Карусели (от англ. carousel, также «слайдер», «слайд-шоу») на сайтах очень популярны — особенно на главной странице. Но неправильно оформленная карусель может только все испортить, а не помочь. Например, быстрое мелькание баннеров раздражает и вызывает желание побыстрее покинуть сайт. Как же сделать так, чтобы вызывать интерес, а не гнев посетителей?
Рассмотрим основные моменты при проектировании слайдеров.
Принцип ОДП
Все баннеры должны быть составлены по принципу ОДП:
«O», или оффер. Конкретное предложение для вашего клиента. Какую выгоду, пользу несет ваш продукт.
«Д», или дедлайн. Ограничение вашей акции (по времени, по количеству или по цене)
«П», или призыв к действию (купить, подробнее и т.д.)
Запомните: хороший баннер содержит столько информации, сколько достаточно для клика.
Рассмотрим поподробнее 3 варианта дедлайна:
1. Ограничение по времени
Часто используемый вариант — ограничение спецпредложения. Суть в том, что вы предлагаете «вкусные» условия, которое действуют до такого-то числа. А еще лучше, если акция действует 24 часа или 3-4 дня. Чем меньше времени у посетителей на раздумья, тем выше отклик на ваше предложение.
2. Изменение цены
Продемонстрируйте, сколько времени осталось, чтобы купить товар или услугу по выгодной цене. Дайте посетителю понять, что через N дней цена на товар изменится и сколько он вынужден будет переплатить, если не купит товар сейчас.
3. Ограничение по количеству
Нужно показать клиенту, что товар заканчивается. Например, «Осталось всего 17 экземпляров». Для большего эффекта укажите, что 5 из 17 уже забронированы. Все это вынуждает покупателя поторопиться с решением..
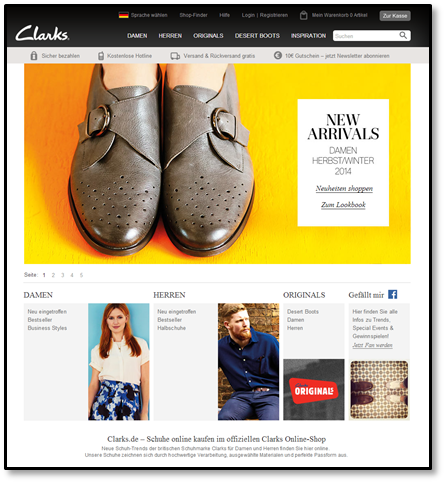
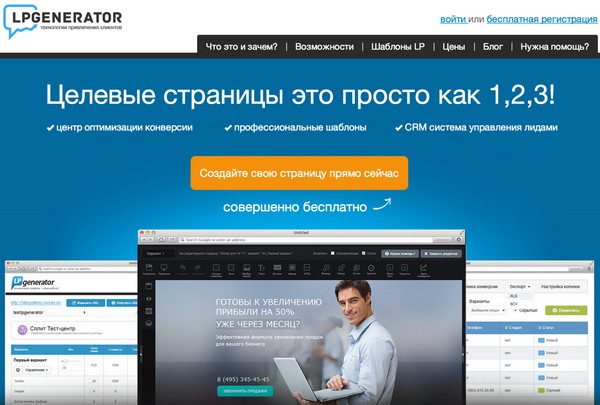
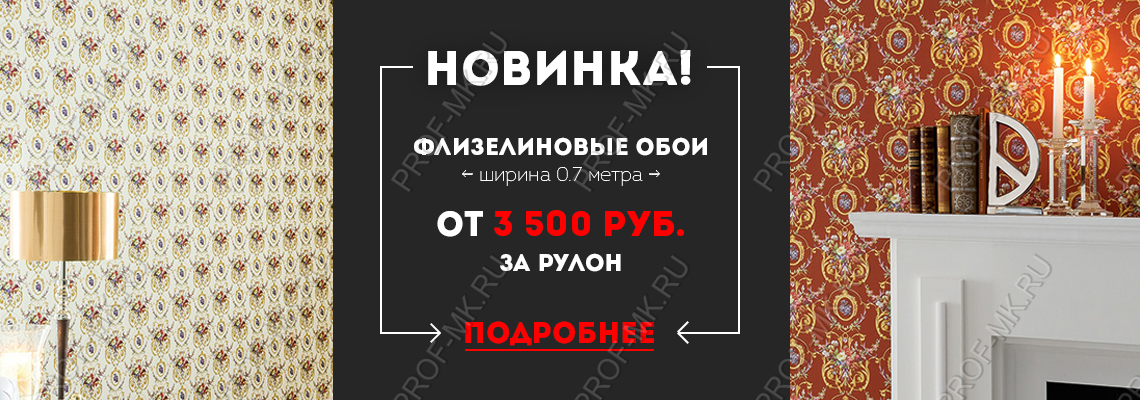
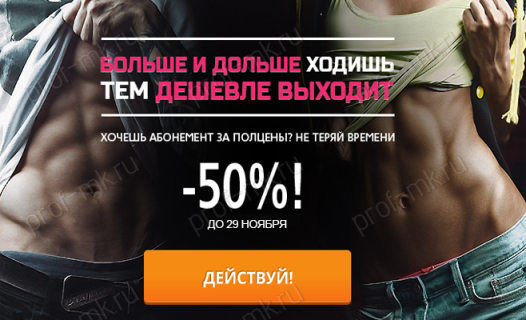
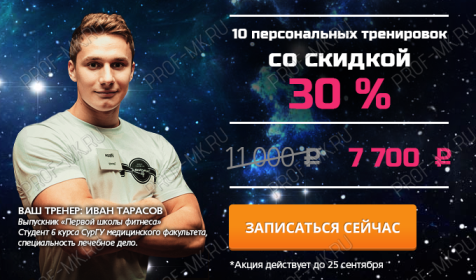
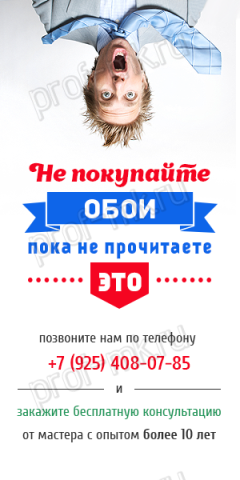
Примеры правильно созданных продающих баннеров:





2-3 баннера в слайдере
Не нужно создавать большое количество баннеров. Это бессмысленно, поскольку пользователи проводят не так много времени на главной, чтобы успеть просмотреть все ваши акции. Как правило, основное внимание будут получать первые 2-3 предложения.
Вместо слайдера лучше разместить один статичный баннер. Он позволит лучше запомнить вашу акцию, не раздражая посетителей мельканием картинок.
Но если же вы хотите разместить 2-3 баннера, то следует учитывать следующие особенности.
1. Скорость
