Есть одна переменная при работе с данными, хуже остальных поддающаяся расшифровке — это человек. При анализе данных для конверсионных целей легко забыть, что пользователи — живые люди с чувствами и эмоциями. Цифры говорят о многом, но они плохо подходят для понимания внутреннего состояния человека. В идеальном мире дизайнеры и оптимизаторы конверсии смогут успешно балансировать между рациональными и эмоциональными составляющими мышления и проектированием пользовательского опыта. Тогда будет гораздо проще привлекать внимание потенциальных клиентов и побуждать пользователей к целевым действиям.
Но мир не идеален, и в реальности достичь этого баланса очень трудно. Сегодня мы рассмотрим роли эмоций и данных в «активации» клиентов через призму основных конверсионных метрик.
3 шага на пути к эмоциональному дизайну
Шаг 1: Начинаем с глаз
Визуальный опыт для вовлечения посетителей
Многие предпочитают начинать с макета и цветов — но лучше начать с типографики
Вайрфреймы для улучшения юзабилити
Роль цвета и изображений в «активации» пользователей
Цвет как мишень для глаза
Шаг 2: Обращаемся к разуму
Хороший дизайн и плохие тексты
Шаг 3: Покоряем сердце
Тот случай, когда отзывы не помогают
Что же дальше?
Вместо заключения
3 шага на пути к эмоциональному дизайну
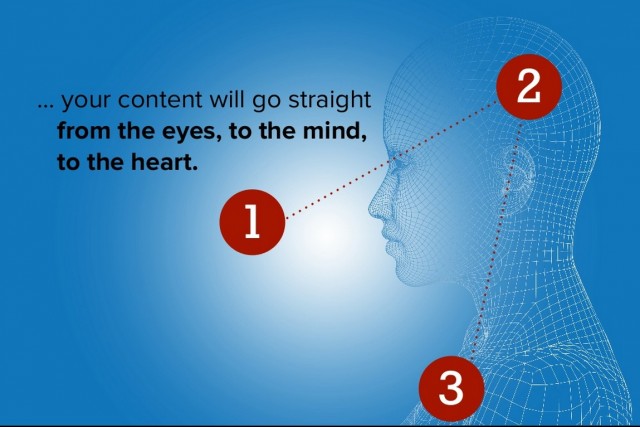
Всякий раз, когда вы открываете сайт или лендинг, первым вы воспринимаете то, как выглядит страница. Затем вы прочитываете и анализируете информацию, решая, полезна она вам или нет. И только просмотрев контент и решив, что предложение вам интересно, вы совершаете целевое действие.

Когда речь идет о принципах эмоционального дизайна на службе конверсии, процесс очень похож:
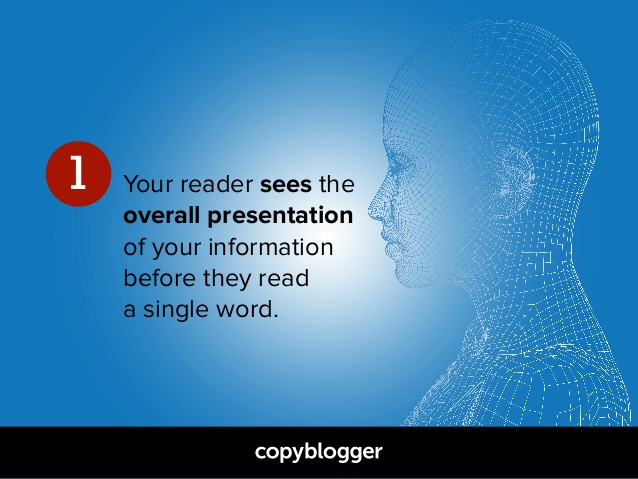
- Начинаем с глаз. Посетитель видит дизайн ресурса, формат подачи информации. Он воспринимает визуальное оформление прежде, чем прочитывает первую строку текста.
- Обращаемся к разуму. Посетитель читает информацию и оценивает ее. Здесь нужен акцент на полезный контент и читабельность.
- Покоряем сердце. Посетитель вовлекается в путешествие, обращающееся к его опыту, потребностям и эмоциям.

Рассмотрим две страницы из выдачи американской версии Google по запросу «Greek travel», или «Путешествие в Грецию». Маркетолог Отт Нигулис (Ott Niggulis), планировавший отпуск, нашел два ресурса, между которыми пропасть в плане дизайна. Ниже — главная страница первого:

Очевидно, что этот пример отстал от современности лет на 15. Но дело даже не в этом. Просто здесь практически нет дизайна — только стена текста. Соответственно, данная компания полностью упустила первый этап — обращение к глазам пользователя. Эта страница ничего не доносит о самой сути отдыха в Греции — как это бывает, какие пейзажи встречают путешественников, чего им ждать и т. д. Не формирует ожидания. Очень важно задать настроение на первых же секундах посещения сайта. Клиенты, которые еще не определились с направлением поездки, могли бы отказаться не только от этой компании, но и от Греции целиком :)
А вот другой результат из выдачи:

Компания VisitGreece, кажется, прекрасно понимает, как задавать настроение и оказывать первое впечатление, соответствующее ожиданиям клиентов — или превосходящее их. Хотя есть моменты, которые стоит изменить и здесь, но они открываются уже после первого экрана, который делает достаточно для привлечения внимания клиента.
Изображение очень вдохновляющее, что, вкупе с приятной типографикой, доносит до посетителя: «Когда вы окажетесь в Греции, там будет так же». Все это делается с минимумом текста и оказывает сильное первое впечатление — то, что нужно сразу после «посадки» на ресурс.
Визуальный опыт для вовлечения посетителей
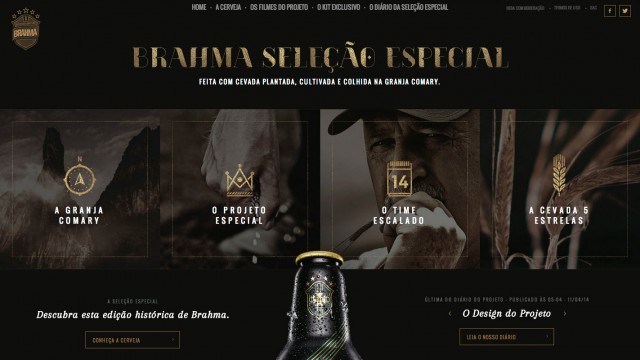
Хотя вы вряд ли читаете по-португальски, но все же сможете догадаться, что следующая страница продает пиво:

Но это не просто пиво. Это премиальное пиво для мужчины, который провел весь день на жаре за тяжелой физической работой, чтобы обеспечить достойную жизнь своей жене и двум прекрасным детям. Этот мужчина рубил дрова для дома, в котором вы живете. Укладывал тротуар на дорогу, по которой вы ездите. Выращивал животных, попавших на ваш обеденный стол. И, в конце концов, строил машины, которые производят вещи, добавляющие комфорта вашей жизни.
Ему не нужны особые вознаграждения или похвалы. Ему не нужна известность. Это пиво, и еще любовь семьи — все, что нужно для счастья этому человеку. Повторимся — чтобы понять вышеописанное, не нужно знать португальский. Это доносится до нас через типографику, визуальную иерархию, расположение, контрасты и цвета.
Многие предпочитают начинать с макета и цветов — но лучше начать с типографики
Процесс разработки дизайна в каждом случае уникален, но если конечная цель — «активировать» посетителя и «завоевать» его сердце, то стоит начать с типографики. Мы часто писали о том, как глубоко типографика способна влиять на восприятие. Поэтому, начиная с нее, вы гарантированно сообщаете читателю что-то о бренде, даже если он провел на ресурсе несколько секунд.
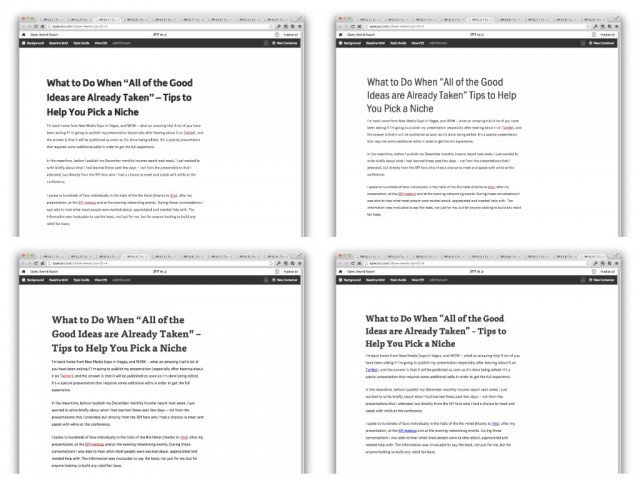
Возьмем пример с ресурса Пэта Флинна (Pat Flynn) Smart Passive Income. Когда он и Чейз Ривз (Chase Reeves) работали над редизайном сайта, Чейз предложил Пату несколько различных вариантов типографики, чтобы продемонстрировать — даже такая простая вещь, как шрифт, может сильно влиять на восприятие пользователями того, что представлено на странице.

Хотя во всех примерах мы видим только черный текст на белом фоне, одна только типографика заголовка и тела текста уже полностью меняет характер страницы. Да, хорошо сочетать шрифты довольно сложно. Но реальность такова, что большая часть взаимодействия с посетителем осуществляется через текст. Если вы не создадите соответствующего оформления текста, то вам придется компенсировать это в других аспектах дизайна.

