
Если вы занимаетесь разработкой, то вам наверняка знакомы такие методы, как юзабилити-тестирование (usability testing — проверка эргономичности) и прототипирование (быстрая «черновая» реализация базовой функциональности для анализа работы системы в целом). С их помощью вы можете создавать макеты, которые обеспечивают необходимое взаимодействие с пользователем и при этом не требуют много времени на дизайн.
Независимо от того, какие именно инструменты вы используете — структурные схемы страниц, кликабельные макеты или готовый код, предлагаем вам 6 подсказок, которые важно учитывать при создании прототипов.
1. Дизайн с минимумом переменных
Для начала, вам нужно убедиться, что ваши тестовые варианты содержат только необходимые для проверки гипотезы различия и что они находятся на вершине визуальной иерархии и заметны пользователям.
Пример
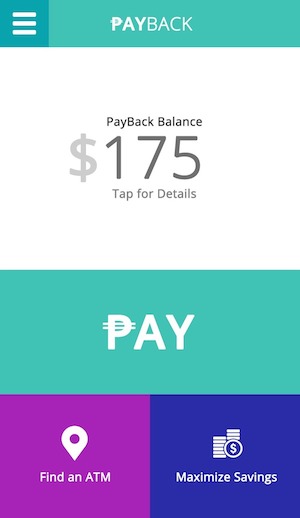
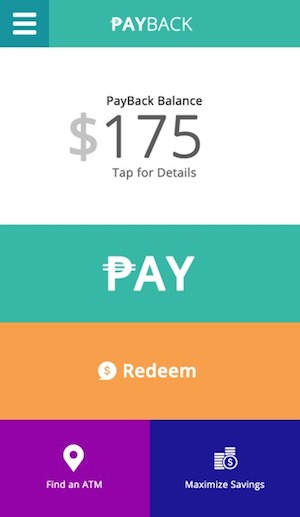
Ниже представлены два варианта дизайна приложения для peer-to-peer платежей. Задачей тестирования было выяснить, возрастет ли воспринимаемая пользователями ценность продукта за счет функции выкупа вознаграждения.

Вариант А: стандартный набор функций

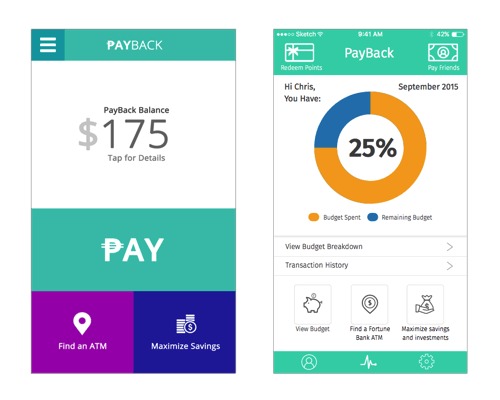
Вариант Б: есть функция выкупа награды
В первом варианте показаны базовые функции приложения, а во втором используются такие же функции, но с одним дополнением — кнопкой «Выкупить» (Redeem). В обоих прототипах имеет место одинаковый макет, контекст и цветовая палитра, что сводит к нулю вероятность влияния дизайна на тест.
Во время тестирования дизайн вариантов должен быть идентичным, за исключением визуализации переменных. Это необходимо, чтобы у вас была возможность оценить, какие именно изменения в прототипе влияют на пользовательское восприятие ценности. Переменными для теста могут выступать различный текст, позиция кнопок, промежуточный экран или изображения. Пользователь должен легко их идентифицировать, а они — влиять на восприятие продукта в лучшую или худшую сторону.
Не путайте тестовый вариант с версией или концепцией дизайна. Дизайнеры часто создают несколько макетов на стадии концепта, и хотя они могут менять поведение пользователя, слишком большая разница между тестовыми вариантами не дает возможности выяснить, какие именно корректировки привели к этому в первую очередь.


