Нашему мозгу свойственно искать во всем окружающем логику, структуру и закономерность. Например, что вы видите, глядя на изображение ниже?

Большинству людей первым в глаза бросается черный треугольник. Но на самом деле здесь есть только четыре законченных формы — это три белых «пакмэна» на фоне черной фигуры. Мы видим треугольник, потому что наш мозг, считывая неоднозначную визуальную информацию, организует ее в нечто, имеющее для нас смысл — знакомое, симметричное, аккуратное и т. д. Если убрать этот процесс, мы будем воспринимать элементы, не считывая связей между ними, и не увидим «леса за деревьями».
Для еще одной иллюстрации процесса, взгляните на GIF-файл ниже:

Вы наверняка видите бегущую собаку. Возможно, даже узнали ее породу :) Но на самом деле, это не более чем ряд движущихся точек. Данные несложные примеры прекрасно демонстрируют особенности нашего мозга, который все время пытается структурировать окружающий мир. Этот феномен известен как гештальт-принцип зрительного восприятия, объясняющий процесс, через который наш мозг «по умолчанию» формирует жесткую структуру из всей поступающей информации. Но почему это важно для маркетологов и веб-дизайнеров?
Почему дизайнерам важно учитывать гештальт-принципы?
Выдающиеся дизайнеры прекрасно осознают огромную роль психологии зрительного восприятия. Что происходит, когда глаз человека считывает ваш макет? Как реагирует ум читателя на сообщение, которое вы пытаетесь распространить? Просто задумайтесь о том, что испытывают люди, впервые увидев ваш проект. Для того, чтобы понять принципы создания выдающегося пользовательского интерфейса, стоит изучить психологию человеческого восприятия.
Основной закон, регулирующий гештальт принципы, заключается в следующем: мы, как правило, ожидаем от нашего опыта, что он будет обычным и узнаваемым. Это инструмент, позволяющий формулировать смысл в сложном и хаотичном мире. Четкое понимание работы данных принципов поможет вам в трех направлениях:
1. Они помогут определить, какие элементы дизайна наиболее эффективны в данной ситуации. Например, когда лучше использовать визуальную иерархию, затенение фона, градиенты, как сгруппировать схожие элементы и выделить из них несхожие.
2. Данные принципы влияют на наше визуальное восприятие, что позволяет дизайнерам направлять внимание на определенные участки макета, мотивируя нас к целевым действиям, а также корректируя наше поведение.
3. Наконец, наивысший уровень. Гештальт-принципы позволят разработать продукт, решающий проблемы и удовлетворяющий потребности клиентов, притом делающий это красивым, приятным и интуитивно-понятным образом.
В данной статье мы обсудим 7 гештальт-принципов, непосредственно применимых к современному дизайну. Конечно, это неполный список, но вы быстро заметите, что некоторые из принципов накладываются друг на друга, порождая новые эффекты.
1. Фигура-фон
Принцип гласит, что люди инстинктивно разделяют объекты переднего и заднего планов изображения. То есть, внимание фокусируется либо на объектах переднего плана (рисунок), либо на заднем плане (фон).

Например, на изображении выше мы мгновенно считываем белое яблоко на черном фоне.
«Эта детерминанта действует быстро и подсознательно в большинстве случаев. Фигура-фон позволяет понять, на что обратить внимание, а что можно проигнорировать в композиции», Стивен Брэдли (Steven Bradley), веб-дизайнер.
При использовании сайта или мобильного приложения, один из первейших процессов, активирующихся в сознании людей — потребность выяснить, где здесь фон, а где объекты первого плана.
Примеры
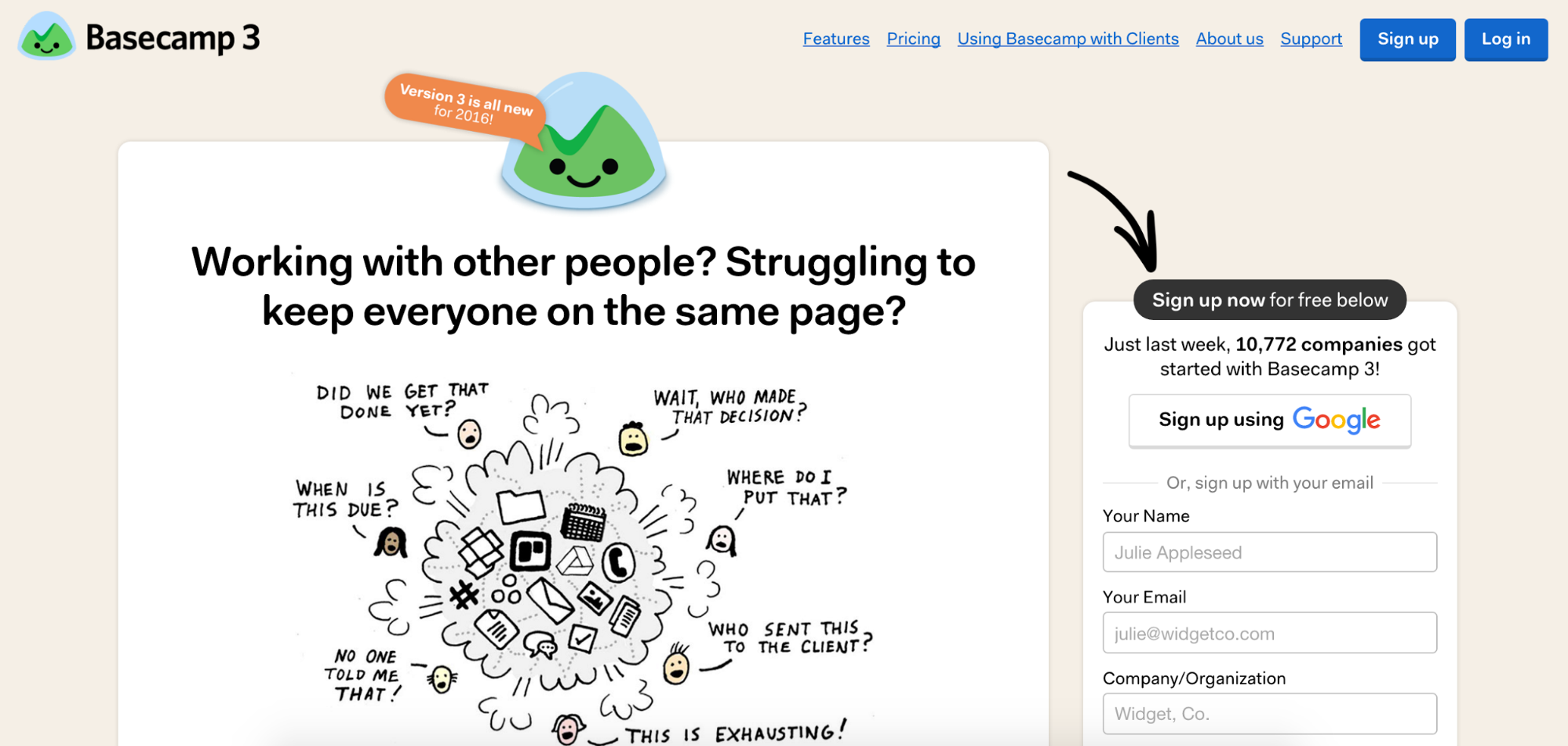
На домашней странице Basecamp размещено много графики, текстов, лид-форм, СТА-элементов и прочей информации. И благодаря принципу фигура-фон, вы сразу понимаете, что основной акцент следует дать на белых областях.

