
Хороший UX дизайнер может легко объяснить логику каждого решения в концепции дизайна. Это включает в себя информационную архитектуру, иерархию содержимого страницы и предположения.
Рано или поздно, анимация будет представлена концепции варфрейма, а затем принятие проектных решений или объяснение их становится все труднее. Причины, такие как “Это будет здорово!” или “Это модно”, или “Интересно” – те области, где дизайнер начинает терять свою силу. Анимация заслуживает гораздо лучших позиций в наших дизайнерских соображениях. Определение анимации и объяснение ее цели должны быть оправданы точно так же, как мы объясняем все другие элементы дизайна.
Что такое функциональная анимация?
Функциональная анимация – анимация, которую мы вкладываем в дизайн пользовательского интерфейса как часть нашего процесса.
В отличие от анимации, созданной Disney Studios или анимации из компьютерных игр, функциональная анимация имеет четкую, логическую цель. Ее целью является служить концепции дизайна, поддерживая решение, которое мы пытаемся донести. Функциональная анимация – еще один инструмент в нашем арсенале UX дизайна.
В идеале, мы должны суметь сопоставить функциональную анимацию с четко определенным набором логических целей. Если определенная анимация в нашем дизайне следует логической цели, то это обоснованная функциональная анимация и ее существование в нашем дизайне оправдано. Но если она не соответствует никакой цели, то она лишняя и должна быть пересмотрена.
В прошлом году во время работы над различными проектами, я собрал девять логических целей, которые сегодня помогают мне проверять функциональную анимацию. Я понял, что, исследуя четкую анимацию, я могу легко описать ее одной или несколькими этими целями.
И также наоборот: когда анимация не вписывается в функциональное назначение, как правило, она раздражает. Ниже перечислены группы, собранные мной. Я надеюсь, что они окажутся полезными в выборе вашей анимации.
Ориентация
Направление разъясняет структуру. В этой группе мы находим анимацию, которая играет важную роль в нашей навигации, проливая свет на информационную архитектуру сайта. Логика этого типа анимации – поддержка ориентации пользователя и помощь пользователю понять изменения, которые только что произошли на странице, то, что вызвало изменение и как инициировать изменение снова, если это будет необходимо.
Классическим примером является кнопка, которая показывает скрытое содержание. При ее нажатии появляется скрытая панель. И когда вы закроете панель, она сжимается в кнопку действия.
Первый раз пользователь не может догадаться о взаимодействии, которое вот-вот произойдет. Открывающаяся анимация скрытой панели растущая в размере помогает пользователю не терять ориентацию и не чувствовать, что они вышли со страницы или, что контент вдруг исчез. Они продолжают управлять всем, что происходит. Закрывающаяся анимация помогает пользователю ассоциировать сжимающуюся панель с кнопкой действия – так, в следующий раз они вспомнят, как открыть панель снова.
Логическая цель: избегайте неожиданных переходов, и направляйте пользователя.
Видео примеры
То же расположение, новое действие
Известное правило юзабилити – быть последовательным в дизайне и контенте сайта. Последовательный сайт предсказуем и, следовательно, поддается изучению. Это правило больше всего относится к кнопкам действий.
В некоторых случаях, мы вынуждены разрабатывать кнопку действия, чья функциональность меняется при определенных условиях. Обычно мы видим это в дизайне, где общее пространство ограничено. Таким образом, пользователю, который узнал функциональность кнопки действия, возможно, потребуется, узнать новую функциональную возможность.
Кнопки “Сохранить” и “Редактировать”, вероятно, наиболее распространенный пример переключаемых кнопок. Но это будет легко, если действия противоречивы, они имеют один контекст. В других ситуациях, когда два действия не имеют очевидного родства, мы сталкиваемся с проблемой юзабилити. Вот где функциональная анимация может помочь.
Логическая цель: выделите функциональное изменение в кнопке действия.
