Создание эффективного веб-дизайна подобно собиранию пазла: разрозненные части складываются вместе для того, чтобы из хаоса вырос целостный, хорошо организованный ресурс. И в основе всей этой структуры лежат гештальт-принципы.
В первой части данной серии статей мы рассмотрели принципы сходства и близости (similarity and proximity), объясняющие, как могут быть организованы элементы в зависимости от их отношения к другим элементам. Сегодня наше внимание будет сосредоточено на принципах непрерывности (continuation or continuance) и синхронности (последний также иногда называется «принципом общей судьбы», common fate). Оба они связаны с движением и образуют отношения между объектами за счет своей динамической специфики.
Так же, как и в предыдущей статье, мы сначала обратимся к тому, как работают данные принципы, а затем проиллюстрируем их реальными примерами эффективного использования в дизайне. Начнем с непрерывности.
Непрерывность
Дорога, теряющаяся где-то вдали. Ступеньки лестницы, ведущие вверх по холму. Река, петляющая между районами города. Каждый день мы видим подобные сцены, наши взоры скользят по ним, и мы не замечаем деталей. Мы склонны сопровождать взглядом непрерывное, ничем не нарушаемое движение, череду элементов, образующих прямые линии или изгибы. Мы воспринимаем выстроенные подобным образом элементы как связанные между собой группы, в отличие от тех, что следуют друг за другом по более изломанным линиям.

Наш взгляд прикован к дороге, протянувшейся через весь город к горизонту
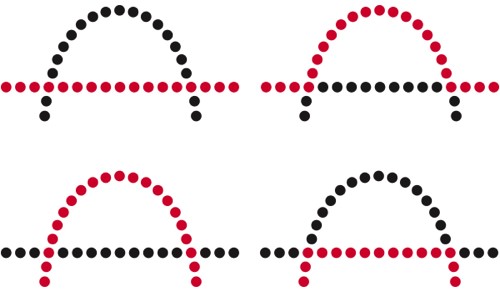
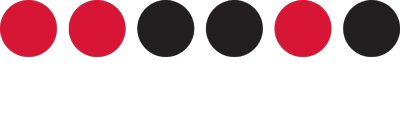
Непрерывность определяет понимание направления и движения в композиции. Наше сознание выбирает путь наименьшего сопротивления, воспринимая линии как объекты, непрерывные на всем протяжении и располагающиеся в определенном направлении. Если мы взглянем на рисунок ниже, наш глаз будет следовать по более плавной траектории прямой или изогнутой линий, представленных в композициях с левой стороны. При этом нам будет труднее отследить резкие переходы направлений на правой части рисунка.

Мы инстинктивно следуем по пути наименьшего сопротивления, выбирая непрерывное заданное направление
Применение принципа непрерывности на практике
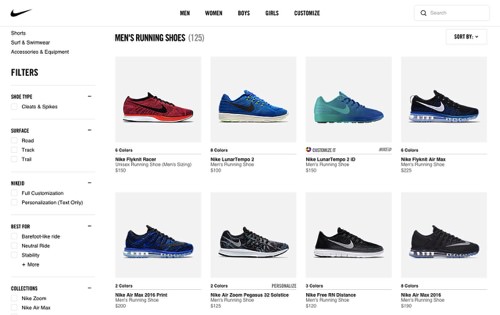
Мы можем использовать принцип непрерывности, чтобы помочь взгляду пользователя пройти по определенному пути в дизайне. Непрерывность образовывает отношения между объектами и привлекает внимание к отдельным элементам или их группам. Как видно из изображения ниже, ряды обуви на сайте Nike выстроены в ровные прямые линии, что позволяет нам просматривать их в нужном направлении: слева направо. Непрерывность направляет наш взгляд от ряда к ряду, группируя их вместе и давая понять, что все эти продукты связаны между собой. Непрерывность подчеркивается и тем, что носки всех кроссовок «указывают» одно и то же направление; это также поощряет движение глаз слева направо. В данном примере работают и другие принципы, рассмотренные нами ранее.