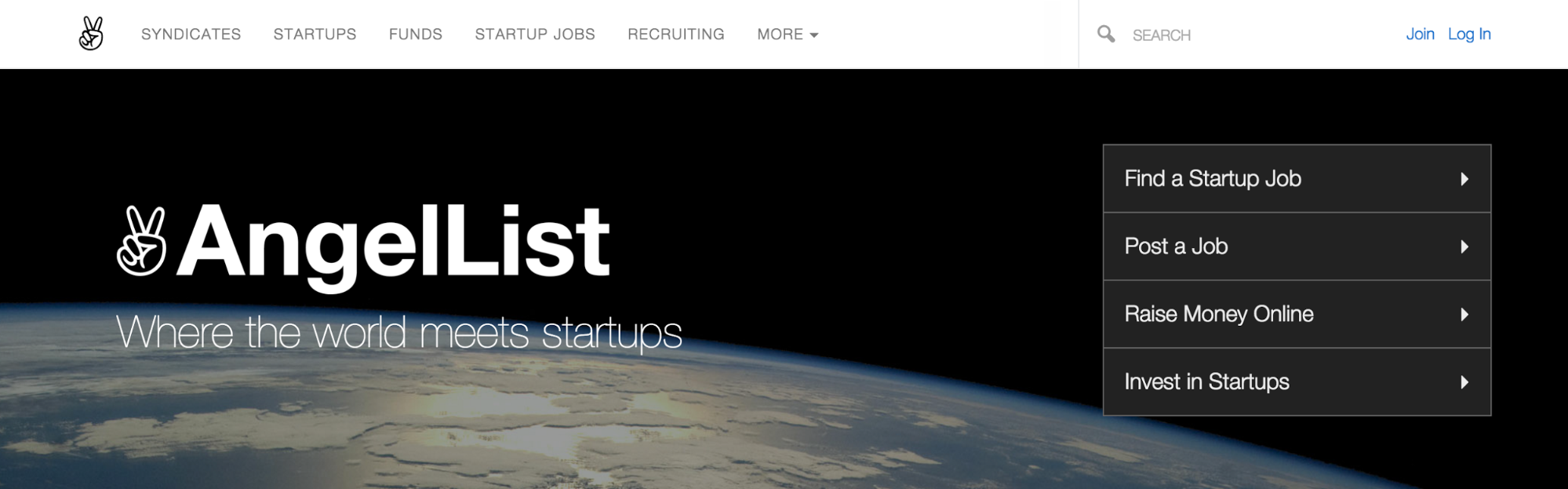
AngelList применяет данный принцип двумя способами. Во-первых, заголовок и логотип очевидно принадлежат к первому плану, так как перекрывают фон. Во-вторых, белый цвет шрифта в меню справа также выделяет элемент над фоном.

2. Сходство
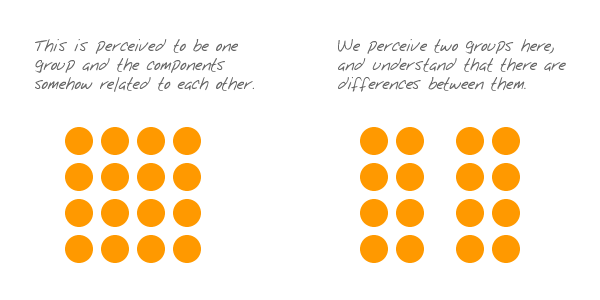
Принцип сходства, или подобия, гласит, что мы группируем вместе вещи, которые представляются нам похожими. Также мы склонны думать, что эти вещи/объекты несут схожие функции. Например, на изображении ниже мы склонны замечать две группы фигур: круги и треугольники, но не узор из этих форм.

А разнообразие дизайнерских подходов, таких как цвет и организация элементов, могут быть использованы для создания подобных групп. Например, на изображении ниже, несмотря на то, что все формы одинаковы, мы четко видим, что каждый столбец организован в отдельную группу.

