Просмотр веб-страницы во многом походит на наблюдение за пейзажем через бинокль. Небольшую часть ландшафта вы видите сразу, но чтобы оценить общую картину, вам нужно осмотреться по сторонам. Аналогичным образом, когда вы ищите на сайте необходимый контент, вам чаще всего приходится скролить или «свайпить» (от англ. swipe) страницу во все четыре стороны.
Но если при созерцании ландшафта мы знаем, в каком направлении нам нужно переместить бинокль, чтобы обнаружить, скажем, здание или орла — в Интернете пользователи вынуждены полагаться на дизайн страницы. Поэтому когда ваш призыв к действию или другой важный контент спрятан ниже линии сгиба, есть риск, что он останется незамеченным — если пользователи не ощутят необходимости в прокрутке.
Именно поэтому задача веб-дизайнеров сводится к разработке макета, который бы направлял людей к нужной информации за счет элементов, отчетливо сигнализирующих о наличии контента внизу страницы или даже сбоку.
Определение понятия
Иллюзия конца страницы (Illusion of Completeness) — это ситуация, когда видимый контент на экране кажется полноценным, хотя на самом деле большая его часть находится за пределами обозримой области.
Этот термин был придуман Брюсом Тогназзини (Bruce Tognazzini) в 1998 году. Иллюзия возникает в тех случаях, когда визуальный дизайн не способен направить пользователей к дополнительному контенту, размещенному вне экрана. С точки зрения юзабилити, такое ошибочное восприятие страницы является серьезным просчетом, так как из-за него посетители могут упустить из виду важную информацию и не достичь конверсионных целей.
Эксперты в области UX (user experience) говорят об этой проблеме на протяжении последних 18 лет, так зачем же писать об этом снова сейчас? Все дело в том, что владельцы сайтов продолжают наступать на одни и те же грабли, а в ходе большого количества пользовательских исследований люди все чаще становятся жертвами иллюзии конца страницы.
В сегодняшней статье мы постараемся забить последний гвоздь в гроб этого нежелательного явления и попрощаться с ним навсегда.
Иллюзия конца веб-страницы в вертикальном измерении
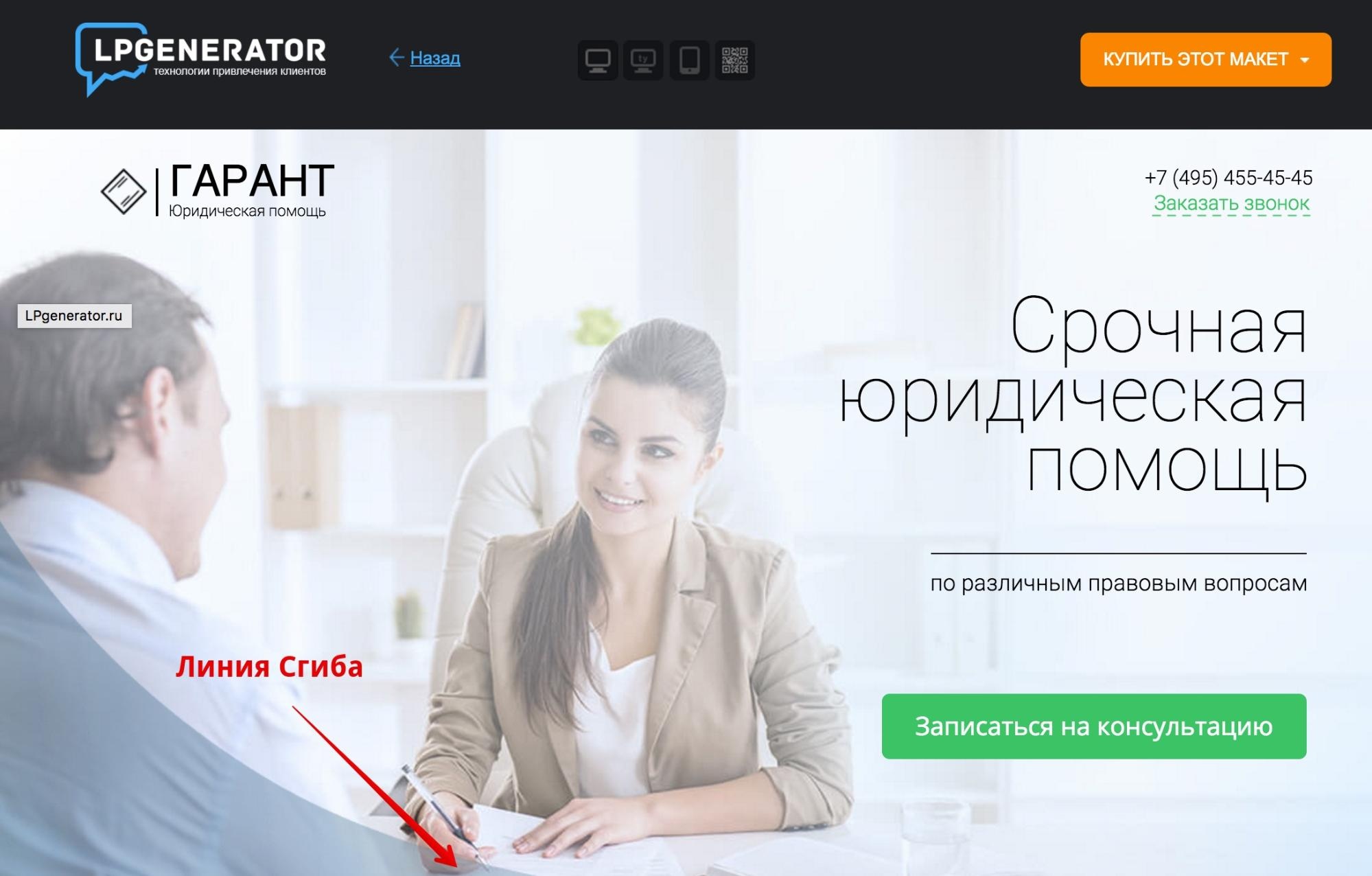
На заре Интернета пользователи редко прокручивали страницу ниже «линии сгиба» (нижнего края экрана). С тех пор прошло немало времени, и они успели привыкнуть к вертикальному скроллингу, но вы все равно не можете рассчитывать на то, что посетители будут скролить ваш лендинг при отсутствии каких-либо визуальных подсказок.
Ниже мы привели список стилей дизайна, которые часто создают иллюзию конца страницы.
1. Большие изображения и видео
Недавно возникшая тенденция к использованию дизайна, основанного на изображениях, побудила многие веб-сайты включить в верхнюю часть страницы крупноформатные снимки и видео. Такой подход заставляет дизайнеров перемещать важный контент ниже линии сгиба и отказываться от дополнительных визуальных элементов, которые бы предлагали пользователям прокрутку.

