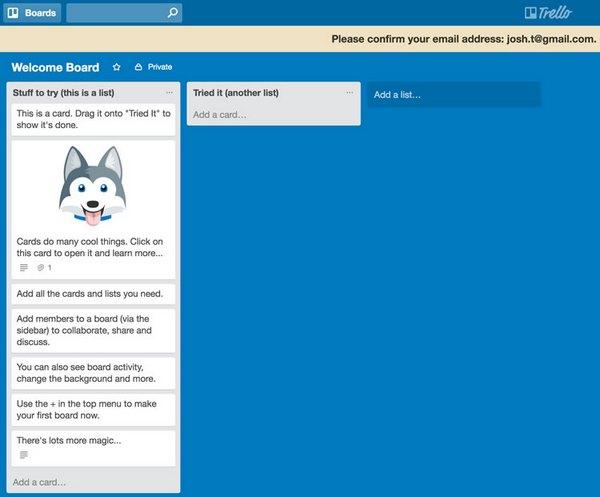
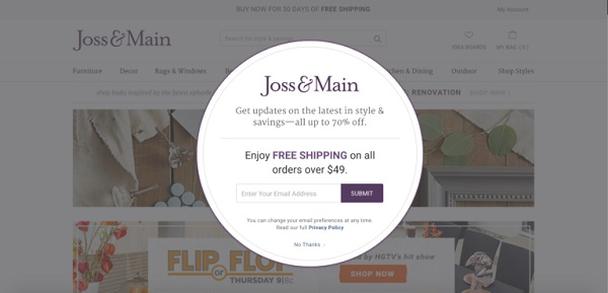
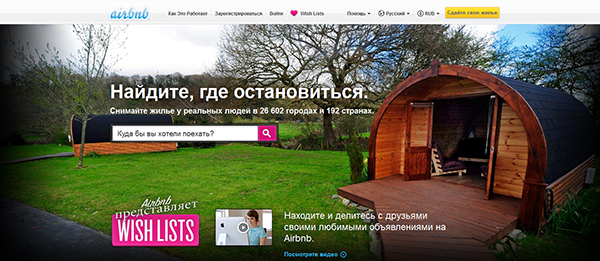
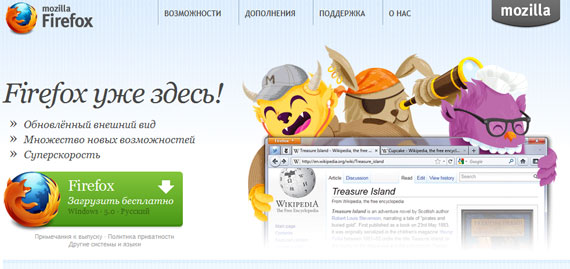
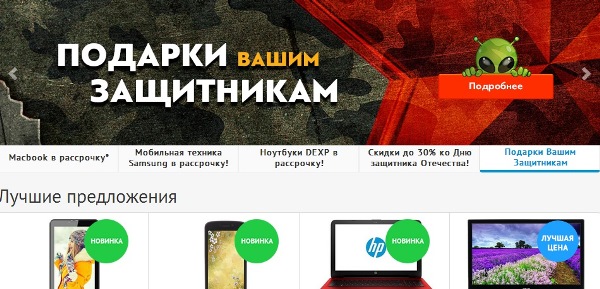
Кнопки «Узнать больше», «Подробнее» и аналогичные им, как правило, размещаются на странице с тизерным описанием продукта/услуги, акцией или блоком другой информации. Хотя они не являются прямым призывом к действию, наверняка вы видели такие элементы на лендингах или сайтах:

В тексте, размещенном до кнопки, обычно достаточно информации для того, чтобы пользователь понял, куда он перейдет после нажатия
Частое употребление CTA-кнопок «Подробнее» обусловлено растущей популярностью мобильного интернета. Так как мобильные версии сайтов должны быть короче и удобнее для просмотра на небольшом экране, некоторые разработчики используют именно кнопки типа «Подробнее», чтобы не урезать контент слишком сильно и не жертвовать полезной для пользователя информацией.
В этой статье будут рассмотрены проблемы, связанные с подобными кнопками, а также приведены примеры сайтов, которые нашли удачные решения их использования. Кроме того, у вас будет возможность потренироваться в составлении качественных описаний блоков.
Какие проблемы могут возникнуть?
Очевидным является следующий факт — даже если предшествующий кнопке «Узнать больше» текст дает исчерпывающую информацию, данный элемент усложняет пользовательский опыт. Для посетителя, решившего нажать на кнопку, все равно остается загадкой — перейдет ли он на страницу с полной информацией по теме, или окажется на лендинге, или ему снова придется выбирать из нескольких ссылок.
Все это ведет к тому, что слово «Подробнее» создает неопределенность, хотя должно действовать с точностью наоборот. Это отражается на дальнейших действиях посетителей — например, значительное их количество может вовсе не заинтересоваться загадочным «Подробнее».
Чтобы повысить эффективность элемента, нужно изменить его название, придав ему описательный характер, то есть предупредить читателя в краткой форме о том, что его ждет при клике по нему.
Такое решение имеет множество преимуществ:
- делает ссылки более понятными;
- увеличивает интерес пользователя;
- помогает поисковой оптимизации сайта за счет ключевых слов в «теле» кнопки;
- способствует вовлечению пользователей, которые не вчитываются в информацию, а «пробегают» страницы глазами.
Что написать на кнопке: три удачных варианта
Теперь перейдем непосредственно к тому, что именно писать в тексте кнопки. Ниже представлены три наиболее удачных решения.
Вариант №1: Использовать в описании ключевые слова и фразы
Данный подход встречается чаще всего и, как правило, действует безотказно. Для того чтобы определиться с ключевиками, обратитесь к семантическому ядру сайта. Если такого нет, можете сами посмотреть в сервисе Яндекс. Вордстат ключевые слова, подходящие по теме вашей странице. Конечно, делать описание совсем большим тоже не стоит.
Вариант №2: Оставьте фразу «Узнать больше» и добавьте ключевые слова
Следование этому методу потребует от вас некоторых усилий. Если формат «Узнать больше» действительно подходит вам лучше всего — например, вы предлагаете подробнее ознакомиться с услугами, то вставьте ключевые слова после указанной фразы на кнопке. Обычно это выглядит так: «Узнать больше: как оптимизировать CTA-кнопки». Есть одновременно минус и плюс такого подхода: слишком длинный текст может быть трудно читать, но большая кнопка привлекает больше внимания. Решение за вами.
Вариант №3: Добавьте яркий заголовок к предшествующему кнопке тексту
Если заголовок написан качественно и действительно привлекает внимание, можете включить его и в «тело» кнопки.

Удачные примеры
Каждый из приведенных ниже примеров демонстрирует удачные альтернативы банальному «Узнать больше». Вдохновляйтесь и внедряйте оригинальные идеи на своих сайтах и лендингах!
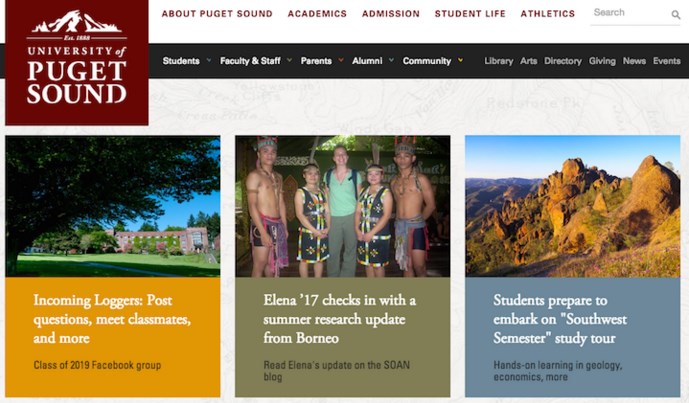
На сайте Pugetsound.edu представлены три истории, и вместо привычного «Читать далее» авторы решили поместить под заголовком краткое содержание статьи:

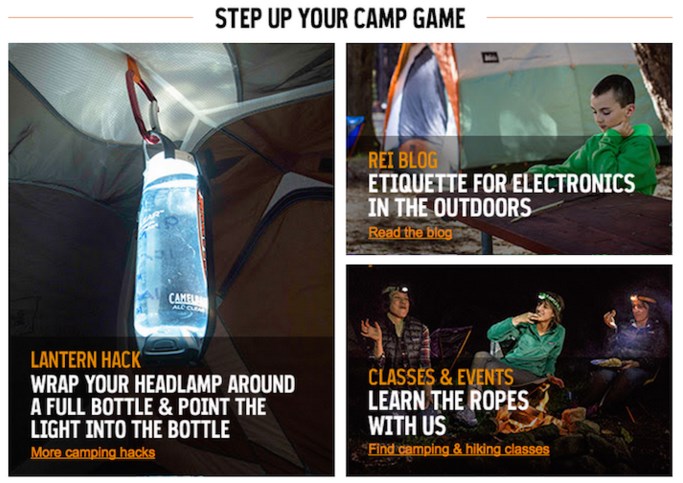
Rei.com email: Текст ссылки дает пользователю понять, что его ждет дальше даже без чтения заголовка: «Больше советов по кэмпингу», «Читать блог», «Обучающие курсы по кэмпингу и походному туризму».