Примеры
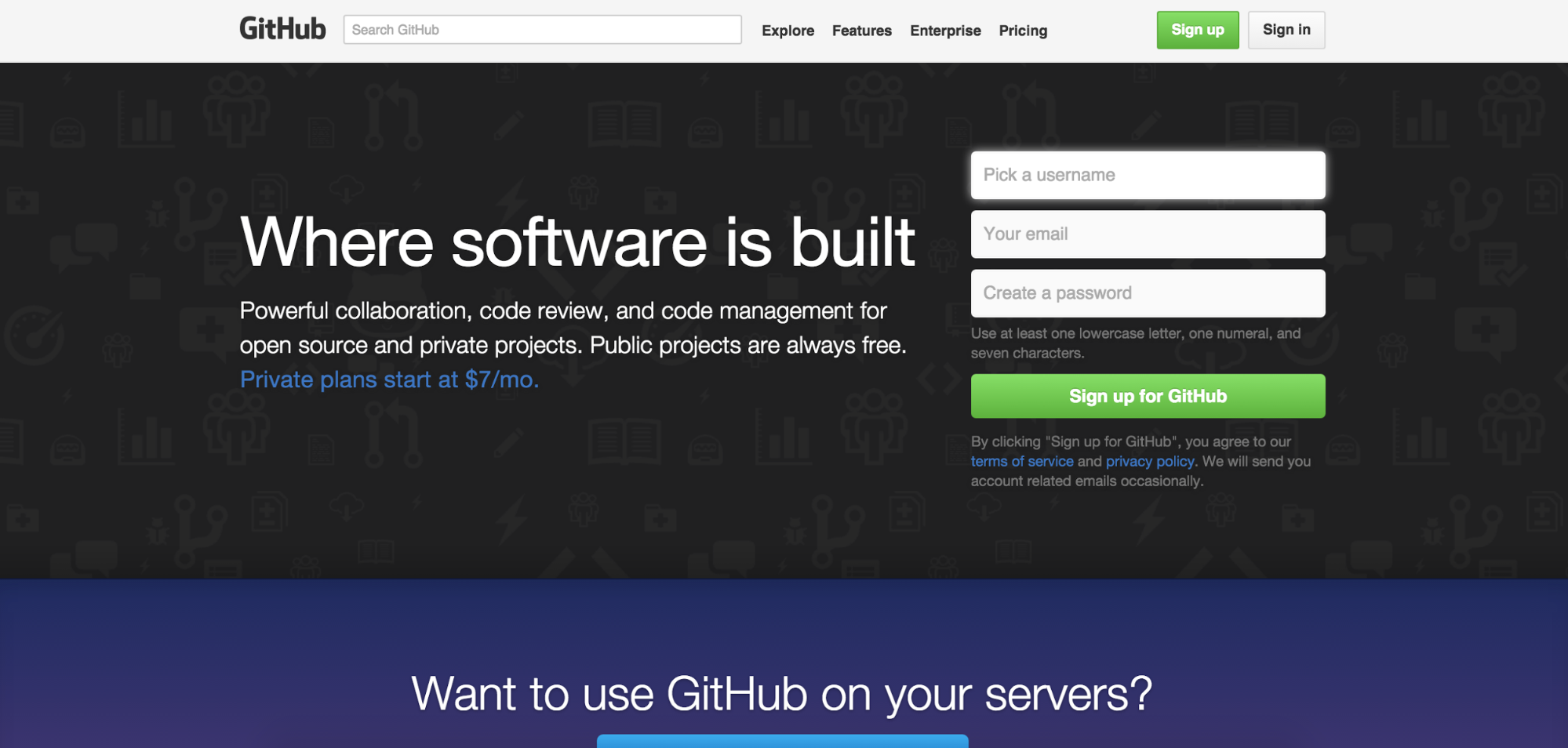
GitHub использует принцип подобия по двум направлениям на странице ниже. Во-первых, так маркетологи разделяют различные секции. Можно сразу понять, что серый блок сверху служит иной цели, нежели основной черный раздел, который также визуально отделен от синей секции.
Во-вторых, маркетологи используют синий цвет, чтобы выделить ссылки в тексте и сообщить, что все синие элементы несут схожие функции призыва к действию.

3. Близость
Принцип близости гласит, что элементы, расположенные близко друг к другу, связаны сильнее, нежели элементы, расположенные поодаль.

Принцип настолько силен, что он перекрывает фигуры схожего цвета, формы и прочих факторов, позволяющих идентифицировать элементы как группу однородных объектов.

Обратите внимание на изображение выше. Относительная близость объектов играет большую роль, нежели цвет и схожая форма.
Примеры
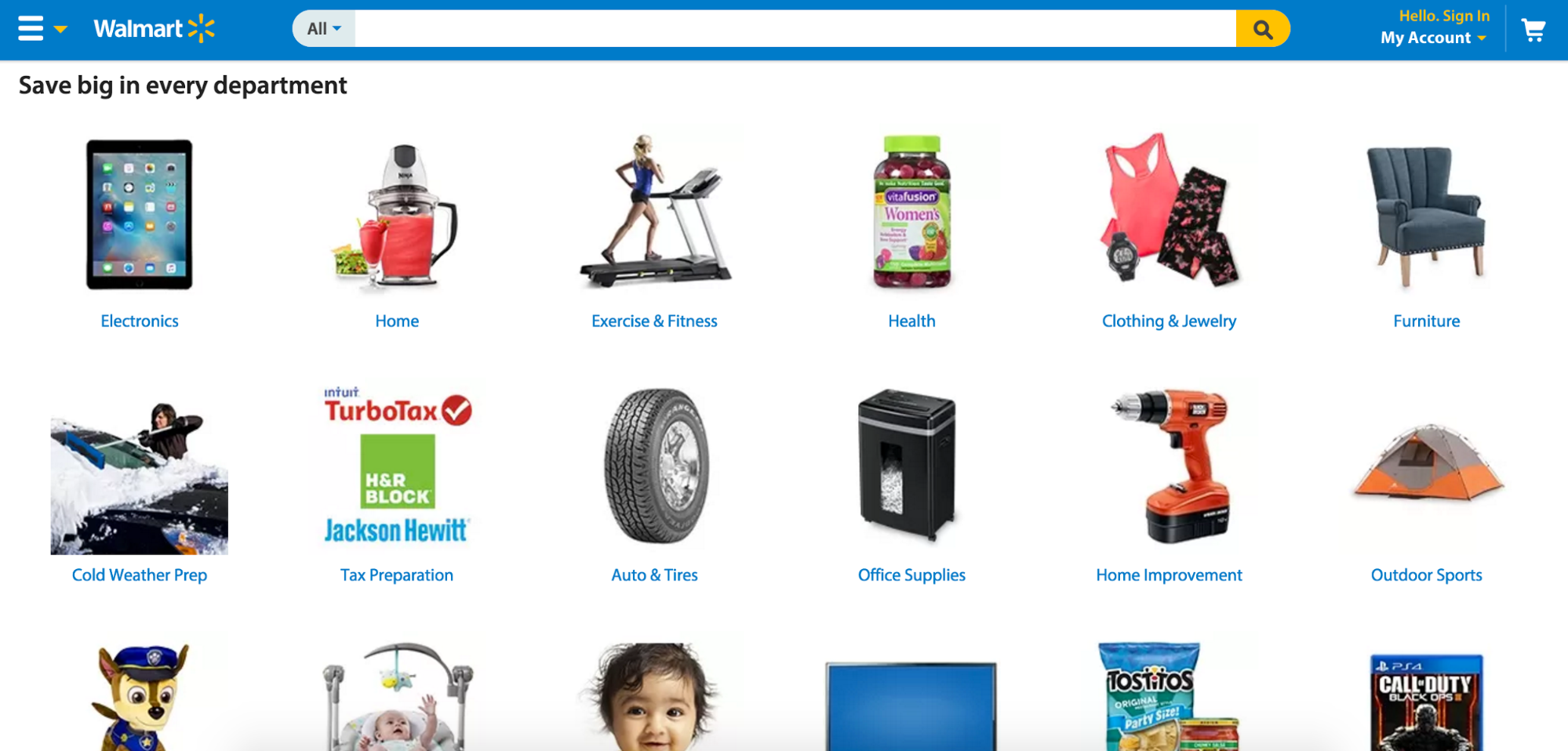
Близко расположенные объекты с соответствующими подписями в каталоге интернет-магазина сообщают нам, что элементы объединены.