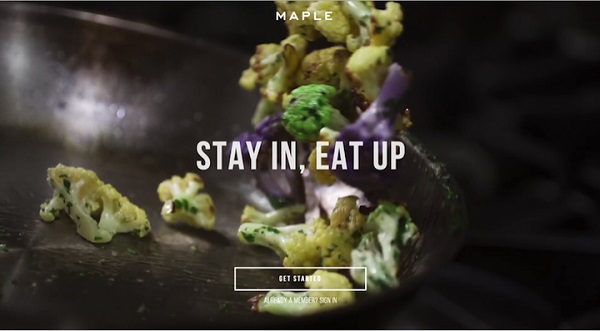
Maple.com, служба доставки еды, базирующаяся в Нью-Йорке, показывает на главной странице autoplay-видео, которое занимает весь экран. Линия сгиба размещается в нижней части экрана на всех устройствах
В приведенном выше примере большое видео в сочетании с мощным призывом к действию придают странице ощущение завершенности, хотя на самом деле все подробности об этой компании изложены далее вниз по экрану. Отсутствие каких-либо элементов навигации также способствует данному эффекту.
В ходе юзабилити-исследования, проведенного Nielsen Norman Group, специалисты просили пользователей посетить данный сайт и выяснить, какие услуги предлагает компания. 6 из 8 участников не поняли, что они могут прокрутить страницу. Поскольку пользователи не увидели больше никаких ссылок и CTA-элементов, все они кликнули по кнопке «Начать» (Get Started), столкнулись с серией персональных вопросов и уже после этого обнаружили, что сервис не доступен в их регионе. 75% респондентов были разочарованы, ведь им пришлось тратить время и указывать на сайте свои личные данные. Более того, в конечном счете они так и не выяснили, чем занимается эта компания.
2. Четкие горизонтальные линии
Иллюзия конца страницы может возникнуть в любом месте — не только в ее верхней части (как на предыдущем примере). Разрыв контента, обозначенный горизонтальной линией, которая охватывает всю ширину экрана, может создать визуальный барьер и препятствовать дальнейшей прокрутке.
Если пользователи сталкиваются с такими четкими горизонтальными разрывами при сканировании контента, они могут предположить, что таким образом вы указываете не на конец секции, а на завершение страницы:

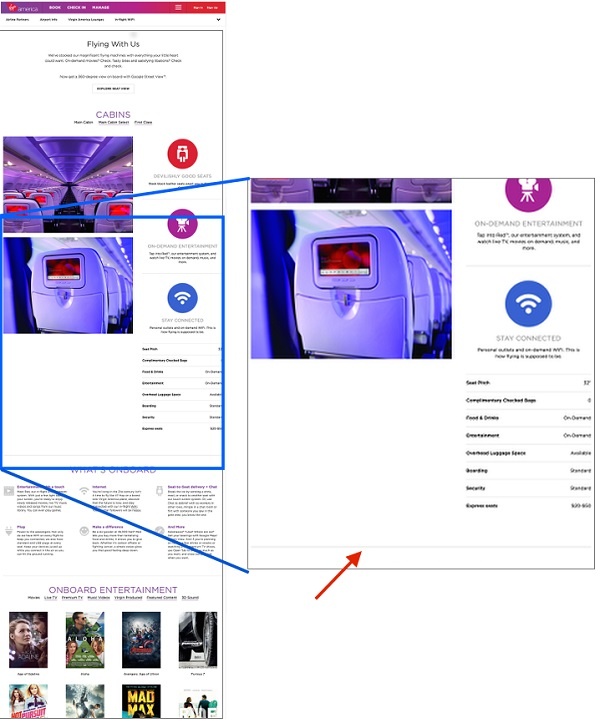
Virginamerica.com использует горизонтальные линии, охватывающие всю ширину страницы, между секциями. Из-за них пользователи могут неверно предположить, что там заканчивается контент
3. Обширное белое пространство между элементами контента
Если горизонтальные разрывы слишком велики или информация полностью не заполняет контейнер, для которого она рассчитана, большой пробел между блоками контента может также создать иллюзию конца страницы.
Зачем продолжать скролить, если вам кажется, что более подробной информации вы ниже уже не увидите?

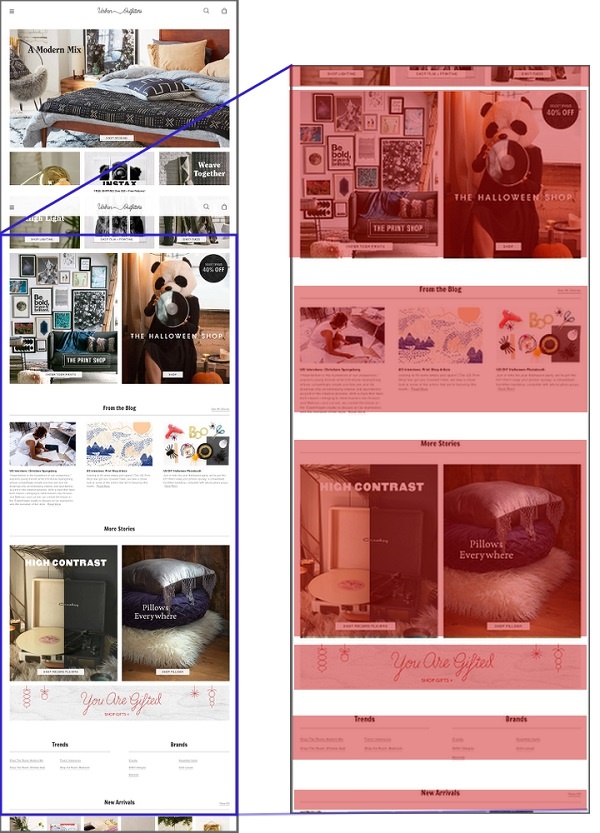
Urbanoutfitters.com. Здесь красные затенения показывают секции с контентом. Из-за больших горизонтальных пробелов между секциями страница кажется завершенной, хотя дальше внизу присутствует дополнительная информация.
4. Перебои в потоке контента
Объявления, внутренние акции или кнопки для распространения информации в социальных сетях могут указывать пользователям на то, что релевантный контент на этой странице закончился. Проблема обостряется еще больше, если рекламные блоки настолько велики, что рассмотреть размещенный под ними контент становится очень трудно — особенно на мобильных устройствах с небольшими экранами.
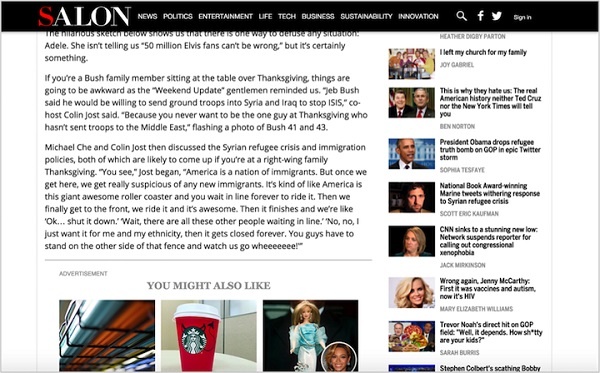
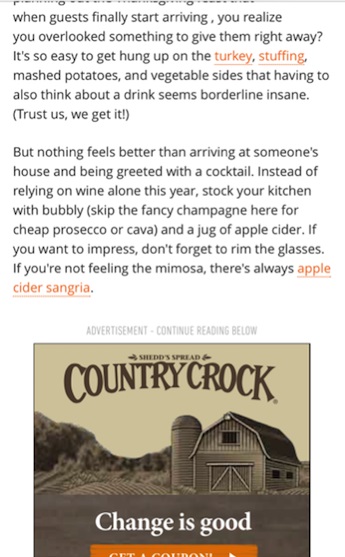
В добавок к этому, когда реклама размещается в естественной конечной точке в потоке контента (то есть в конце статьи), пользователи могут предположить, что ниже нет ничего интересного (хотя страница может содержать комментарии к статье или рекомендации по схожему контенту):

