Плоский дизайн (flat design) начал набирать популярность с 2010 года. Стало появляться все больше сторонников радикально облегченного дизайна интерфейсов, в котором интерактивные элементы не стилизовались под объемные, не снабжались анимацией, индикаторами текущего состояния и всплывающими подсказками. Как говорится, красота — в простоте.
И действительно, лаконичный, не перегруженный тенями и псевдо-3D дизайн многим пришелся по вкусу, а к концу 2013 стал, пожалуй, самым популярным при создании сайтов, лендингов и приложений.
Однако как эта мода отразилась на эффективности самих сайтов?
Тесты показывают, что если в пользовательском интерфейсе применяются интерактивные элементы без индикаторов текущего состояния и всплывающих подсказок, появляющихся при наведении курсора — это снижает юзабилити. И чтобы выровнять ситуацию, приходится использовать больше контекстных подсказок — в том числе текстовых.
При этом юные пользователи гораздо лучше воспринимают намеки, связанные с кликабельностью элементов, чем представители старших поколений. И во многом это обусловлено именно модой на плоский дизайн. Тем более, что со временем он принял несколько компромиссную форму — flat design 2.0, которая подразумевает использование легких визуальных эффектов, создающих впечатление «слоистости» веб-страницы.
Признаки кликабельности: до и после
Чтобы пользователь понимал, куда он может кликнуть на сайте, нужно давать ему определенные подсказки. Скажем, синим подчеркнутым текстом традиционно выделют интерактивные ссылки, и это четкий индикатор даже для неопытных пользователей.
Во времена расцвета скевоморфизма (направления, противоположного плоскому дизайну), интерактивность элементов выражалась более явно — объемные кнопки, тени, эффект глянца, анимация и так далее, в зависимости от фантазии дизайнера. При этом, чтобы определить, кликабелен ли элемент, пользователи, как правило, руководствовались двумя предположениями:
1. Если элемент ярко выделен — скорее всего, он кликабелен.
2. Если элемент не выделяется на общем фоне — скорее всего, он некликабелен.
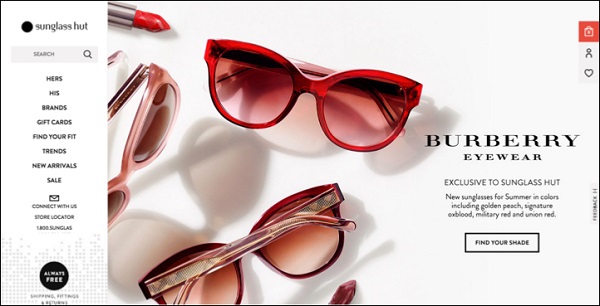
С приходом плоского дизайна интерактивные элементы стали выделяться более тонко, или вообще не выделяться. К примеру, стали применяться «кнопки-призраки» — имеющие скрытые границы, проявляющиеся только при наведении курсора. И даже текстовые ссылки теперь не обязательно подчеркиваются. Например, на этом сайте кликабельный текст визуально не отличается от обычного:

Соответственно, у пользователя появилось уже три варианта:
1. Ярко выделенный элемент, вероятно, кликабелен.
2. Другие выделенные элементы тоже, возможно, кликабельны (однако могут быть выделены на общем фоне и просто из эстетических соображений).
3. Даже невыделенные элементы иногда кликабельны, и выяснить это можно, только наведя на них курсор.
Влияние плоского дизайна на юзабилити
Очевидно, оно неоднозначное. С одной стороны, интерфейс становится легче, лаконичнее, приятнее визуально. Однако есть и ряд негативных моментов.
Во-первых, пользователи вынуждены исследовать страницу, чтобы выявить, какие ее элементы кликабельны — наводить курсор на тот или иной элемент, ожидая всплывающей подсказки или другого визуального эффекта, или кликать на все подряд в надежде на то, что в итоге что-нибудь сработает. И даже если, в основном, пользователи способны достаточно быстро сориентироваться в интерфейсе сайта — они все равно вынуждены совершать целый ряд ненужных дополнительных действий и отвлекаться от своей основной цели.

