Эффективность лендинга во многом зависит от одного ключевого фактора — пользовательского опыта (user eXperience, UX). Но что же такое UX-дизайн на самом деле?
UX-дизайн означает не визуальную эстетику. Многие ошибаются, полагая, что UX и пользовательский интерфейс (user interface, UI) — это одно и то же или что UX — это исключительно дизайн пользовательского интерфейса.
Смысл дизайна пользовательского опыта — это не забота о внешнем виде вашего лендинга, а понимание пользователей и их положения. Пользовательский опыт связан с их впечатлениями, с тем, как они себя чувствуют, взаимодействуя с вашей посадочной страницей. Эрик Флауэрс (Erik Flowers) очень точно выразился по этому поводу: «Пользовательский опыт — это разработка стратегии, которая приводит нас к выполнению наших задач». Проектировщик UX разрабатывает не интерфейс, а опыт, который получит пользователь. Сюда входит много разных, но часто накладывающихся друг на друга процессов.
Именно поэтому хороший UI не будет автоматически равен хорошему UX. На последний влияет множество факторов: скорость загрузки, производительность сайта, персонализация, визуальное оформление и так далее. Пользовательский опыт создают не только программисты и дизайнеры.
Вот несколько элементов, играющих огромную роль в UX, но не обязательно являющихся частью пользовательского интерфейса.
Контент-стратегия/копирайтинг
У вас 2-8 секунд на то, чтобы завладеть вниманием пользователя. Что вы сделаете?
Контент позволяет вам установить контакт с аудиторией. С его помощью вы сообщаете о ценности своего продукта для нее. Интернет сегодня переполнен различными предложениями, и то, заинтересуются ли люди вашим продуктом или закроют страницу, даже не дочитав, зависит от того, насколько успешно вы донесете ключевую информацию. Контент и его совпадение с нуждами пользователей важны так же, как внешний вид сайта.

Как это влияет на пользовательский опыт?
Хорошо написанный текст способен захватывать внимание, информировать и вызывать эмоции (например, волнение, решимость, счастье), которые становятся частью пользовательского опыта. Это чрезвычайно важный этап UX: контент должен производить хорошее впечатление на посетителей и не вызывать у них затруднений.
Текст особенно важен для тех, кто пришел на ваш сайт в первый раз и еще не знаком с вашим продуктом: этим людям нужно сразу понять, что им делать на вашей странице и почему. Чтобы удержать их, вам нужно сделать свой оффер понятным, и слово — инструмент, позволяющий этого добиться.

Информационная архитектура
Что вы чувствуете, когда не можете найти на сайте искомую информацию?
Информационная архитектура (IA) — это организация информации на сайте так, чтобы она была доступна для восприятия. Это создание структуры лендинга, подсказывающей пользователю, где он и что ему нужно сделать или куда пойти, чтобы совершить целевое действие.
Систематизация, классификация, иерархия, ярлыки, навигация и поиск — это лишь несколько аспектов IA. Информационные архитекторы также участвуют в разработке исключительно утилитарных структурных схем страниц, показывающих, как пользователи перемещаются по сайту и как должна функционировать его информационная структура.
Как это влияет на пользовательский опыт?
Пользователю нужна ясность, и IA помогает организовать сайт так, чтобы ее достичь. Она позволяет понять, где посетитель находится и как добраться до нужного места, чтобы выполнить свою задачу.
Без хорошей информационной структуры ваши посетители запутаются, разочаруются в вашем сайте и едва ли когда-нибудь посетят его снова.

Проектирование взаимодействия
Суть хорошего пользовательского опыта — это взаимодействие, которое радует.
Проектирование взаимодействия — это неотъемлемая часть UX, и его тоже часто путают с UI. Пользовательский интерфейс — это то, что пользователь видит, в то время как проектирование взаимодействия — как люди взаимодействуют с интерфейсом и как он помогает им выполнить желаемые действия.
Проектирование взаимодействия — это адаптация технологий к поведению пользователей. Вам нужно понять, чего хотят и ожидают ваши посетители, и найти способ облегчить им задачу, несмотря на технические ограничения своего лендинга, товара или услуги.
Как это влияет на пользовательский опыт?
Одного только юзабилити зачастую недостаточно, особенно для людей, разбирающихся в высоких технологиях. Проектирование взаимодействия превращает сайт, работающий кое-как, в сайт, очаровывающий посетителей. Петля действий и реакций, основанная на обратной связи, формирует взаимодействие и привлекательна для пользователей, желающих понимания, и, следовательно, радует их. Неприятное взаимодействие, например, противоречия или отсутствие обратной связи, формирует неприятный опыт вне зависимости от того, насколько хорошо выглядит ваш сайт.

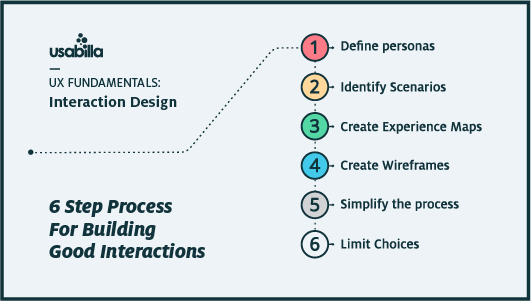
6 шагов по проектированию взаимодействия:
1. Составить профиль посетителя
2. Определить сценарии
3. Создать карты путешествия потребителя
4. Создать структурные схемы страниц
5. Упростить процесс
6. Ограничить выбор
Заключение
Пользовательский опыт складывается из множества факторов. Контент, информационная архитектура и проектирование взаимодействия — это только три аспекта, уже не относящиеся к пользовательскому интерфейсу, но необходимые, чтобы сформировать позитивный UX.
Каждый из этих аспектов включает в себя собственный набор процессов и требует понимания чувств и поведения пользователей. Хотя визуальная эстетика и дизайн интерфейса составляют основу пользовательского опыта, важно помнить, что он последний все стороны взаимодействия с вашим сайтом или продуктом.
Высоких вам конверсий!
По материалам: blog.usabilla.comimage source bcualumni