Как вы уже поняли из названия, в этой статье будут описаны 14 техник по оптимизации конверсии лендингов. Все методики основаны на достоверных данных, и после прочтения вы сможете с легкостью применить их на практике.
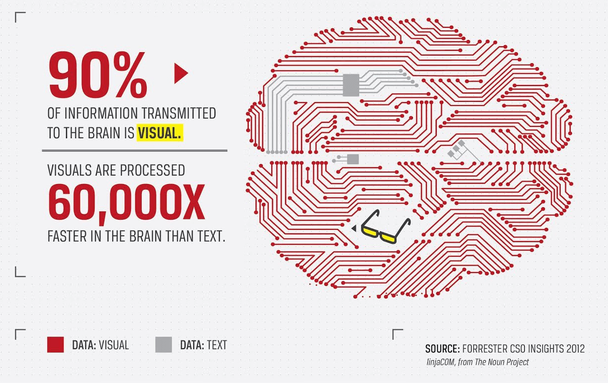
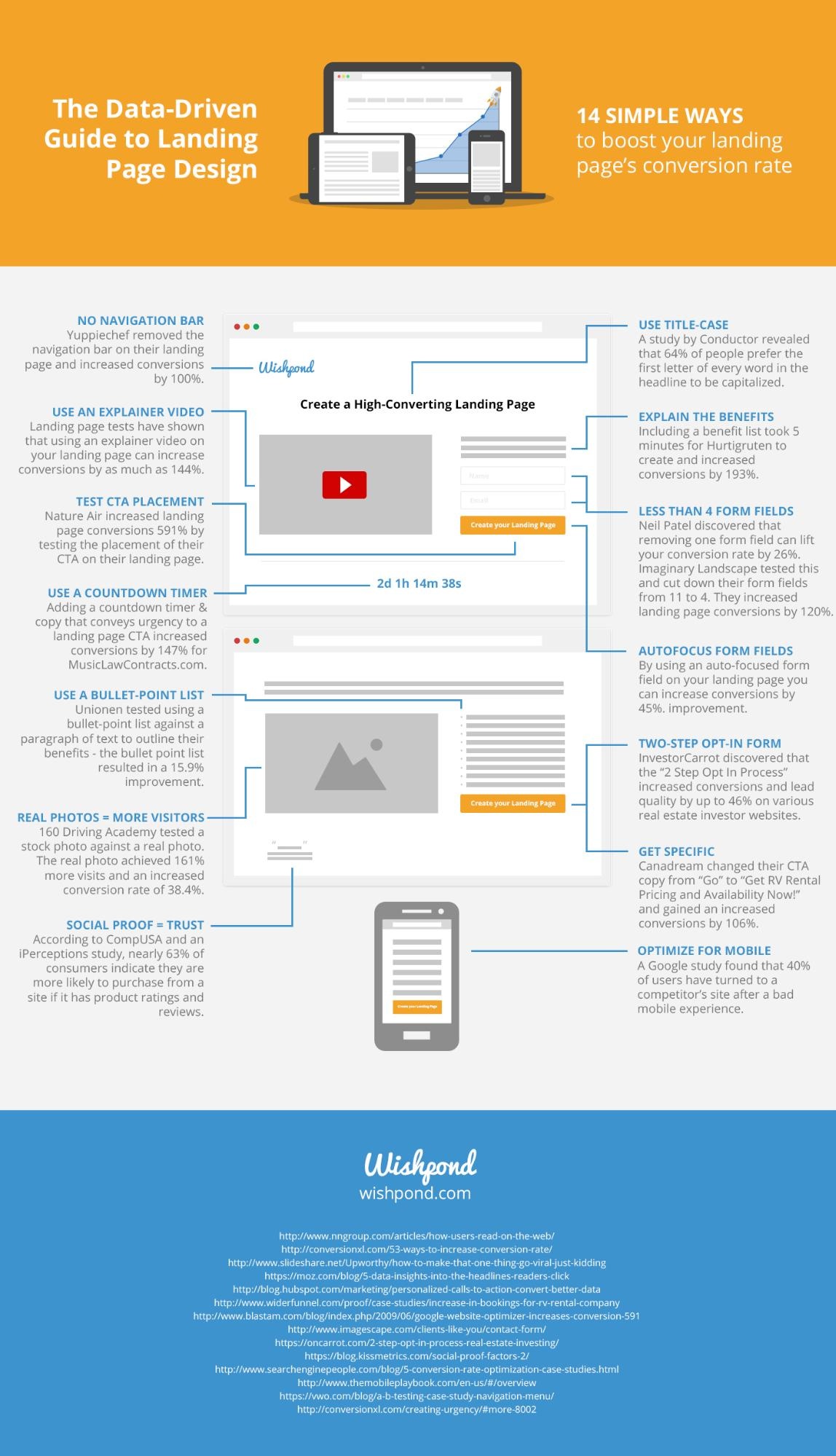
Но для начала предлагаем вам изучить инфографику, чтобы уловить суть статьи:

14 простых способов увеличить конверсию вашего лендинга:
1. Откажитесь от панели навигации
2. Используйте обучающее видео
3. Пробуйте разные варианты размещения призыва к действию
4. Таймер обратного отсчета
5. Используйте маркированный список
6. Реальные фото = больше посетителей
7. Социальное одобрение = доверие
8. Используйте заглавные буквы в заголовке
9. Подчеркните ваши преимущества
10. Форма заказа должна состоять максимум из 4 полей
11. Автофокус лид-формы
12. Используйте подписку на рассылку в 2 этапа
13. Будьте более конкретными
14. Оптимизируйте свой лендинг под мобильные устройства
Теперь, когда вы кратко ознакомились с основными способами оптимизации конверсии, перейдем к их более подробному описанию. Ниже будет рассказано о том, как применять эти методики на практике, а также показаны примеры лендингов для большей наглядности.
1. Использование заглавных букв в заголовке
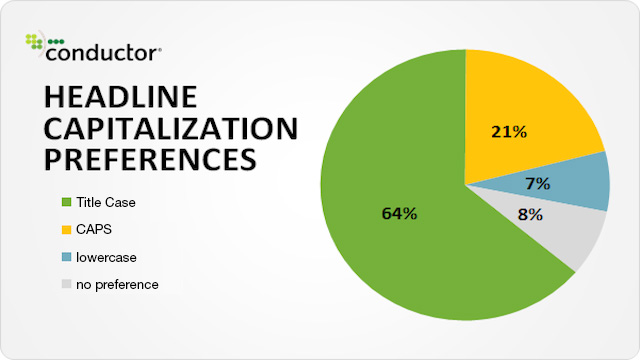
Даже самые, на первый взгляд, незначительные изменения могут иметь большое влияние на конверсию. Исследование, проведенное Conductor выявило — почти две трети людей предпочитают, когда каждое слово в заголовке написано с заглавной буквы. Результаты опроса наглядно отображены на диаграмме:

64% людей предпочитают, чтобы каждое слово в заголовке было написано с заглавной буквы;
21% людей предпочитают, чтобы весь заголовок был написан большими буквами;
7% людей считают, что лучше, когда заголовок написан маленькими буквами;
8% людей не имеют никаких предпочтений на этот счет.
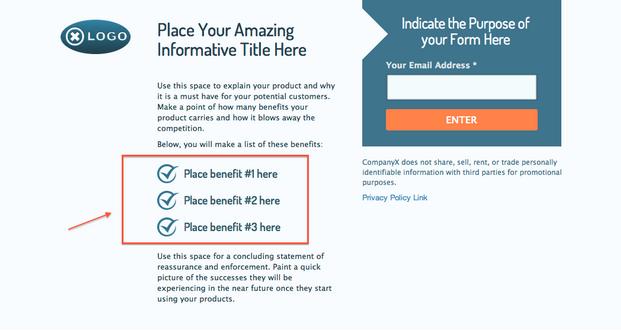
Ниже представлен пример использования «метода заглавных букв»:

Есть несколько различных способов написания заголовков с применением заглавных букв. Главное — быть последовательным и придерживаться одного и того же способа для всех заголовков сайта.
2. Использование маркированных списков