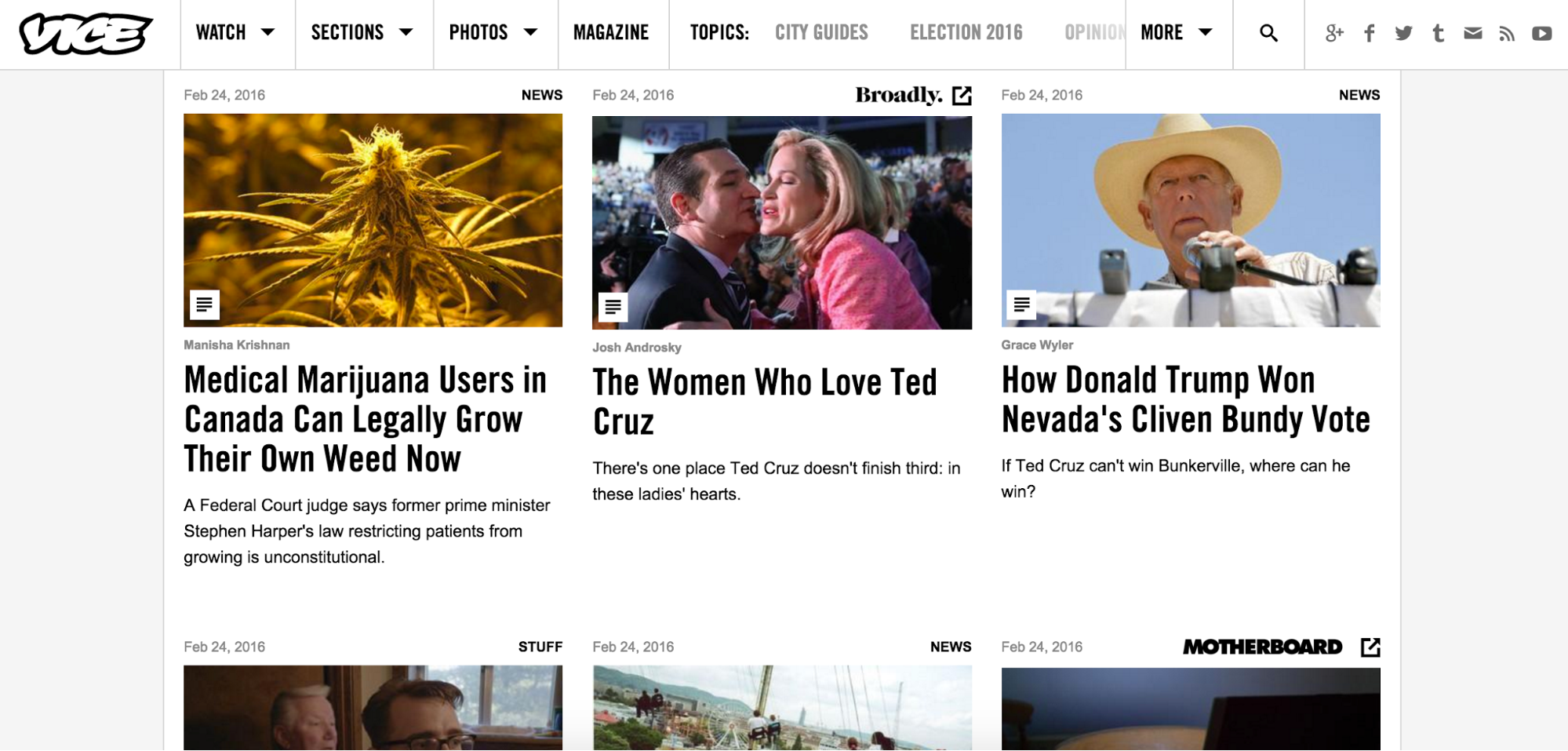
Vice также использует принцип для сортировки изображений, заголовков и подписей к каждой из своих историй.

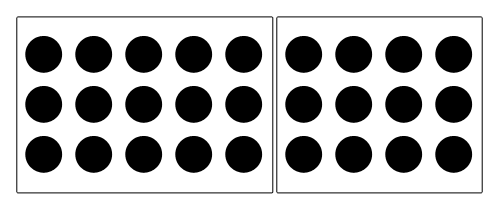
4. Общая область
Принцип общей области тесно связан с фактором близости. Он гласит, что когда объекты находятся внутри одного замкнутого пространства, мы воспринимаем их как сгруппированные вместе.

