Нынешние стандарты веб-дизайна и передовые методики оптимизации конверсии нацелены на согласованность большинства основных элементов лендинга. Тем не менее, бизнес-сайты по-прежнему нуждаются в свежих решениях и новых, изобретательных способах продвижения своих продуктов.
В данной статей мы предлагаем вам ознакомиться с результатами анализа более 40 целевых страниц SaaS-компаний, их элементов и других характеристик.
1. Навигация лендинга
Пример: SendGrid
Пример: Vend
2. Главное изображение
Пример: Contentful
Пример: Google Apps для бизнеса
3. УТП вашего продукта
Пример: Huddle
Пример: Intercom
4. Преимущества продукта
Пример: Geckoboard
Пример: Dropbox
5. Призыв к действию (CTA)
Пример: Freshbooks
Пример: Zenpayroll
6. Социальное доказательство
Пример: Docusign
Пример: ChartMogul
7. Коэффициент внимания (attention ratio)
8. Длина страницы
Пример: Mailchimp
9. Анимация и фоновое видео
Навигация позволяет пользователям перемещаться по вашему ресурсу. Вот что вы должны учитывать:
- Насколько заметной она должна быть? Посетители лендинга должны иметь возможность найти и воспользоваться элементами меню в любой момент, но если вы сделаете их слишком заметными, это будет отвлекать их от чтения контента.
- Простота правит балом! Слишком сложная навигация собьет ваших пользователей с толку, и скорее всего, заставит их покинуть лендинг.
- Всегда ли она должна быть видимой? Вы можете скрывать ее в тот момент, когда посетители будут просматривать ваш контент.
Пример: SendGrid

SendGrid предлагает довольно стандартную навигацию, но обратите внимание, как они отделяют ключевые разделы от других функций, таких как «Блог» или «Поддержка».
Пример: Vend

