В предыдущей статье на эту тему были описаны методы борьбы с возражениями клиентов при продаже комплексных продуктов и услуг. В ней объяснялось, почему некоторым лендингам необходимы длинные тексты. Однако какая бы ни была длина текста, посетителям в первую очередь должно быть легко найти на странице информацию, которая им нужна. Иными словами, ваш лендинг должен напоминать скорее телефонную книгу, а не роман русских классиков.
Сегодня мы расскажем вам о структурировании контента, то есть о том, каким образом можно организовать информацию так, чтобы посетитель быстро нашел то, что ему необходимо и не успел при этом заскучать. Ниже будут представлены некоторые техники, которые невозможно отыскать в книгах по копирайтингу — они помогут вам правильно создать правильно структурированный текст.
Шаг 3: Как модульная структура контента поможет избавиться от «беспорядка» на сайте
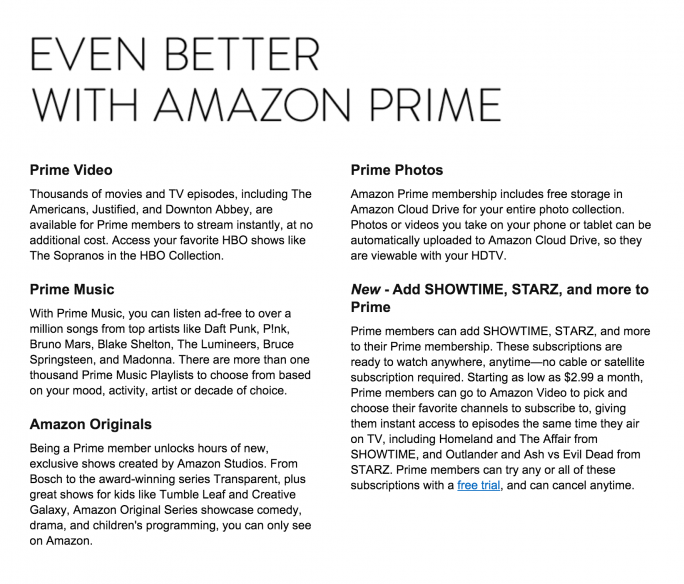
Организация информации в виде небольших модулей чрезвычайно полезна при работе с большими объемами текста. Ниже представлен пример «модульной» структуры контента на сайте Amazon:

В данном примере мы видим, как все преимущества Amazon Prime расписаны в пяти небольших озаглавленных параграфах. В параграфе Prime Video говорится о том, что обладатели годовой подписки смогут бесплатно просматривать тысячи фильмов и телешоу. В параграфе Prime Music рассказывается о том, что подписчики получат возможность прослушивать миллионы песен без рекламы. На сайте Amazon есть тысячи плейлистов, и каждый сможет выбрать себе музыку по душе. Параграф Amazon Original сообщает, что обладателям подписки Prime доступен просмотр эксклюзивных шоу от Amazon Studios.Также обладатели платной подписки могут воспользоваться файловым хранилищем Amazon (об этом сообщается в параграфе Amazon Photos).
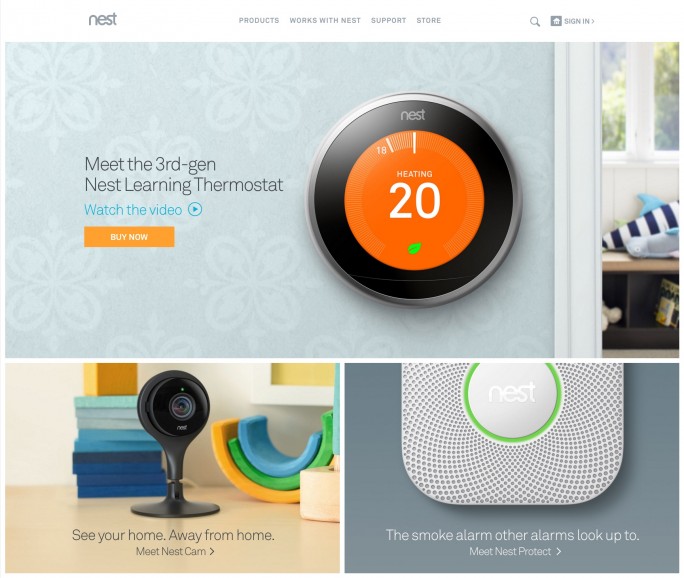
На сайте Nest контент разделен на 3 группы: самообучающиеся термостаты третьего поколения, веб-камеры для наблюдения за домом, дымовые пожарные системы сигнализации:

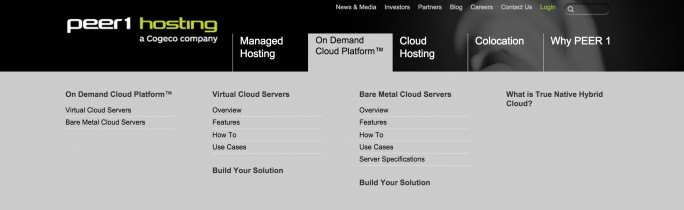
На сайте Peer 1 контент подразделяется на несколько групп отдельных страниц:

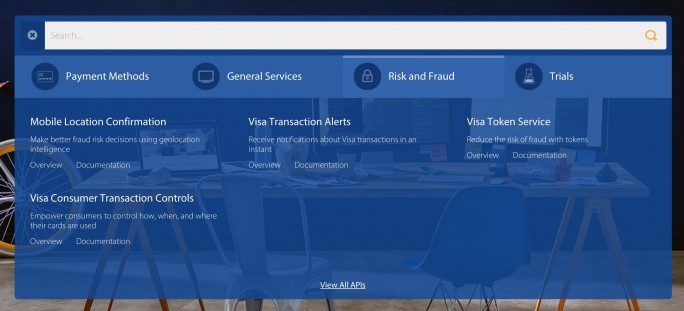
Создатели сайта Visa Developer разделили весь контент на три уровня:

Разделяя информацию на небольшие модули, вы даете возможность вашим посетителям быстрее найти то, что им нужно. Невозможно переоценить важность такого подхода — ведь в случае, если посетитель «потеряется» на сайте, очень трудно будет предоставить ему контр-аргументы.

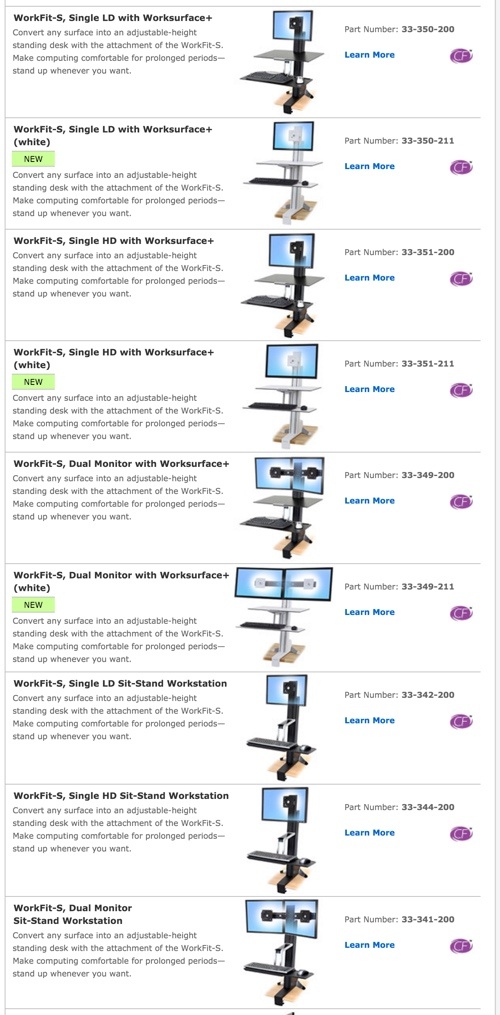
Кажется, что разделение информации на блоки — это очевидный шаг при создании сайта, однако, если это сделано неверно, может возникнуть полнейший хаос. Пример неверного разделения контента можно увидеть на сайте Ergotron — компании, занимающейся продажей столов для работы сидя и стоя (таких, как на фото ниже):