Вайрфреймы для улучшения юзабилити
После того, как вы определились с «характером» страницы, транслируемым через типографику, стоит приступить к вайрфрейм-процессу построения схемы ресурса в ключе функциональности и пользы. Даже на ранней стадии проектирования дизайна вайрфрейминг может стать отличным показателем качества финального юзабилити.
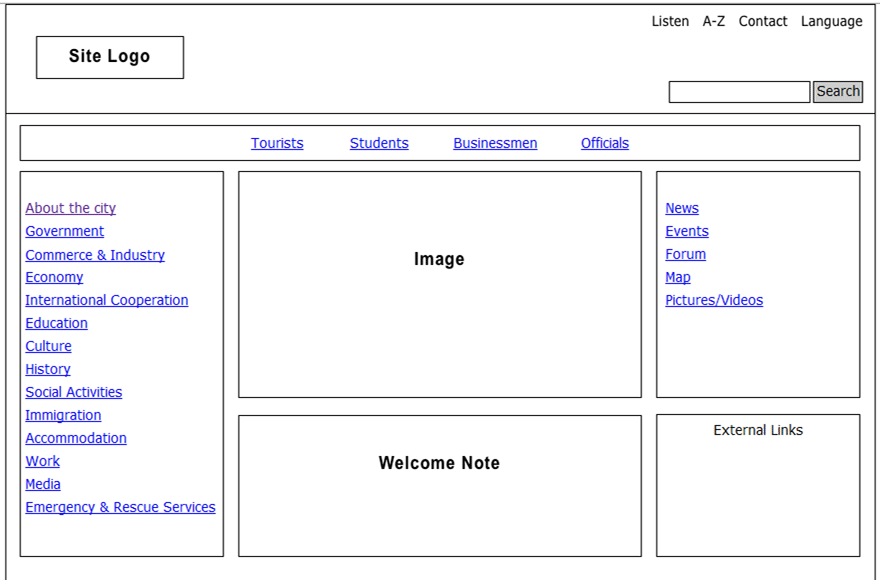
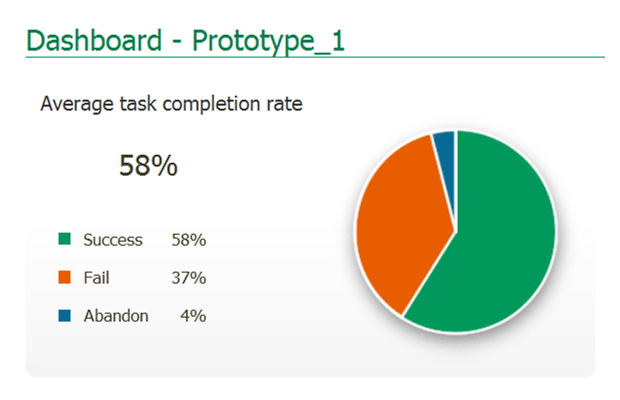
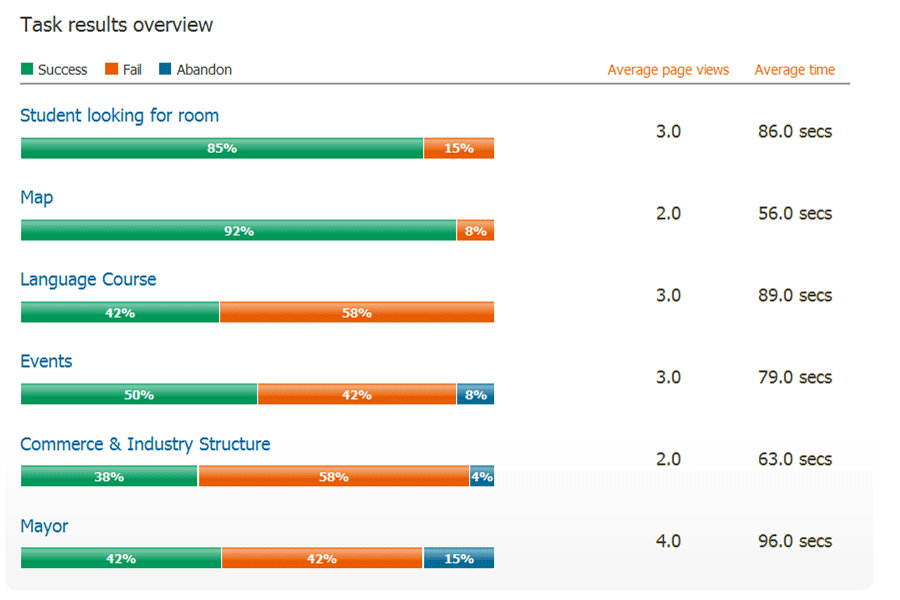
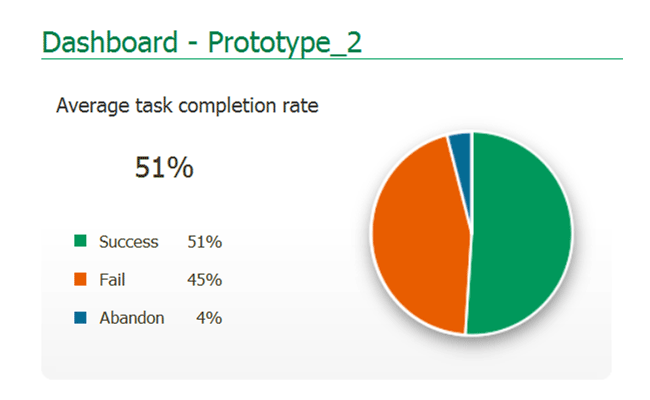
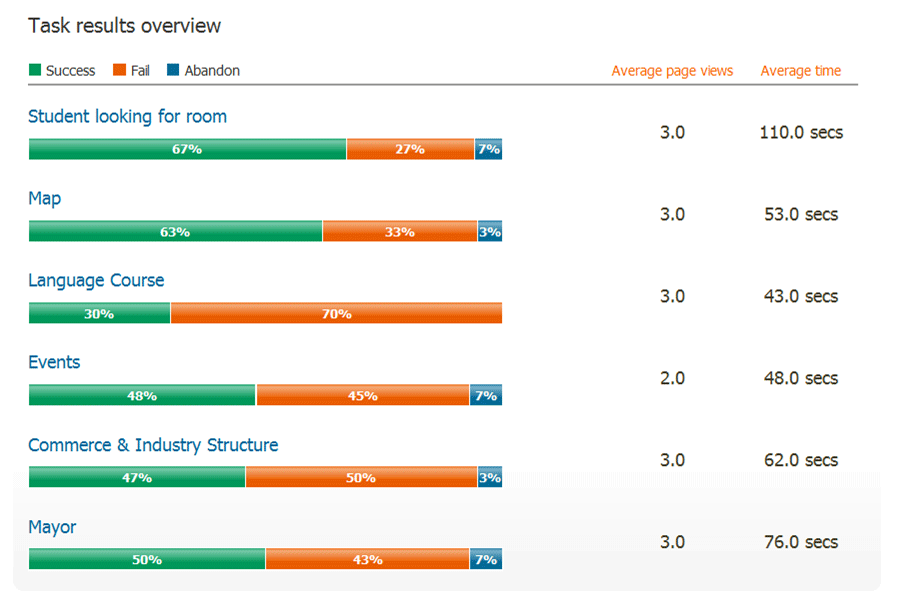
Следующий кейс от сайта Loop11 показывает, как ресурс по туризму провел юзабилити-тестирование посредством вайрфреймов и обнаружил, какой из прототипов выполнен лучше — и какие промахи были допущены в нем.
Вариант А:



Вариант Б:



Маркетологи обнаружили, что хотя версия А показала себя лучше, людям потребовалось значительное время на выполнение большинства (кроме двух) задач. А что, если «события» в данном случае приносили ли бы наибольшую прибыль? Анализируя данные, можно согласовать это предположение с представлением о том, что чем больше времени требуется на выполнение задачи, тем меньше людей ее выполнят.
Решение такого рода юзабилити-проблем на базовом уровне поможет вам создать прочный фундамент, с самого начала снижающий трение.

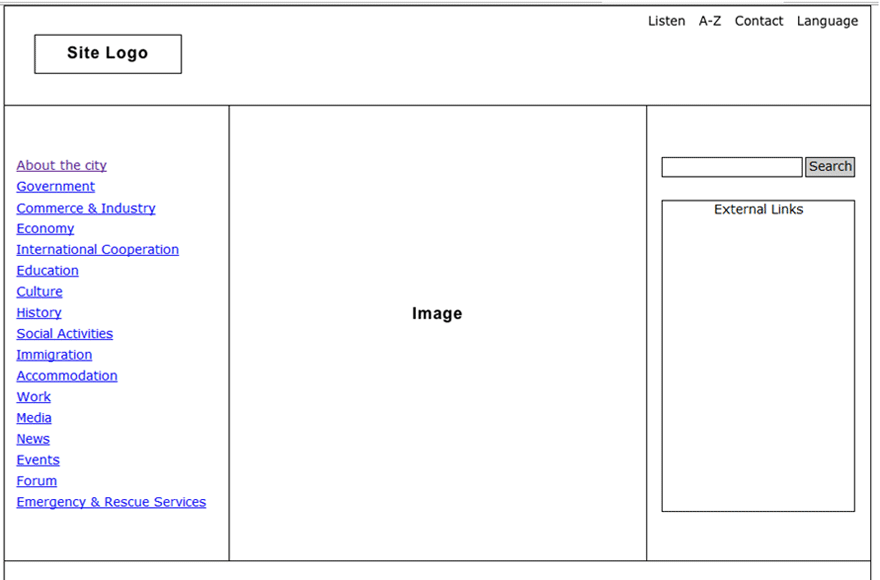
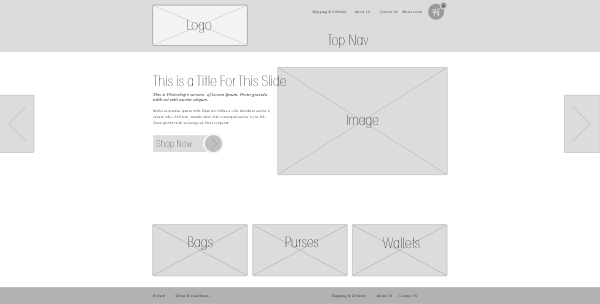
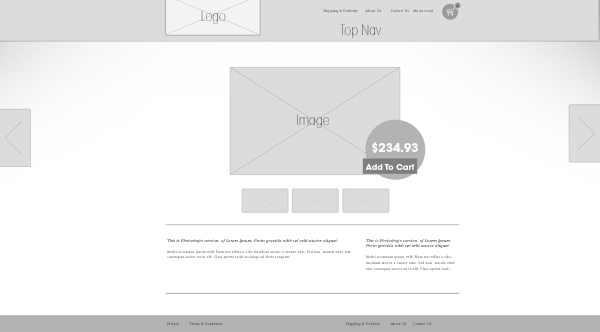
В этом примере от redmonkeygoo легко увидеть, как посредством вайрфрейминга и подбора типографики можно выстроить опыт, способствующий «активации» клиента.