Пример того, что не нужно тестировать
На изображении выше показаны два разных подхода к оформлению приложения peer-to-peer платежей. В то время как наличие различных концепций для вашего продукта — это хорошо, их совместное тестирование — плохая практика. Эти два варианта содержат так много различных переменных (контент, цвет, иконки, функции и прочее), что выяснить, какие именно параметры стали катализаторами изменения пользовательского поведения, невозможно.
2. Идентичный текст
Во время сплит-тестирования убирайте любые ненужные визуальные различия. Один из простых способов сделать это — сохранять текст одинаковым для всех вариантов. Личная информация о пользователе (имя и адрес) должна быть одной и той же, как и типы задаваемых вопросов, основные элементы дизайна, подсказки и моделируемая среда во время экспериментов.
Пример
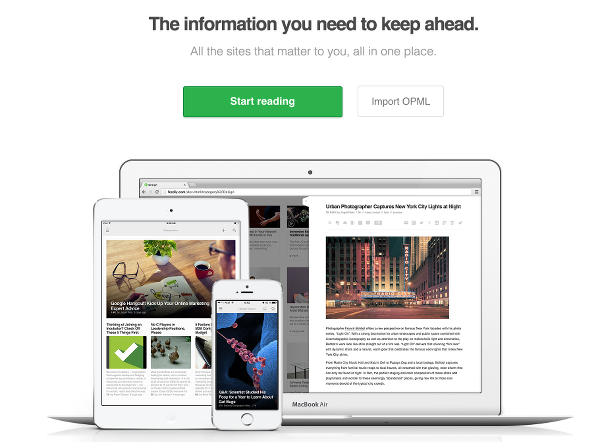
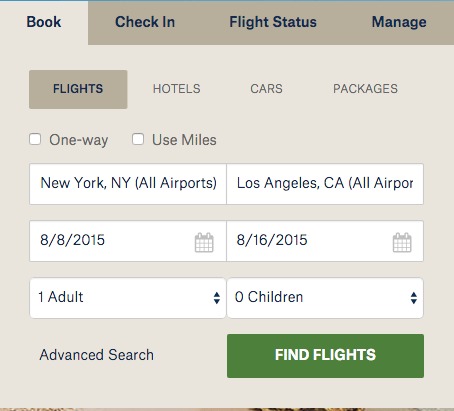
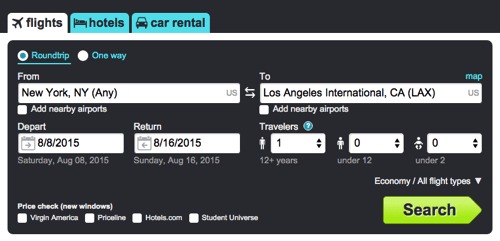
Во время тестирования дизайна поисковика авиабилетов была использована одна и та же информация о локациях (Нью-Йорк и Лос-Анджелес), датах (с 8 по 16 августа) и количестве путешественников (один). Эти сведения не различались, потому как проверялись не они.

Вариант А: поиск рейсов Alaska Airlines

Вариант В: поиск рейсов на Skyscanner
3. Не волнуйтесь о деталях, которые не важны
При создании дизайна для финального продукта необходимо принять во внимание такие моменты, как отображение на экранах различного размера, наличие элементов бренда, техническая реализация и так далее, в то время как прототипы используются, в первую очередь, для изучения обратной связи от пользователя. Поэтому те ограничения, которые накладываются на конечный продукт, не имеют никакого значения в процессе тестирования прототипов и только увеличивают итерационные циклы.

Ваша задача — позаботиться о переменных, которые должны быть протестированы: цвет, заголовки и правильная приоритезация функций. Четкая визуальная иерархия намного важнее, чем выбор правильного шрифта, соответствующего стандартам бренда.
Пример
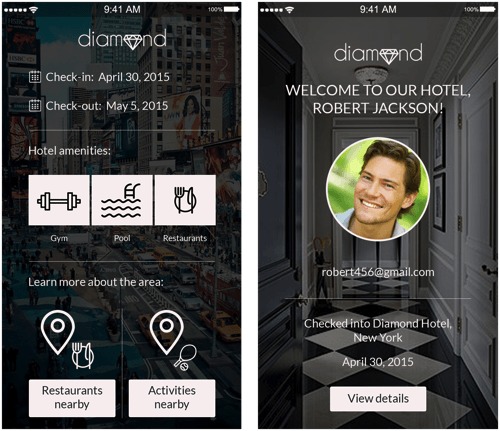
Ниже представлен простой прототип кликабельного приложения для отеля, чтобы изучить впечатления пользователей от предлагаемого набора функций.