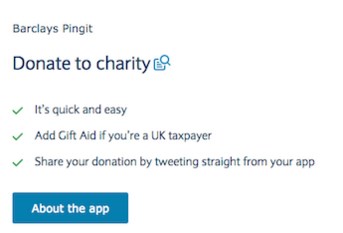
Пользователи могли и не знать, что скачивая приложение на сайте Barclays.co.uk, они участвуют в благотворительной акции. Кнопка «О приложении» позволяет лучше ознакомиться с сутью программы:

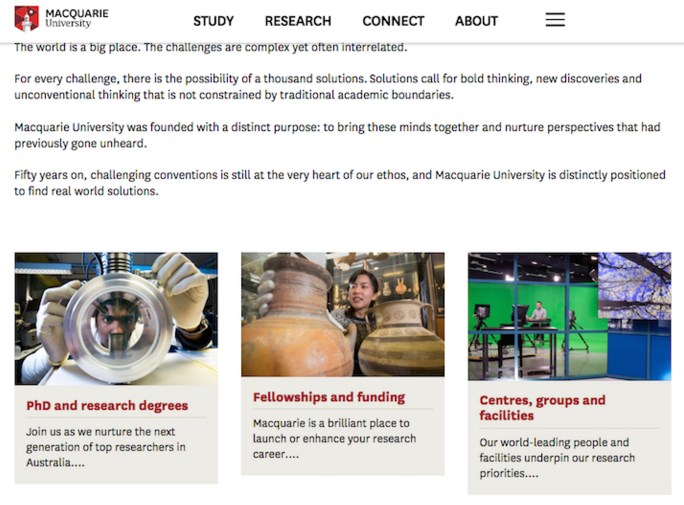
На сайте Mq.edu.au заголовки вообще сами являются гиперссылками, ведущими к подробному описанию:

Попробуйте сами!
Теперь, когда вы знаете, какими словами заменить банальное «Подробнее», попробуйте улучшить описание, предшествующее CTA-кнопкам.
Ниже приведены примеры описаний целевых страниц нескольких сайтов. Конечно, однозначно правильного варианта нет, однако вот несколько советов:
- поставьте себя на место пользователей, которые не знают, о чем страница и напишите то, что помогло бы вам это понять;
- обратите внимание, как выделены заголовки на сайте;
- используя информацию о целевое странице, попробуйте переписать текст на кнопке.
| Оригинал | Текст по ссылке | Ваш вариант |
Будьте всегда на связи! Теперь благодаря Samsung SmartThings вы можете подключить к одному устройству девайсы всей семьи, даже других брендов, и легко взаимодействовать в большой компании ПОДРОБНЕЕ | ...Продукты, перечисленные ниже, являются сертифицированными устройствами для взаимодействия в системе SmartThings | |
Компания BCG (Build. Connect. Grow) МЫ ПРИНОСИМ ПОЛЬЗУ НАШИМ КЛИЕНТАМ, ОБЩЕСТВУ И МИРУ Подробнее | ...Карьера. Работа. Культура. Путь. Присоединяйся | |
Подключите свое воображение Вы даже не представляете, какие возможности таит в себе обычный свет. Единственным реальным реальным ограничением является ваше воображение. ПОДРОБНЕЕ | ...С помощью Philips Hue, беспроводной системы освещения, вы можете стать настоящим художником. Подключайте лампы к одному устройству и управляйте светом, создавая неповторимую атмосферу |
Вместо заключения
Если вы сомневаетесь, поймет ли пользователь, зачем ему переходить по ссылке «Узнать больше» и думаете, что это может ввести его в заблуждение, обратитесь к примерам и способам оптимизации, перечисленным в этой статье. Делайте описания более информативными, а текст на кнопке — более оригинальным и привлекательным для посетителей, и результат не заставит себя ждать.
Высоких вам конверсий!
По материалам: nngroup.com