Добавление границ или других визуальных барьеров — отличный способ создать воспринимаемое разделение между группами объектов, даже если те имеют общую форму, цвет и т. д.
Примеры
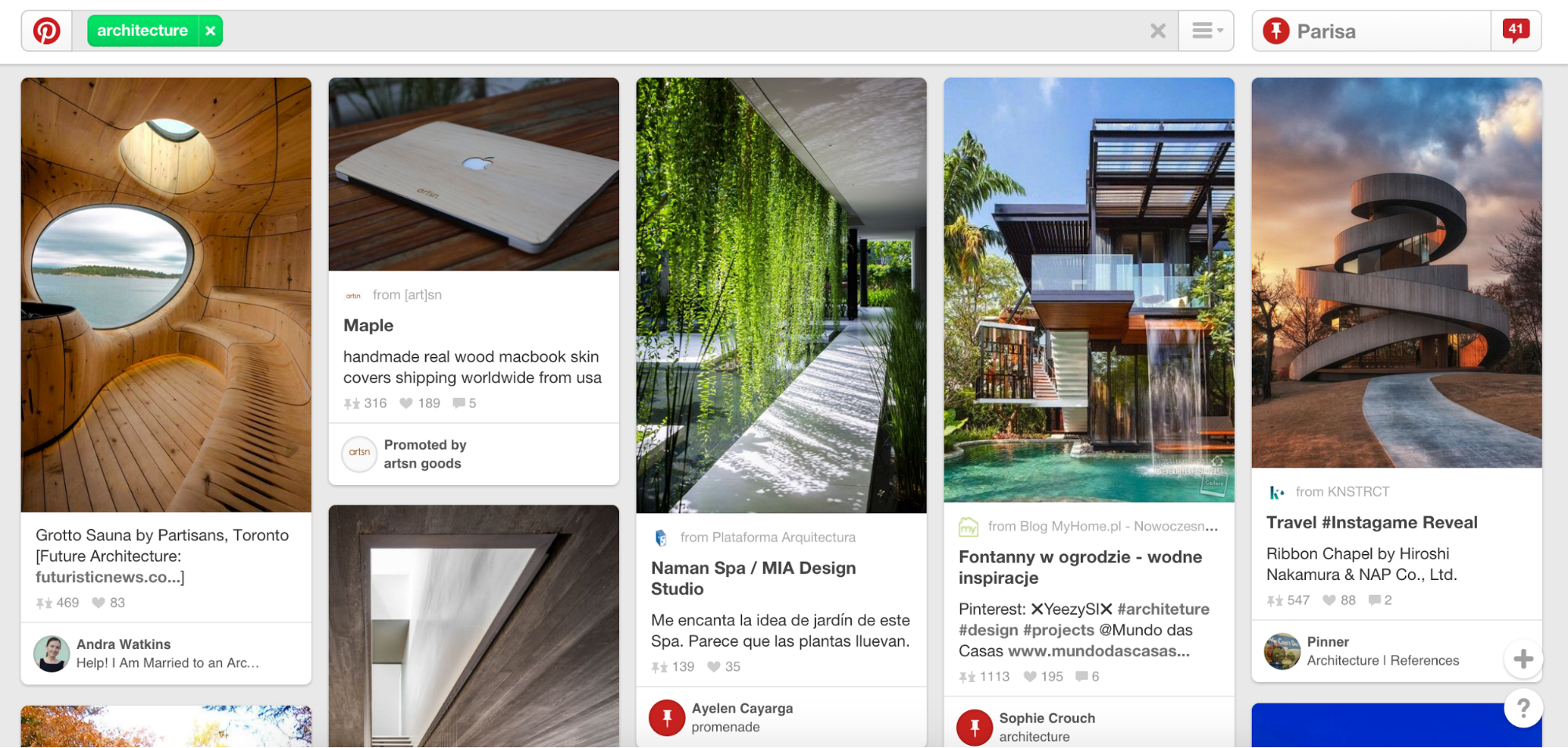
В дизайне Pinterest принцип общей области использован для разделения каждого «пина»: фото, название, описание, авторство и прочие детали объединены вместе и отделены от аналогичных деталей в других карточках.

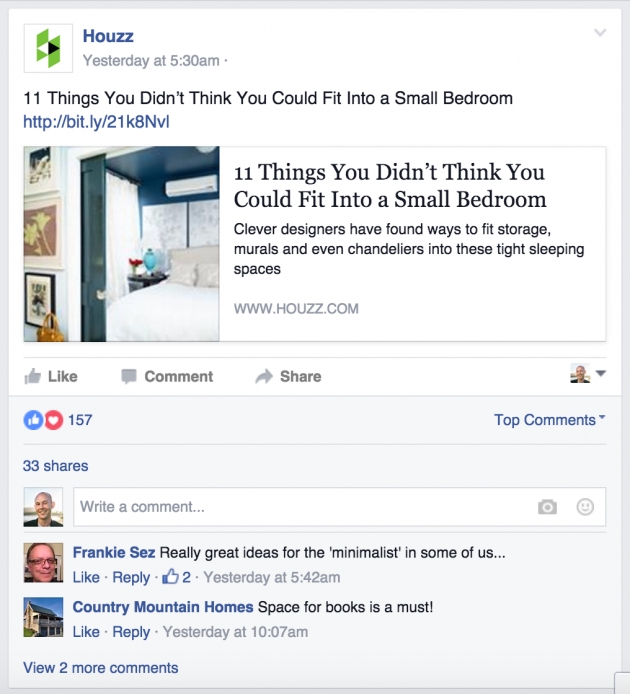
Facebook также применяет принцип, дабы донести, что комментарии, лайки и репосты относятся именно к этому конкретному посту, а не к другим окружающим его элементам — комментариям и т. д.

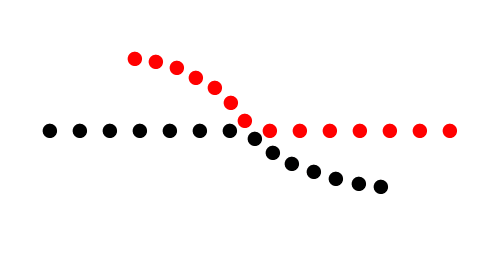
5. Непрерывность
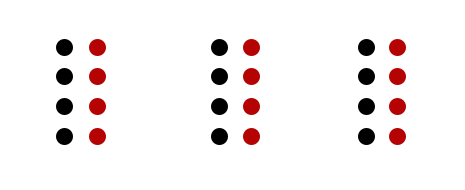
Принцип непрерывности гласит, что элементы, расположенные на линии или кривой, в большей степени связаны, нежели не расположенные на линии или кривой.

