Одной из самый больших проблем Интернета является то, что пользователи часто имеют довольно слабое представление, куда они попадут при переходе по ссылке. К счастью, веб-браузеры имеют возможность показывать небольшие подсказки при наведении курсора на линк. Они помогают понять, куда ведет данная ссылка, что в целом улучшает навигацию:
- во-первых, пользователи тратят меньше времени на переходы по ненужным ссылкам;
- во-вторых, понимание назначения ссылок упрощает ориентацию по сайту.
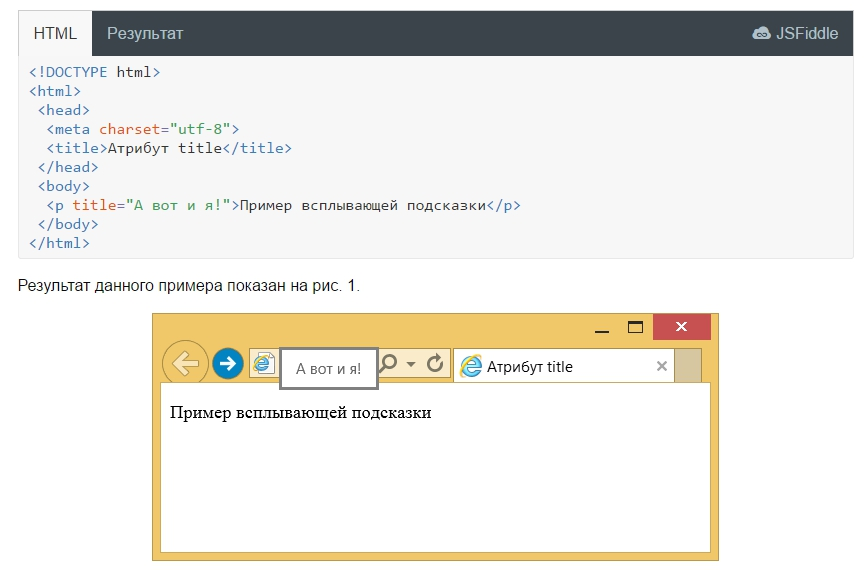
Пояснение к ссылке называется «link title», и большинство браузеров показывают его в форме всплывающей подсказки. Добавить такую подсказку на страницу очень легко — HTML-код для добавления атрибута title выглядит следующим образом:

Таким образом, примерно через 1 секунду после наведении курсора на текст ссылки всплывет подсказка. Несмотря на то, что не стоит полагаться только на атрибут title для передачи всего информационного следа (information-scent), его применение остается самым простым способом донесения дополнительной информации о содержании ссылки. Атрибут title может быть применен и к другим HTML-элементам (например, к картинкам или полям форм).
Руководство по Link Title
- Цель Link Title — помочь пользователям понять, что произойдет после перехода по ссылке.
- Подходящая информация для включения в Link Title:
Название сайта, если ссылка ведет на другой сайт;
Название раздела сайта (если ссылка ведет на другой раздел этого же сайта);
Описание деталей о том, какую информацию можно получить, перейдя по ссылке, и как она соотносится с названием текущей страницы и ее содержанием.
Сообщение о возможных проблемах или ограничениях (например, «Требуется подписка» при ссылке на The St. Wall Journal).
- Текст всплывающей подсказки должен быть меньше 80 символов, а в идеале не превышать 60. Отдавайте приоритет лаконичному содержанию, однако, длинные подсказки также бывают полезны, если размер экрана устройства позволяет их использовать.
- Не добавляйте Link Title на все ссылки. Особенно если исходя из контекста будет понятно место назначения ссылки, а использование всплывающих подсказок внесет ненужный беспорядок и в конечном итоге снизит простоту и удобство (например, даже если пользователь не наводит на ссылку, подсказка может вылезать просто из-за перемещения курсора мыши). Подсказка также является излишней, если повторяет текст, уже указанный на странице.
- Не надейтесь, что для всех пользователей всплывающие подсказки будут выглядеть одинаково. Кроме того, текст может быть не только показан на экране, но и зачитан. Различные браузеры будут показывать содержание link title различными способами. А большинство браузеров сенсорных устройств вообще не будут показывать всплывающие подсказки.

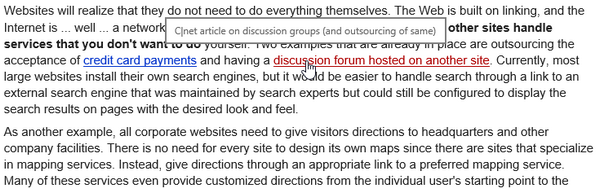
Пример подсказки в браузере Edge на Microsoft Windows 10

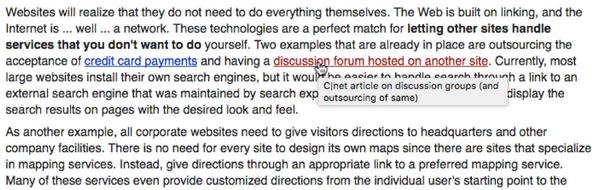
Пример всплывающей подсказки в Safari на Mac OS X
Наконец, самое главное — link title не устраняет необходимость информационного следа: текст ссылки и контекст страницы должны быть максимально понятными, даже если всплывающая подсказка не отображается. Пользователи не должны ничего искать, чтобы понять содержание ссылки: всплывающие подсказки предназначены для дополнительной информации. Кроме того, текст должен быть правильно отформатирован, чтобы обеспечить хорошее усвоение информации при беглом «сканировании» содержания (scannability).
Сенсорные устройства и атрибут Title
Многие специалисты выступают против использования Link Title, потому что они не показываются на сенсорных устройствах и keyboard-only браузерах. Несмотря на то, что есть технологии, позволяющие просматривать всплывающие подсказки, такие как 3D Touch iPhone 6s, большинство современных мобильных девайсов такую функцию не поддерживают. Однако это никак не является поводом не работать с их помощью над улучшением юзабилити на устройствах с контроллерами. До тех пор, пока данное улучшение (enhancement) трактуется частью пользователей как полезное, в то время как другие просто не замечают его присутствия, его следует применять. Так как браузер, не имеющий возможности отобразить всплывающие подсказки, будет просто их игнорировать, а пользователи настольных устройств будут получать дополнительные баллы в удобстве навигации по сайту, пользоваться атрибутом title однозначно стоит.
Высоких вам конверсий!
По материалам: nngroup.com