Также обратите внимание, что даже на раннем этапе, без конкретики по поводу цвета или изображений, визуальная иерархия уже очень сильна и направляет взгляд по странице. Так что, даже без «кричащих» СТА-кнопок и изображений продукта вы уже чувствуете важность элементов, которые будут здесь размещены.
Известные инструменты вайрфрейминга:
- Axure
- UXPin
- Balsamiq
Роль цвета и изображений в «активации» пользователей

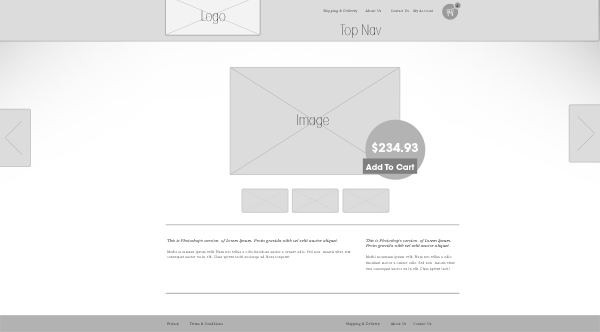
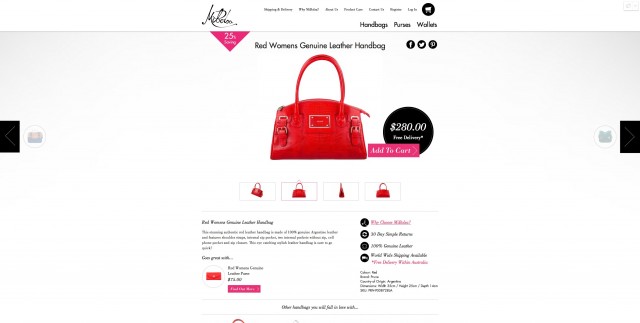
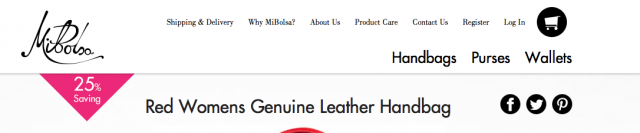
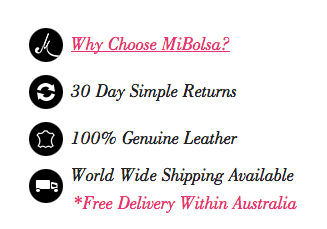
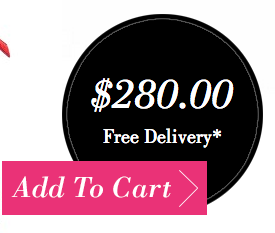
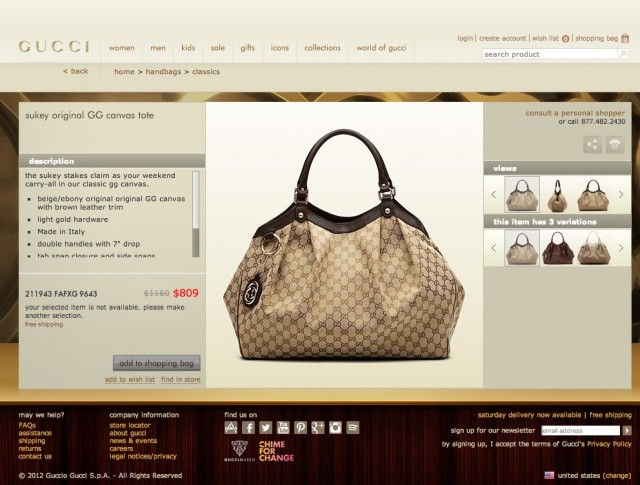
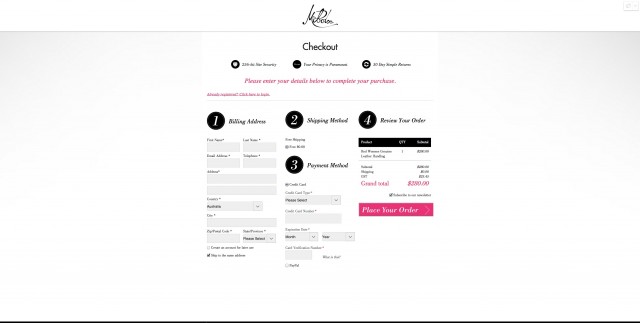
Взгляните на дизайн сайта MiBolsa. Так выглядит окончательный вариант каркасной версии, размещенной выше. Как видите, изменилось немногое. Конечно, добавлено несколько коротких текстов, доносящих информацию о бесплатной доставке и политике возвратов. Кроме того, шрифты у блока с ценой были изменены — но основная цель страницы по прежнему ясна — демонстрация продукта.
Интересно, что маркетологи использовали цвет для большего привлечения к цели — красный действительно эффективен в этом плане. Но как еще работают цвета здесь?

Скидка размещена непосредственно под главным логотипом — там, куда люди смотрят в первую очередь.