Однако, найти подходящий стол оказывается не так-то просто:

Каждый продукт на странице представлен в виде списка с небольшим описанием, а кнопка «Узнать детали» перенаправляет посетителя на отдельную товарную страницу. При этом краткое описание и информация на странице товара едва ли отличаются друг от друга. Это сбивает посетителей с толку. Кроме того, вряд ли кому-то придутся по душе такие длинные названия товаров, как «WorkFit-S, Single LD Sit-Stand Workstation». Вместо этого, лучше придумать короткое название, отражающее суть предложения, например: «На столе помещаются два экрана или только один?» или «Это угловой стол?»
Если вы хотите, чтобы контент на вашем сайте был организован максимально логично, можете воспользоваться следующим советом. Вам необходимо будет позвонить в отдел продаж и задать менеджеру вопрос открытого типа: «Я не могу определиться с выбором письменного стола. Не могли бы вы мне помочь?» Далее нужно будет записать все наводящие вопросы, которые станет задавать вам специалист по продажам. Хороший менеджер выстроит цепь вопросов таким образом, чтобы сузить поиск до одного конкретного варианта.
Есть еще одна причина, по которой вам следует организовывать контент на сайте в виде модулей: если посетителям вашего ресурса трудно найти необходимую информацию, то так же сложно вам будет вносить изменения на сайт. Вы не заметите, как проблемы, связанные с неправильно организованным контентом, нарастут как снежный ком.
Шаг 4: Посетителю сайта должно быть понятно, где заканчивается один модуль и начинается другой
Как только вы разделили свой контент на модули, необходимо сделать так, чтобы любому человеку, изучающему ваш сайт, было понятно, где заканчивается предыдущий блок контента и начинается другой. Вы можете добиться этого, используя различные размеры шрифтов и стили форматирования:
- Заголовки (и подзаголовки) — отличный способ продемонстрировать конец предыдущего текстового блока и начало следующего. Однако не стоит слишком усердствовать, создавая слишком сложную иерархию подзаголовков.
- Конец абзаца обозначает незначительное изменение темы повествования.
- Первое предложение параграфа обычно анонсирует тему самого параграфа.
- Текст, выделенный жирным шрифтом, обычно демонстрирует ключевые моменты.
- Маркированный список обычно используется для обозначения параллельных идей.
Другим способом группировки информации является использование различных оттенков фона, как показано на скриншоте ниже:

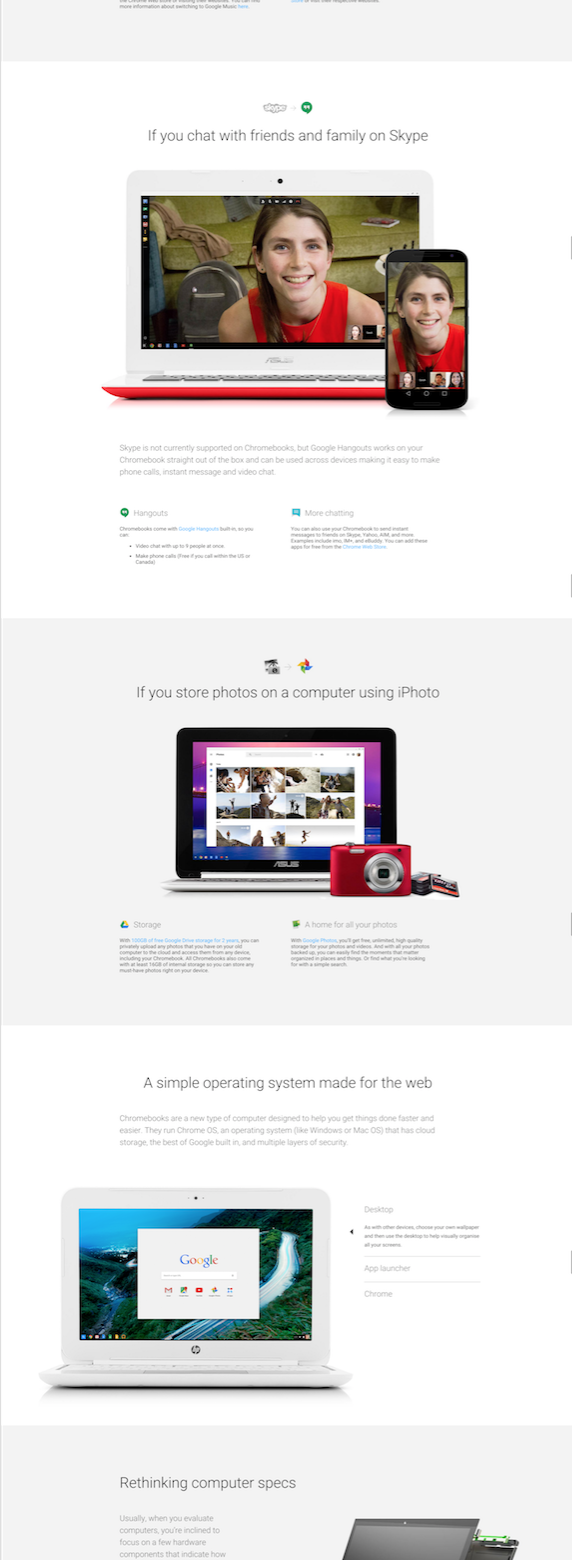
На странице сайта Google’s Chromebook чередуются белый и серый цвета, чтобы пользователю было понятно, где заканчивается один модуль контента и начинается другой. Представьте себе, как выглядела бы страница, если бы весь фон был полностью белым. Это, скорее всего, сбивало бы с толку.
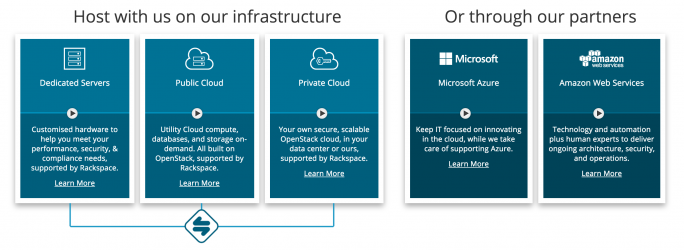
Еще одним способом провести границы между частями контента является использование цветных рамок:

Обратите внимание, что три бокса, расположенных слева, связаны между собой, поэтому они обозначены одним цветом и соединены коннекторами.
Шаг 5: Оптимизация навигации
Хорошо продуманная навигация помогает пользователям быстро отыскать нужную им информацию. К элементам навигации относятся вертикальные и горизонтальные навигационные панели, вкладки и так называемые рамки Джонсона — графический элемент, который используется для выделения текста, расположенного вдоль кромки страницы:

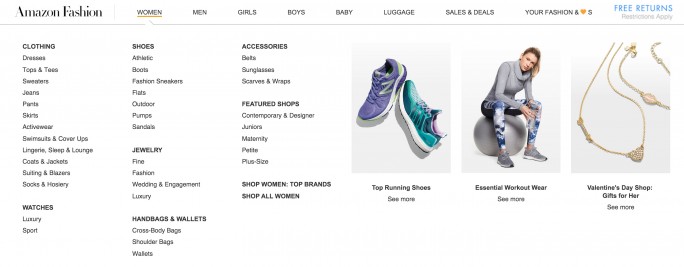
Мы видим, что панель навигации на сайте Amazon содержит невероятно много информации. Навигация по сайту должна отображать процесс реального выбора товара пользователем. На примере раздела Amazon Fashion это выглядит так:
- сначала люди выбирают товары по гендерному и возрастном признаку (например, для женщин);
- затем они выбирают категорию (например, одежда);
- далее следует подкатегория (например, платья);
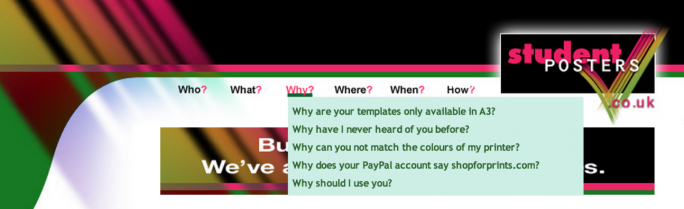
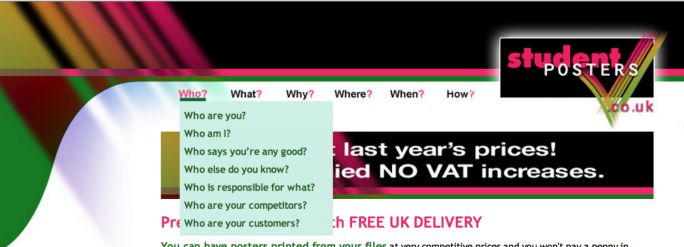
Ниже представлен пример панели навигации на сайте StudentPosters.co.uk. Создатели этого ресурса выбрали весьма оригинальный способ навигации:

Разделы панели навигации: Кто, Что, Почему, Где, Когда, Как.
Подпункты раздела Почему:
— Почему образцы постеров доступны только в формате А3?
— Почему я раньше никогда не слышал о вашей компании?
— Почему при распечатке постера на принтере цвета выглядят иначе?
— Почему мне следует воспользоваться вашими услугами?
К сожалению, заголовки подпунктов и разделов сайте никуда не годятся. Они совсем не отображают реальный процесс поиска информации человеком:

Подпункты раздела Кто:
— Кто вы такие?
— Кто я такой?
— Кто считает, что ваша компания оказывает качественные услуги?
— Кого еще вы можете привести в пример?
— Кто и за что несет ответственность?
— Кто является вашими конкурентами?
— Кто является вашими клиентами?
Некоторые пункты выпадающего меню могут поставить пользователя в тупик. Приведенный пример лишний раз доказывает, что структура контента должна соотноситься с образом мышления посетителя сайта.
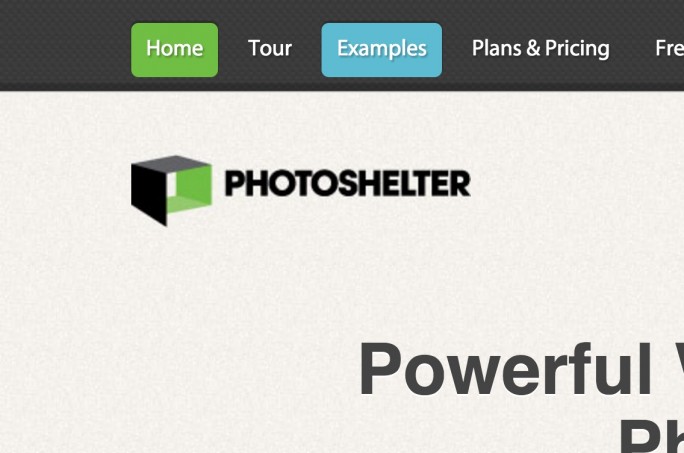
Владельцы приложения PhotoShelter сумели увеличить конверсию на 12% при помощи оптимизации навигации:

Посетители сайта более охотно делали заказ после просмотра страницы с примерами, поэтому было решено добавить пункт «Примеры работ» в панель навигации. Это привело к увеличению коэффициента конверсии на 12%.
Шаг 6: Два способа оптимизировать обозначения модулей контента
1. Придумать для каждого модуля четкий и емкий заголовок
Очень важно подобрать правильные слова для заголовка. Ваш заголовок должен кратко описывать содержание блока контента. Ниже приведен пример панели навигации на сайте Vincent Flanders:

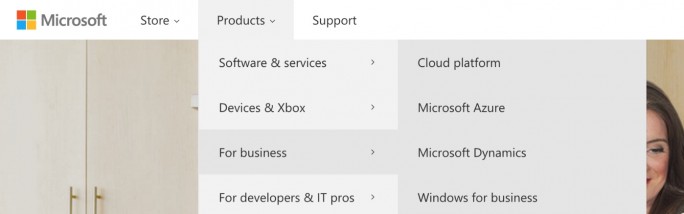
Это самая странная панель навигации, которую вам доводилось видеть в своей жизни, не правда ли? К счастью, эти вращающиеся кубики цвета сыра «не прижились». Однако при разработке сайта многие совершают одни и те же ошибки. Например, правая панель навигации на скриншоте ниже может быть правильно понята только теми людьми, кто уже знаком с продукцией Microsoft:

Новичок вряд ли сможет понять, что такое «Microsoft Azure» или «Microsoft Dynamics», поэтому ему придется нажимать на каждый пункт меню по очереди, чтобы выяснить это.
Навигация в примерах выше напоминает знаменитый киндер-сюрприз — шоколадное яйцо с игрушкой внутри. Пользователь никогда не знает, куда он попадет после нажатия на пункт меню. Однако данное явление относится не только к разделам панели навигации, но также к заголовкам. Например, на сайте Microsoft после клика по «Microsoft Azure» пользователь попадает на страницу с не менее загадочным заголовком «Лазурная пятница» (Azure Friday):

Непродуманный, неправильно организованный контент сбивает людей с толку и плохо сказывается на конверсии. Ниже представлен еще один подобный пример. Обратите внимание на то, что невозможно понять, что скрывается под каждым из заголовков, не нажав на него:

Мини-спа — 59 фунтов;
Простой спа — от 89 фунтов;
Безмятежный спа — от 135 фунтов;
Фирменный спа — от 175 фунтов.
Чтобы избавиться от двусмысленных и непонятных заголовков, изучите их все досконально, включая вкладки, заголовки страниц и подпунктов. Убедитесь в том, что все эти элементы понятны пользователю, в первый раз оказавшемуся на вашем сайте. Чтобы удостовериться в том, что вы все сделали верно, проведите юзабилити-тест.

2. Названия блоков контента должны напоминать спойлеры или тизеры
Часто недостаточно просто подобрать заголовок, который бы кратко описывал содержание текста. Важно также спровоцировать интерес посетителей. Ниже представлены примеры заголовков для страницы благодарностей:
- Заголовок-категоризатор: «Упоминания о нас в СМИ» (не самый удачный вариант).
- Заголовок-тизер: «Посмотрите, что о нас говорят в прессе…» (уже лучше).
- Заголовок-спойлер: «У нас есть отзывы от Time, CNN и многих других!» (намного лучше).
Если вы хотите, чтобы пользователь кликнул на заголовок, используйте тизеры, а не спойлеры:
- Заголовок-категоризатор: «Видео, на котором показана кошка, схватившая сову» (худший вариант).
- Заголовок-спойлер: «Кошка набросилась на сову, просто потому что хотела с ней поиграть» (так себе).
- Заголовок-тизер: «Кошка набросилась на сову – я думал все закончится трагично. Но то, что произошло дальше, действительно невероятно!» (уже лучше).
Многие профессиональные копирайтеры, несмотря на свой опыт, совершают ошибку, используя заголовки-категоризаторы там, где следует использовать тизеры или спойлеры:
- Заголовок-категоризатор: «Перед вами обучаемый термостат третьего поколения от компании Nest» (худший вариант)
- Заголовок-тизер: «Обучаемый термостат третьего поколения от компании Nest. Мы смогли усовершенствовать то, что и так совершенно» (уже лучше);
- Заголовок-спойлер: «Перед вами обучаемый термостат третьего поколения от компании Nest. Теперь он может контролировать температуру горячей воды. Кроме того, он стал еще более привлекательным и простым в использовании» (также неплохой вариант).
А какие приемы используете вы для организации контента на сайте? Встречалась ли вам необычная разметка или навигация, и как она повлияла на ваш пользовательский опыт? Расскажите в комментариях.
Высоких вам конверсий!
По материалам: conversion-rate-experts.com, image source pedestrianrex