Непрерывность часто дополняется сходством и близостью. Так, на сайте Nike для формирования внутренних отношений похожие объекты группируются вместе, образуя удобные для зрительного восприятия линии.

Непрерывность способствует выбору направления и ведет нас горизонтально от ряда к ряду
На мобильных устройствах полезное пространство ограничено, и в размещенном ниже примере из Apple App Store непрерывность помогает пользователю просмотреть все возможные варианты в каждой категории. Несмотря на то, что мы видим только несколько первых приложений, мы понимаем, что справа представлены и другие. Непрерывность создает путь и направление, по которым мы начинаем идти, двигаясь горизонтально слева направо. Здесь снова вступает в действие сразу несколько принципов, включая сходство и близость. Кроме этого, так как объекты, движущиеся вместе, воспринимаются как связанные между собой, в действие вступает и принцип синхронности, о котором мы поговорим чуть позже.
Непрерывность может быть использована, чтобы намекнуть на подразумеваемое направление в случаях, когда доступное пространство ограничено. Посмотрите это короткое видео, чтобы убедиться, как работает данный принцип
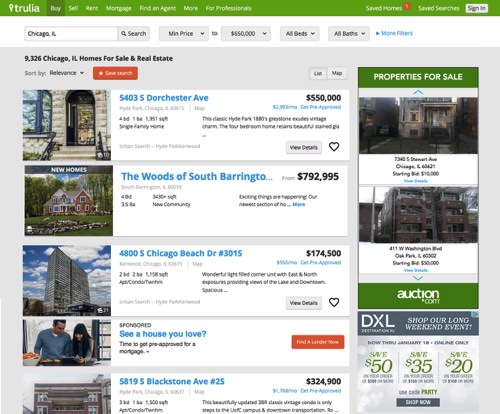
Непрерывность применима не только к горизонтальному движению. Она может направить глаз и вертикально, побуждая прокручивать страницу вниз для просмотра различных вариантов. В примере с сайта Trulia похожие элементы в виде своеобразных карточек аккуратно расположены друг за другом так, что наш взгляд следует вниз по результатам поисковой выдачи.

Непрерывность создает направление и ведет наш взгляд вертикально вниз по результатам выдачи
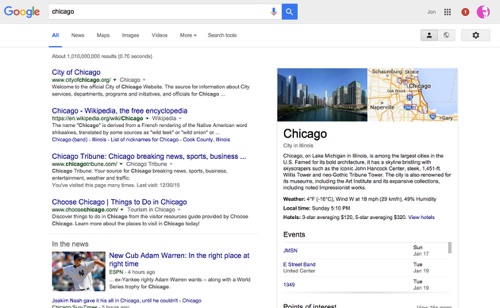
Блоки информации, подобные тем, что вы можете встретить в поисковой выдаче Google, также используют принцип непрерывности, чтобы указать нам направление движения глаз. Основная колонка результатов с левой стороны и справочный блок справа стимулируют нас просматривать информацию вертикально.

Непрерывность указывает нам вертикальное направление движения глаз по колонкам информации
Прерванное движение
В то время как непрерывность может быть использована, чтобы направить пользователей в нужную сторону по композиции, мы также можем нарушить ее, если хотим привлечь внимание или отметить границы начала или конца определенного блока страницы.
На сайте Warby Parker ровная вертикальная колонка изображений предполагает прокручивание вниз по экрану. Неожиданно плавное движение прерывается изображением, имеющим необычную форму. Это изображение останавливает движение по странице и привлекает к себе особое внимание.