Блоки «Почему выбирают MiBolsa» и «Бесплатная доставка» выделены тем же цветом, потому посетитель легко поймет, что эта информация важна. А первичный и вторичный СТА также определяются крайне быстро:

Даже если вы не прочли ни слова из описания продукта, вы все равно в состоянии воспринять важнейшие элементы страницы просто потому, что цвета направляют ваше внимание по нужному пути, фокусируя его на ключевых частях:
- Продукт;
- Скидка;
- Текущий вид продукта (несколько ракурсов);
- Добавить в корзину;
- Купить сейчас.
Все эти элементы считываются посетителями за несколько первых секунд. То есть, люди уже подсознательно понимают, хотят они эту сумку или нет, до того, как включается рациональное мышление.
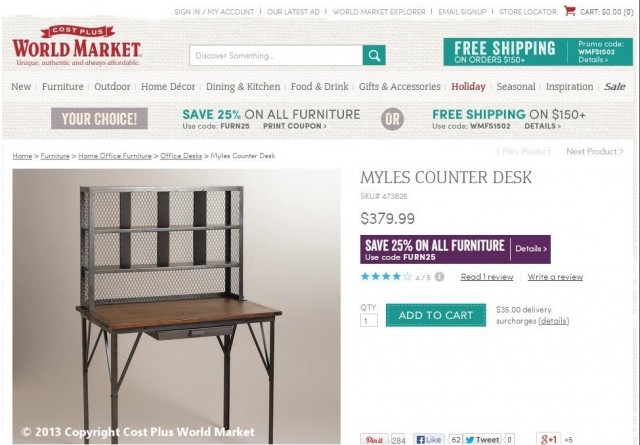
Верите или нет, но все те же принципы вполне применимы к любому eCommerce-бизнесу, даже к продаже мебели — что мы сейчас и продемонстрируем. World Market — онлайн-магазин мебели, фурнитуры и домашнего декора, кейс от которого сейчас будет рассмотрен.
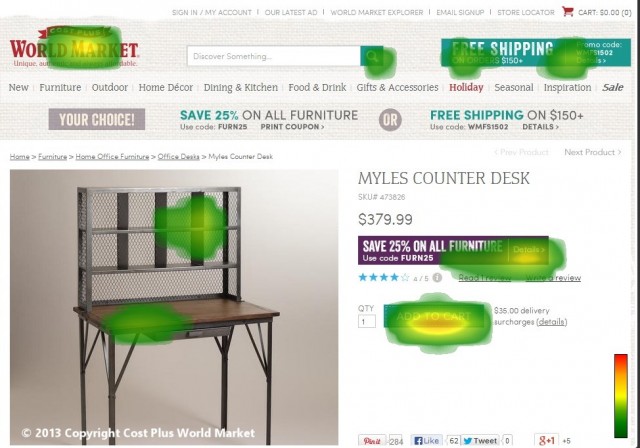
Скажем, нам нужен письменный стол. В процессе поиска по сайтам мы наткнулись на это:

Панель поиска, СТА «Добавить в корзину», призыв сэкономить 25%, предложение бесплатной доставки — все эти элементы схожи по цвету и стилю, что одновременно привлекает к ним взгляд посетителя и доносит самую важную информацию.
Теперь посмотрим на эту страницу сквозь призму теплокарты:

Как видно, пользователи смотрят на логотип, продукт и прочую соответствующую информацию, такую как бесплатная доставка, скидка 25% и т. д. Так что в целом, люди смотрят туда, куда смотреть «должны».
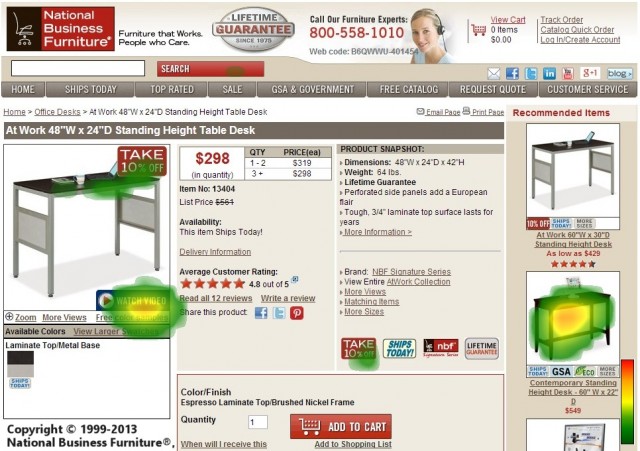
Но не обманывайте себя, принимая это как саму собой разумеющуюся ситуацию. Если вы не проработаете визуальную иерархию и роли цветов/изображений, то получите страницу, посетители которой попросту не замечают кнопку «Добавить в корзину». Как на примере ниже.

Через сколько секунд вы заметили основной СТА?

После первого попадания на сайт пользователь видит довольно приятную картину. Визуальная иерархия хорошо выдержана, внимание концентрируется на важнейших элементах и подводит к целевому действию. Словом, все идет так, как надо.
Но следующим будет этап, когда человек решит: «Ок, посмотрим, что здесь пишут», его логический ум активируется и начнет генерировать десятки вопросов и возражений в секунду.
Правильно ли я понял, что здесь написано? Продукт понятен для меня?
Здесь есть что-то, полезное мне?
Мне это нужно?
Сколько это стоит?
Что другие говорят об этом?
Есть ли здесь бесплатная доставка?
Есть ли скидки?
Каковы гарантии?
Каковы альтернативы?
Если то, что увидели посетители ранее, уже вовлекло их, то в их головах будут рождаться подобные этим вопросы по пути с товарного лендинга на страницу оформления заказа. Вот почему важно ответить на большинство таких вопросов сразу после «включения» логической части сознания посетителя или сразу после первых секунд на ресурсе.

