Нет ничего более утомительного, чем заполнение неграмотно составленной лид-формы на посадочной странице. Вспомните, сколько раз вам приходилось перезаполнять все поля из-за того, что придуманный вами пароль не подходил системе по тем или иным критериям, уведомить о которых вас никто не постарался заранее.
Имейте в виду, что оптимизация лид-форм — это ключевой компонент процесса оптимизации конверсии, и основное внимание здесь следует уделить валидации полей.
Что такое валидация лид-формы?
Валидация лид-форм — это технический процесс, в ходе которого системой проверяется верность введенных пользователем данных. Если человек допустил ошибку при заполнении формы (например, указал данные в неправильном формате), то система укажет ему на эту ошибку (либо просто на ее наличие) и предложит исправить. Если же пользователь ввел все данные верно, то никаких дополнительных сообщений не возникнет (либо рядом с полем появится галочка), и он перейдет на следующий этап регистрации.
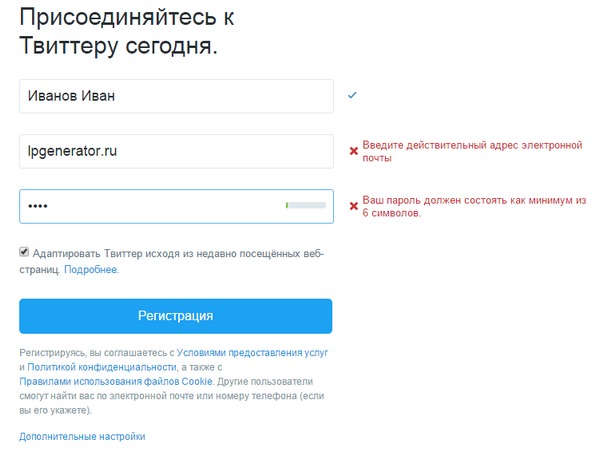
К примеру, Twitter не позволит вам перейти на следующий этап регистрации, если вы введете адрес электронной почты в неправильном формате:

Когда вы введете адрес почты в том формате, который нужен системе, рядом с полем появится галочка, свидетельствующая о том, что формат введенных данных верен:

Суть валидации — гарантировать введение пользователями данных в формате, требуемым системой (например, адрес почты должен соответствовать стандарту user@example.com, а вот, к примеру, пароль должен содержать не менее 7 символов).
Существуют два основных вида формы валидации:
1. Валидация после отправки данных.
2. Встроенная валидация.
Валидация после отправки данных
Этот вид валидации наиболее распространенный, но вместе с тем далеко не самый удачный. Принцип его работы довольно прост: после заполнения всех необходимых полей пользователь отправляет данные на сервер веб-ресурса (обычно нажатием кнопки «Отправить»), где они и проходят валидацию. Результат проверки возвращается на компьютер пользователя в виде сообщения: если все данные верны, то появится подтверждающее этот факт сообщение, если нет — то сообщение об ошибке.
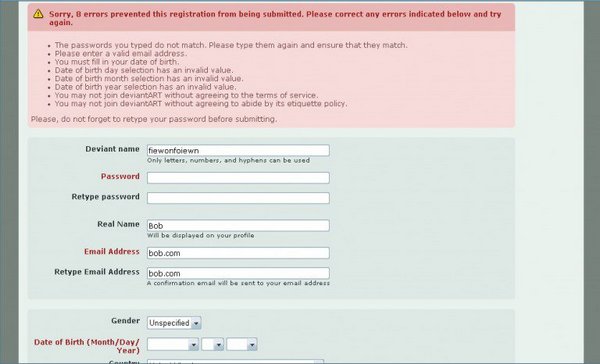
Как вы понимаете, такая организация процесса валидации может вызывать массу неудобств. Представьте, что вы потратили порядка 10 минут на заполнение очень длинной формы, а затем получили сообщение, что совершили 8 ошибок, как на примере ниже:

Извините, но вы совершили 8 ошибок при заполнении формы регистрации. Исправьте ошибки, отмеченные ниже, и попробуйте снова.
Ошибки: пароли не совпадают; неправильно введен email-адрес; не указана дата рождения и т.д.
Чтобы не покинуть сайт и исправить все ошибки, нужно обладать недюжинным терпением и испытывать острую необходимость в продукте (сервисе), ради которого вы и заполняете эту форму. К сожалению, далеко не каждый пользователь может похвастаться наличием того или другого.
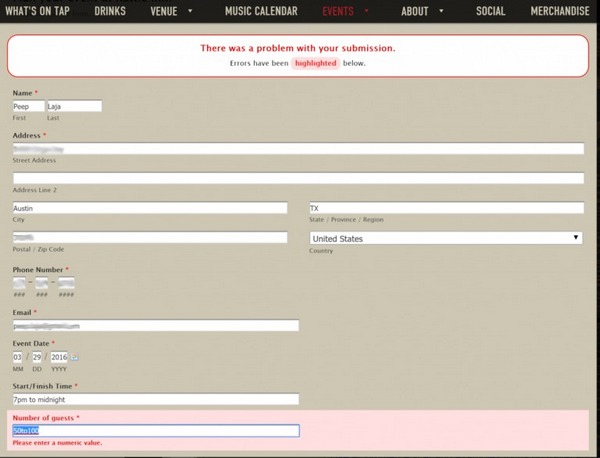
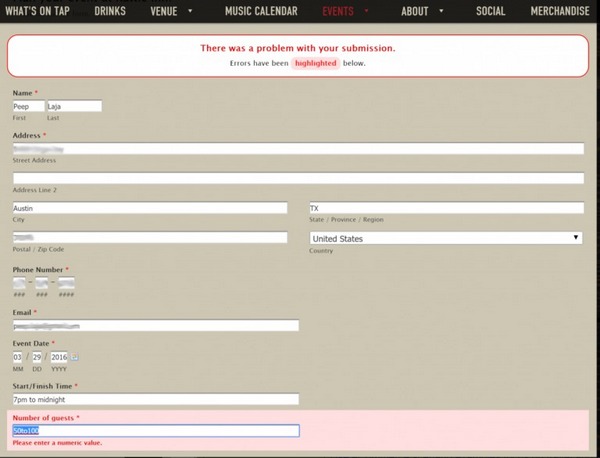
Но бывают ситуации и похуже. Например, когда вам приходит сообщение об ошибке, а предлагаемый вариант заполнения поля оказывается совершенно нелогичным:

Пип Лайя (Peep Laya), известный маркетолог и основатель блога ConversionXL, пытался заполнить форму, приведенную выше, чтобы получить смету на предстоящее мероприятие. После валидации формы система сообщила о совершенной ошибке. Строка «Число гостей» требовала ввода конкретного числа, тогда как Пип ввел предполагаемый диапазон гостей (от 50 до 100), что логично на самом деле, поскольку никогда нельзя быть уверенным в том, сколько человек посетит то или иное мероприятие. Как это обычно и бывает, до отправки формы о наличии подобного требования нигде указано не было. В этом-то и заключается основная ошибка разработчиков.
Чуть ниже мы коснемся тех примеров, в которых подобные недоработки элегантно устранены, а сами лид-формы представляют собой образцы, достойные для подражания, несмотря на то, что там валидация происходит после отправки данных.
Встроенная валидация
Ключевое преимущество этого вида валидации заключается в том, что он делает процесс заполнения лид-форм максимально комфортным. Разумеется, пользователю все так же придется вводить вручную и телефонные номера, и адреса электронной почты, но проверка введенных данных будет производиться мгновенно — если человек допустит ошибку, узнает он об этом незамедлительно и, следовательно, так же быстро сможет ее исправить.