Прототип приложения для отеля — панель управления и заставка
Если бы это был дизайн в техническом задании для инженеров, то нужно было бы убедиться, что цвета соответствуют бренду, изображения принадлежат компании, все ссылки работают, что юрист проверил условия использования (и что они действительно там есть), а также десятки других аспектов. Но так как основной целью является выявить реакцию пользователя и его восприятие конкретного ценностного предложения, можно легко проигнорировать все это.
Помните, что прототипирование — это механизм экономии. Время, потраченное на усовершенствование дизайна или элементов, не имеющих значения для теста, снижает эффективность создания прототипов.
4. Сконцентрируйтесь на пользователях
Прототипирование — это путь к пониманию пользователя. Отполированный дизайн интерфейса, который вы представите для финального утверждения, не обязательно будет выглядеть также, как изначальный прототип несколько недель назад. Воспринимайте прототипирование как процесс дополнения концепции, а не определения финальной формы продукта.
Как только вы проверите основные компоненты продукта среди целевых пользователей, используйте эти знания, чтобы усовершенствовать официальный дизайн, включая брендинг и другие необходимые детали, и спланируйте повторный тест после включения этих элементов, чтобы собрать как можно больше данных.
Вы можете столкнуться с тем, что предложенный вами дизайн идет вразрез с направлением, выбранным руководством. Используйте это как возможность для сравнения вариантов. Создайте два прототипа, которые представляют оба дизайна, и посмотрите, какой из них выберет пользователь. Теперь обсуждение дизайна будет подкреплено реальными данными, основанными на обратной связи, а не на личных предпочтениях.
5. Создайте четкий путь
Если вы уже проводили тестирование, тогда вы знаете, что продолжительность концентрации внимания у пользователей очень короткая. Не понимая, как работает прототип, они часто отказываются от завершения опыта. Это нормально для смоделированной ситуации, в которой продукт предоставляется бесплатно и не предназначен для использования в долгосрочной перспективе.
В связи с этим, постарайтесь ограничить области взаимодействия во время испытания и убрать все, что отвлекает от тех аспектов, которые вы хотите протестировать. Не все кнопки должны быть кликабельны или демонстрировать свою интерактивность — оставляйте только те элементы, которые будут вести пользователя по нужному вам пути.
Пример
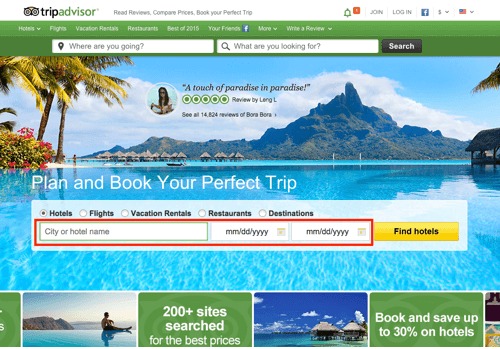
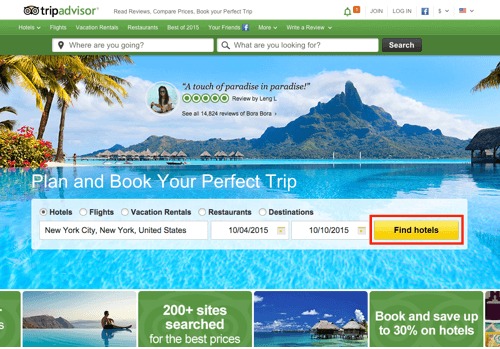
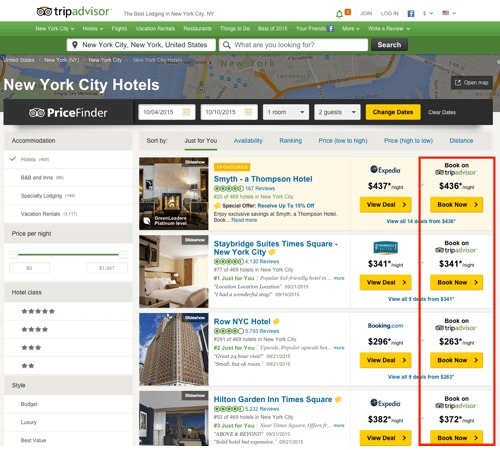
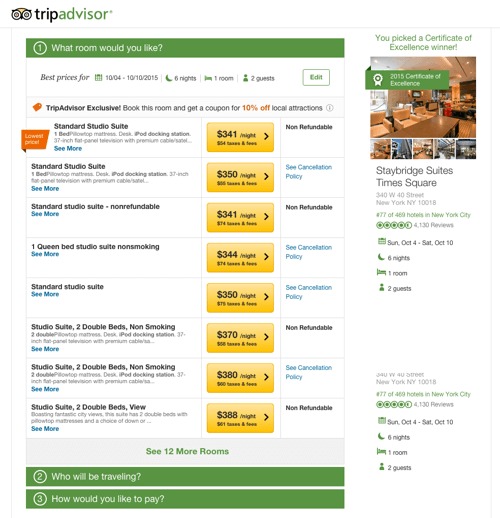
Чтобы получить обратную связь во время бронирования отелей через TripAdvisor, пользователям был предоставлен лишь тот функционал, который относится к этому процессу, а несвязанные с этим потоки — поиск билетов и ресторанов — не были включены в прототип.