Например, на изображении выше может показаться, что красные точки на кривой линии в большей степени связаны с черными точками на кривой линии, чем с красными на прямой горизонтальной линии. Это потому, что ваш глаз естественным образом следует за линиями, получая более сильный сигнал о связности элементов, нежели от фактора общего цвета.
Примеры
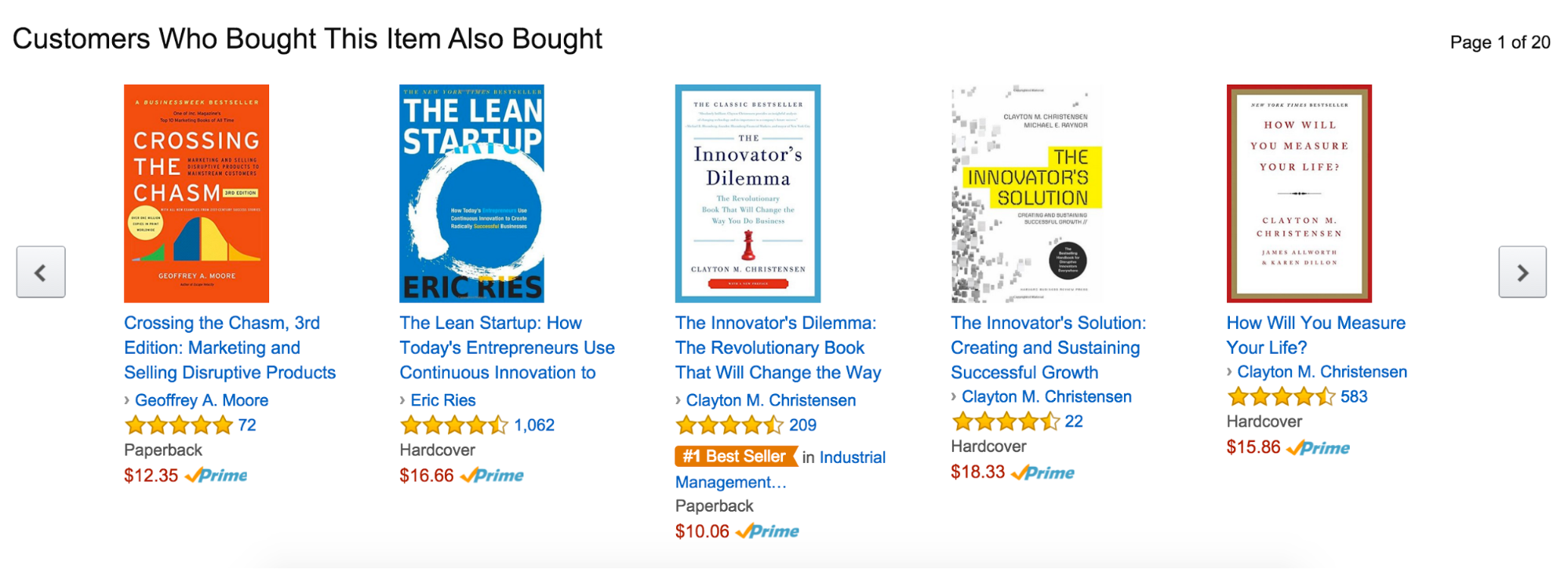
Amazon использует данный принцип, чтобы сообщит нам, что каждый из приведенных ниже элементов связан с остальными и имеет общие свойства.

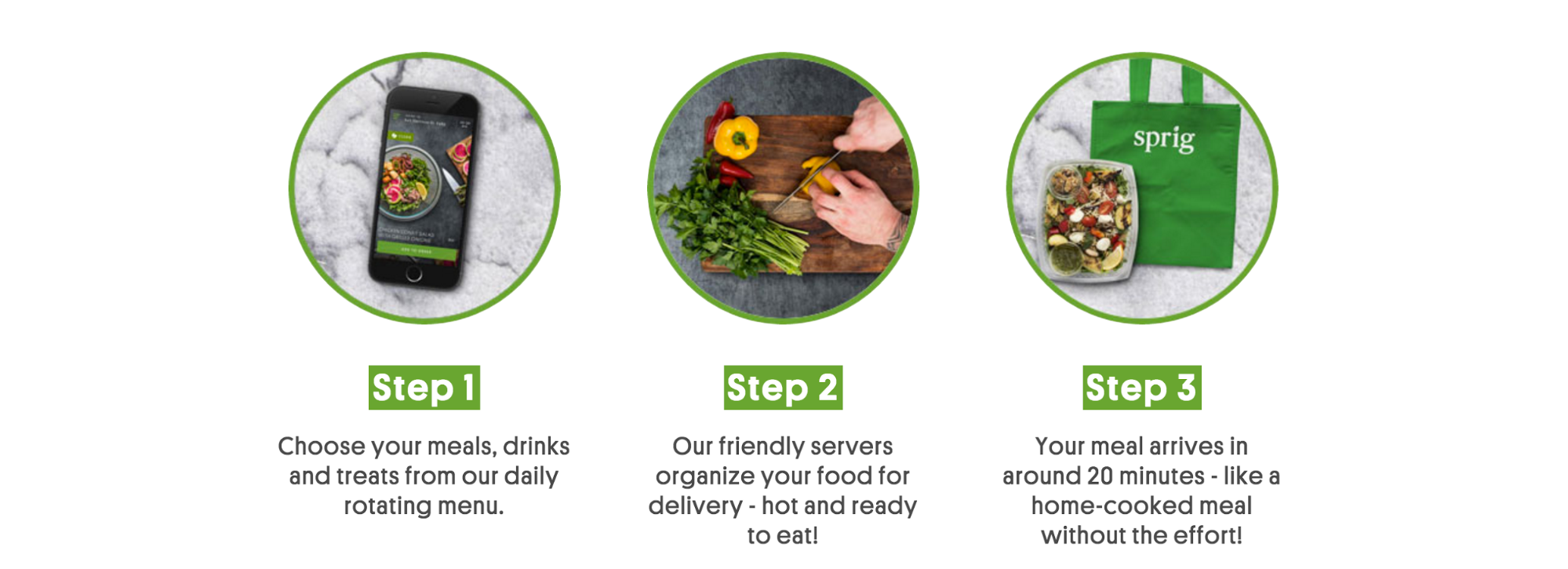
Sprig применяет принцип, чтобы прояснить трехшаговый процесс использования приложения.

