Порой для бронирования отеля на сайте нужно потратить много времени на то, чтобы найти подходящий вариант, переварить информацию, сузить спектр возможных опций — и все это с использованием сразу нескольких сайтов одновременно. Такой анализ может занять у вас несколько дней, и в конце вы будете просто измотаны.
Пример с выбором отеля взят как типичный процесс онлайн-поиска: просмотр, оценка и сведение возможных вариантов до нескольких приоритетных. Большинство пользователей уточняют необходимые критерии, воспользовавшись фильтром, и в итоге оказываются на странице со списком результатов (listing page), содержащей несколько элементов (list entries). Страница со списком результатов — это начальная точка анализа всех доступных альтернатив, и она должна способствовать эффективному просмотру и принятию решения.
На заметку: Страницы со списком результатов иногда называются «категориальными страницами» (category pages) — когда они содержат элементы, относящиеся к определенной категории продукта; «справочными страницами» (directory pages) — когда они представляют собой список локаций или людей; «галерейными страницами» (gallery pages) — когда они состоят из графики или изображений. Результаты поисковой выдачи (search-engine results pages, SERP) — это еще один вид listing pages. В данной статье все эти типы страниц называются страницами со списком результатов.

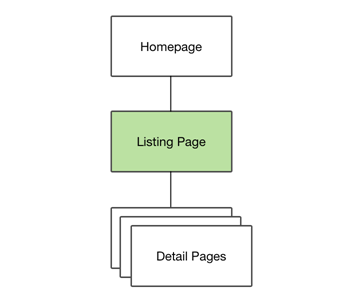
Listing page выступает в качестве узла-посредника, представляя список ссылок, которые могут подойти под запросы пользователей. Каждая из них имеет описание и ведет к странице с дополнительными деталями (detail page). Обратите внимание, что сайты со сложной иерархией навигации будут содержать дополнительные уровни между домашней страницей и listing pages.
Существует несколько требований, которые нужно соблюсти, чтобы получить эффективно работающие страницы поисковой выдачи.
1. Иерархия характеристик
Когда пользователь загружает страницу со списком результатов, он хочет быстро определить, какие из них представляют интерес лично для него, а какие — нет.
Слишком большой объем информации может оказаться избыточным и сделает демонстрацию позиций громоздкой. С другой стороны, если элементы списка не содержат достаточно деталей в описании, это оставит много вопросов, что в свою очередь приведет к «пого-стикингу», то есть к переходу на страницы с дополнительной информацией и обратно.

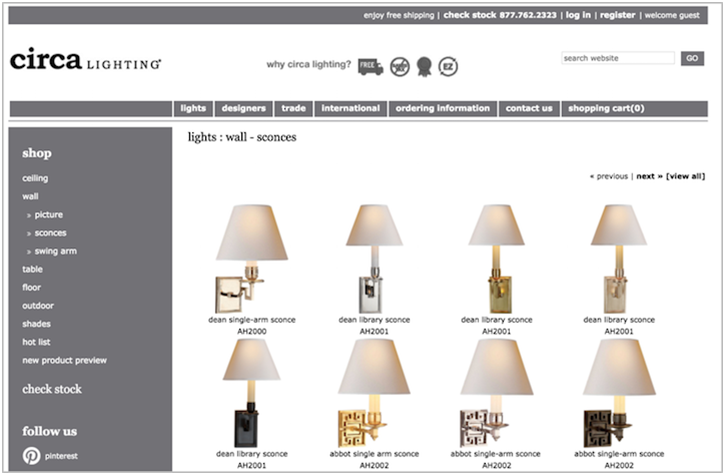
На странице результатов с настенными бра с сайта Circalighting.com элементы списка содержат только названия товарной единицы. Разработчики не включили такие важные детали, как материал, тип используемой лампы и даже цену. Пользователям придется переходить на страницы с дополнительными деталями по каждому товару. Конечно, если вы покупаете бра, его внешний вид является одним из важнейших факторов, но цена и другие значимые параметры не должны остаться в стороне на данном уровне навигации.

