В последние несколько лет инфографика эволюционировала от статичных картинок до насыщенного интерактивного опыта с элементами анимации и видео, адаптированными под уникальный контент. Она больше не ограничивается заранее подготовленными, универсальными шаблонами. И сегодняшняя подборка содержит лучшие образчики инфографики, демонстрирующие, как выглядит интересный и информативный опыт.
Большая часть инфографики в этом списке была выбрана, чтобы показать различные способы, с помощью которых дизайнеры подходят к визуализации данных. Однако здесь есть также несколько «гибридов», иллюстрирующих стирание границ между инфографикой и насыщенным мультимедийным опытом при создании увлекательного контента и убедительных историй на лендингах. Отклонение от традиционных форм означает, что мы заходим на более сложную медиатерриторию, и именно такие эксперименты с технологиями и повествованием будут иметь решающее значение для формирования будущего графического дизайна.
1. Карта ветров
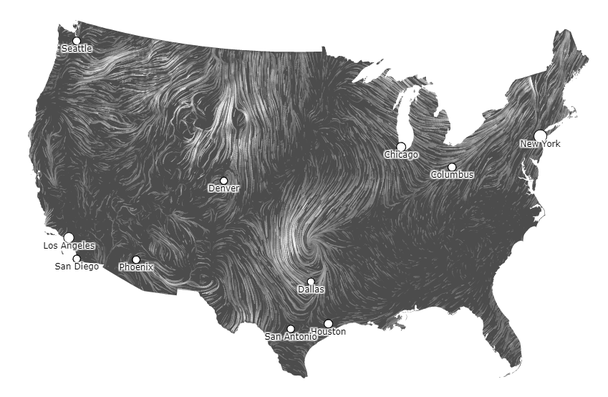
«Карта Ветров» (Wind Map) — это захватывающий образец дизайна, в котором показаны направление и скорость ветра над Соединенными Штатами. Данный дизайн несет скорее художественную, чем утилитарную цель, и это прекрасно: очень приятно просто сидеть и смотреть, как тонкие-тонкие ниточки вьются по карте. Простой, но хорошо продуманный пример того, как инфографика, показывающая траектории движения фигур, выигрывает от анимации и движущихся изображений.
На скриншоте этого не видно, но движения ветра анимированы (для просмотра перейдите по ссылке выше)
2. В полете
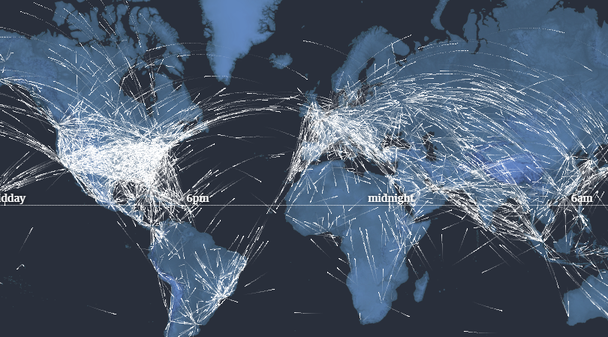
В 2014 году The Guardian запустил инфографику «В полете» (In Flight), демонстрирующую данные о совершающихся в реальном времени коммерческих перелетах (кажется, сейчас сведения не обновляются, а жаль), а также содержащую урок по истории авиации. Приглушенные разговоры между авиационными экипажами в начале интерактивного шоу создают особую атмосферу. Похоже, что инфографика в наши дни постепенно превращается в кинематографический опыт. По крайней мере, «В полете» указывает на это направление...
Скриншот показывает полеты, совершающиеся между разными континентами
3. Наберите Луну
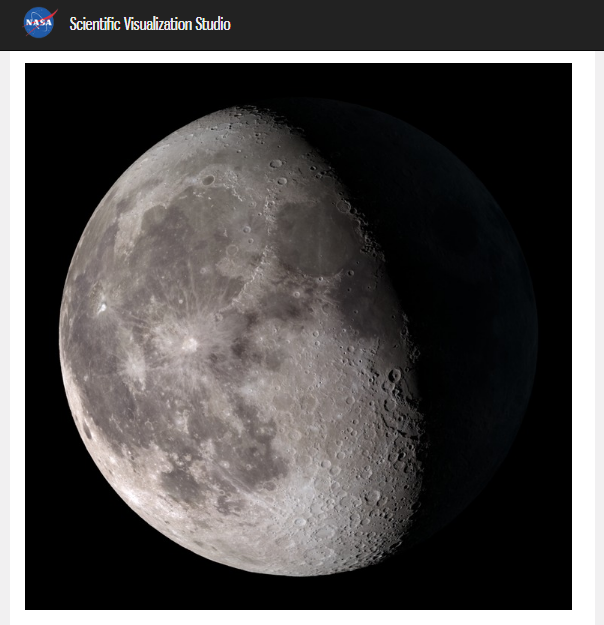
В инфографике «Наберите Луну» (Dial A Moon) происходит немногое, но она служит своей цели довольно хорошо. В 2015 году, благодаря NASA, инфографика лунных фаз обновлялась каждый час, и можно было не лезть в Google в поисках этой таинственной информации. Теперь вы можете посмотреть картинки, вручную введя месяц, день и время.