Salon.com отображает большие рекламные объявления в середине текста. При таком расположении читатель может подумать, статья закончилась
Иллюзия конца веб-страницы в горизонтальном измерении
Несмотря на то что пользователи привыкли к вертикальной прокрутке, горизонтальный скроллинг все еще остается неожиданным способом взаимодействия с десктопной страницей. Даже на мобильных девайсах, где горизонтальный свайпинг считается обычным действием, интерфейсы, которые полагаются на эти жесты, нуждаются в четких указателях:

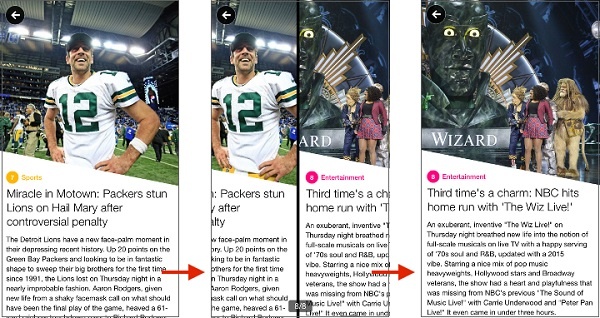
Чтобы просматривать новые статьи в iOS приложении Yahoo Digest, пользователь должен свайпнуть страницу для перехода к следующему посту. Этот жест очень похож на снятие верхней карты в колоде, и потому данная модель взаимодействия называется «колода карт». В данном случае на экране не хватает визуальных подсказок, сигнализирующих о возможности горизонтального свайпинга
В настольных ПК горизонтальная навигация чаще всего ассоциируется с «каруселью». Подсказки, которые сообщают пользователям, как взаимодействовать со слайдером и просматривать остальные кадры, имеют решающее значение:

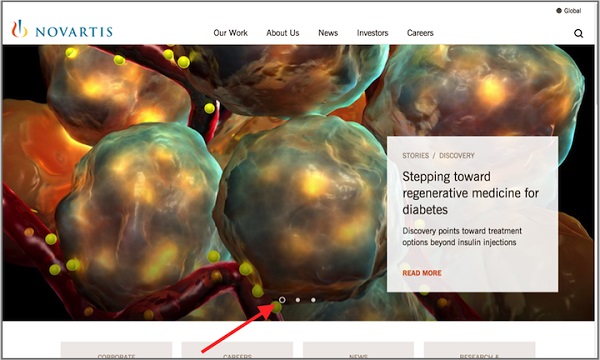
Novatis.com. Точки в нижней части страницы — это слабые «карусельные» подсказки: их сложно заметить, а навигационные стрелки становятся видимыми только при наведении. В противовес этому, сайт весьма успешно подталкивает посетителей к вертикальному скроллингу, демонстрируя им часть следующих секций
Сайты с полной горизонтальной ориентацией менее распространены и вынуждают посетителей использовать панель горизонтального скроллинга для просмотра всего доступного контента. В некоторых случаях дизайнеры и креативные компании задействуют это направление на своих ресурсах, чтобы продемонстрировать аудитории творческий подход.
Но на обычных сайтах применять такой прием не рекомендуется. Горизонтальная полоса прокрутки обременяет пользователей, так как она нуждается в постоянном внимании и физических усилиях, чтобы направить курсор по узкому «тоннелю». К тому же сайты, основанные на горизонтальном скроллинге, могут легко совершить те же визуально-дизайнерские ошибки, что создают иллюзию конца страницы в вертикальном измерении:

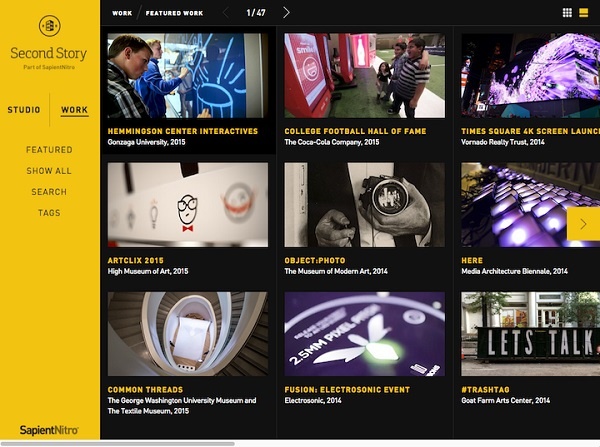
Secondstory.com использует горизонтальный макет. Изначально не совсем понятно, что дополнительный контент здесь расположен справа вне экрана. Пользователи должны увидеть желтую стрелку в правой части страницы, которая размещена поверх яркой графики, или же умело маневрировать по нижней полосе прокрутки курсором мышки
Убедитесь в том, что ваши веб-страницы указывают на продолжение, а не завершенность
1. Избегайте полноэкранного контента. При использовании крупных баннеров, «каруселей» или видео в основной части страницы позаботьтесь о том, чтобы дополнительный контент был заметен выше линии сгиба, побуждая посетителей к прокрутке.
2. Помните о контрастных линиях и обширных пробелах между контентом. Эти визуальные элементы могут быть восприняты как концовка релевантного контента.
3. Будьте осторожны с прерыванием контента. Если вам нужно разбавить контент рекламой или иконками социальных сетей, сообщите пользователям, что дополнительную информацию можно отыскать в нижней части страницы.

Delish.com: Объявлению в статье предшествует сообщение, в котором сказано, что после него пользователь может продолжить чтение
4. Создайте заметные подсказки для горизонтального свайпинга. Важная информация не всегда помещается в «карусели» или любом другом контейнере для горизонтального скроллинга. Пользователи часто упускают из виду даже очевидные навигационные подсказки, кроме того, информационный след, обеспечиваемый этими сигналами, слишком слаб — люди совсем не понимают, чего им стоит ожидать от дополнительного контента. Если вы используете «карусель», постарайтесь доходчиво донести до пользователей то, что дополнительная информация существует:
- Покажите часть дополнительного контента
- Включите список заголовков, чтобы обозначить контент с разных слайдов «карусели»
- Предоставьте посетителям заметные стрелки управления и счетчик слайдов:

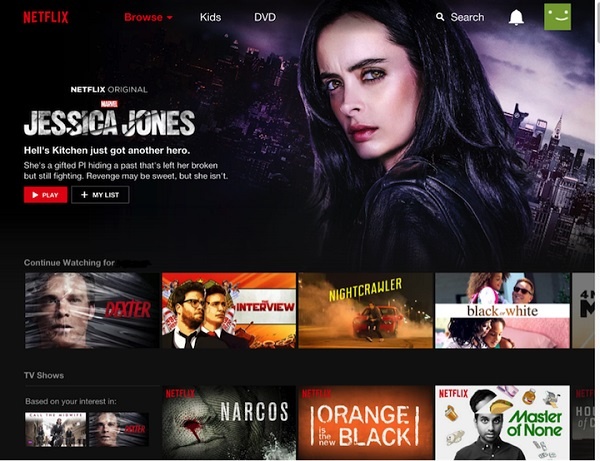
Netflix.com использует «карусель» для отображения программ в каждой категории. Визуальная обработка элементов в правой части экрана помогает сообщить посетителям о возможности горизонтальной прокрутки
5. Тестируйте сайт на разных устройствах, чтобы убедиться в том, что элементы дизайна работают на всех экранах.
Высоких вам конверсий!
По материалам: nngroup.com, image source hohenwarter