Во-вторых, пользователи стали больше зависеть от реакции на клик (или на тап, если речь идет о мобильной версии сайта). Когда пользователь не уверен, что элемент является интерактивным — ему требуется немедленный отклик на совершенное действие (не более 0,1 секунды).
Реакция на клик может выражаться по разному, например:
- изменением цвета кнопки.
- эффектом «вдавливания» кнопки.
- сменой индикатора состояния.
- обновлением статуса.

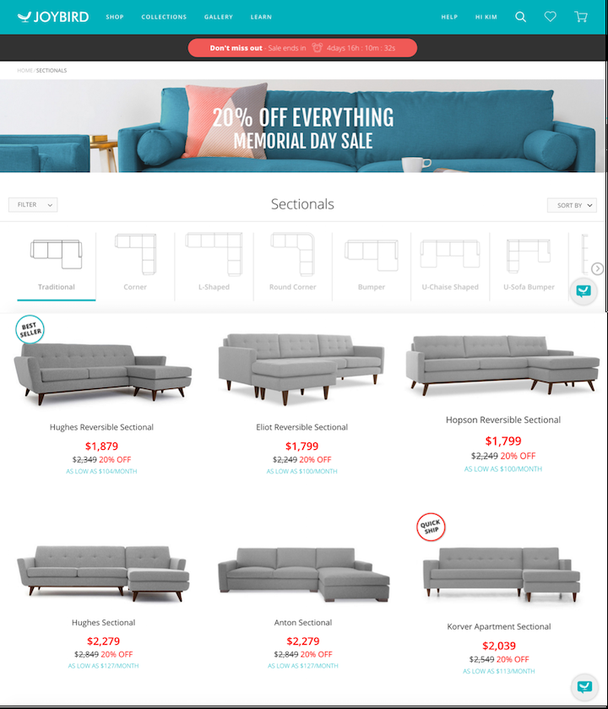
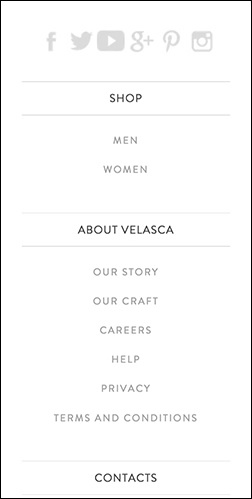
Пример мобильного сайта (интернет-магазин одежды). Как вы думаете, какие из элементов здесь кликабельны, а какие нет? Как показали юзабилити-тесты, пользователи не смогли определить это сразу, тем более, что мобильные версии сайтов имеют естественные ограничения юзабилити интерфейса — например, на них нельзя реализовать подсказки, появляющиеся при наведении курсора.
И, наконец, люди стали больше зависеть от контекстных подсказок для определения кликабельности. Когда явные признаки отсутствуют — они ищут косвенные, например:
- ключевые фразы типа «Купить», «Заказать», «Найти» и т. д;
- типичное расположение элементов — скажем, горизонтальный ряд слов или фраз в верхней части страницы, как правило, воспринимается как навигационная панель;
- контекст элемента, то есть что его окружает. Например, текстовые подсказки, или стрелки.
Вы можете спросить: но разве это плохо, что пользователь внимательнее изучает страницу, читает заголовки, обращает внимание на все ее элементы и их взаимное расположение? С точки зрения продаж — нет. Эффективный продающий сайт, наоборот, должен быть максимально наглядным и понятным, буквально за руку ведущим пользователя от одной микроконверсии к другой. Если же пользователи вынуждены разбираться с интерфейсом сайта — это лишь увеличивает показатель отказов.
Зависит ли эффективность плоского дизайна от возраста пользователей?
Некоторые дизайнеры утверждают, что это нормально, если пользователи старшего поколения не считают плоский дизайн интуитивно понятным, поскольку они просто к нему не привыкли. Плоский дизайн делает ставку на молодежь. И действительно, как показывают исследования Nielsen Norman Group, люди 18-30 лет, то есть представители «поколения игрек» (так называемые миллениалы, Millennials), гораздо быстрее распознают кликабельные элементы, чем люди постарше.