Луна во всей (или не во всей?) ее красе
4. Сутки с Плутоном
Журнал Nature публикует много интересной инфографики для своей интересующейся наукой аудитории. Была в их числе и одна о знаменитом пролете космического корабля возле Плутона (24 Hours Of Pluto). Инфографика включала много текстовой информации, но визуальные эффекты обеспечивали легкое понимание самого интересного, от строения карликовой планеты до процесса формирования ее лун. Сейчас в Интернете доступна текстовая часть, а также два анимационных видео из инфографики.
«Сутки с Плутоном» являлась графическим представлением совершенного космическим кораблем пролета
5. Как менялись американские дома
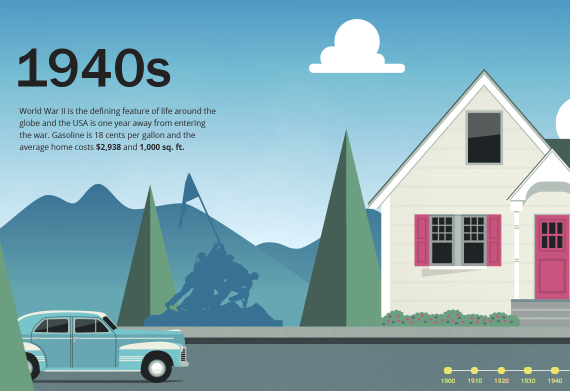
Совершите путешествие по великой американской мечте, отраженное через эволюцию в стилях домов. Эта хорошо иллюстрированная инфографика позволяет вам сесть за руль автомобиля (также изменяющего свой вид по мере прокрутки, чтобы не отставать от эпохи) и проложить путь от 1900-х до 2000-х годов, проезжая мимо построек, популярных в течение отдельных десятилетий. На этом пути вам встретится множество полезных материалов (включая социально-политические условия того времени, а также направления в моде), и все это заканчивается вопросом, побуждающим вас представить будущее американского дома. Инфографика Decades Of American Homes — отличный пример горизонтального скроллинга, здесь он к месту.
Середина пути...
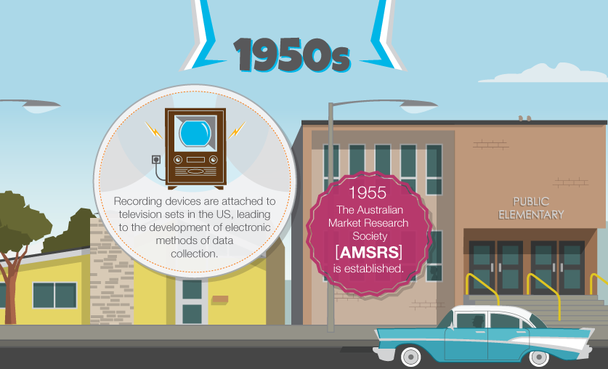
6. Эволюция маркетинговой аналитики
В своей инфографике Evolution of Insight компания Vision Critical, занимающаяся «интеллектуальными» пользовательскими исследованиями, отслеживает развитие рынка маркетинговых технологий во всем мире с 1890-х до наших дней. Она функционирует аналогично инфографике «Как менялись американские дома», и, таким образом, позволяет сравнить эффективность применения интерактивной временной шкалы для двух очень разных историй. Инфографика Decades Of American Homes имеет преимущество, поскольку просмотр домов по мере движения на автомобиле гораздо более интуитивен, чем путешествие по великой американской аналитике. Хорошая инфографика создается с учетом особенностей контента, а не вокруг него.