Видео примеры
Увеличение
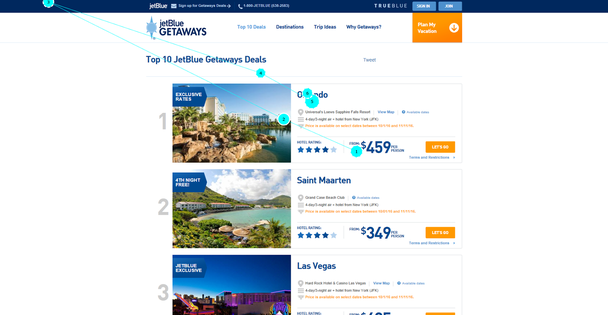
Третья группа имеет некоторые сходства с группой ориентации. В этих анимациях пользователь выбирает элемент в списке, чтобы увеличить подробный обзор (который накрывает обзор списка) и может вернуться к полному списку.
Мы обычно видим это в галерее изображений, программах и элементах выбора. Пользователь выберет пункт и сразу же увидит подробности, связанные с этим выбором.
Проблема в том, чтобы убедиться, что пользователь ощущает контроль и оставается в данном контексте. Функциональная анимация, как правило, необходима в этой ситуации.
При рассмотрении многочисленных функциональных анимаций этой группы, я заметил общий шаблон, который при правильной реализации, повышает эффективность анимации:
- Начальное состояние – первоначальный список элементов.
- Каждый элемент обозначается уникальной визуальной подсказкой, например, выделяющимся цветом, символом, выделенным названием или маленьким изображением.
- Когда пользователь делает выбор, появляется новая страница и выбранная визуальная подсказка перемещается на видное, доминирующее положение. Например, вся страница может быть окрашена уникальным цветом элемента; символ элемента будет расширяться и расположится в заголовке страницы; название элемента станет больше и появится в заголовке страницы.
- Заметная кнопка выхода, такая как “Отменить”, “Закрыть”, “Назад” или “х” появляется на новой странице.
Логическая цель: связать уменьшенную картинку с детальным обзором.
Видео примеры
Визуальная подсказка
Визуальные подсказки помогают пользователям лучше понять, как взаимодействовать с интерфейсом продукта. Это особенно необходимо в дизайне с необычным объектом или уникальным методом навигации.
Этот вид функциональной анимации легко обнаружить, когда мы открываем страницу и анимация вдруг срабатывает, что показывает, как работает определенная функциональность в дизайне.
Логическая цель: подсказка для выявления непривычной функциональности или скрытого действия.
Видео примеры
Видео представлено Michael Martinho
Видео представлено www.buildinamsterdam.com
Видео представлено Dejan Markovic
Выделение
Эта группа помогает пользователям в тех несчастных ситуациях, когда необходимо затмить переполненный макет.
Дизайнеры, как правило, стремятся избежать переполненных макетов, которые нагружают экран различным текстовым и визуальным контентом, конкурирующих друг с другом за внимание пользователя.
Одним из способов минимизации нагромождения в интерфейсе – удаление помех. Тем не менее, иногда эта задача не так тривиальна. Представьте новостной сайт, чьи владельцы хотят удалить текстовые новости или изображения с домашней страницы.
Движение занимает высокое положение в пользовательском интерфейсе. Ни текст, ни статические изображения не могут конкурировать с движением. Мы можем воспользоваться этим, использовав функциональную анимацию.
В нижеприведенном примере анимации мы видим, что добавление в корзину незаметно из-за переполненного фона. Поэтому необходима анимация.
Логическая цель: привлеките внимание пользователя и затмите переполненный макет.
Видео примеры
Видео предоставлено Monterosa
Визуальная обратная связь
Визуальная обратная связь чрезвычайно важна в дизайне пользовательского интерфейса. В реальной жизни, кнопки, элементы управления и объекты реагируют на наши взаимодействия, и люди ждут того же в дизайне.
Но помните, что функциональная анимация в этой группе должна быть адаптивной. Кнопка обратной связи широко используется в каждом интерфейсе, так что использование функциональной анимации там, где она на самом деле не нужна, принесет больше вреда, чем пользы. На сенсорных устройствах, функциональная анимация может быть наиболее полезной в качестве замены rollover эффектов (эффектов при наведении).
Логическая цель: принимать действия пользователя.