Хороший пример встроенной валидации — регистрационная форма Twitter. При заполнении полей вы видите либо подтверждающий сигнал (зеленую галочку), либо сигнал, указывающий на наличие ошибки (красный крестик):

Большинство экспертов сходятся во мнении, что встроенная валидация благотворно влияет на опыт взаимодействия с ресурсом (user experience). Вот что говорит о лид-формах Люк Врублевский (Luke Wroblewski), директор по продуктам Google и автор книги «Сначала мобильные!»:
«Лид-формы — не очень приятные собеседники. Они задают кучу вопросов, потом ждут, когда вы на них ответите, и лишь затем говорят что-то свое, как-то реагируют. Этот процесс больше напоминает монолог, чем активное взаимодействие».
Встроенная валидация во многом решает эту проблему, придавая процессу заполнения лид-формы характер диалога. Чтобы проверить данный тезис, было проведено исследование, в ходе которого эксперты сравнили эффективность встроенной валидации и валидации после отправки данных. Результаты были следующие:
- коэффициент успешного заполнения формы повысился на 22%;
- на 22% сократилось число совершенных ошибок;
- рейтинг удовлетворенности повысился на 31%;
- время выполнения задачи уменьшилось на 41%;
- на 47% уменьшилось число фиксаций глаз;
- на 22% увеличилось число людей, посчитавших, что заполнение формы стоило затраченных усилий.
Одна из статей веб-ресурса Designmodo посвящена описанию встроенной валидации на уже упомянутом сервисе микроблоггинга Twitter:
«Обаяние хорошо продуманного формата валидации данных в Twitter неотразимо. Информативные сообщения об ошибках появляются рядом с тем полем, где, собственно, совершена ошибка, мгновенно устраняя возникающее раздражение от процесса заполнения формы. Встроенная валидация помогает пользователю понять, что происходит в данный момент — небольшая регистрационная форма как будто пытается вести с ним разговор. Это настоящее откровение! В конце концов, человеку не придется ждать перезагрузки всей страницы, чтобы проверить, заполнена ли форма нужными данными».
Приемы оптимизации лид-формы
Встроенная валидация — это очень эффективный инструмент, но далеко не всегда оказывается возможным имплементировать его в свой ресурс. Однако даже в этой ситуации в ваших силах сделать лид-формы более понятными и удобными для заполнения. Ниже перечислены лучшие практики, которые помогут вам справиться с этой задачей.
1. Дополните лид-форму кратким пояснительным текстом (подсказками)
Подсказки (или микротекст) — это небольшие островки текста, набранного мелким шрифтом, которые придают отдельным элементам вашей страницы больше ясности. Всевозможные инструкции по заполнению лид-форм, сообщения об ошибках, инструкции, условия, описания продуктов — все это может быть представлено в виде подсказок. В контексте рассматриваемой темы использовании микротекст может существенно улучшить юзабилити ваших лид-форм, сделать их более понятными.
Однако текст, который вы размещаете рядом с полями формы, должен быть максимально доступным. Агентство Baymard Institute сообщает, что в ходе проведенного им исследования наиболее успешных интернет-магазинов было выявлено, что 92% из них грешат неадекватным описанием полей лид-форм в процессе подтверждения заказа.
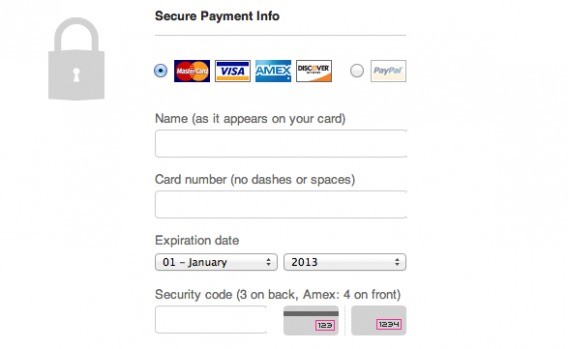
Чтобы избежать путаницы, постарайтесь быть как можно более конкретными в подсказках, как на примере ниже:

С помощью коротких, но предельно ясных пояснений, разработчикам удается ответить на все возможные вопросы со стороны пользователя: как написать свое имя, номер карты и код безопасности. Микротекст помогает посетителям заполнить форму быстрее, с меньшим количеством ошибок.
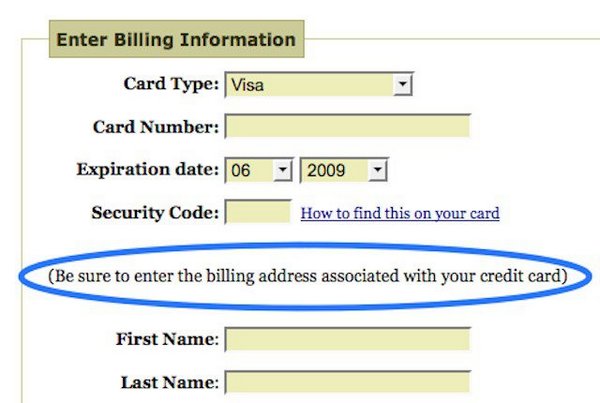
Джошуа Портер (Joshua Porter), UX-директор в Hubspot, также отмечает невероятную полезность данного инструмента. Узнав, что пользователи испытывают затруднения с заполнением платежной информации, он добавил строку текста, которая сообщала, что информация, вводимая в форму, должна совпадать с информацией, размещенной на их кредитных картах. После этого нововведения проблема исчезла.

«Убедитесь, что вводимая вами информация совпадает с данными вашей кредитной карты»
Подсказки бывают полезны и для того, чтобы пояснить пользователям, зачем вам требуется та или иная информация, и снизить таким образом уровень скептицизма и недоверия к вам.
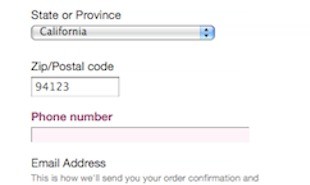
Согласно результатам исследования агентства Baymard Institute, пользователи чувствуют дискомфорт и тревогу, когда при заполнении формы их просят ввести информацию личного характера (например, номер телефона или адрес места жительства) и при этом не объясняют, зачем эта информация нужна. Очевидно, что такой подход чреват высоким уровнем отказов, поскольку далеко не каждый готов предоставить эти данные безвозмездно. В микротексте же вы можете дать ответ на подобные вопросы и снять лишнее напряжение. В частности, следует обратить внимание пользователей на то, для чего вам нужны те или иные данные, для каких целей:

«На этот адрес мы вышлем вам электронное письмо с подтверждением подписки»
2. Будьте аккуратны с сообщениями об ошибках
Независимо от того, используете вы встроенную валидацию или нет, крайне важно, чтобы пользователь был вовремя оповещен о допущенных им ошибках. Если вы этого не сделаете, ваш сервис оставит неприятные впечатления, и в итоге вы можете потерять немало потенциальных покупателей.
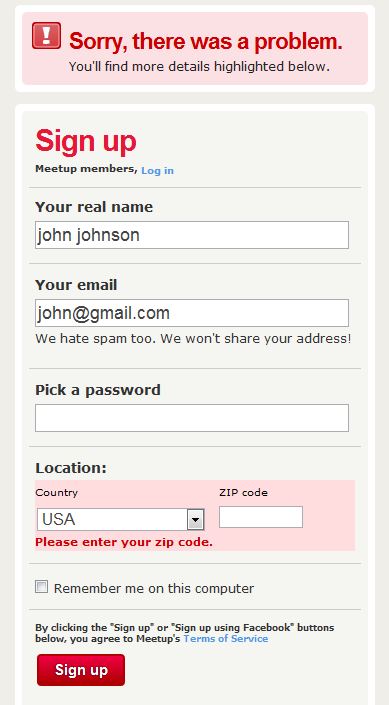
Обратите внимание на то, как реализована система оповещения об ошибке на сайте Meetup.com (социальная сеть). В данном случае неверно заполнено поле почтового индекса:

Важно сделать так, чтобы содержание уже заполненных пользователем полей не менялось даже после отправки формы и появления сообщения об ошибке. Если после каждой перезагрузки будет происходит обнуление формы, вероятнее всего, ее так никто и не заполнит.
3. Будьте тактичны при оповещении об ошибках
Ясно как день: людям не нравятся сообщения об ошибках.
Журнал Smashing Magazine сообщает, что «даже если человек заполнил до 90% лид-формы правильно, но после ее отправки и перезагрузки страницы увидел сообщение об ошибке, он будет чувствовать себя так, словно ничего и не заполнял».
Для начала, не используйте слова с негативным оттенком. Выбросьте из головы все фразы типа «ошибка» и «неправильно».
Самое худшее, что вы можете сделать — это дать человеку почувствовать себя недостаточно умным, чтобы заполнить вашу форму (которая, вероятно, сама по себе слишком запутанная). Вместо того, чтобы фокусировать внимание пользователя на его ошибках, предложите вариант решения проблемы.
Имейте в виду, что люди всегда будут ошибаться. Конечно, дополнительные пояснения полей лид-формы и встроенная валидация помогут избежать многих проблем, но крайне важно придать возникающей в процессе заполнения формы коммуникации вежливый и дружелюбный тон.
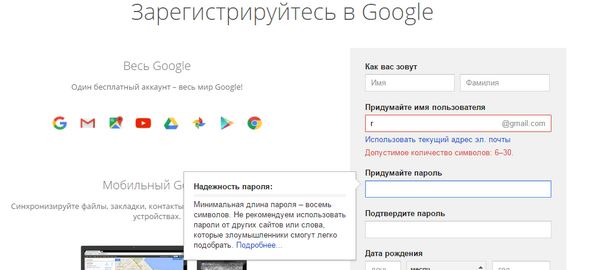
Ниже — пример, в котором все сделано правильно. Обращаем внимание на то, как Google сообщает своим пользователям о совершенных ими ошибках:

Если на вашем сайте реализована встроенная валидация, помните, что кроме оповещения об ошибках, вам нужно как-то сообщать пользователям и о том, что они сделали правильно.
4. Не будьте излишне придирчивы
Один из неприятных моментов, с которым сталкиваются пользователи при заполнении лид-форм — ситуация, когда данные запрашиваются в конкретном формате, а вариативность исключается.
К примеру, если вы запрашиваете у человека дату, разрешите ему ввести год как «16» или «2016» — не нужно ограничивать его каким-то одним вариантов, ведь очевидно, что могут быть использованы оба эти обозначения. Также позвольте людям ставить (/) или (.) между цифрами. Когда вы запрашиваете номер телефона, не требуйте наличия пробелов, скобок или чего-нибудь еще — пусть пользователь введет свой номер телефона так, как ему это удобно.
Если вам нужны данные в определенном формате, объясните это с помощью микротекста, а еще лучше — преобразуйте данные в нужный формат при помощи скрипта.
Подобная нетребовательная валидация делает пользовательский опыт более инклюзивным. Неважно, поймет ли и увидит ли человек подсказку — пока возможны вариации при введении данных, все они должны быть приняты.
Джеймс Робинсон (James Robinson), автор бестселлера «Будущее сетевого маркетинга», говорит по этому поводу следующее:
«Начните использовать свободную валидацию лид-форм: вместо того, чтобы строго требовать от пользователей ввода данных в конкретном формате, допустите вариативность. Со временем вы поймете, как именно удобно пользователям вводить ту или иную информацию, и приспособитесь под их формат. Это более выигрышно, чем требовать от людей нечто, что подходит вам, но не им».
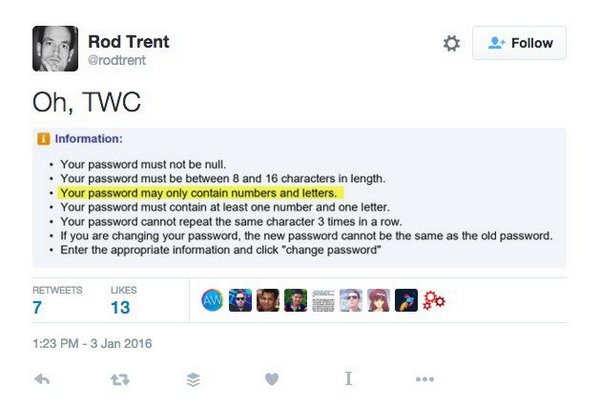
Особенно это касается паролей. Старайтесь не допускать возникновения такого сценария:

«Поле с паролем не может быть пустым;
Пароль должен содержать от 8 до 16 символов;
В пароле должны быть использованы буквы и цифры;
Пароль должен содержать хотя бы одну цифру или букву;
Не допускается повторения числа или буквы до 3-х раз и т.д.»
Превентивные меры
Грамотный сервис и комфортный user experience — это не только своевременные и приятные глазу сообщения об ошибках, но и инструменты, которые помогают пользователям не совершать ошибок вовсе. Вышеперечисленные приемы во многом преследуют ту же цель, но их не всегда бывает достаточно. Ниже перечислены несколько превентивных инструментов, при наличии которых совершить ошибку можно разве что специально.
1. Не следуйте общему правилу
На большинстве сайтов вы можете встретить лид-форму, при заполнении которой (как правило, поля «Пароль») вы не видите вводимые значения: они заменяются звездочками. Как вы понимаете, несмотря на то, что эта практика широко распространена, она далеко не самая удачная, поскольку вызывает проблемы с юзабилити.
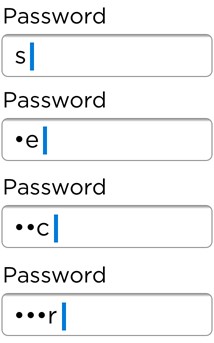
Вместо того, чтобы делать как все, экспериментируйте. Например, можете попробовать систему с показом последнего введенного символа в пароле (это просто находка для владельцев смартфонов с маленькими экранами):

2. Показать пароль
Еще в 2009 году на этот аспект обращал внимание и Якоб Нильсен (Jakob Nielsen), основатель консалтингового агентства Nielsen Norman Group, в своей статье «Хватит скрывать пароли» (Stop Password Masking). Он также утверждает, что маскировка пароля приводит к большим проблемам с юзабилити лид-формы. Согласно Нильсену:
- пользователи совершают больше ошибок, когда они не видят, какие символы вводят в поле. Поэтому они чувствуют себя недостаточно уверенно и легко могут вовсе отказаться от заполнения формы (что приводит к снижению показателя конверсии);
- возникающая неуверенность и неопределенность в итоге приводит к тому, что люди склонны использовать более простые пароли, которые просто взломать. Это заметно снижает степень безопасности, а следовательно — и удовлетворенность вашим сервисом, если вдруг возникнет критическая ситуация.

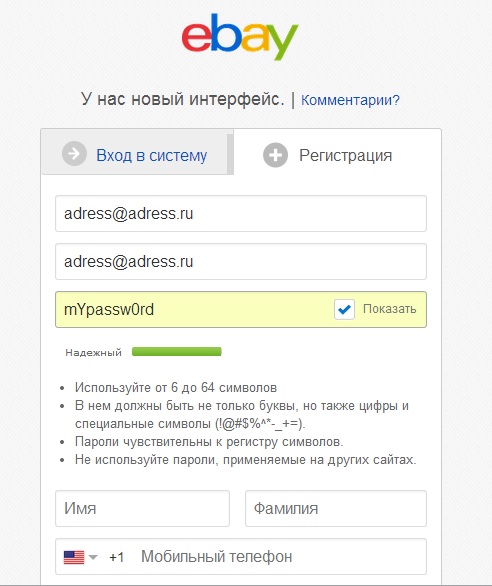
Взгляните на пример eBay:

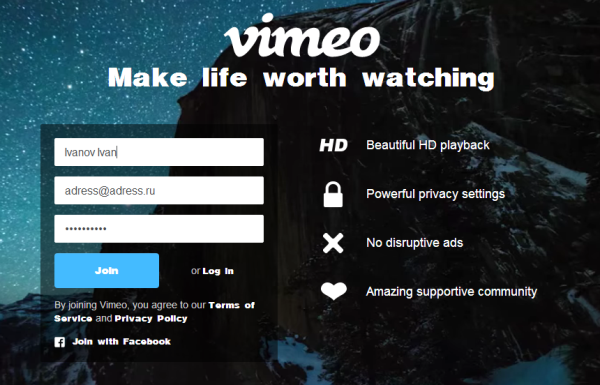
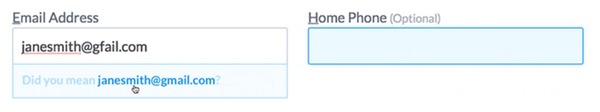
Кстати, совсем необязательно требовать от пользователя подтверждения email-адреса при регистрации. Так делают многие сервисы, но это не повод поступать так же. Вместо этого можно последовать примеру Vimeo — запрашивать электронный адрес только один раз:

3. Не используйте плейсхолдеры
Плейсхолдеры выглядят следующим образом:

Они не совсем удобны по следующим причинам:
- плейсхолдеры выглядят как предзаполненные поля. Пользователь может пропустить это поле, посчитав, что его уже заполнил, либо система подставила туда какое-либо значение по умолчанию;
- наличие плейсхолдеров прерывает последовательное заполнение пользователем лид-формы, нарушает процесс;
- как правило, плейсхолдер используется как метка поля, но при установке в это поле курсора плейсхолдер исчезает и пользователь может вообще забыть, что за данные ему необходимо ввести.
4. Выпадающие меню и всплывающие подсказки
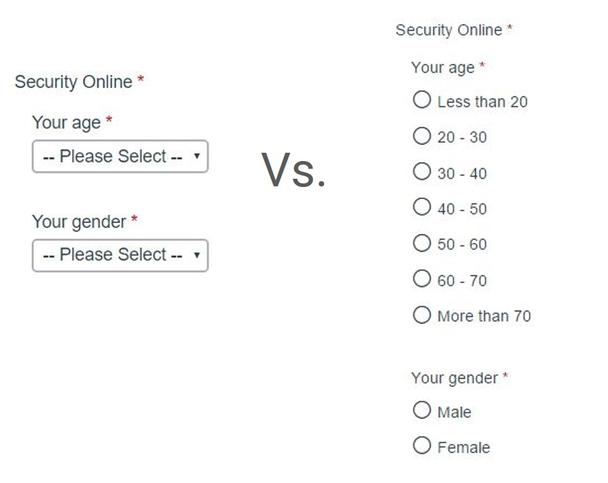
По возможности, ограничьте число вопросов, при ответе на которые пользователи могут допустить ошибку. Например, для заполнения той же даты можно задействовать выпадающее меню.
Помните пример, приведенный выше, в котором пользователю необходимо ввести конкретное число посетителей мероприятия?

Вместо того, чтобы выпытывать у пользователя точное число гостей, разработчикам следовало реализовать форму ввода информации в формате того же выпадающего меню, где можно было бы выбрать один из диапазонов (0-50, 50-100, 100-200 и т.д.).
Если есть возможность, то используйте технологию встроенных подсказок. Пример — ниже:

Заключение
Заполнение лид-форм редко когда бывает приятным. При этом если пользователь не понимает, что он может сделать неправильно, либо не знает, как исправить ошибку, то с большей вероятностью он просто-напросто покинет ваш сайт и найдет какой-нибудь другой.
Приведенные выше инструменты и приемы помогут вам превратить заполнение формы в приятный и увлекательный опыт, но для этого недостаточно одних лишь технологий. Как и всегда, важно внимательное отношение к клиенту, содействие и помощь при выполнении этой обязательной, но не всегда простой работы. Измените свое отношение к посетителям — и тогда вы сможете найти еще не один десяток способов, как сделать валидацию лид-форм, да и заполнение самой лид-формы, занятием необременительным.
Не забывайте, что абсолютных, работающих всегда и везде технологий не существует. Ваш сайт — уникальный, уникальны ваши посетители, поэтому никогда не забывайте про тесты, чтобы знать наверняка, что вам поможет, а что только усугубит ситуацию.
Высоких вам конверсий!
По материалам conversionxl.comImage source Simo Tata