Vend также отделяет основную навигацию от других разделов меню. Три главных элемента они оставляют на виду, в то время как дополнительные функции скрыты в выпадающем списке «Больше», что уменьшает сложность навигационной панели.
Какой вывод?
Хотя навигационная панель считается весьма стандартным элементом на сайте любой компании, что касается лендинга — лучше настроить ее таким образом, чтобы она ненавязчиво проводила пользователей по вашему контенту. Подумайте о:
- Скроллинг vs. Клики. Скроллинг является куда более естественным действием, чем клики по пунктам меню. Кроме того, с ним вам приходится открывать меньше страниц.
- Как показано в приведенном выше примере, можно сделать вашу навигационную панель более простой, при необходимости спрятав вторичные элементы.
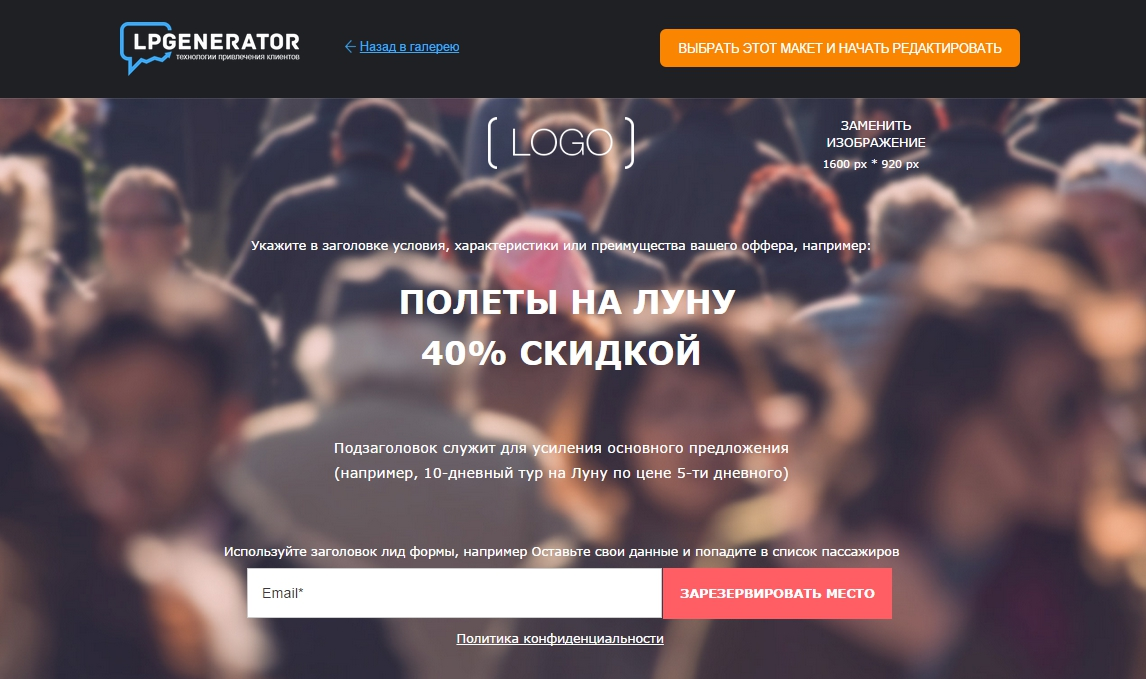
Главное изображение (Hero image) — это основной снимок (или видео), который захватывает внимание посетителей и побуждает их ознакомиться с информацией о вашем продукте. Довольно часто на лендингах используются крупные, широкоформатные изображения, занимающие большую часть видимого экрана. Hero image стал ключевым элементом в дизайне посадочных страниц в последние годы благодаря высокоскоростному Интернету, позволяющему загружать картинки с высоким разрешением, которые могут представить продукт намного лучше, чем словесные описания.
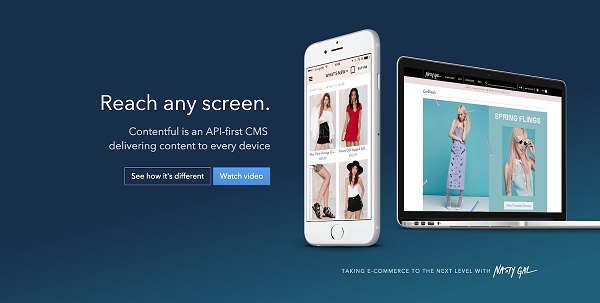
Пример: Contentful

Главное изображение на лендинге компании Contentful отличается простотой и показывает возможности их продукта. Интересно, что поскольку изобразить продукт, основанный на API, довольно сложно, они решили задействовать контент своих клиентов, чтобы представить оффер (мода всегда будет смотреться привлекательнее, чем API).
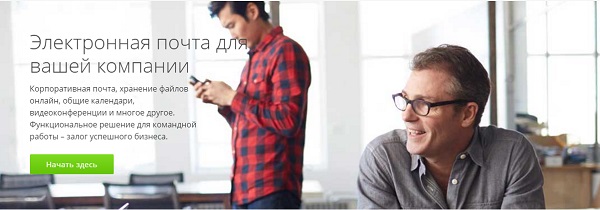
Пример: Google Apps для бизнеса

Google, как всегда, использует очень чистый дизайн, который много лет назад они применили к своей поисковой системе. Присутствие людей на их главном изображении привносит человеческий фактор туда, что в противном случае могло быть воспринято как недружественный, корпоративный продукт.
За изображениями, размещаемыми на лендингах, и тем, какое влияние на пользователей оказывают цвета, различные стили и лица, стоит огромное количество психологических приемов. Один из front-end экспертов из ChartMogul выразил свое мнение по поводу Hero images и людей, присутствующих на них:
«Очень важно дать пользователям понять, для кого именно мы разрабатываем наш продукт, выдвигая на передний план реальных людей, а не саму технологию. Да и вообще, на лица посетители лендинга реагируют интенсивнее, чем на скриншоты продукта».
Какой вывод?
У вас есть минимум времени, чтобы захватить внимание посетителей, поэтому для достижения успеха главное изображение должно быть визуально ярким и очень привлекательным.
- Полностраничное видео — это вполне осуществимое решение благодаря современным высокоскоростным интернет-соединениям и мощным браузерам.
- Если ваш продукт не очень наглядный, почему бы вам не показать, как ваши клиенты используют его?
УТП — это уникальное торговое предложение. Оно описывает ваш продукт в максимально сжатой и доступной форме — и убеждает ваших посетителей продолжить просмотр лендинга.
Пример: Huddle