Посетителям вашего сайта должно быть легко сравнить преимущества вашего продукта с другими и сделать выбор в вашу пользу. Маркированные списки делают текст более доступным для восприятия.
Джейков Нильсен из компании Nielsen Norman Group провел тестирование, убрав с лендинга всю ненужную на его взгляд информацию и сформировав основные тезисы в виде маркированного списка. В результате этих манипуляций юзабилити страницы улучшилось на 124%. Дело в том, что информация легче усваивается, когда она оформлена в виде небольшого списка. Аналогичное тестирование Unionen показало — применение маркированного списка повысило коэффициент конверсии на 15,9%.
Совет: Маркированные списки отлично подходят для описания преимуществ. Постарайтесь выделить 3-5 основных отличий вашего продукта и сформируйте из них список. Будьте внимательны, ведь преимущества — не одно и то же, что свойства. Прежде всего это результат, который получат клиенты благодаря свойствам товара.
Например,
Свойство: Функция отслеживания активности лидов;
Преимущество: Вы можете отследить все действия, совершаемые лидом.
Разница очевидна.
3. Использование реальных фотографий
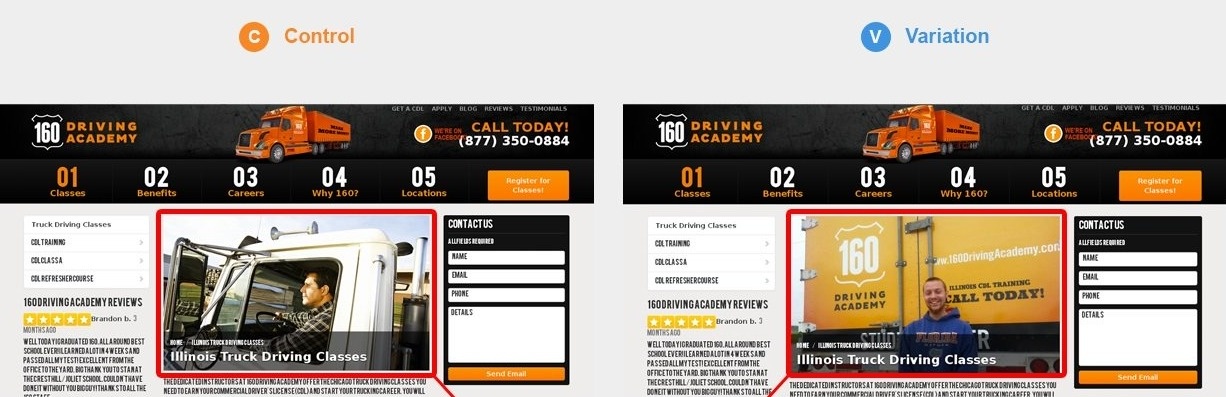
Большое количество исследований подтверждает — фото со стоков «проигрывают» настоящим изображениям. Ниже представлен эксперимент, проведенный 160 Driving Academy.
На скриншоте слева — лендинг этой компании, в качестве иллюстрации которого используется фото водителя грузовика, взятое из интернета. На правом скриншоте — изображение, которое сотрудники компании сделали самостоятельно (один из клиентов рядом с большим грузовиком):

В результате замены лишь одной фотографии количество посетителей увеличилось на 161%, а коэффициент конверсии вырос на 38,4%.
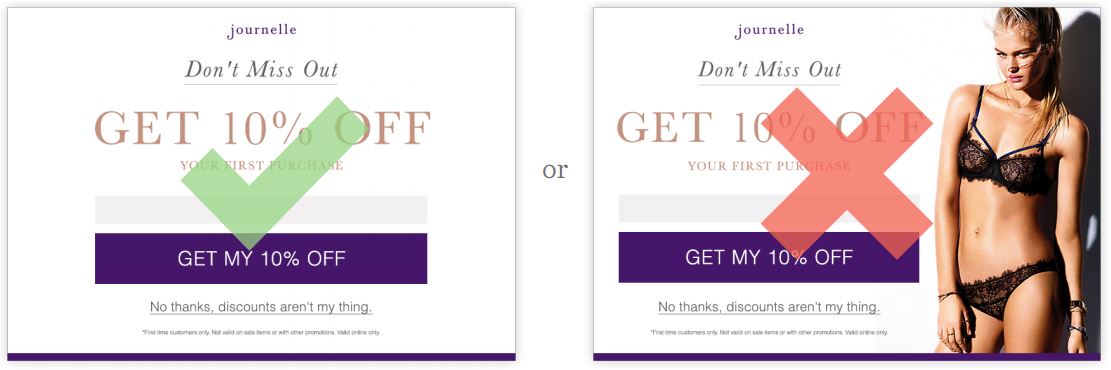
Ни в коем случае не стоит использовать на своем лендинге такого рода фотографии:

Вместо этого лучше просто сфотографировать сотрудников вашей компании за работой, как показано ниже:

Если ваш лендинг рекламирует какой-либо продукт, то можно разместить на странице его фотографию, сделанную самостоятельно.
Будьте уверены — ваши посетители с легкостью смогут отличить стоковое фото от реального. Реальные снимки вызывают доверие в отличие от изображений, взятых из интернета. Пользователям гораздо приятнее смотреть на сфотографированный вами продукт или на лицо директора компании, чем на красивую картинку из Google.
4. Обучающее видео на странице
Что представляет из себя так называемое обучающее видео? Это просто детальное описание услуги или продукта компании, заключенное в рамки короткого, но очень информативного видеоролика.
Владельцы некоторых сайтов утверждают, что после того, как они поместили на лендинг обучающее видео, конверсия выросла на 144%. Причина этого заключается в том, что такой формат контента предоставляет пользователям большой объем информации за очень короткий промежуток времени. Кроме того, наличие видеоролика на лендинге вызывает доверие.
5. Конкретизация призыва к действию
Заполняя форму на сайте или лендинге, вы ведь точно хотите знать, что произойдет, когда вы нажмете кнопку, не так ли? Призывы к действию, которые ясно сообщают пользователю о том, что произойдет при нажатии, конвертируют лучше. Специалисты Hubspot проанализировали 93 000 CTA-кнопок и выяснили, что таргетированные призывы способны увеличить коэффициент конверсии лендинга до 42%.
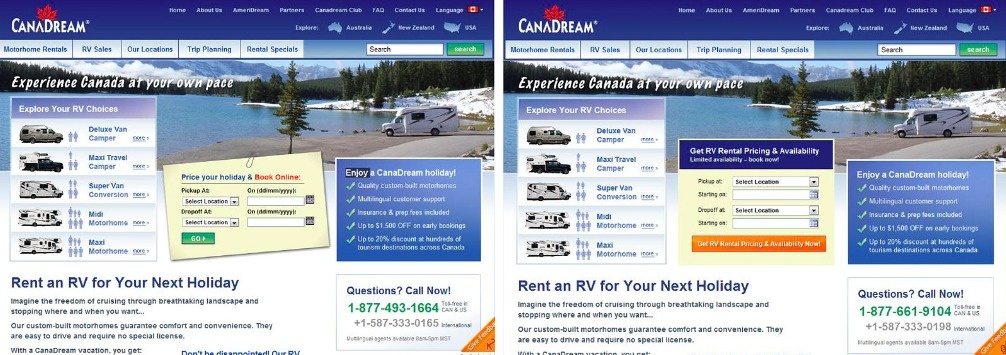
Таргетированный призыв к действию звучит более конкретно, чем простая кнопка «Подтвердить». К примеру, обратите внимание на два варианта призыва к действию на сайте CanaDream. Эта компания занимается продажей и сдачей в аренду жилых фургонов. На своем сайте специалисты изменили банальное «Подтвердить» на «Получить прайс-лист и список фургонов в наличии». В результате, конверсия выросла на 106%.

Второй вариант призыва к действию дает пользователю более детальную информацию, а также возможность понять, что он получит после того, как заполнит форму. Для призыва к действию рекомендуется использовать короткие недвусмысленные фразы, мотивирующие на совершение определенных действий.
Ниже представлено несколько примеров эффективных призывов к действию:

Создать аккаунт бесплатно

Получить бесплатную тестовую версию на 30 дней

Получить бесплатный образец прямо сейчас
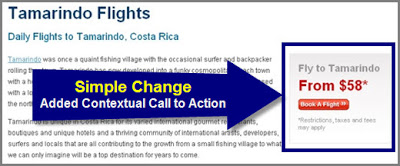
6. Изменение расположения кнопки призыва к действию на странице
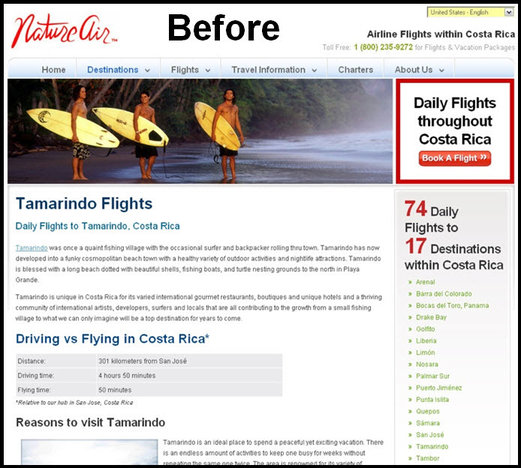
Местоположение кнопки призыва к действию на лендинге также оказывает большое влияние на коэффициент конверсии. Nature Air сумели увеличить свои показатели на 591%, изменив расположение CTA-кнопки. Изначально она находилась справа от изображения:

Затем была добавлена дополнительная кнопка призыва к действию рядом с основным текстом. Это привело к значительному росту конверсии:

Кнопка CTA должна быть релевантной и размещаться в «правильном» месте. Не стоит помещать ее на панели навигации — ведь вам нужно, чтобы ее заметили.
Хотя считается, что призыв к действию следует помещать выше «линии сгиба», вашим пользователям, вероятно, захочется более детально изучить предложение, прежде чем перейти к действию. Возможно, следует разместить дополнительную кнопку ниже полосы прокрутки. В любом случае, необходимо тестировать разные варианты.
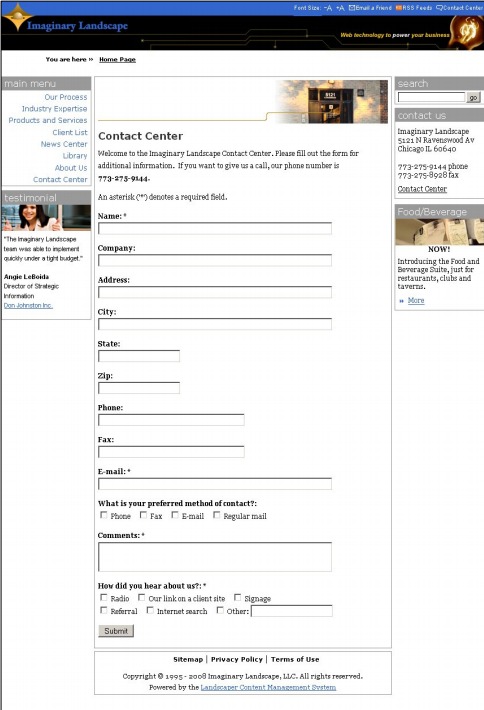
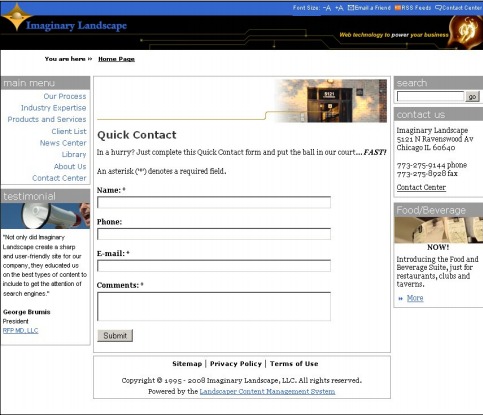
7. Уменьшение количества полей в форме оформления заказа
Форма на вашем лендинге должна запрашивать у пользователей только самую необходимую информацию. Почему? Множество исследований не раз подтверждали: чем меньше полей содержит лид-форма оформления заказа или регистрации, тем выше коэффициент конверсии. Присмотритесь к форме на лендинге Imaginary Landscape:

Пугающе, не правда ли? К счастью, владельцы сайта решили уменьшить ее, сократив число полей с 11 до 4:

В итоге, благодаря изменениям коэффициент конверсии увеличился на 120%! Очевидно, что лид-формы будут варьироваться в зависимости от конкретного предложения, но постарайтесь, чтобы число полей не превышало 4.

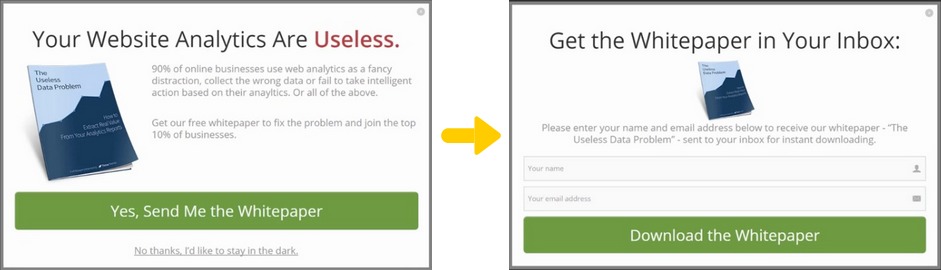
8. Тестирование подписки на рассылку в 2 этапа
Что представляет собой подписка на рассылку в 2 этапа? Обычно, когда пользователь нажимает на кнопку призыва к действию, появляется всплывающее окно с формой, заполнив которую, человек нажимает кнопку «Подтвердить»:

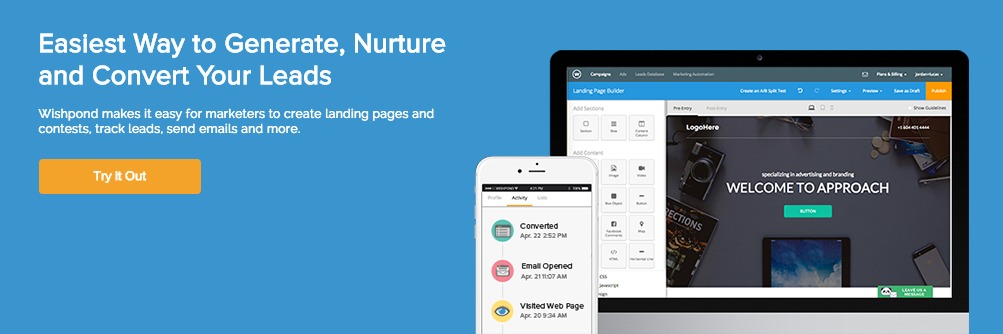
Итак, зачем же здесь второй этап? Оказывается, это помогает увеличить конверсию. Например, компания InvestorCarrot смогла поднять показатели на 46%, применив данную тактику. 2-ступенчатую лид-форму очень просто реализовать. Например, можно создать обычный лендинг с кнопкой призыва к действию, как показано на скриншоте ниже:

«Самый простой способ генерировать, выращивать и конвертировать ваши лиды. Wishpond поможет вам облегчить процесс создания целевой страницы и контента», Кнопка призыва к действию: «Попробовать»
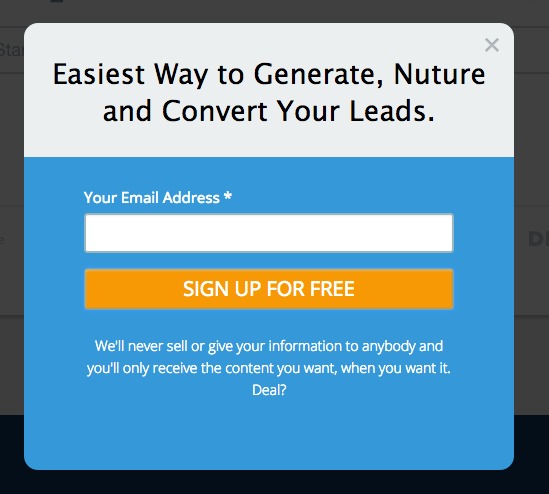
Когда ваш потенциальный клиент нажимает кнопку «Попробовать», перед ним возникает всплывающее окно с формой, где он должен ввести адрес электронной почты и кликнуть «Подписаться бесплатно»:

Совет: Убедитесь, что второй этап повторяет дизайн вашего лендинга, иначе пользователь может решить, что его перенаправили на другой сайт, и закрыть окно.
9. Автофокус для концентрации внимания
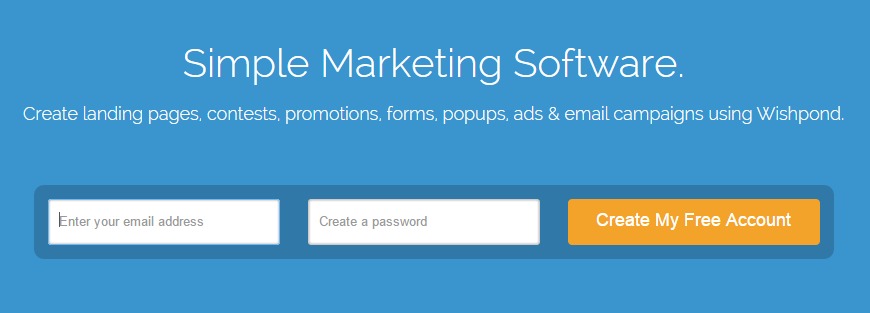
Форма с автофокусом автоматически ставит курсор пользователя на первое поле для заполнения. Таким образом, все, что нужно человеку — это просто начать вводить текст. Ниже приведен пример подобной формы на сайте Wishpond:

Применение этой простой методики позволило Wishpond увеличить коэффициент конверсии на 56%. Данный метод работает, так как автофокус позволяет сконцентрировать внимание. Чтобы реализовать его на своем лендинге, вам достаточно скопировать следующую строчку кода: $('input[type="email"]').focus();
10. Эффект социального одобрения для повышения доверия
Благодаря эффекту социального одобрения посетители вашего лендинга смогут убедиться, что другие люди (эксперты, друзья, коллеги, клиенты и т.д.) рекомендуют ваш продукт. Социальное одобрение может принимать различный вид — отзывы клиентов, рейтинги продуктов и т.п.
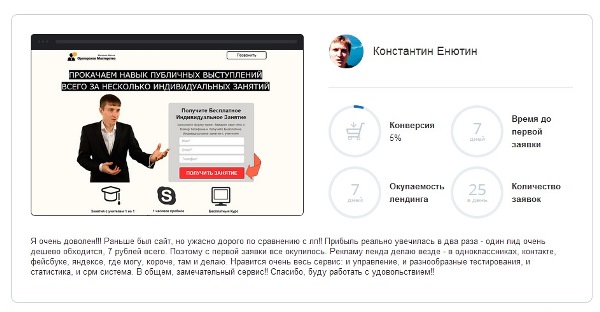
Ниже представлен пример отзыва клиента, размещенного на сайте LPgenerator:

Отзывы текущих клиентов о вашем продукте особенно эффективны, если они содержат элементы личных историй. Вот что говорит об этом один из основателей компании Klaviyo, Эд Халлен:
«Социальное одобрение особенно действенно, когда оно включает в себя элемент личной истории. Те, кто читает отзыв, склонны ставить себя на место автора, поэтому такие персональные подробности более убедительны, чем статистика или общие тенденции. Личные примеры отдельных людей так привлекают нас, потому что мы можем переложить их на собственную жизнь».
Данные статистики также подтверждают эффективность использования элементов социального одобрения. 63% потребителей отметили, что они предпочтут сделать покупку на сайте, на котором есть отзывы или рейтинги. Таким образом, чтобы помочь посетителям совершить целевое действие, не забудьте разместить элементы социального одобрения на своем лендинге.
11. Подчеркивайте преимущества, а не свойства
Почему нужно размещать на сайте список преимуществ продукта, а не просто перечислять его свойства? Описание преимуществ покажет посетителю сайта, какую выгоду они смогут извлечь лично для себя благодаря вашему решению. Чтобы лучше понять эту разницу, обратите внимание на первый абзац текста на сайте Help Scout:
«Люди не заинтересованы в простой покупке кровати. Хороший ночной сон — вот, что они реально хотят получить. Маркетологи должны не просто продавать товар, они должны продавать его преимущества».
Владельцы норвежского круизного лайнера Hurtigruten сумели увеличить количество заявок на онлайн-бронирование на 193%, просто поместив на свой лендинг список преимуществ (это заняло у них всего 5 минут).
Необходимо помнить о том, что список преимуществ не должен быть огромным. Лучше, если он будет состоять из 3-5 пунктов. Эта методика не предусматривает каких-либо существенных изменений на вашем лендинге, поэтому так проста в применении.
12. Оптимизация лендинга под мобильные устройства
В апреле 2015 года адаптация под мобильные устройства стала одним из факторов, влияющих на ранжирование сайта в поисковых системах. Это означает, что если ваш лендинг не адаптирован под мобильные устройства, это плохо скажется на поисковом продвижении.
Сара Анджелес из Business News Daily объяснила данное новшество: «Ранее поисковый алгоритм Google просто требовал от владельцев сайтов убедиться в том, что их ресурсы адаптированы под мобильные устройства, чтобы пользователям было удобнее просматривать их на смартфонах и планшетах. Теперь такие факторы как читабельность, респонсивный дизайн и использование элементов, не предназначенных для мобильных устройств (например, Flash), оказывают влияние на позицию сайта в поисковой выдаче».
Разумеется, эти изменения будут «тяжело даваться» владельцам компаний, но в итоге они пойдут на пользу как посетителям, так и бизнесу в целом. Исследования показали: 40% пользователей интернета перейдут на сайт конкурента, если обнаружат, что ресурс некорректно отображается на мобильном устройстве. Это слишком высокий показатель, чтобы его игнорировать. Ниже приведен пример сайта, отлично адаптированного под мобильные устройства:

Кроме того, если ваш сайт адаптирован под мобильные устройства, это позволит увеличить конверсию. Самый простой способ адаптировать ваш лендинг — это воспользоваться конструктором лендингов, который изначально предусматривает такую функцию.
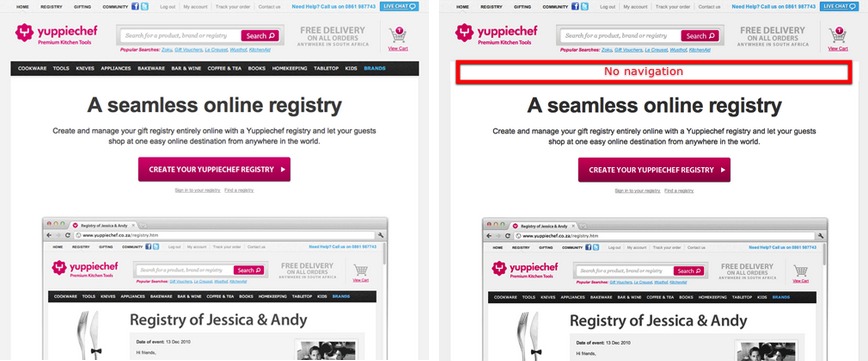
13. Откажитесь от панели навигации
Панель навигации хороша для перемещения по страницам сайта, но для лендинга это ненужный элемент. Когда вы создаете посадочную страницу, вы должны сконцентрировать внимание пользователей на одном целевом действии. Навигационная панель лишь сбивает людей с намеченного пути.
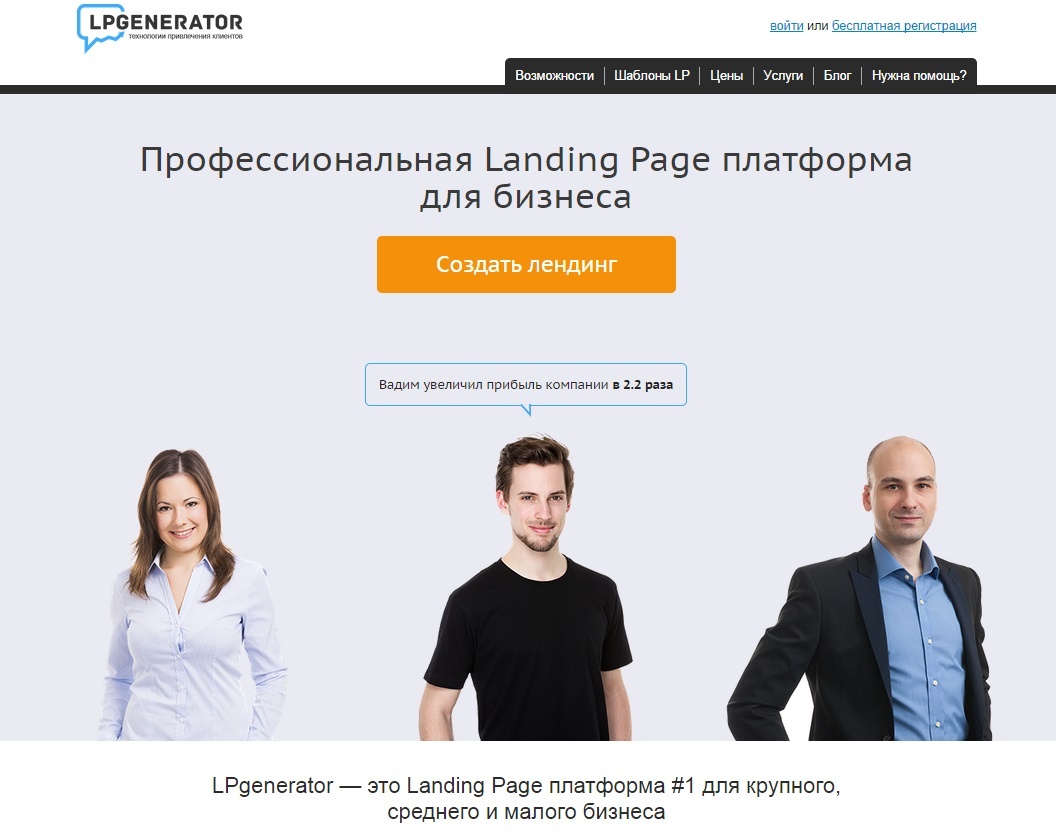
Владельцы сайта Yuppiechef убрали панель навигации со своего лендинга, и после этого конверсия возросла на 100%. Ниже представлен скриншот с панелью навигации и без нее:

С данным методом оптимизации конверсии все предельно просто: если на вашем лендинге еще есть панель навигации — избавьтесь от нее. Не исключено, что уже в скором времени вы начнете наблюдать рост конверсии.
14. Эффект срочности и таймер обратного отсчета
Эффект срочности — это один из самых важных аспектов в дизайне лендингов. Люди обычно боятся упустить что-либо стоящее, поэтому осуществляют целевое действие быстрее, если у вашего предложения ограниченный срок. Ниже представлен пример лендинга с таймером обратного отсчета:

Вебинар «3 простых способа увеличить свой доход при помощи SEO». Регистрация заканчивается: (таймер обратного отсчета).
Эксперт по оптимизации конверсии Маркус Тэйлор провел сплит-тестирование, основанное на эффекте срочности на лендинге. Первый вариант страницы содержал кнопку призыва к действию с текстом «Скачайте договор». На втором же варианте он поместил таймер обратного отсчета, а в призыв к действию добавил слово «сейчас». В итоге, конверсия тестового лендинга оказалась на 147% выше, чем первого.
Совет: Помните, что время для принятия решения пользователем должно быть коротким. Если ваш таймер обратного отсчета оставляет посетителям 40 недель на раздумья, то такой инструмент будет не эффективен.
Заключение
В статье мы перечислили 14 способов оптимизации конверсии. Их эффективность была доказана опросами, исследованиями, успешным опытом компаний, применявших эти методики. Большинство методов очень просты в реализации, поэтому не стоит медлить — пора начать применять их уже сейчас.
Высоких вам конверсий!
По материалам: blog.wishpond.com