Эволюция аналитики
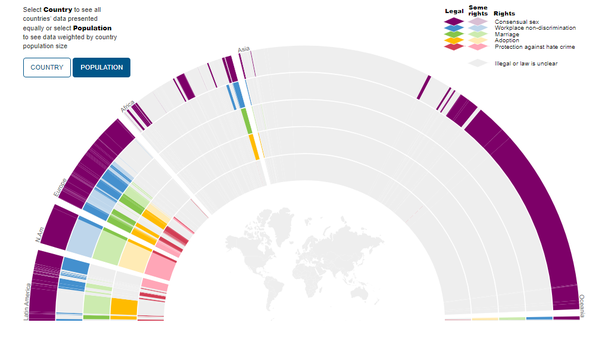
7. Права ЛГБТ-сообщества во всем мире
The Guardian захватывает еще одну позицию в нашем списке с этой элегантной инфографикой, объясняющей юридическую ситуацию по правам ЛГБТ по целому ряду вопросов (брак, дискриминация на рабочем месте, преступления на почве ненависти и т.д.) в каждом государстве мира. Перемещение по полукругу обеспечивает быстрый и простой способ сравнения статистики между разными странами, а композиция инфографики сохраняет глобальный статус на переднем плане в центре. Здесь также есть мощный призыв к действию, ставящий целью преодоление разрыва между простым осознанием проблемы и активизмом.
Права ЛГБТ во всем мире
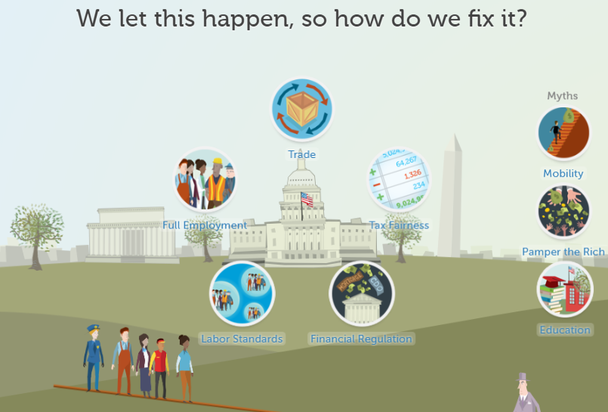
8. Неравенство поправимо
Еще один чудесный пример интерактивной инфографики «Неравенство поправимо» (Inequality Is Fixable) приглашает аудиторию погрузиться в проблему, делая ее глубоко личной. Зритель гарантированно не потеряет интерес к материалу, сообщающему ему или ей, сколько недоплачивает его/ее босс и почему. Делая пользователя частью истории, разработчики подогревают любопытство и проводят пользователя по всем необходимым этапам прямо к призыву к действию (Call-To-Action) в конце.
«Мы дали этому свершиться — как же теперь все исправить?»
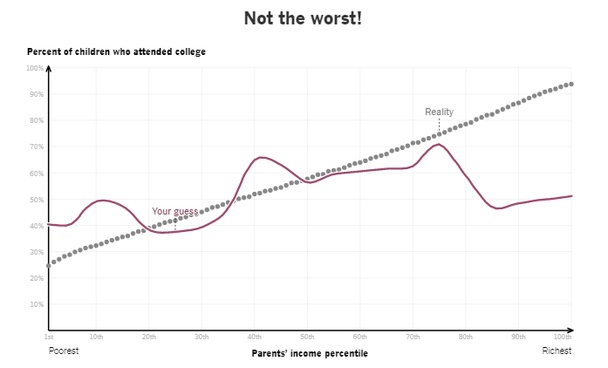
9. Нарисуйте сами: как семейный доход предсказывает шансы поступления ребенка в колледж
Многие из инфографик в этом списке используют анимацию и интерактивность для обеспечения богатого опыта. Визуально данная инфографика от New York Times (You Draw It: How Family Income Predicts Children’s College Chances) придерживается классического формата диаграммы, но она также использует понимание пользовательского поведения для расширения области инфографического дизайна, а именно такой метод как опережающую и интерактивную визуализацию. Прося читателей нарисовать собственную кривую, они внедряют элемент личной заинтересованности и таким образом дают людям действительно ценную информацию.
Не самый худший результат! Вертикальная ось — процент детей, поступивших в колледж. Горизонтальная ось — перцентиль родительского дохода
10. Как умирают американцы
За исключением титульного изображения этот пример использует в основном только старые-добрые диаграммы для визуализации контента. Но это вовсе не скучно, поскольку пользователям доступно самостоятельное перемещение по данным с помощью движения курсора вдоль графиков. Это значительно облегчает сравнение, например, количества смертей, связанных с самоубийством, в 70-е годы по сравнению с нынешним (намек: сейчас оно находится на подъеме), статическая диаграмма не справилась бы с этим так ловко.