«Отличные команды ютятся вместе. Безопасные рабочие пространства для совместного использования файлов, курирования проектов и сотрудничества для команд в Облаке»
УТП на сайте Huddle передает суть оффера своим клиентам в понятной и краткой форме.
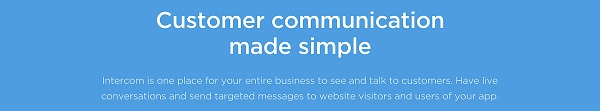
Пример: Intercom

«Простой подход к связи с клиентами. Intercom — это единое пространство для всего вашего бизнеса, где вы можете увидеть клиентов и поговорить с ними. Ведите живые диалоги и отправляйте таргетированные сообщения посетителям сайта и пользователям вашего приложения».
Интерком предлагает простую и удобную коммуникацию. Их продающий оффер охватывает все ключевые особенности продукта.
Какой вывод?
- Большинство компаний используют однострочные УТП и подзаголовки на 1-2 предложения.
- Если вы не можете свести ваш оффер к простому «однострочнику», подумайте о том, какие проблемы решает ваш продукт. Представленное выше УТП от Intercom послужит для вас прекрасным примером.
- Избегайте сложных прилагательных и наречий. Помните, что вы не просто работаете над продающим предложением, а пытаетесь заинтересовать посетителей.
Плохой пример: «Критически важная коммуникация с клиентами, отличающаяся простотой и высокой эффективностью».
Хороший пример: «Простой подход к связи с клиентами»
Что пользователи получат, согласившись на ваше решение? В данном случае список преимуществ сработает весьма хорошо.
Примечание: не пытайтесь перечислять функции, которые предлагает ваш продукт. К примеру, словосочетание «облачное хранилище на 20 Гб» не является преимуществом и звучит неубедительно. А как насчет фразы «Получите доступ ко всем вашим файлам в любой точке мира»? Это преимущество, ведь оно объясняет людям, как они могли бы улучшить свою жизнь, откликнувшись на оффер.
Как выразился Самуэль Хулик (Samuel Hulick) из User Onboarding: «Люди не покупают продукты — они покупают улучшенные версии самих себя».
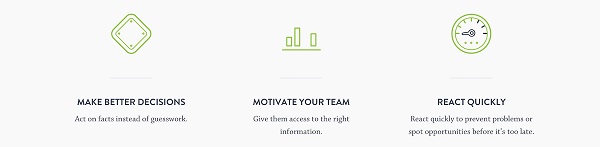
Пример: Geckoboard

Geckoboard очень четко описывает преимущества. Фразы вроде «Принимайте более эффективные решения» (слева) звучат намного убедительнее, чем особенности программного обеспечения.
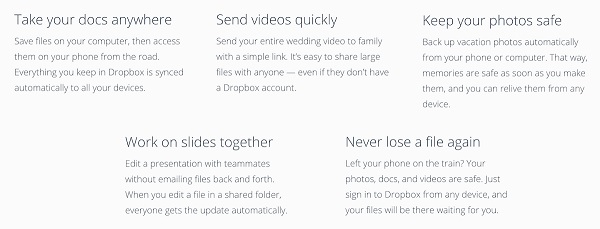
Пример: Dropbox

