Размещение логотипа компании в верхнем левом углу страницы — это, пожалуй, самый распространенный дизайнерский шаблон во все времена. Многочисленные исследования доказывают: носители языков, в которых принято читать слева направо, сначала смотрят на левую часть страницы, и первое, что попадается им на глаза — это ваш логотип. (В целом, такие пользователи вообще большую часть времени смотрят на левую сторону страницы).
Логотипы с левой стороны удобны для пользователей, однако, поскольку такой дизайн слишком популярен, у многих появляется соблазн изменить этот стандарт, чтобы привлечь внимание.
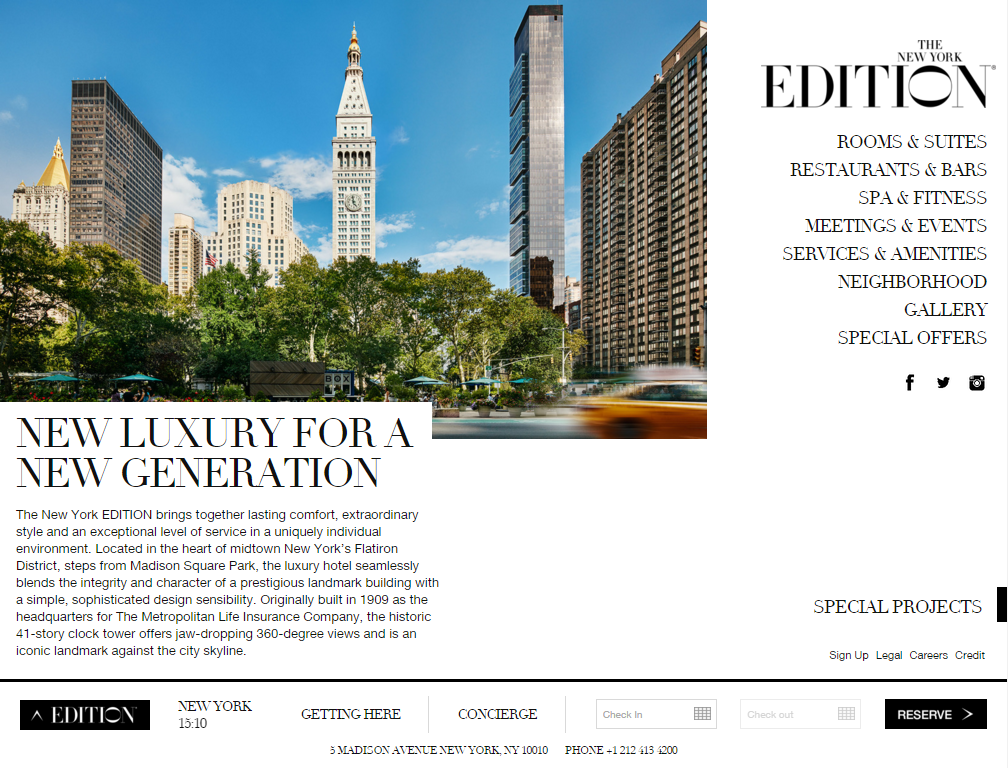
Нарушение общепринятой традиции может показаться легким решением для тех, кто желает создать оригинальный дизайн и таким образом «выделиться из толпы» конкурентов. На примере ниже домашняя страница отеля New York Edition имеет традиционную структуру, при этом название отеля и меню навигации находятся с правого края страницы:

Веб-сайт отеля New York Edition нарушает стандартную схему веб-дизайна: логотип и навигация располагаются на правой стороне страницы
Расположение имеет значение?
Конечно, вполне допустимо отказаться от стандартного местоположения логотипа и в итоге создать довольно хороший сайт. Если показать пользователям картинку, представленную выше, они смогут разобраться, о каком отеле идет речь.
Довольно часто можно встретить подобные примеры, когда веб-дизайнер решает, что приверженность основам традиционного дизайна менее важна, чем создание уникального опыта отношения с брендом (brand experience), и для этого использует необычную структуру страницы.
Тем не менее, прежде чем вы решите придерживаться нового курса, обратите внимание на то, чем вы собираетесь пожертвовать.
Чтобы проследить за возможными последствиями нестандартного размещения логотипа, было проведено сравнение реакции пользователей на сайты 4 разных гостиниц:
1. Для каждого сайта пользователи должны были увидеть либо его настоящий веб-дизайн, либо версию, в которой было изменено положение логотипа и навигации путем их сдвига в противоположную сторону экрана.
2. Все представленные сайты пользователи просматривали в течение минуты и затем оценивали свои ощущения: насколько отель показался им гостеприимным, уникальным, стильным, захотелось бы им там остановиться.
3. Пользователям было показано 5 разных веб-сайтов (в случайном порядке), после чего они отвечали на вопросы, не имевшие прямой связи с содержанием страниц. Это делалось для минимизации так называемого «эффекта новизны» (recency effect), который мог привести к сохранению более яркого воспоминания о только что просмотренном сайте. Подобное тестирование с напоминанием (aided recall) часто используется в маркетинговых исследованиях, чтобы оценить эффективность рекламы.
4. Наконец, пользователям был представлен список из 10 отелей, среди которых им следовало выбрать те, что они недавно просмотрели, и вновь ответить на ранее заданные вопросы о своем впечатлении.
В общей сложности в исследовании приняли участие 128 пользователей. Как выяснилось, расположение действительно имеет значение, по крайне мере, когда речь идет о представлении бренда. Люди лучше запоминали имя отеля в тех случаях, когда логотип размещался в левом углу сайта.
Левый vs. правый
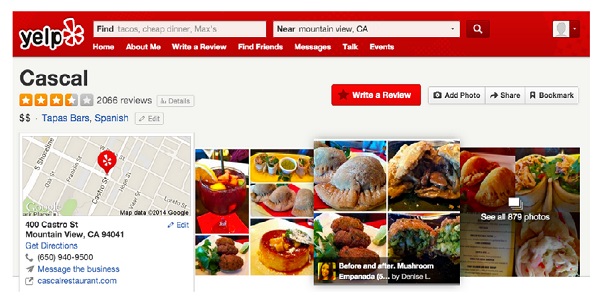
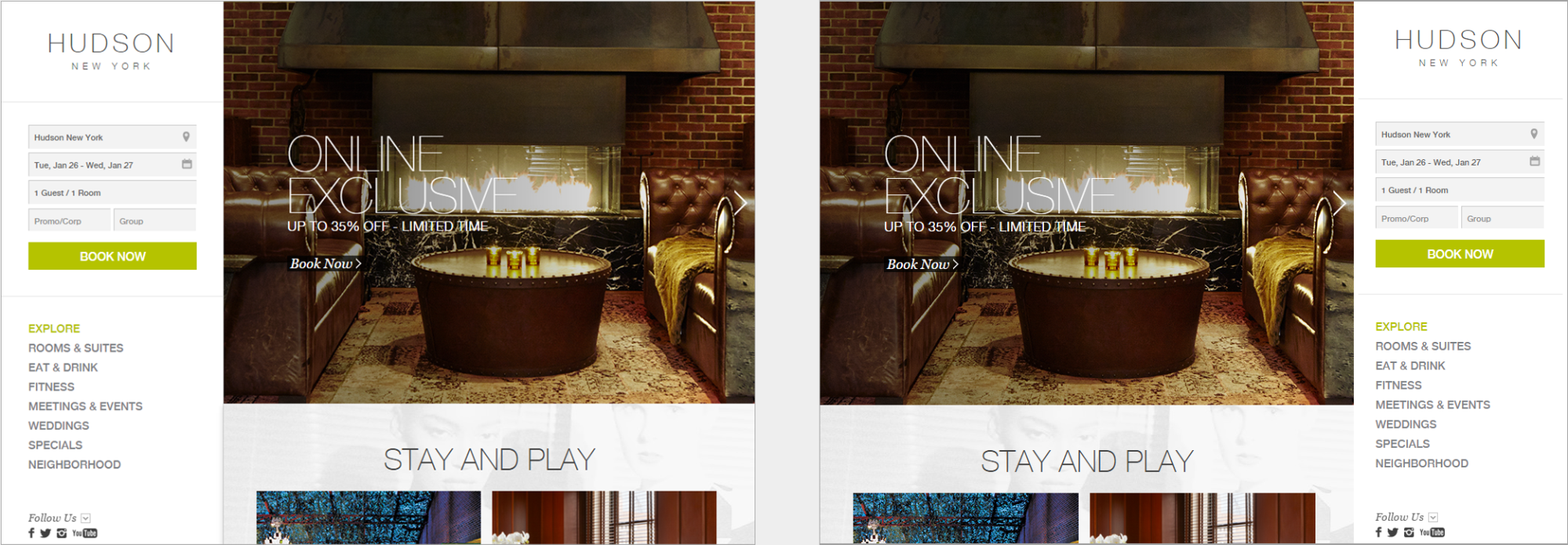
На реальном сайте отеля Hudson логотип размещается с левой стороны. На измененной версии сайта логотип и навигация были перенесены в менее традиционную правую сторону:

Сравнение реальной версии сайта (слева) с переделанной версией (справа)
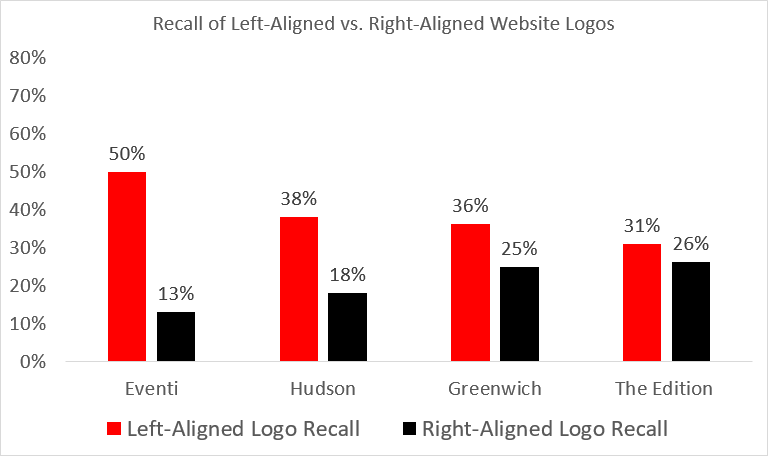
Для каждой подобной пары был получен одинаковый результат: пользователи лучше запоминали название бренда, когда оно располагалось в левой части страницы. Это различие является статистически достоверным: тест хи-квадрат показал, что при сравнении положительного результата (количество раз, когда участники эксперимента вспомнили название бренда) с отрицательным показатель вероятности отклонения был p<0.05.
Средняя запоминаемость бренда для 4 протестированных сайтов была следующей:
| Размещение логотипа | Средняя запоминаемость бренда |
| Слева | 39% |
| Справа | 21% |
Запоминаемость бренда увеличивалась на 89% при размещении логотипа слева по сравнению с расположением справа. Это очень внушительное число с точки зрения юзабилити, учитывая насколько небольшим было внесенное в структуру изменение:

Пользователи чаще вспоминали имя отеля, если оно помещалось в левой верхней части страницы по сравнению с размещением в правом верхнем углу
(Тестирование в странах, где люди читают справа налево, ожидаемо показало, что традиционные принципы структурирования веб-страниц работают и здесь — такие пользователи обращают внимание в основном на правую часть экрана. Вполне логичным будет предположить, что результаты исследования по размещению логотипа применимы и для них: в этих странах лучше всего будет работать логотип, расположенный справа.)

Может ли необычное расположение логотипа придать «уникальности» бренду?
Существуют ли ощутимые результаты нетрадиционного расположения логотипа, помимо более низкой запоминаемости? Влияет ли это на восприятие вашего бренда как более уникального или стильного в глазах пользователей?
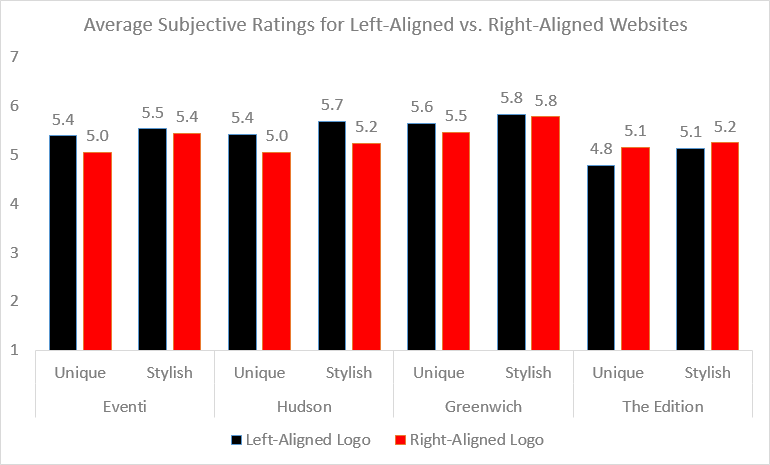
Нет. Согласно тестам, основанным на двойной выборке, не существует значительной статистически доказанной разницы между тем, как пользователи оценивают сайты с традиционным и необычным расположением логотипа. На удивление, в большинстве случаев логотипы слева воспринимались как более «уникальные» и «стильные» (правда, перевес в пользу левой стороны был совсем небольшим). Так же не была отмечена существенная разница в оценке таких критериев как «гостеприимность» и желание остановиться в отеле.

Логотипы, размещенные справа, не были оценены участниками эксперимента как более стильные или уникальные
Визуальный дизайн для эффективного продвижения бренда
Продвижение бренда и визуальный дизайн подразумевают сложное взаимодействие восприятия и ожиданий пользователей. Кажущиеся не особо важными детали могут вызвать нежелательный эффект. В процессе подготовки вышеупомянутого исследования было замечено, что трудные для восприятия, неудачно поданные тексты хуже запоминались пользователями, вне зависимости от их расположения на странице.
Не существует единой формулы, чтобы выяснить, как должен выглядеть ваш сайт. Определенно не следует выбирать легкие пути, например, игнорировать традиционные стандарты веб-дизайна в попытке выглядеть «особенными». Да, людей привлекает новизна, но им также свойственно делать привычные вещи. Нарушая поведенческие шаблоны, вы рискуете потерять внимание аудитории.
Высоких вам конверсий!
По материалам: nngroup.com