Заглавная страница инфографики
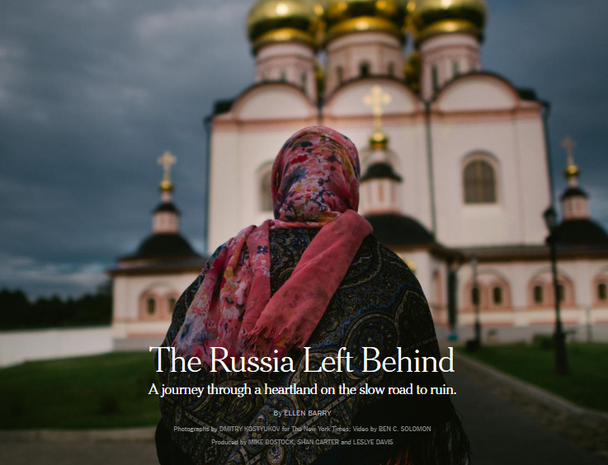
11. Россия, которая осталась позади
С тех пор, как дебютировал проект «Снегопад» (Snowfall), заслуживший всеобщее внимание и похвалу, New York Times поддерживает свою репутацию представителя передовой мультимедийной журналистики. Команда издания использует сочетание инфографического дизайна и углубленного повествования для создания впечатляюще интересного опыта. У них есть и более яркие примеры, но The Russia Left Behind представляет собой работу, вызвавшую определенный резонанс. Инфографика функционирует как интерактивная поездка по России (вы прокладываете себе путь на карте).
Россия, которая осталась позади
12. Машины Бонда
Если вы когда-либо захотите познакомиться с историей Джеймса Бонда, посмотрев на его машины, то поблагодарите британского автодилера Evans Halshaw — он предоставил вам такой шанс. Его интерактивная инфографика Bond Cars позволяет вам изучить модель и дизайн каждого из автомобилей Бонда, а также дает несколько дополнительных интересных фактов. Используя вездесущую тактику слайдера, вы также можете «раскрыть» автомобиль во всей его металлической красе (по умолчанию дается лишь одноцветный рисунок). Так авторы творчески решили проблему необходимости включить фотографии, не совсем подходящие под эстетику инфографики.
Астон Мартин из «Казино Рояль» (2006)
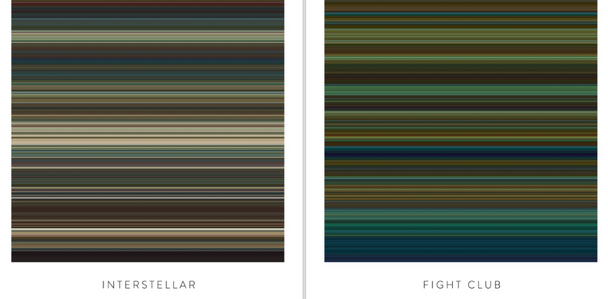
13. Цвета движения
«Цвета движения» (The Colors Of Motion) — это инфографическая серия, анализирующая фильмы только по их цветовой палитре, полученной из соединения всех кадров. Если вы когда-нибудь задавались вопросом, как выглядит ваш любимый фильм в виде цветовой палитры, то теперь у вас есть ответ. Не можете найти заголовок в базе данных? Просто отправьте разработчикам сообщение — они принимают запросы.
Это фильмы «Интерстеллар» и «Бойцовский клуб»
14. Царская гробница в Перу
National Geographic имеет довольно впечатляющую коллекцию, как они сами ее называют, «интерактивной графики» (большинство из которой сопровождается детальными текстовыми описаниями, как в случае, например, с Колонной Траяна), но мы выбрали этот относительно простой пример, чтобы подчеркнуть, применение каких методов действительно эффективно в интерактивной инфографике. «Царская гробница в Перу»(Peru’s Royal Wari Tomb) раскрывает особенности погребения дворянки тех времен. Фокус переходит от обмотки мумии к ее украшениям и положению. Разделяя информацию на небольшие части и позволяя пользователю перемещаться между ними, интерактивная графика избегает самых коварных ловушек: переизбытка данных и визуальных эффектов. Более того, каждое последующее взаимодействие расширяет опыт, делая его намного полезнее, чем в случае, если бы все было представлено сразу. Наш мозг обладает механизмом, отвергающим подавляющие стимулы, а данный тип взаимодействия становится отличным решением для пользователя, позволяя легко поглощать информацию.