Главная страница с пустыми полями и заранее выбранным пунктом «отели»

Главная страница с заранее выбранными местом и датами

Список отелей, на основе поисковых критериев

Отель выбран и забронирован с помощью TripAdvisor
Любые картинки, добавленные в этот прототип, должны были относится к тестируемому потоку. В ином случае, не связанные с ним активные участки стали бы «черными дырами» для пользователей, что повысило бы вероятность получения обратной связи, не соответствующей основной задаче.
6. Изучите поведение пользователей, вдобавок к обратной связи
На ранней стадии тесты прототипов могут включать демонстрацию 1-2 экранов пользователям и вопросы. Однако позже вы захотите понять их поведение — на какие страницы они пришли и как долго там оставались. Убедитесь, что ваши инструменты прототипирования позволяют собрать надежные данные в каждом эксперименте, чтобы вы могли максимизировать информацию, которую вы получаете.
Запомните:
1. Во время создания прототипа для циклов быстрого тестирования, не делайте окончательный продукт. Сконцентрируйтесь на той части, которую вы хотите проверить и на пути, который является решающим для успеха, а также покажите экраны, которые дадут пользователю возможность завершить желаемые потоки (не более 1-2 в одном тесте). Это позволит вам быстро создавать тест-варианты и сэкономить время дизайнеров и разработчиков.
2. Запланируйте несколько раундов тестирований — так часто, как вы можете себе позволить (ежедневно, еженедельно или ежемесячно) — после модификации прототипов. Впечатления пользователя могут меняться, пока продукт развивается. Пока вы часто проводите проверки, вы будете готовы к любым позитивным или негативным изменениям, на которые указывает обратная связь.
3. Обучайте своих руководителей: помогите им понять, что ваши прототипы для тестирования — это самый экономически выгодный способ из возможных, и что дизайн может быть другим в конечном итоге. Макеты, созданные для тестов, не должны точно представлять продукт.
4. Прежде чем создавать что-либо, определите, каким должен быть успешный опыт пользователя (например, пользователь завершает все этапы оплаты, может проверить свой баланс счета, знает, как сортировать список товаров и т.д.). А после того, как вы выясните, каким хотите видеть результат теста, продумайте варианты для оптимизации.
5. Не делайте прототип сложным для понимания. Обращайте внимание на длину текста, а также убедитесь, что основным шагам (навигация, призыв к действию, заполнение формы) легко следовать.
6. Узнайте, как будет проводиться тест: какие вопросы будут предложены пользователям, будет ли это опрос, немодерируемый тест или персональная сессия. Понимание формата поможет вам определить, что показывать в ходе тестирования.
7. Создавайте многоразовые шаблоны основных изображений продукта, чтобы быстро переделывать макеты.
8. Сохраните комплект небрендированных шаблонов, если вы хотите протестировать продукт под общим названием и сохранить название бренда в секрете. Вы можете захотеть убрать все логотипы или использовать общие, чтобы предотвратить узнаваемость.
9. Используйте стандартные элементы пользовательского интерфейса и знакомые визуальные сигналы.
10. Выбирайте изображения и контент, который не будет влиять на результаты теста. Например, вместо популярных книг, журналов, фильмов и других медиа в прототипе используйте неизвестные названия, чтобы содержание никак не отразилось на восприятии ценности пользователем.
11. При необходимости тестирования рабочего продукта и его прототипа, подумайте о переводе первого в макет и проверяйте его «текущую» версию на той же платформе, что и новый дизайн. Это поможет устранить искажение при использовании полностью функционального продукта и варианта с ограниченной функциональностью.
Шпаргалка: что включить в прототип?
- общую информацию для всех вариантов;
- конкретные стимулы;
- переменные, необходимые для тестирования;
- схожие моменты для всех вариантов;
- экраны, подходящие к любому потоку, который тестирует пользователь;
- стандартные элементы пользовательского интерфейса;
- макеты, сфокусированные на одной детали, которую вы хотите протестировать;
- любые элементы, которые увеличивают доверие к продукту.
Что убрать из прототипа?
- запросы руководства, которые не относятся к тесту;
- переменные, которые не тестируются;
- все факторы, отвлекающие пользователя от того, что вам нужно выяснить.
Заключение
При максимальной концентрации внимания на пользователях тестирование прототипов может быть невероятно эффективным методом разработки. Хотя сложные вариации могут быть интересны инженерам, руководителям и другим заинтересованным сторонам, которые хотят опробовать продукт и отпраздновать готовый дизайн, они только помешают вам, если вашей целью является быстрое получение обратной связи от пользователей.
Высоких вам конверсий!
По материалам: smashingmagazine.comimage source publicenergy