сюжет.
Разработчики должны делать интерфейс и дизайн сайта так, чтобы он мог удовлетворить потребности всей аудитории. Подобно банку, сотрудничающему и с частными, и с юридическими лицами — сайт нужно разрабатывать для различных задач. Так, университетский портал рассчитан преимущественно на диалог с абитуриентами и студентами, но при этом не содержит изображений или фраз, которые могли бы оттолкнуть потенциальных благотворителей.

Когда компания фокусируется на одной группе пользователей, делая все решения исключительно для них, проект может потерять связь со всеми другими целевыми группами.
Например, HBO специализируется на прямой телетрансляции, а значит фокус-группой являются онлайн-зрители. Для большинства этих пользователей, следящих за новостями на HBO, спойлеры некоторых деталей о последнем эпизоде не настолько вредоносны, так как они активно смотрят сериал.
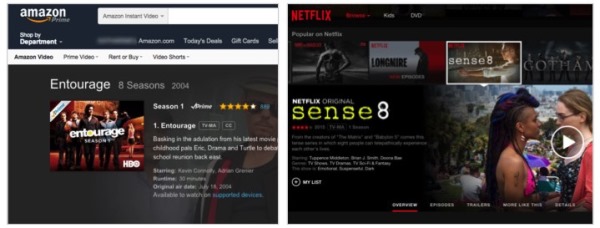
Для сравнения, основная аудитория Amazon Prime, Netflix, Hulu и iTunes смотрит сериал эпизодически, что нашло отражение в дизайне сайта — эпизоды перечислены с самого начала, чтобы зритель случайно не увидел спойлеры, как показано на скриншотах ниже.

Обратите внимание, что такой дизайн никак не мешает смотреть и тем, кто регулярно следит за обновлениями.
Портрет клиента и наименьший общий знаменатель
Все слышали поговорку про двух зайцев. Однако в отношении дизайна есть множество случаев, когда удовлетворение потребностей сразу нескольких целевых групп происходит без вреда для пользователей. Интерфейс сайта может не всем подходить «на ура», но должен, по крайней мере, удовлетворять важнейшие потребности посетителей.
Следует регулярно делать переоценку потребностей аудитории и адаптировать сайт под них. За годы исследования UX-дизайна было замечено множество изменений в поведении посетителей на сайтах. У одного и того же человека могут быть совершенно разные потребности при посещении ресурса с мобильных устройств, с компьютера или при помощи смарт вотч (smartwatch). В электронной коммерции у разных покупателей также разные потребности, поэтому очень важно следить за изменениями в желаниях пользователей и своевременно удовлетворять их.
Но разве можно угодить всем сразу?
Когда пользователи хотят по-разному видеть один и тот же контент, дизайнеры и разработчики должны учитывать следующие моменты:
1. Выясните, чего хотят ваши пользователи
Применяйте различные исследования и интервью, узнайте, что ваша целевая аудитория думает о вашем продукте, как они принимают решения и прочее. Так вы получите образ среднестатистического пользователя и сможете учесть его при разработке дизайна вашего сайта.
Netflix, американская компания, поставщик фильмов и сериалов на основе потокового мультимедиа, провела исследование того, как люди смотрят телевизор. Наблюдения в сочетании с аналитикой дали понимание потребностей зрителей, что сделало возможным приспособить интерактивный дизайн под аудиторию.
2. Определите наиболее прибыльную для вашего бизнеса целевую аудиторию
Определите самые важные моменты для достижения своих бизнес-целей. Для этого надо ответить на следующие вопросы: у каких групп наибольшая конверсия? Почему эти группы выбрали именно вашу компанию из всех других? Что делает ваш продукт «маст хэв» (must have)? Правильно расставьте приоритеты при разработке содержания и его управлением, чтобы удовлетворить как потребности посетителей, так и потребности бизнеса.
3. Делайте проектные решения основанными на потребностях клиентов, приносящих наибольшую прибыль
Когда вы поймете цели и задачи аудитории, являющейся самой важной для успеха вашего бизнеса, можно приступать к разработке дизайна. При этом, следует по мере возможностей максимально адаптировать его для всех остальных групп пользователей, даже тех, которые приносят меньший доход компании.
Например, HBO при показе сериалов, могли бы приспособить интерфейс под даже менее приоритетные группы пользователей, не желающих видеть спойлеры. Особенно учитывая, что это платный сервис, отслеживающий, что уже смотрел каждый из пользователей.
4. Снова и снова
Когда вы выполнили все вышесказанное, дело на этом не заканчивается — нужно постоянно отслеживать изменения в потребностях аудитории, ведь прогресс, а с ним и желания, не стоят на месте. Как показывает пример HBO, время от времени всегда появляются новые пользователи, мнение которых следует учитывать.
Вместо заключения
При разработке дизайна и интерфейса для основных целевых групп не стоит забывать и о менее многочисленных посетителях, которые также пользуются вашими услугами. Старайтесь удовлетворять потребности как можно большего числа ваших клиентов, и это обязательно скажется на прибыли.
Высоких вам конверсий!
По материалам: nngroup.com