Нажмите на play, чтобы посмотреть, как нарушение непрерывности может направитьх внимание на отдельный элемент
Следует иметь в виду, однако, что использование прерванного движения должно быть намеренным и преследовать определенные цели. В некоторых случаях оно может нанести вред. Если вы оставите слишком много пространства между элементами, вставите большие объекты либо изображения, которые не служат очевидной цели, это может стать сигналом завершения блока информации, и пользователи закроют страницу не в запланированный вами момент. Данный нюанс особенно актуален для мобильных устройств, так как пространство для вертикальной прокрутки на них ограничено.
Эффективное применение принципа непрерывности
Как мы смогли убедиться, непрерывность управляет движением в рамках дизайна страницы, облегчая навигацию пользователей по композиции и создавая отношения между отдельными частями и группами элементов. Для эффективного применения данного принципа попробуйте обратиться к нескольким простым советам:
1. Избегайте нарушения непрерывности, а если прибегаете к ней, убедитесь, что она работает в вашу пользу.
2. Чтобы поощрить правильное движение по странице, не инкорпорируйте в свой дизайн элементы, прерывающие заданное направление, например, слишком широкое свободное пространство (White Space), графику или изображения большого размера. Однако, подобно Warby Parker, вы можете использовать прерванное движение, чтобы привлечь внимание к важному элементу или отметить начало или конец определенной части страницы или группы объектов.
3. Все элементы следует выстраивать ровно и последовательно.
4. Элементы, создающие направление движения, должны располагаться на одной линии и иметь общее оформление. Неровные ряды или разнородный стиль либо негативно скажется на направлении движения, либо приведет к потере заданного курса. Как было видно из примера с сайтом недвижимости Trulia, аккуратно выстроенные ряды элементов единообразного стиля минимизируют когнитивную нагрузку на пользователей во время навигации по странице.
5. Используйте подсказки, чтобы указать направление движения.
6. Для горизонтальной прокрутки, подобной той, что мы видели в примере из App Store, найдите способ показать, что справа или слева есть дополнительные опции для просмотра.
Данные правила помогут вам вести пользователей по вашему дизайну, обеспечивая наилучшее понимание связанных групп элементов.
Непрерывность представляет собой довольно простой и ясный принцип, его можно легко освоить и применить в вашем дизайне. Зачастую вы используете его, даже не осознавая этого. Понимая, как непрерывность создает движение на странице, вам удастся предложить вашим пользователям улучшенный и более комфортный для них опыт.
Следующий принцип отличается более сложным характером: он предполагает включение динамического движения для формирования отношений между элементами.
Синхронность
Синхронность — это довольно мощный инструмент дизайна, поскольку он включает движение и динамику. Движение может быть использовано для объяснения отношений между элементами, оно помогает пользователям увидеть, как разные объекты группируются вместе, а также привлекает внимание к необходимым моментам. Когда элементы двигаются в одном и том же направлении, они воспринимаются как более связанные между собой, чем элементы, которые не двигаются вообще либо двигаются в разных направлениях или с разной скоростью.
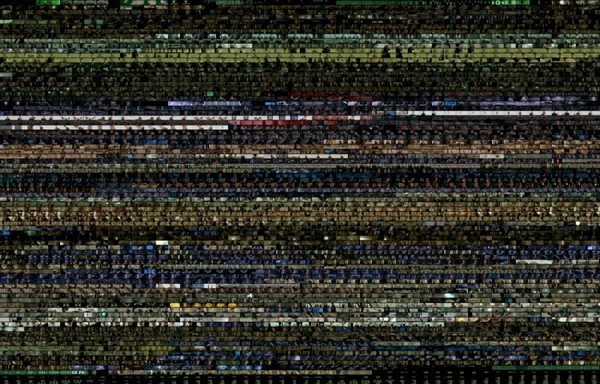
Возьмем для примера рыб. Наверняка, многие из вас видели, как рыбы в стае синхронно двигаются вместе. Одна из причин такого поведения связана с защитным механизмом: перемещаясь в группе, они с меньшей вероятностью попадут на зуб хищника, чем если будут плавать по отдельности. Такое поведение служит прекрасной иллюстрацией принципа синхронности (или общей судьбы — common fate). Когда рыбы плавают вместе, они в прямом смысле разделяют общую судьбу, общее движение, направление и скорость, чтобы выжить в опасных водах. Смотря на эту картину, мы воспринимаем стаю как единую, связанную движущуюся массу, а не как тысячи отдельных рыбешек.