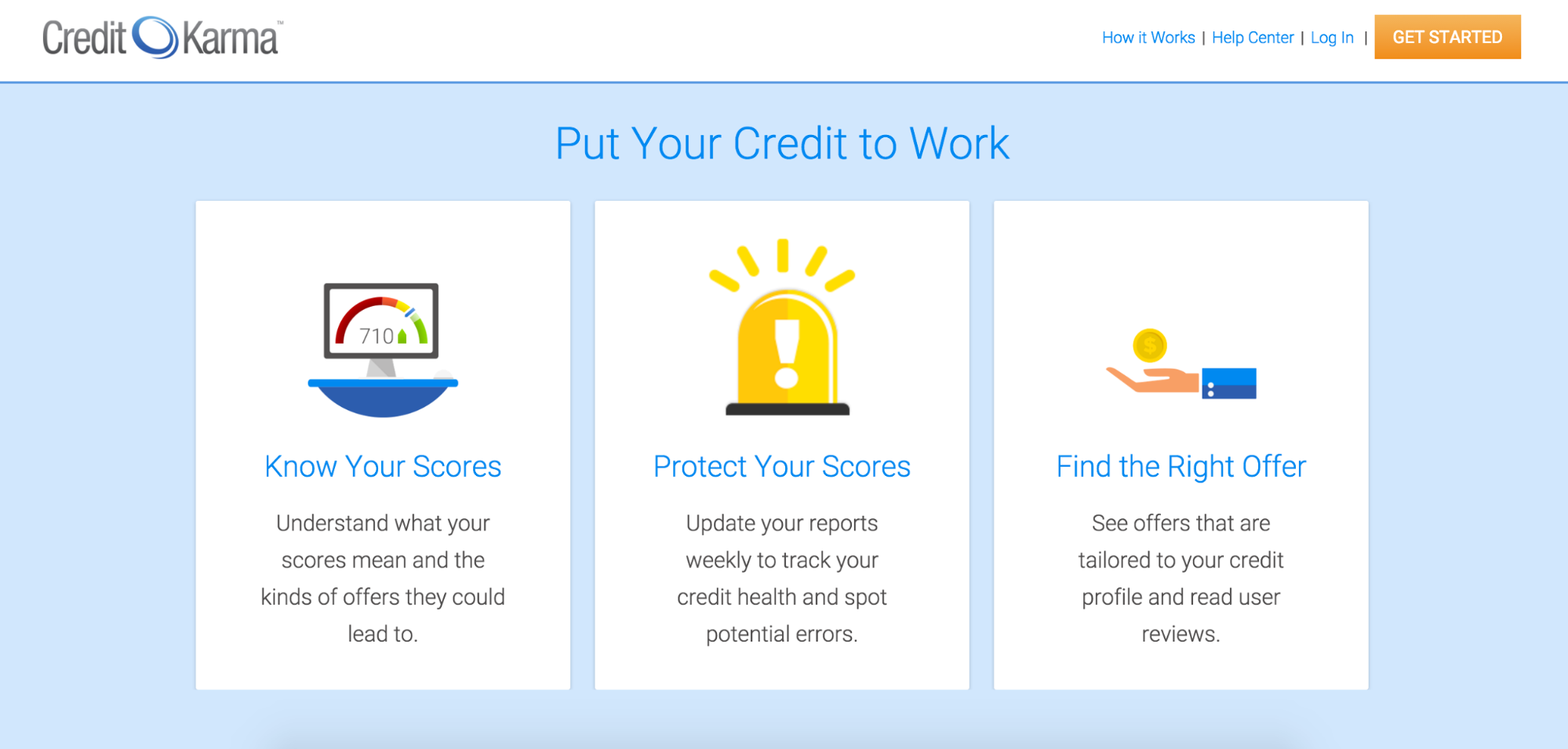
А Credit Karma пользуется принципом для иллюстрации преимуществ своих услуг.

6. Замыкание/закрытие
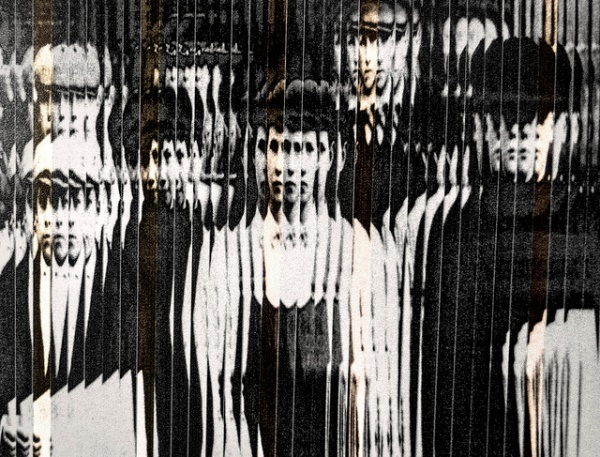
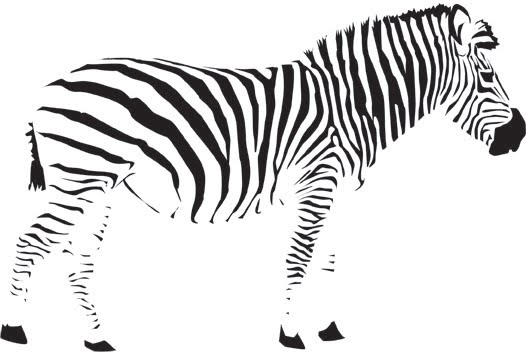
Принцип закрытия гласит, что когда мы смотрим на сложно расположенные элементы, то склонны видеть единый, узнаваемый узор. Другими словами, видя изображение с недостающими частями, мы «дорисовываем» эти части, чтобы получить максимально возможный вариант, исходя из нашего прошлого опыта.

Например, выше вы вероятнее всего увидели зебру, даже если фактически изображение состоит из черных фигур разной формы.
Примеры
Принцип широко используется в дизайне логотипов различных компаний, включая IBM, NBC, Zendesk и Funding Circle.



7. Координационный центр
Принцип центра координации гласит, что все, выделяющееся визуально, захватывает и удерживает внимание зрителя в первую очередь.