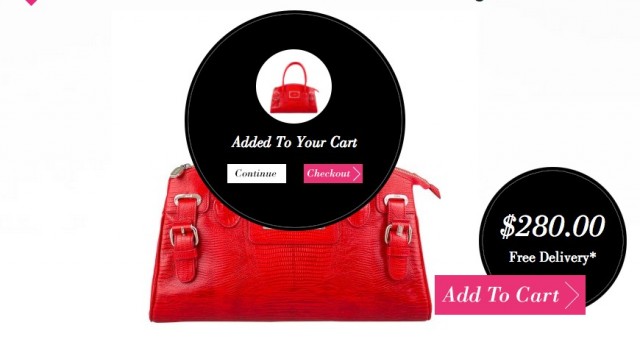
Снова посмотрим на пример от MiBolsa. Что вы видите, глядя на эту страницу?
25% экономии;
Сумка стоит $280;
Настоящие женские сумки из натуральной кожи;
Бесплатная доставка (по Австралии);
Доступна доставка по всему миру;
100% натуральная кожа;
Блок допродаж «Хорошо смотрится с...»
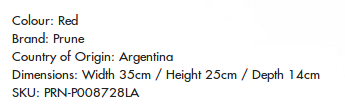
И точные размеры продукта.

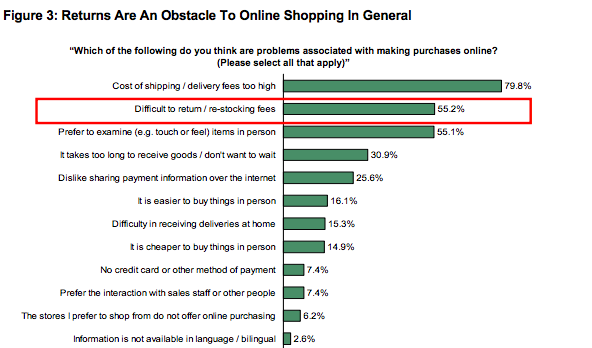
Акцент на эти небольшие особенности делает важную работу, выступая посредником между логическим и эмоциональным восприятием при принятии решения о покупке. Что особенно интересно в этих небольших фрагментах текста — в данном случае они устраняют основные причины, по которым, согласно компании Forrester & UPS, люди не решаются на покупки онлайн.

Сложности при возврате товаров/комиссия — 55,2%
Многие маркетологи недоумевают, почему добавление упоминания о бесплатной доставке не повышает показатели конверсии. Но ведь дело не только в наличии услуги, но и в том, знают ли о ней клиенты. Убедитесь, что информация по доставке размещена в тех точках страницы, которые привлекают внимание посетителя.
Даже товарный лендинг дизайнера класса люкс страдает от этой проблемы:

Все необходимые элементы и призывы присутствуют здесь, но можете ли вы сразу обнаружить их? Сайт MiBolsa выгодно отличается в общем плане. Дизайн разработан так, что ваши глаза воспринимают цвета как «цели», перейдя к которым, вы получаете сжатую информацию, решающую большинство общих проблем клиентов.
Такое подсознательное усвоение информации помогает «усмирить» логический ум и ускорить принятие решения о покупке.
Хороший дизайн и плохие тексты
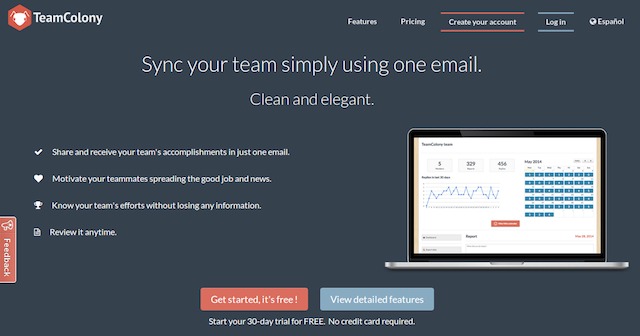
Теперь шагнем в сторону и рассмотрим проблему с несколько иной точки зрения. Что будет, если лендинг объединяет нормальный дизайн и плохие тексты?

С точки зрения дизайна вышеприведенный пример вполне приемлем. Все мы, определенно, видели лендинги и похуже (хотя бы открывший эту статью ресурс Dolphin Hellas). Лучше мы тоже видели, но макет не так плох, чтобы сразу искать в нем недостатки.
Но когда мы начинаем читать тексты, все впечатление от дизайна тут же обесценивается. Честно говоря, на основе представленной информации трудно понять, что за софт в принципе предлагается.

«Опрятно и элегантно». И что это может значить?
Это классический случай недостаточного понимания целевой аудитории. С одного взгляда на страницу становится понятно, что цвета и макет были проработаны гораздо раньше, чем тексты, «приколоченные» к лендингу чуть ли ни насильно.
К счастью, не все потеряно. Петля обратной связи поможет понять, где «барахлят» ваши целевые страницы, ухудшая конверсию, и каким языком нужно говорить с аудиторией, чтобы тексты вызывали больший отклик.
Касаемо этого кейса — когда компания лучше поймет своих клиентов, ей стоит запустить с нуля все процессы, которые мы уже успели обсудить. Переосмыслив, кроме прочего, макет и цвета.