Один из разделов инфографики
15. Что такое «Шотландский референдум»? Объяснение для не-британцев
The Guardian, как и New York Times, делает ставку на мультимедийную журналистику, и их видеоролик на ура справляется с одной из главных функций инфографики: придавать громоздкой информации приемлемую форму. Для многих из нас, живущих за пределами Великобритании, референдум представляет собой весьма запутанную тему. К счастью, это видео (Scottish Referendum Explained For Non-Brits) поможет вам быстро узнать о ее важных аспектах, не требуя глубокого погружения в историю.
Отрывок из видео
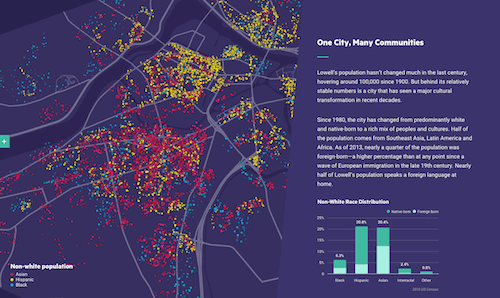
16. Здоровье населения
Перед изданием The Atlantic стояла задача — развить концепцию улучшения здоровья общества. Оно поручило компании Truth Labs оформить серию статей из 3-х частей о «Здоровье населения» (Population Health) в виде цифрового повествования. Основная цель исполнителя состояла в сохранении естественной прокрутки документа и обычных для пользователя условий чтения и создании при этом опыта, отличающегося от визуальной перспективы. Чтобы воплотить задуманное в жизнь, они позаимствовали инструменты и стратегии у кинематографа, но также ориентировались на набор дизайнерских принципов для поддержки принципа удобства чтения в качестве ключевого правила.
Одна из частей «Здоровья населения»
17. Зерна Joho’s
Австрийский производитель кофе Joho's создал впечатляющий мультимедийный опыт Joho’s Bean, чтобы рассказать историю происхождения кофейных зерен. Повествование гармонично сочетает в себе аудио-, видео- и фотоматериалы, задействующие почти все чувства пользователя. Следуя за фермером, проходящим по кофейной плантации, вы слышите, как щебечут птицы, как звучат обжаренные кофейные зерна, упаковываемые в мешки, а также как шумят оживленные улицы и транспорт в городе. Полное погружение!
Joho's отправляет вас в путешествие, объясняющее происхождение их кофейных зерен
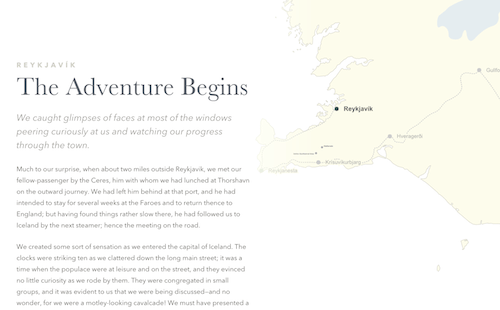
18. Первозданная дорога
«Первозданная дорога» (The Wild Path) — это интерактивный эксперимент, рассказ о путешествии, созданный с помощью Canvas. Основным элементом является карта, анимирующая путь на карте при прокрутке страницы. Проект может работать не во всех браузерах. Зато ему сопутствует сопроводительная статья, объясняющая все оставшиеся за кулисами технологии создания инфографики.
Анимированная карта показывает путь при прокрутке
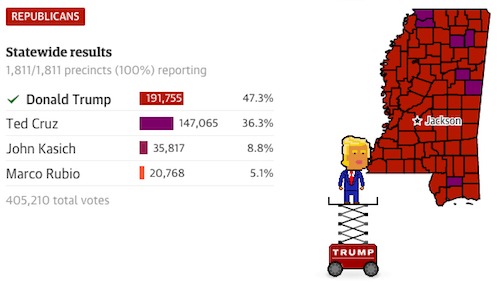
19. Результаты выборов в реальном времени
Освещение президентских выборов в США в 2016 году изданием The Guardian (Live Election Results) привнесло забавный элемент в серьезное дело, касавшееся набранных процентов и избирательных участков. Интерактивная инфографика отслеживала голоса в четырех штатах. По умолчанию на графике были показаны результаты по всей стране, а если пользователь наводил курсор на какой-либо участок на карте, то демонстрировалось, какие цифры кандидаты набрали именно там. Кандидаты в президенты были представлены в виде смешных пиксельных аватаров. По мере обновления инфографики в живом времени, человечки подкрашивали цветом штаты, в которых они выиграли. Время от времени рядом с кандидатом появлялась его цитата в пузыре.
Отражение результатов выборов в реальном времени
Высоких вам конверсий!
По материалам: smashingmagazine.com