Баннеры не должны вращаться быстро, в противном случае пользователь не будет иметь достаточно времени, чтобы просмотреть заинтересовавшее его предложение. В итоге, он почувствует себя неловко, вынужденный ждать, когда же снова появится нужный ему баннер в слайдере. Не вызывайте у ваших покупателей ощущение, что они не могут контролировать ситуацию — это очень раздражает.
Однако если автоматическое вращение слишком медленное, то будет иметь место противоположный эффект. Пользователям просто надоест смотреть на слайдеры, которые мало им интересны.
Таким образом, постарайтесь найти золотую середину. Настройте скорость ротации баннеров так, чтобы было не быстро, но и не медленно — достаточно для просмотра. 5-7 секунд обычно хватает, при условии отсутствия обилия текста.
2. Последовательность баннеров
Большинство пользователей не успеют посмотреть все баннеры в слайдере, даже если вы установили автоматическое вращение. Они просто не проводят так много времени на главной странице. Как правило, они скроллят или переходят на другую страницу задолго до того, как все баннеры будут показаны.
Поэтому так важна последовательность предложений в слайдере. Первый баннер получает большее внимание, чем все последующие. Если он не заинтересует посетителя, то велика вероятность, что остальные вовсе не будут просмотрены. Таким образом, последовательность баннеров должна быть тщательно продумана.
3. Авторотация в состояние фокуса
Как уже было сказано, быстрая ротация приводит к тому, что пользователи не успевают просмотреть оффер. Поэтому автоматическое вращение должно быть временно приостановлено, когда баннер находится в состоянии фокуса, то есть при наведении мыши на него. При этом нужно визуально показать посетителю, что карусель реагирует на его движения, чтобы не вводить его в заблуждение, будто слайдер перестал работать.
Важно: Авторотация возобновляется, как только мышь пользователя покидает слайдер.
4. Ручное взаимодействие
Автоматическая ротация должна быть прекращена после любого активного взаимодействия пользователя со слайдером. Например, когда он нажимает на кнопки (следующий / предыдущий), чтоб отобразить новый баннер в карусели.
Вместо заключения
Некоторые пользователи игнорируют карусель из-за «баннерной слепоты». Другим может просто не нравится такой элемент дизайна. Но придерживайтесь всего вышесказанного, чтобы получить наилучшие результаты при использовании слайдера. Посетители станут находить их более заманчивыми и полезными. А как правило, первое впечатление очень важно для сайта, чтобы вызвать желание к дальнейшему изучению сайта.