Стая рыб, передвигающихся вместе, отлично демонстрирует принцип синхронности
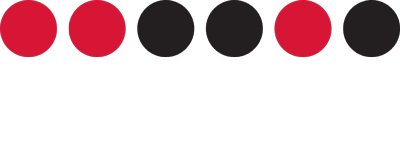
Связь элементов, двигающихся вместе, становится еще сильнее, когда это движение синхронизировано, то есть происходит в одном и том же направлении с одинаковыми временем и скоростью. Даже если элементы изначально были сгруппированы по принципу сходства, как это было сделано на рисунке ниже, двигающиеся вместе объекты воспринимаются как более родственные, несмотря на предыдущий уровень группирования.

Синхронность может быть сильнее группирования по принципу сходства, создавая новые отношения
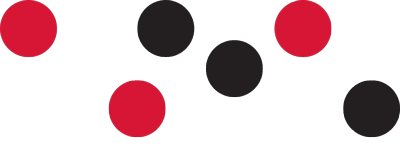
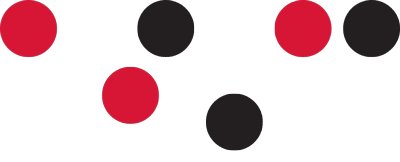
Если направление, время или скорость движения начинают различаться, отношения между объектами ослабляются. В примере ниже круги двигаются в разных направлениях с разной скоростью, что приводит к потере тех отношений, что существовали, когда объекты двигались вместе с одинаковой скоростью в одном и том же направлении. Теперь на связь между элементами не указывают ни определенный порядок, ни синхронное движение.

Принцип синхронности утрачивает силу, если движение не синхронизировано
Применение принципа синхронности на практике
Возможно, вы даже не отдаете себе в этом отчета, но принцип синхронности работает повсюду, и мы сталкиваемся с ним ежедневно. В городе его действие можно наблюдать в движении автомобилей по дорогам, а в природе — в полете стаи птиц. В дизайне синхронность используют для указания на связь между элементами либо для разделения элементов, выделения наиболее важной информации и привлечения внимания пользователей к контексту.
Как видно из работы с приложением Paper от Facebook, даже простое перелистывание статей может продемонстрировать работу принципа синхронности. Поскольку карточки движутся в одном направлении, они воспринимаются как родственный контент, отдельный от инструментов навигации и статьи сверху, оформленной изображением увеличенного формата. Именно движение привлекает внимание к карточкам, придавая им большую видимость и удерживая фокус на просмотре статей.
Нажмите на play, чтобы посмотреть, как движение управляет вниманием и удерживает пользователей на выполнении текущей задачи
Подобным же образом действует принцип синхронности в примере с Epicurious, приложением для поиска рецептов и создания списков покупок. В этом случае, если нажата кнопка сортировки (Sort), доступные опции выглядят одинаково и двигаются вместе, благодаря чему мы воспринимаем их как родственные элементы с похожими функциями. Движение концентрирует внимание на текущей задаче.
Элементы, двигающиеся вместе, воспринимаются как родственные и обладающие единым функционалом. Нажмите play, чтобы увидеть принцип синхронности в действии
Приложение-календарь Peek построено на принципе синхронности. Когда пользователь нажимает на дату, относящийся к ней контент разворачивается вниз гармошкой, раскрывая намеченные дела. Это движение создает отношения между событиями дня и привлекает к ним внимание.
