На создание дизайна многих домашних страниц влияет идея, что прокрутка не используется, и весь важный контент должен быть размещен над линией фолда – мы разрушим этот миф.
К неизменным слухам дизайна пользовательского интерфейса относится то, что пользователи не используют прокрутку, следствием чего является размещение важной информации над линией фолда веб-страницы – та часть, которая сразу видна при загрузке страницы.
У фразы “над фолдом” есть происхождение. В дизайне полиграфии, в частности дизайне газет, “над фолдом” относится к области первой страницы газеты, которая буквально находится в верхней части: газеты складывали пополам. В этих газетах, наиболее важный контент – тот, что, скорее всего, поможет продать газеты, помещали в верхней части, потому что эту часть газеты было видно в киоске.
Мир веб-дизайна согласен с принципом “над фолдом”, но вместо того чтобы разместить наиболее важный контент над линией фолда, некоторые дизайнеры решили, что весь важный контент должен там находиться, так как пользователи не знают, что такое прокрутка. Конечно же, не нужно забивать эту область страницы всем содержанием, поэтому используются обходные пути, в том числе карусель или слайдер. Давайте задумаемся: пользователи не будут прокручивать – действие, которое они выполняют почти каждый раз, когда используют устройства с экраном, кроме телевизора, но они будут использовать слайды – действие, которое они почти никогда не выполняют.
Но миф живет, особенно среди владельцев бизнеса, которые нанимают дизайнеров для создания своих сайтов.
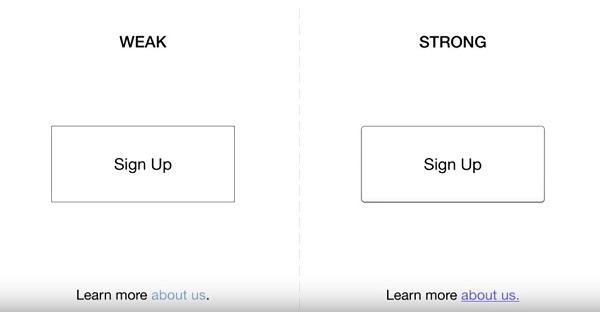
На самом деле, слайдер – одно из худших возможных решений пользовательского интерфейса. Почти никто из тех, кто посещает сайт, не использует слайдер. Исследования показали, что если контент не отображается на первом слайде, никто не будет с ним взаимодействовать, и коэффициент конверсии для любого контента, отображаемого на последующих слайдах равен примерно нулю.
Если вернуться в первые дни интернета, когда парадигмы интерфейса были новыми, было разумным предположить, что пользователи вряд ли будут прокручивать страницы. Спустя два десятилетия каждый человек, и даже бабушки и дедушки знают, как прокручивать. Дизайнеры понимают это, поэтому сайты с одной прокручиваемой страницей стали так популярны. Клиенты часто не разбираются в этом вопросе, и поэтому настаивают на таких решениях, как слайдеры, которые на самом деле вовсе не улучшают UX.
Недавнее исследование Huge продемонстрировало это. Они протестировали четыре различных вида дизайна, как с прокруткой, так и без. Все использовали прокрутку.
Подобных тестов было много, большинство из которых показало, что пользователи знают, что они должны прокрутить, и они прокручивают страницы, поэтому нет необходимости искать обходные пути для проблемы, которая не существует.
Не прокручивающий страницу пользователь – миф дизайна UI, который мы разрушили.
Высоких конверсий!