Видео примеры
Видео предоставлено Google material design
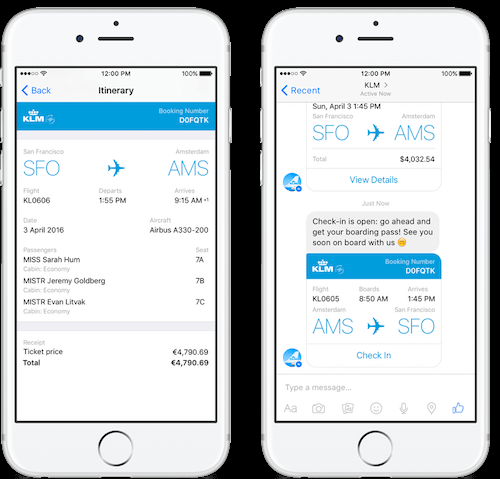
Состояние системы
Это группа о контроле. Для пользователя управление означает знать и понимать текущее состояние системы в любой момент времени.
Функциональная анимация обеспечивает мониторинг состояния системы в режиме реального времени, что позволяет пользователю быстро понять, когда началось действие, оставшееся время и когда точно оно закончилось. Возможно, самая первая функциональная анимация, которая выполняла эту роль в HTML веб-сайтах – spinner GIF, который до сих пор используется во многих интерфейсах, чтобы показать выполнение действия.
Эффективные функциональные анимации этой группы, как правило, следуют этим моделям:
- Показывают четкую обратную связь, чтобы указать, что процесс начат.
- Представляют постоянную обратную связь в течение процесса.
- Оценивают завершение процесса (кстати, здесь spinner терпит неудачу).
- Показывают четкую обратную связь, чтобы указать, что процесс завершился.
Известная анимация в этой группе “потяните вниз, чтобы обновить”, которая инициирует процесс обновления контента на мобильных устройствах. Изучите осуществления этих анимаций в различных приложениях, и вы заметите, что анимации, которые не в полной мере соответствуют четырем пунктам, изложенным выше – недоработаны. Например, неопределенность, возникающая из-за отсутствия четкой обратной связи, что процесс прекратился, может подсказать пользователю начать обновление снова.
Логическая цель: придать чувство контроля в линейном процессе.
Видео примеры
Видео предоставлено Yik Yak App
Инструмент маркетинга
Это группа о маркетинге – здесь есть забавные анимации! В то время как предыдущие восемь групп наших анимаций вполне логичны, это группа эмоций!
Предположим, что мы должны выделить определенную функцию продукта, продвинуть уникальные возможности или даже связать преимущества и стиль бренда в продукт.
В любом из этих случаев, анимация может служить маркетинговой стратегией. Возможно такой подход не совсем ориентирован на пользователя, но он, безусловно, имеет функциональную цель.
Логическая цель: поддержка бренда компании или выделение сильных сторон продукта.
Видео примеры
Видео предоставлено Creativedash
Видео предоставлено www.Bellroy.com
Итог
Анимация способствует возникновению приятных эмоций у пользователей вашего сайта или приложения. Но всегда помните, что в первую очередь она должна быть функциональной.
Аарон Уолтер из MailChimp пишет об иерархии потребностей пользователей в своей книге Designing for Emotion. Это похоже на иерархию потребностей Маслоу. Иерархия Уолтера позиционирует функциональную необходимость как основу пирамиды, а необходимость приятных эмоций на первом плане и она применима, только если основа полностью выполнена. В этой статье я рассказал только о функциональной базе, не вдаваясь в аспекты удовольствия и восторга, которые заслуживают отдельной статьи.
Я собрал девять правил. Они подходили к каждой анимации, с которыми я сталкивался. Они помогают мне оценивать анимации, которые я вижу в интерфейсах и являются хорошим набором руководящих принципов, помогающим принять решение как добавить анимацию к дизайну варфрейма. Я надеюсь, что они послужат вам в процессе проектирования таким же образом, каким они служат мне.
Тем не менее, это исследование продолжается. В следующий раз, когда вы столкнетесь с функциональной анимацией, проверьте ее в соответствии с одной из этих девяти групп. Если она не подходит ни к одному пункту, но имеет четкую цель, поделитесь ею с нами, может быть, вы нашли десятое правило!