Нажмите play, чтобы увидеть, как движение привлекает внимание и группирует элементы
Нарушение синхронности
Как мы смогли убедиться, когда элементы двигаются вместе в одном направлении с одинаковой скоростью, между ними формируются сильные отношения, дифференцирующие их от других элементов дизайна. Однако вся сила принципа особенно наглядно проявляется, когда синхронное движение нарушено. Если что-либо идет вразрез с сутью синхронии, возникает несоответствие нашим ожиданиям, и мы сосредотачиваемся на объекте, нарушившем заданный ход. Это создает прекрасную возможность приковать внимание пользователя к элементу или группе элементов в дизайне, делая более ясными отношения между группами или структурными частями.
В приложении от гипермаркета товаров для дома Home Depot пользователи могут просматривать результаты поиска по запросу «микроволновые печи», двигаясь вверх и вниз по списку. Нажатие на кнопку «Сравнить» в верхней части экрана приводит к тому, что список слегка сдвигается вправо, открывая поле, позволяющее выбрать модели для сравнения. Это неожиданное движение создает контраст с вертикальным перелистыванием и переводит фокус внимания на новый контекст выбора продуктов для сравнения.
Нажмите на play, чтобы посмотреть, как нарушение привычного движения приводит к смещению внимания на другой структурный элемент системы
Крайне удачно был использован принцип синхронности в приложении Houzz, помогающем найти идеи и продукты для декорирования дома. Перелистывая изображения в поисках вдохновляющего дизайна, мы вовлекаемся в синхронное, однонаправленное движение. Вдруг наше внимание привлекают качающиеся зеленые бирки на одной из фотографий. Это неожиданное движение, нарушающее процесс перелистывания, заставляет нас еще пристальнее изучить товары, представленные на странице.
Неожиданное движение фиксирует внимание там, где это было задумано. Посмотрите видео, чтобы увидеть, как нарушается принцип синхронности
Новостной портал PBS использует принцип синхронности, чтобы привлечь внимание читателей к новым статьям. Как только пользователь доходит до конца статьи, справа выдвигается окошко со следующим материалом для прочтения, нарушая вертикальное движение пролистывания страницы и привлекая к себе внимания. Если бы это была просто статичная ссылка внизу экрана, пользователи не заметили бы ее на фоне ярких кнопок социальных сетей. Использование анимации для данного элемента, движущегося перпендикулярно по отношению к основному направлению, приводит к концентрации внимания именно на следующей статье, а не на элементах вокруг нее.
Нажмите play, чтобы увидеть, как контраст двух разнонаправленных движений приводит к фокусированию внимания на отдельном элементе
Эффективное применение принципа синхронности
С помощью движения принцип синхронности дает пользователям понять, какие элементы связаны между собой, а также выделяет наиболее важные из них. Чтобы эффективно применить синхронность в дизайне, попробуйте следовать данным советам:
1. Выдерживайте синхронность движения.
2. Как мы видели в примере с приложением Paper, элементы или группы элементов, движущиеся вместе, воспринимаются как имеющие определенную связь. Используйте одинаковые и постоянные направление и скорость для сохранения этого эффекта.
3. Прибегайте к контрастам для привлечения внимания.
4. Нарушение привычного движения заставляет пользователей концентрироваться на причине задержки, как это происходит в примере с Houzz. Используйте подобные контрасты для перетягивания внимания на важные элементы или для обозначения новых структурных частей дизайна.
Заключение
Рассмотренные нами принципы служат созданию удачного пользовательского опыта. Непрерывность способствует указанию правильного пути на странице и поощряет задуманное вами движение по дизайну, а с помощью принципа синхронности вы даете понять, какие элементы или их группы связаны между собой, а также обращаете внимание пользователей на наиболее значимый контент.
Применяя данные принципы наряду с принципами сходства и близости, вы усилите свои дизайнерские навыки и сможете создать позитивный опыт для своих пользователей.
И самое главное. Внедрив нововведения, не забудьте протестировать свой дизайн, чтобы узнать, какое из них работает особенно эффективно для ваших целей.
Высоких вам конверсий!
По материалам: smashingmagazine.comimage source Christian Beirle González