Вероятно, на изображении выше первым ваше внимание привлек красный квадрат — потому что он выделяется из черных кругов (хотя и не находится на первом плане). От квадрата ваше внимание переходит к остальным элементам изображения.
Примеры
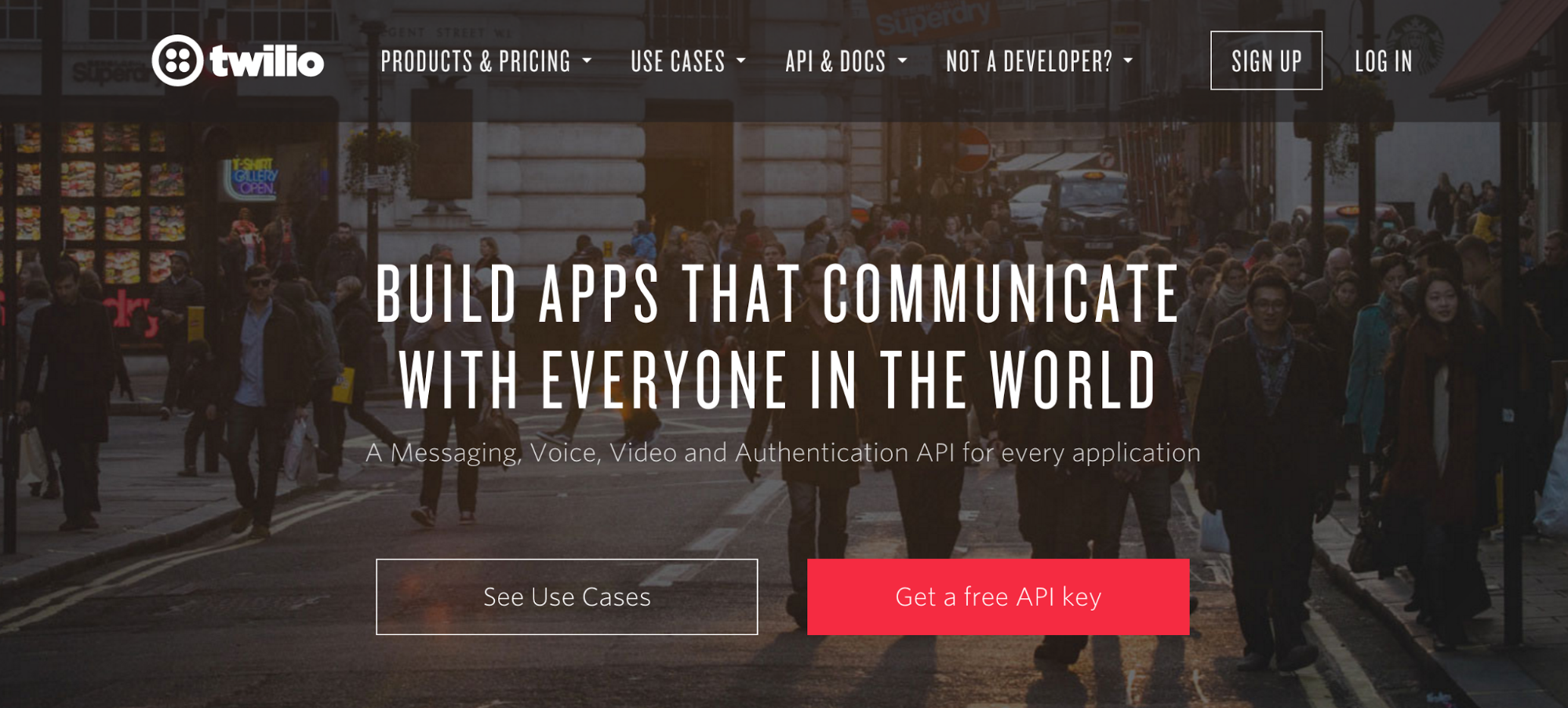
Twilio использует принцип для привлечения внимания к СТА-элементам.

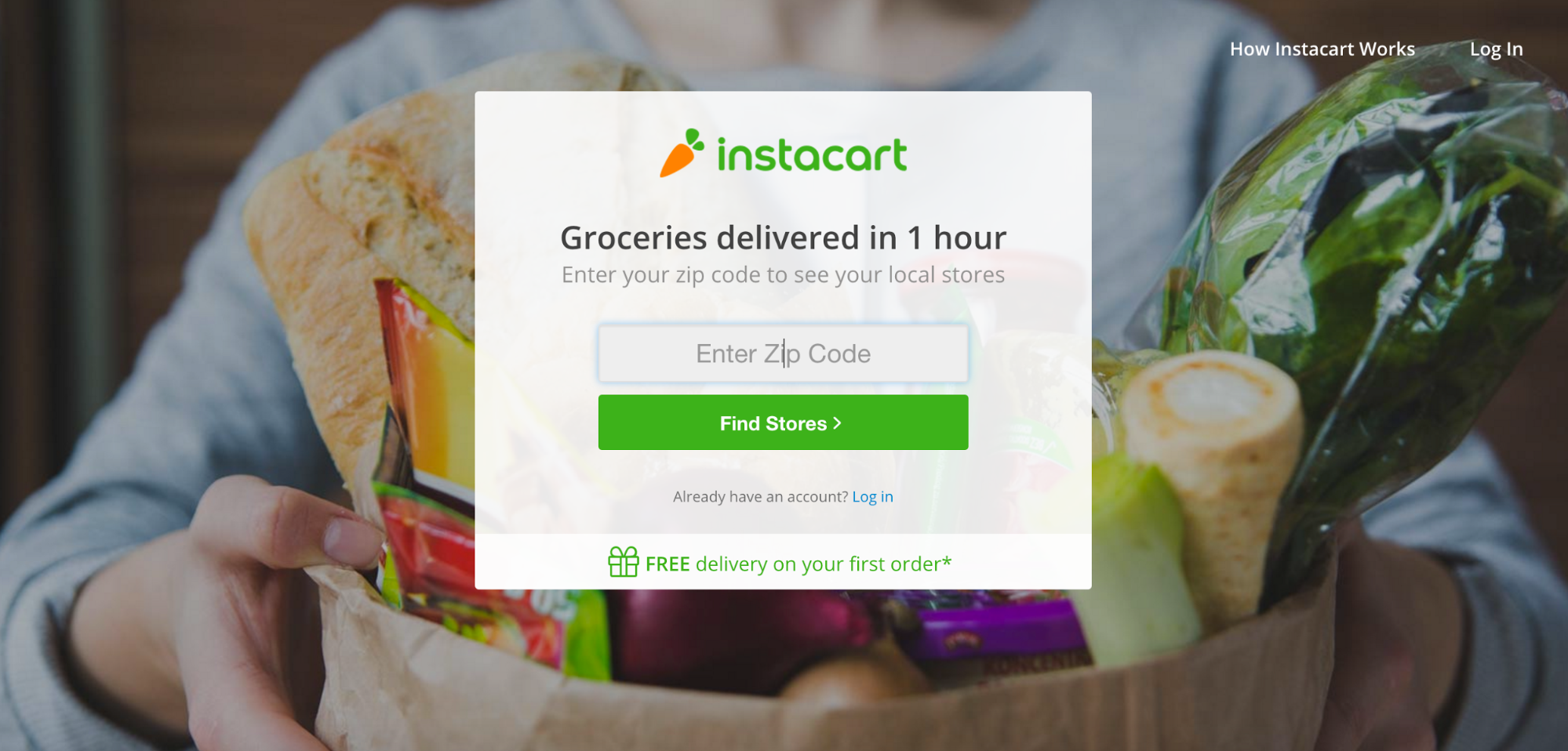
Instacart сочетает принцип координационного центра с принципом фигуры-фона, обращая ваше внимание сперва на белый первый план, а затем на зеленую кнопку «find stores».

Понимая, как работает человеческий разум, вы вероятнее сосредоточите внимание людей на целевом действии. Использование приведенных выше принципов поможет вам долго удерживать пользователя вовлеченным в дизайн и процесс взаимодействия с ресурсом.
Высоких вам конверсий!
По материалам: usertesting.com