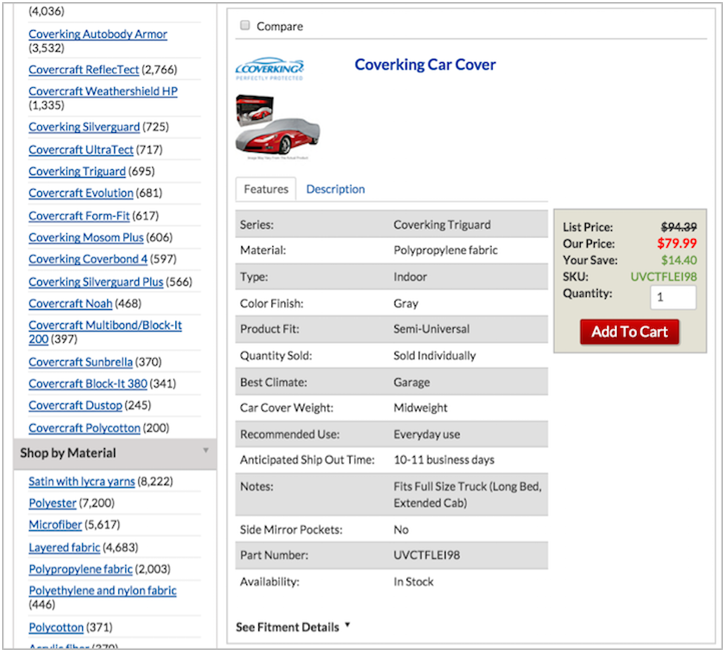
Listing page на сайте Usautoparts.net, наоборот, дает слишком много деталей для каждого из автомобильных аксессуаров. Пользователям приходится просматривать большой список характеристик продукта, чтобы найти значимый именно для них. Такой дизайн делает загрузку страницы более медленной и затрудняет выбор.
Объем информации о каждой позиции на listing page должен быть достаточным: избыток деталей перегружает пользователей и не дает им увидеть другие варианты за один просмотр, а недостаток — приводит к пого-стикингу. Выделите наиболее соответствующие потребностям аудитории характеристики и представьте их в описании элементов списка. Чтобы определить такие атрибуты, прибегните к аналитике и пользовательским исследованиям:
1. Аналитика. Если у вас есть функции сортировки или фильтрации результатов на ваших listing pages, обратите внимание, какие фильтры и критерии используются чаще всего. Посмотрите, к каким из них прибегают на первом этапе отсеивания, а к каким — позже, для уточнения запроса.
2. Пользовательские исследования. Проведите исследование методом дневника (diary studies) — долгосрочного изучения потребительских привычек, при котором участники должны с помощью дневника или камеры фиксировать и описывать свое ежедневное использование продукта или услуги. Протестируйте юзабилити страницы, чтобы понять, какие элементы и в какой степени влияют на принятие решения о покупке, а также чтобы определить характеристики, применяемые для сужения круга предлагаемых опций.
Аналитика и данные о поведении пользователей помогут вам идентифицировать, какие значимые свойства товаров вам следует включить в описание элементов списка, какие особенно выделить, а какие — убрать. Прежде чем продумывать макет и визуальный дизайн страницы результатов поиска, расставьте характеристики в порядке приоритетности для клиента. Именно они создадут основу для иерархии информации.
Многочисленные тесты юзабилити говорят об одном: один из критериев всегда важен для пользователей — цена.

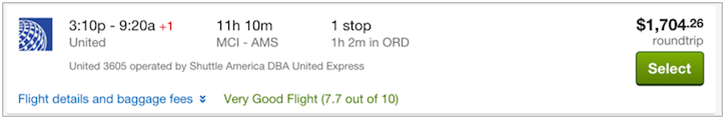
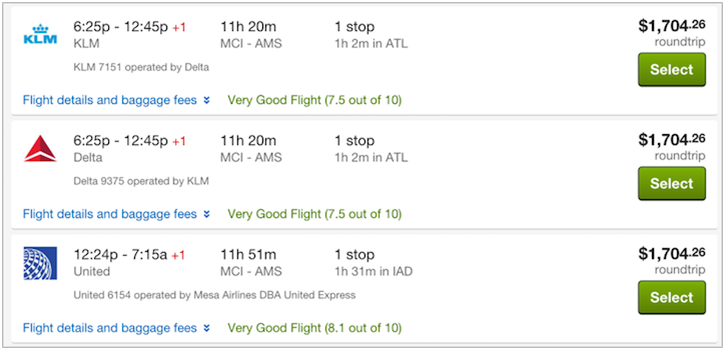
Список предлагаемых рейсов на Travelocity.com содержит всю необходимую информацию: цену за билет, время вылета и прилета, время в пути, количество пересадок и время ожидания в пункте пересадки, номер рейса и название авиакомпании. Этого достаточно, чтобы помочь пользователям сделать выбор, не перегружая их излишними деталями. Также представлен путь для получения дополнительной информации.
2. Размещение и визуальный дизайн
Дизайн элементов списка результатов поиска должен способствовать быстрому пониманию каждой из имеющихся позиций и сравнению разных вариантов.
Относитесь к отдельному элементу как к индивидуальной веб-странице и убедитесь, что размещение и визуальное оформление характеристик в описании соответствует их приоритетности относительно остальных параметров.
1. Размещение и структура. Золотое правило веб-дизайна гласит, что самая верхняя и самая левая части страницы привлекают наибольшее внимание. Поэтому текст с высоким приоритетом должен располагаться именно в этих зонах (по крайней мере, это касается стран, где принято читать слева направо). Не забывайте об этом, когда будете расставлять характеристики по приоритету, чтобы создать иерархию информации, или миниатюрную информационную архитектуру (miniature information architecture, mini-IA), в рамках каждого элемента списка.