Мы подошли к решающей стадии процесса — «проникновению» в сердце клиента.
Глаза посетителя сказали ему, что он попал на привлекательный ресурс. После прочтения текстов человек убедился, что понимает предложение и оно выгодно для него. Но остается вопрос — как побудить клиента настолько полюбить ваш оффер, чтобы предпринять реальные действия? Удалось ли маркетологам активировать желания и/или потребности, которые может удовлетворить только их продукт?
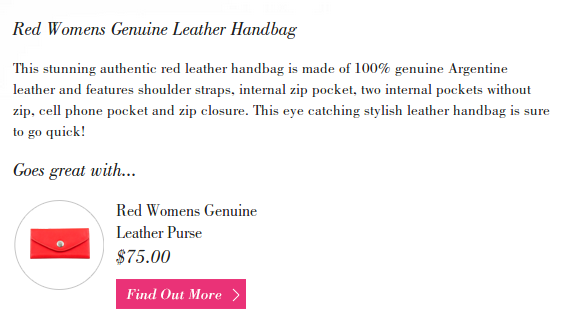
Последний раз обратимся к странице MiBolsa. На третьей стадии, после вовлекающих изображений и убедительных текстов, пользователя встречает лаконичное, информативное и талантливое описание продукта.

Даже если вы не входите в целевую аудиторию, можете оценить элегантность этого хода. Такие слова, как «аргентинский» добавляют тексту экзотичности и налета гламура. А другие фразы, такие как «потрясающий», «собирающий взгляды», «стильный» намекают, что с этим продуктом покупатель станет объектом внимания, восхищения и, возможно, зависти.
Интересно отметить, что фраза «это всегда расходится быстро» делает двойную работу — создает ощущение срочности, и одновременно успокаивает клиента, уверяя, что вряд ли кто-то из окружения купит такой же кошелек.
Тот случай, когда отзывы не помогают
Один аспект этой страницы очень удивляет — а именно, здесь отсутствуют отзывы клиентов. Сначала это кажется странным, но если подумать… Женщина, покупающая довольно дорогой элемент гардероба, вряд ли захочет знать, что многие другие уже приобрели эту же сумку или кошелек.
Данная сфера не нуждается в социальных доказательствах такого рода. Подобный продукт, кроме прочего, делают привлекательным ощущения эксклюзивности и статусности. Оглядываясь назад, легко увидеть, что весь пользовательский опыт был выстроен с учетом целевой аудитории, отслеживающей тренды и любящей чувствовать внимание, зависть к своему вкусу и достатку. Все элементы, подчеркивающие статус, высокую цену и эксклюзивность, собраны рядом.

Поэтому специально упоминать о десятках или сотнях женщин, купивших данный продукт раньше новой покупательницы, просто глупо. Она, вероятно, захочет оставить в тайне тот магазин, где была приобретена сумка. Или же ей понравится там настолько, что она пойдет дальше принципов.
«Эмоциональный дизайн превращает нейтральных пользователей в фанатиков, готовых рассказывать всем о своем позитивном опыте», — говорит Аарон Уолтер, ведущий UX-дизайнер MailChimp.

На данный момент все критерии идеального первого посещения были соблюдены. Пользователь просмотрел много страниц и не покинул ресурс в течение значительного периода времени. Даже если он не добавил продукт в корзину, маркетологи уже собрали достаточно данных для запуска кампании ретаргетинга и повторного привлечения посетителя. В конце концов, согласно SeeWhy.com, 99% людей не намерены покупать при первом посещении.


Теперь рассмотрим финальный этап — стадию оформления покупки.

Есть некоторые удачные — и не слишком удачные моменты здесь. Например, упоминание о безопасности сделки и 30-дневном периоде возврата — это хорошо.

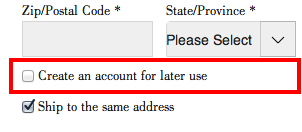
Но макет из трех столбцов и дополнительные поля (имя и фамилию можно объединить в одном поле) — это уже минус. Также просчет — отсутствие текста рядом с полем, поясняющего функцию элемента. А к предложению завести аккаунт так и просится текст, объясняющий пользу этого шага для клиента.

Данные и эмоции — два аспекта, которые не слишком соотносятся между собой на первый взгляд. Но, как мы увидели сегодня — это возможно. И главное, что вам нужно сделать — слегка изменить точку зрения, открыв для себя целый новый мир :)
Начните с первого впечатления — влюбите клиента в продукт «с одного взгляда». Экспериментируйте с типографикой, чтобы общаться с посетителями без слов, а затем проведите их через опыт, ожидаемый ими, по макету, цветам и изображениям, которые они практически прочувствуют.
После того, как вы «завоюете» человека, убедитесь, что ему ясен ваш оффер. И тогда останется последний шаг — клиент совершает целевое действие. И работа сделана.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
По материалам: conversionxl.comimage source fmphotoart