Когда приходят очередные праздники, многие люди вместо пробок и толкотни в магазинах предпочитают остаться дома дома и заказать подарки через интернет. Зная о такой тенденции, владельцы интернет-магазинов готовят свои сайты к предпраздничному наплыву посетителей и оптимизируют пользовательский опыт (UX, user experience), чтобы их специальные предложения выглядели особенно привлекательно, а продажи росли.
В 2014 году только продажи через настольные компьютеры принесли сфере eCommerce $53 500 000 000, и эта цифра продолжает увеличиваться. Однако потребители постепенно переходят на мобильный шоппинг. Как показывают опросы, 54% всех покупателей в этом году намерены совершать свои предпраздничные покупки с помощью смартфона.
Чтобы понять, как компании eCommerce оптимизируют свои сайты во время праздников и повышают продажи, ознакомьтесь с приведенными ниже примерами.
Красный цвет
Владельцы интернет-магазинов не боятся пользоваться праздничными цветами — и правильно делают.
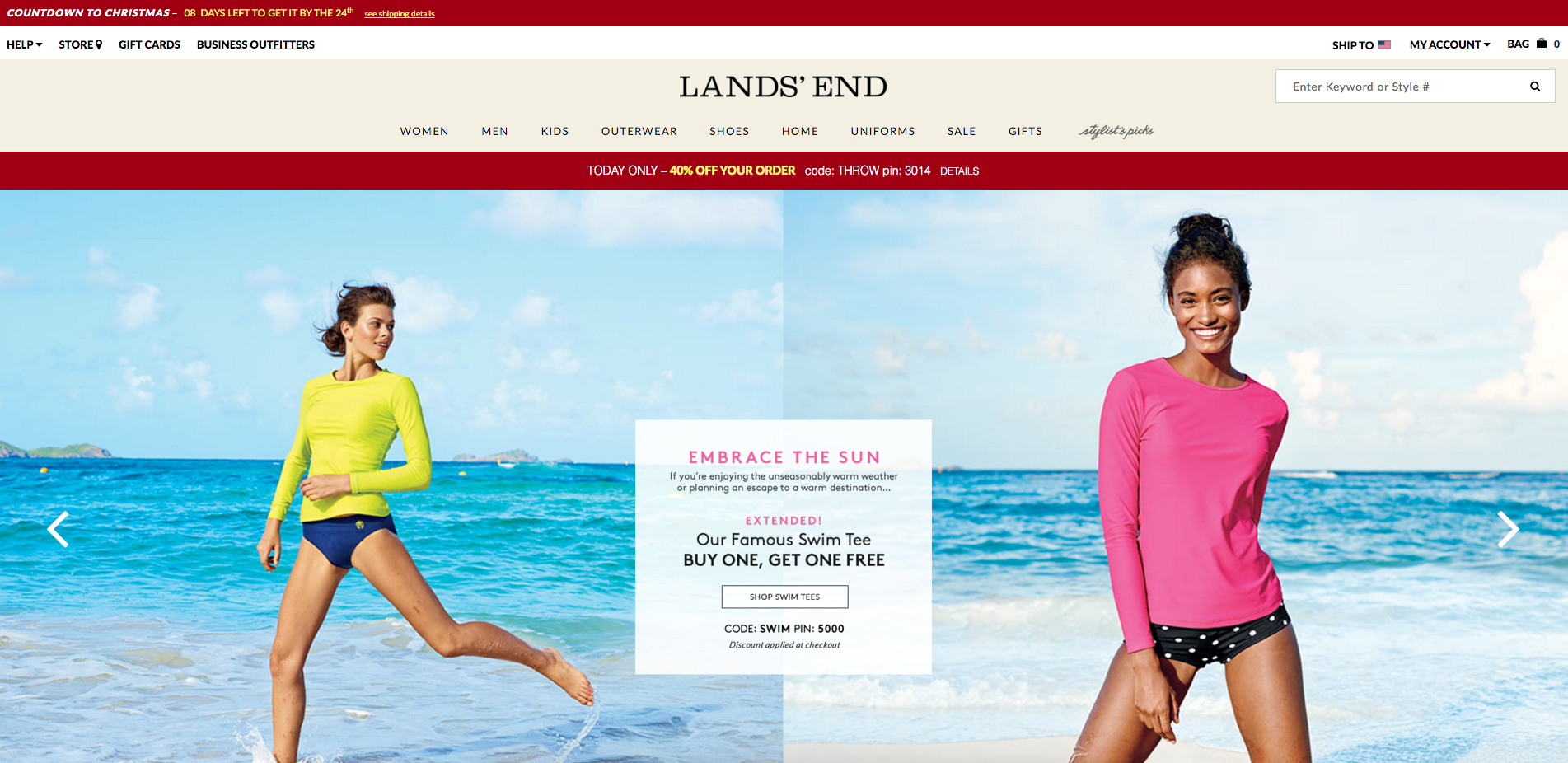
Некоторые сайты, такие как Lands End, используют красный цвет. Они выделяют им отдельные рекламные блоки, чтобы обратить внимание посетителей на скидки или специальные предложения:

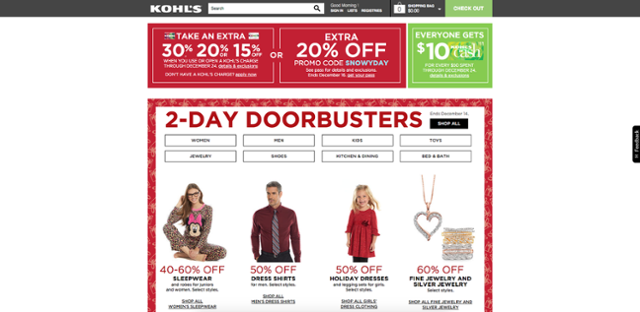
Другие сайты временно включают красный в свои фоны, шрифты, CTA-кнопки и изображения. Kohl’s не чуждается этого приема. Компания выделяет свои самые популярные предложения, расположенные в центре страницы, красным шрифтом, а затем продолжает использовать этот цвет, чтобы обозначить популярные товары, специальные цены и призывы к действию:

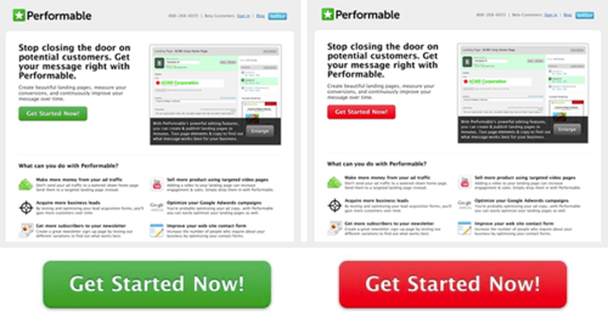
Данный выбор не случаен: красный стимулирует и притягивает взгляд, и использование этого цвета привлекает внимание пользователя к самым интересным предложениям.
Крупные CTA-кнопки выше линии сгиба
Иногда одного только красного цвета недостаточно, чтобы заинтересовать покупателей — поэтому некоторые компании в период праздников используют более крупные рекламные объявления о своих распродажах и скидках.
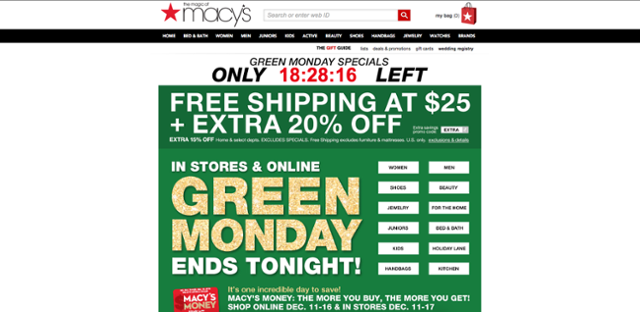
Macy’s, рекламируя свою новогоднюю распродажу, разместили красный таймер обратного отсчета, ссылки на распродажу и предложение приобрести купоны прямо на своей домашней странице:

Сообщение о том, что распродажа заканчивается сегодня, напечатанное очень крупным шрифтом, и обратный отсчет создают ощущение срочности. Эти элементы убеждают посетителя сделать покупку сегодня, потому что завтра скидки могут быть уже не такими большими.
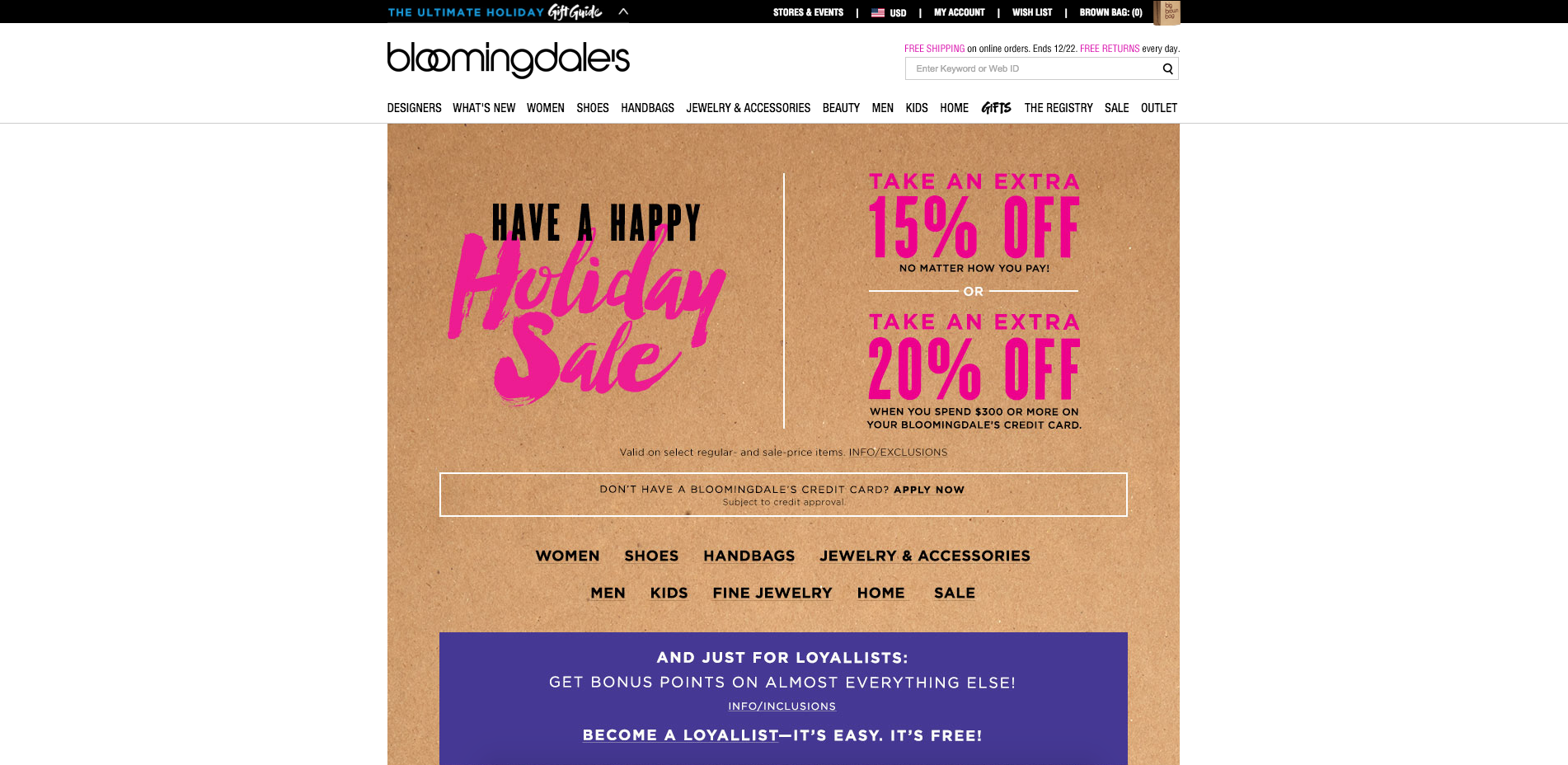
Bloomingdale’s прибегли к гораздо более простому приему, вместо красного и зеленого использовав другие яркие цвета, способные убедить посетителя приобрести их товары:

CTA-кнопка тоже присутствует на страницах как постоянное напоминание о том, как посетителю следует отреагировать на предложение.
Изменения в навигационном меню
Навигационное меню — это карта вашего сайта. С его помощью пользователи легко и быстро попадают туда, куда им нужно, данный элемент всегда на виду. Многие продавцы извлекают из этого выгоду: в праздничные дни они рекламируют свои специальные предложения и подарки с помощью панели навигации.
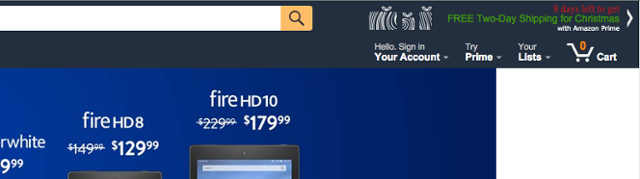
Например, Amazon таким образом предлагает специальный сервис, помогающий сэкономить деньги или улучшить свой опыт покупок в праздничные дни, — премиум-членство, позволяющее получать заказанные товары быстрее, а также снизить стоимость доставки:

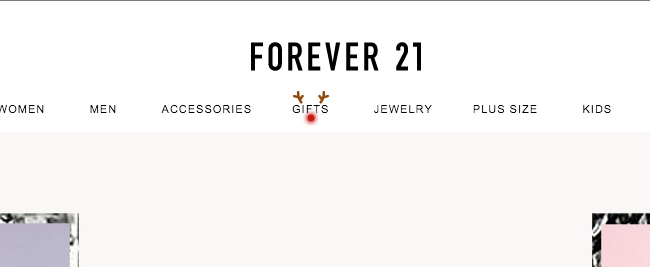
Если компания не может предложить никаких особенных услуг, можно добавить в навигационную панель ссылки на подарки, которые пользователь, скорее всего, готов купить. Именно так поступили Forever21: чтобы привлечь больше внимания к новому элементу, они анимировали его и поместили его в центре навигационного меню.

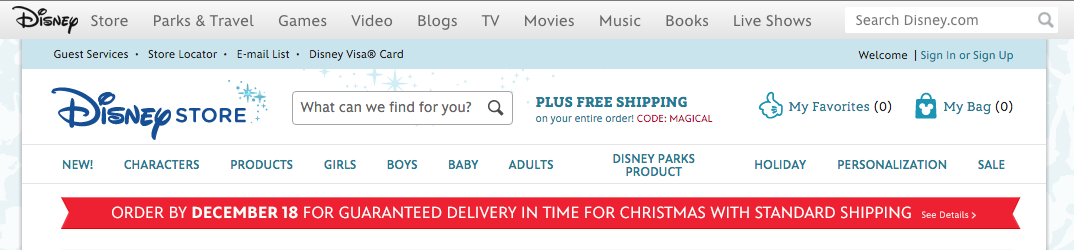
Disney тоже воспользовались этим приемом, но предпочли более скромное решение:

Любые изменения в навигационном меню помогают привлечь внимание как потенциальных, так и постоянных клиентов, вынуждая кликнуть на интересный элемент.
Богатство выбора
Не секрет, что в праздники появляется множество специальных предложений, скидок и распродаж. Одни сайты рекламируют все это при помощи CTA-кнопок и маленьких баннеров, другие размещают фотографии товаров на самом видном месте.
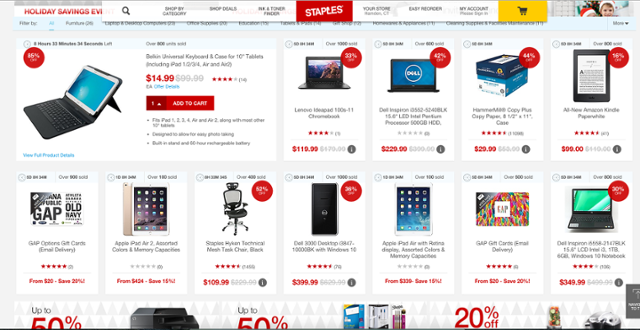
Staples решили извлечь выгоду из своей домашней страницы и продемонстрировать огромный ассортимент товаров с указанием, сколько продано и сколько осталось, и таймером обратного отсчета для каждой позиции:

Хотя эта страница может показаться загроможденной, она структурирована лучше, чем большинство печатных рекламных объявлений, и позволяет быстро просмотреть большое количество интересных предложений из разных категорий, не открывая множество страниц и не занимаясь поиском самостоятельно.
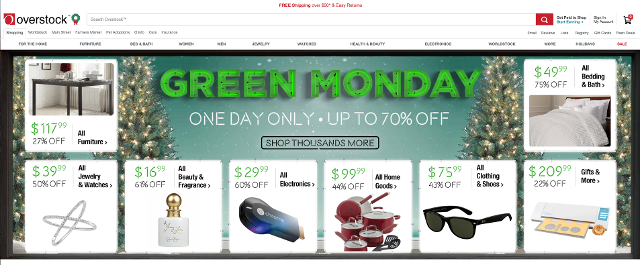
Overstock использовали похожий прием, но выделили категории предложений, а не конкретные товары. Так у них осталось место для рекламы менее важных позиций и предложений дальше по странице:

Праздничные всплывающие окна
Ничто так не говорит о приближении праздника, как тематическое праздничное всплывающее окно.
Праздники — это идеальное время, чтобы привлечь новых покупателей, которых интересуют распродажи и купоны. Так почему бы не изменить дизайн поп-ап окон в соответствии со временем года?
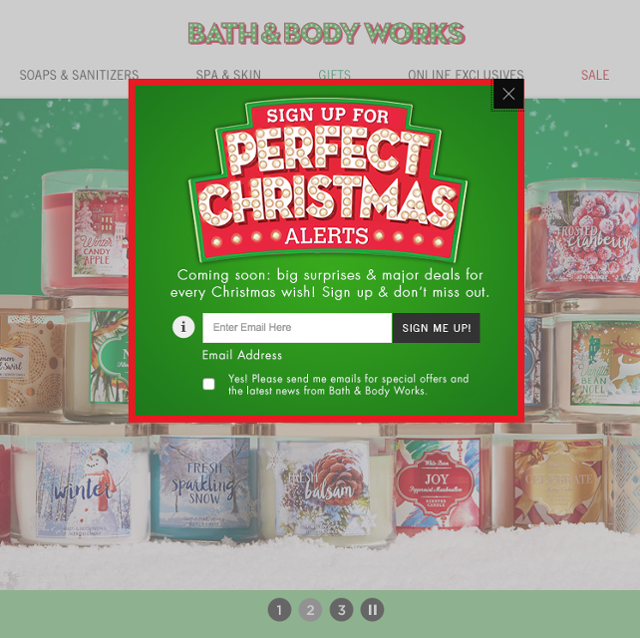
Bath & Body Works использовали этот прием на своей домашней странице. Пользователь просматривает ее пару минут, и появляется всплывающее окно с предложением подписаться на рассылку праздничных специальных предложений:

Хотя споры о том, насколько всплывающие окна раздражают посетителя, не утихают, они, тем не менее, хорошо конвертируют и позволяют компаниям расширять свою подписную базу.

Вместо заключения
Если вы не хотите вносить в свой сайт или лендинг глобальные праздничные изменения, вы всегда можете обновить, по крайней мере, его контент и разместить информацию о специальных праздничных предложениях.
А какие приемы используете вы в период праздников и распродаж? Выделяете ли каким-то особым образом приближение нового сезона или даты? Расскажите в комментариях.
Высоких вам конверсий!
По материалам: impactbnd.com, image source: ONE by one