Мониторинг движения глаз во время изучения результатов поисковой выдачи показывает, что пользователь просматривает каждый предложенный вариант. При этом взгляд направляется чаще всего в самую верхнюю и самую левую зоны элемента.
2. Визуальный приоритет. Постарайтесь сфокусировать взгляд пользователя на самой важной информации с помощью визуального дизайна:
- Подчеркните ключевые атрибуты, увеличив размер и вес шрифта либо используя необычный или более темный цвет.
- Подумайте об использовании иконок для привлечения внимания и облегчения просмотра.
- Изолируйте важные характеристики, окружив их белым пространством, для того чтобы они были на виду.
Будьте осторожнее, применяя визуальные средства для привлечения внимания к ключевым атрибутам. Избыток оформления может вызвать обратный эффект, усложнив процесс просмотра результатов большим количеством конкурирующих деталей. В то же время, хорошо продуманное размещение и гармоничное визуальное оформление информации вместе создают эффективный зрительный путь, облегчающий изучение каждого элемента на listing page: взгляд проходит через набор характеристик в порядке их значимости.
Многие пользователи готовы принять решение о покупке после поверхностного просмотра основных выделенных атрибутов. Те, кого интересуют более специфические детали, смогут дополнительно изучить дополнительные, не выделенные специально, кликнув по ссылке.

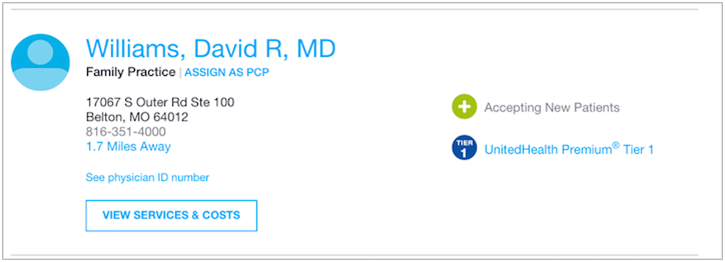
Пример элемента из списка результатов поиска на справочной странице компании United Healthcare: имя доктора выделено голубым цветом и крупным шрифтом. Специальность «терапевт» (PCP), помещенная сразу под именем, также выделена голубым, шрифт здесь меньше, но все буквы — выделены жирным. Другие важные детали, расположенные справа, изолированы и дополнены иконками для привлечения внимания. Даже при беглом взгляде на онлайн-карточку данного врача пользователь улавливает основную информацию.

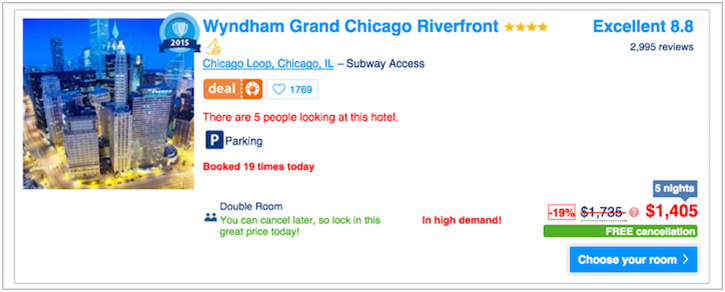
Напротив, описание одного из элементов на listing page ресурса Booking.com страдает от отсутствия иерархии и предлагает пользователям слишком много визуальных путей. Здесь налицо избыток уникальных и конкурирующих визуальных средств, которые требуют специальных усилий для просмотра и понимания.