Есть несколько возможных причин этого явления, и любая комбинация из них может быть правдой.
1. Молодые люди более приспособлены к выявлению тонких признаков кликабельности чисто в силу возраста (лучше зрение, быстрее реакция).
2. Молодым людям приходится чаще разбираться в разнообразных интерфейсах (например, в компьютерных играх), что служит своего рода тренировкой.
3. Молодые люди быстрее обучаются новому, в том числе осваивают новые тенденции в дизайне интерфейсов.
При этом, несмотря на то, что игреки намного лучше распознают кликабельные элементы, они все равно тратят довольно много времени на изучение страницы.
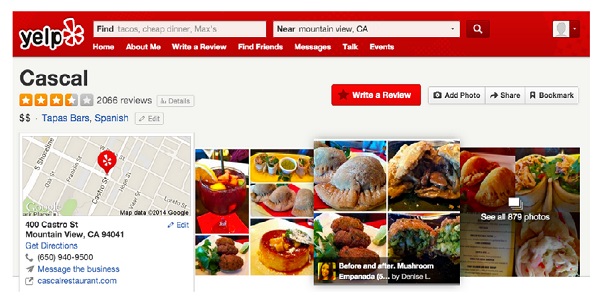
К примеру, при проведении юзабилити-теста этой страницы (сайт музыкального фестиваля) исследователи задавали участникам вопрос: «Как вы определили, что имена исполнителей в списке кликабельны?». Ответы от миллениалов получились вполне ожидаемыми. Кто-то просто предположил, что за каждым именем должна скрываться дополнительная информация об исполнителе, а остальные и вовсе кликали наугад.

Как улучшить юзабилити сайтов с плоским дизайном?
Плохая новость: даже если на вашем сайте не плоский дизайн, пользователи, уже привыкшие к нему на других сайтах, продолжают тратить время на лишние клики и наведение курсора на все элементы.
Хорошая новость: эти новые модели поведения — не конец света. Нужно просто учитывать их при развитии своего проекта, чтобы создать простой, лаконичный, но при этом наглядный интерфейс, в котором пользователь разберется за считанные секунды.
Эксперты Nielsen Norman Group рекомендуют:
- визуально выделять интерактивные элементы тем или иным способом (кнопки-призраки, подчеркнутые текстовые ссылки и так далее), чтобы пользователь с первого взгляда мог определить, какие элементы стоит проверить в первую очередь;
- не использовать подсказки при наведении курсора как единственный способ выявить кликабельность. К примеру, в интернет-магазинах на изображения товаров часто добавляют полупрозрачный значок увеличительного стекла — и пользователь понимает, что при наведении или клике на изображение он может его увеличить;
- убедиться, что пользователь получает незамедлительный и заметный отклик при взаимодействии с кликабельным элементом;
- ориентируйтесь на свою целевую аудиторию. К примеру, если ваш сайт предназначен для молодежи, то учитывайте, что молодые люди меньше нуждаются в явном выделении всех интерактивных элементов страницы. При этом, конечно, самый верный способ узнать, насколько интерфейс удобен для пользователей — это юзабилити-тесты и аналитика;
- уделите внимание контекстным подсказкам в интерфейсе. К примеру, если какой-то заголовок некликабелен — недостаточно написать его без подчеркивания. Ведь наверняка на других сайтах пользователь уже сталкивался с тем, что ссылки давались обычным текстом, так что все равно на всякий случай кликнет по нему.
Выводы
То, что современные пользователи склонны быстрее разбираться в интерфейсах, вовсе не означает, что можно разрабатывать дизайн сайта спустя рукава. Ведь, когда пользователи не уверены, какой из элементов интерфейса кликабелен, а какой — нет, они вынуждены терять время на выяснение этого.
Сама идея плоского дизайна возникла из желания уйти от громоздких, подчас уродливых интерфейсов и сконцентрировать внимание людей на контенте сайта и решении своих задач. Однако неграмотное применение этого подхода может породить новые проблемы, отвлекая пользователя от главного. Поэтому, как и во всем, в этом вопросе приходится искать «золотую середину».
Высоких вам конверсий!
По материалам nngroup.com, image source: Ray Schamp