Сверху вниз: «Берите ваши файлы с собой куда угодно», «Отправляйте видео быстро», «Обезопасьте ваши снимки», «Работайте над слайдами вместе», «Никогда больше не теряйте файлы».
Dropbox предлагает убедительный набор преимуществ за использование их продукта, который ясно дает понять человеку, насколько лучше станет его жизнь после оформления подписки.
Какой вывод?
- Показывайте преимущества, а не особенности. На вашем лендинге есть место для подробного перечисления всех возможностей продукта, однако не стоит размещать их все на вашей посадочной странице. Вместо этого, попробуйте раскрыть их на странице с ценами.
- Иконки (буллеты) списка могут послужить отличным дополнением и дать клиентам еще лучшее представление о предлагаемых вами выгодах.
- Описания должны быть краткими, но вы можете добавить ссылки на страницу продукта для более детального обзора функционала.
Призыв к действию может включать себя лид-форму или просто кнопку, которая является основной целью лендинга. Ваша главная задача состоит в том, чтобы задействовать на странице один CTA-элемент. Несколько опций могут сбить человека с толку и разрушить эффект сообщения, которое вы хотите донести до него. Чем меньше вариантов вы предоставите пользователям, тем выше будет конверсия.
Пример: Freshbooks

«Попробуйте бесплатно в течение 30 дней»
Freshbooks отображают простой, ясный CTA. Обратите внимание, как точно они описывают, что пользователь получит, кликнув по кнопке — free-trial подписку на 30 дней. Это сводит к минимуму любую неопределенность. Чем больше уверенность, тем выше кликабельность, или CTR (click through rate).
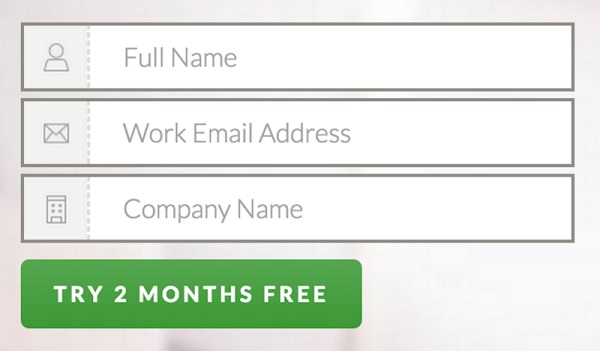
Пример: Zenpayroll

Zenpayroll включает в свой CTA небольшую лид-форму. Это сокращает регистрационный путь и подталкивает посетителей к подписке и использованию пробной версии софта гораздо быстрее. При этом вероятность того, что человек покинет лендинг в ходе регистрации, существенно снижается.
Какой вывод?
- Будьте предельно точны в вашем копирайтинге. Убедитесь, что посетитель знает, к чему приведет его нажатие на кнопку, чтобы уменьшить количество «случайных» кликов. Пользователи должны кликать по CTA-элементам с осознанным намерением.
- Разместите призыв к действию там, где пользователь будет этого ожидать. В нашем блоге вы найдете множество руководств по данной тематике, а также других советов по оптимизации CTA.
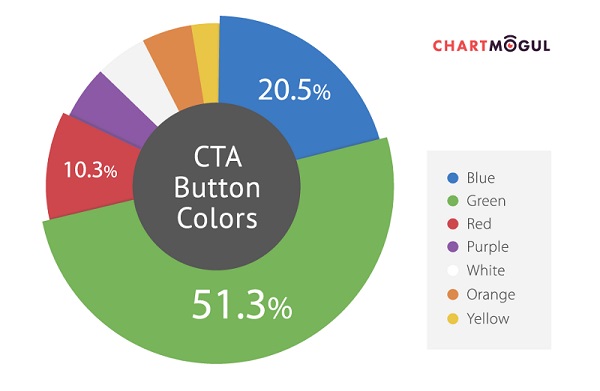
- Подавляющее большинство CTA-кнопок на рассмотренных лендингах было зеленым.