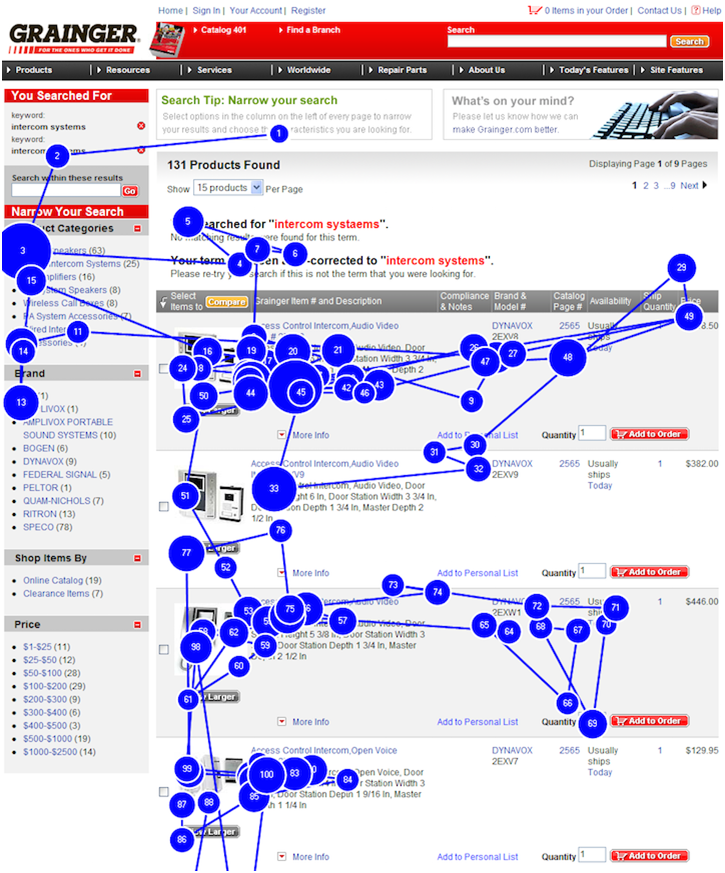
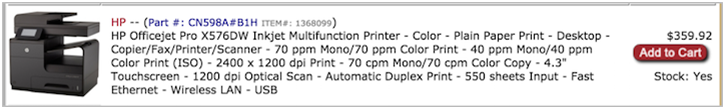
В данном примере с сайта Nextwarehouse.com не наблюдается вообще никакой иерархии информации: название продукта, его цена, характеристики и другие детали — все выдержано в одном стиле и шрифте. Несмотря на то, что название бренда и артикул выделены красным и синим цветами соответственно, контраст слишком небольшой, чтобы эффективно привлекать внимание. Все это усложняет анализ важных параметров товара.

Вот та же страница с обновленным дизайном. Всего лишь несколько штрихов в визуальном оформлении выносят важную информацию на передний план. Детали описания приоритезированы и соответствующим образом выстроены на странице, что делает просмотр и понимание текста удобным и быстрым.

3. Одинаковый стиль для всех элементов listing page
Айтрекинговые исследования, или изучение движения глаз по странице (eyetracking) обнаружили, что если пользователи выбирают из нескольких вариантов, предложенных на listing page, они переводят взгляд с одного элемента на другой и обратно, сравнивая похожую информацию в описаниях. Чтобы помочь этому процессу, внешний вид элементов списка должен быть предсказуемым и постоянным, с одинаковым расположением единиц и визуальных средств для похожих характеристик.

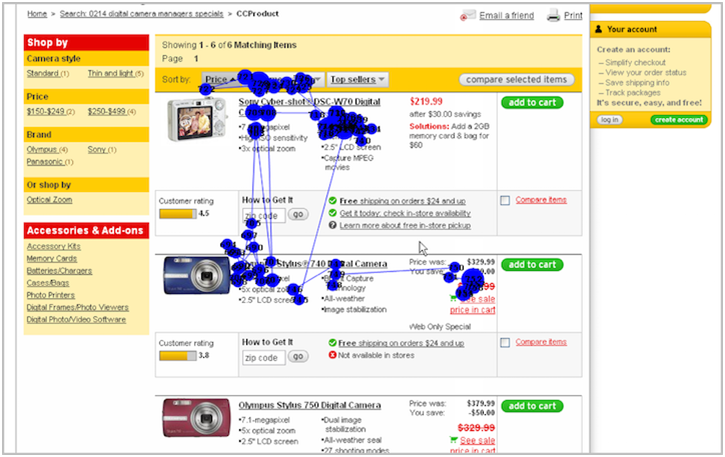
Мониторинг движения глаз пользователя, выбирающего цифровой фотоаппарат, показал, что его взгляд переходил вперед и назад между двумя камерами. Такая модель предполагает, что пользователь сравнивает характеристики товаров.

Оформление элементов списка на сайте Travelocity.com повторяется: для каждого варианта похожая информация представлена в том же месте с использованием тех же визуальных средств.
Несмотря на то что структура и расположение характеристик в описании каждого элемента listing page должны быть в основном похожи, существуют случаи, когда важную специфическую информацию следует выделить особо, например, если продукт находится на распродаже или отсутствует в наличии. Допустимо применение сносок или иконок-индикаторов для привлечения внимания. Нужно внимательно подходить к выбору информации, выделяемой подобным образом. Использование уникальных индикаторов более чем в 2-3 случаях может создать «зрительный шум», усложнив тем самым просмотр.

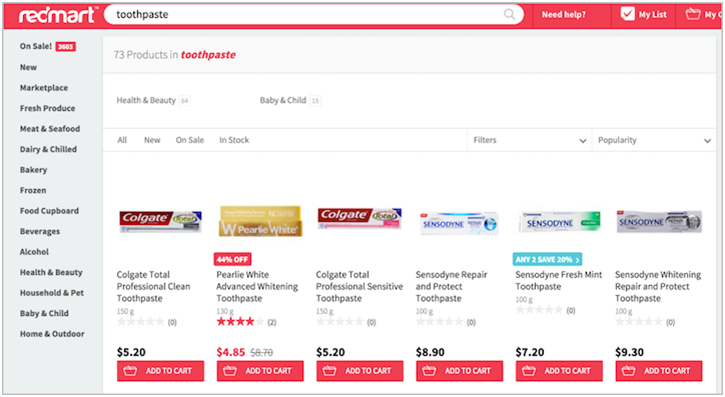
Один из пользователей, покупавших пасту на Redmart.com отметил, что индикаторы распродажи полезны: «Очень удобно, когда смотришь на все эти пасты, что товары на распродаже отмечены значком: есть шанс, что я выберу один из таких товаров, а в ином случае мог бы и пропустить его мимо глаз».

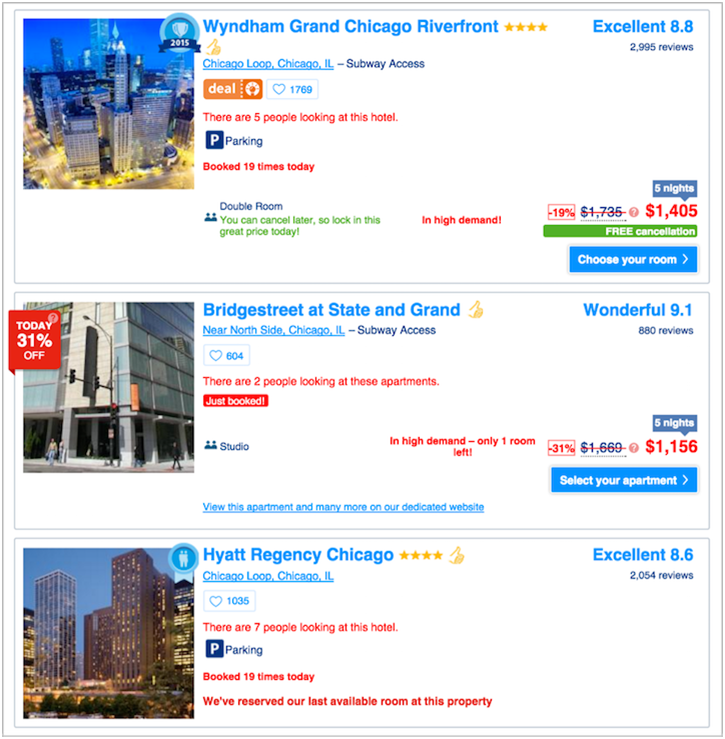
Описания элементов списка на сайте Booking.com не выдержаны в одном стиле: похожие характеристики располагаются в разных местах для разных отелей. Этот пример наглядно демонстрирует, как использование большого количества индикаторов может выйти из-под контроля. В трех описаниях отелей присутствуют 11 функциональных индикаторов, которые демонстрируют различную информацию, «захламляя» страницу и делая сравнение более трудным.
Заключение
Определите, какая информация является наиболее значимой для ваших пользователей в процессе сужения круга возможных вариантов покупки. Выделите приоритеты в этом контенте и создайте последовательную миниатюрную информационную архитектуру из деталей в каждом описании элемента listing page. Это облегчит пользователям выбор и сделает поиск более эффективным.
Высоких вам конверсий!
По материалам: nngroup.com