Цвета СTA-кнопок
Очень важно дать посетителям дополнительный повод для оформления подписки в вашем сервисе. Не существует более эффективного инструмента убеждения, чем персональная рекомендация от реальных людей. Если потенциальные клиенты увидят, что другие подписчики успешно пользуются вашим продуктом, они с большей вероятностью завершат onboarding-процесс.
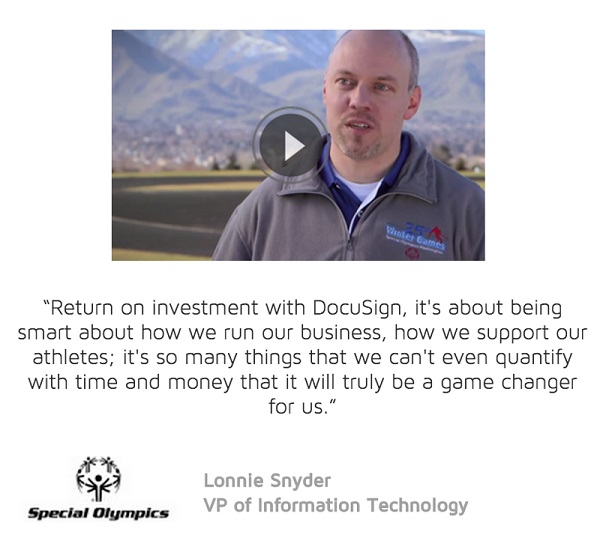
Пример: Docusign

Docusign идет на шаг впереди в плане социального доказательства, сопровождая свои отзывы дополнительным видео-контентом. Видео является намного более привлекательным для пользователей, чем текстовая информация, и увидев, как реальные люди обсуждают продукт, они будут соглашаться на покупку с большей уверенностью.
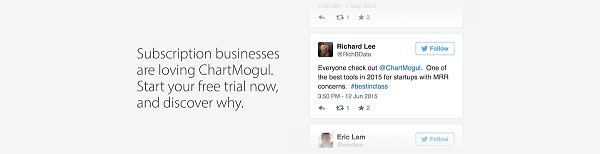
Пример: ChartMogul

ChartMogul хотели задействовать положительный фидбек, который они получали из социальных сетей, поэтому они разработали скроллинг-карусель для реальных твитов. Это действительно показывает, что многие людей ценят их продукт.
Какой вывод?
- Демонстрация реальных людей с реальными профилями стала ключевым фактором в мире, где некоторые компании создают ложные социальные доказательства.
- Размещение социального доказательства в той секции страницы, где пользователь принимает решение о покупке (или регистрации), — хорошая тактика, которая дает последний толчок к совершению конверсионного действия.
- Свяжите ваши отзывы с крупными тематическими исследованиями или видео. Это будет способствовать дальнейшему росту доверия пользователей к продукту.
7. Коэффициент внимания (attention ratio)
Как мы уже говорили, простота правит балом. Задача большинства SaaS-лендингов заключается в том, чтобы преобразовать чрезвычайно сложные продукты и решения в то, что пользователь может интерпретировать и оценить всего за несколько секунд.
Коэффициент внимания — это отношение интерактивных элементов страницы к числу доступных на ней целевых действий.
Несмотря на то, что вам никогда удастся достичь соотношения 1:1 на основном лендинге вашей компании, вы должны помнить, что каждая вторичная ссылка на этой странице является потенциальной помехой для конвертации.
Длина (или высота) лендинг пейдж оказывает существенное влияние на то, как посетитель ведет себя на странице. Если лендинг нужно немного прокрутить, чтобы увидеть какую-то критически важную информацию, скорее всего, вы лишитесь определенной доли пользователей до того, как они прочтут ее.
Тем не менее, вы не должны воспринимать скроллинг как нечто плохое — исследования показывают, что в Сети прокрутка стала настолько естественным действием, что при желании прочесть больше информации люди инстинктивно начинают скролить страницу.
Исходя из этого, вам следует структурировать информацию таким образом, чтобы наиболее важные для ознакомления элементы располагались в верхней части лендинга и практически не требовали прокрутки. В ходе проведенного анализа были рассмотрены целевые страницы самой разной длины.
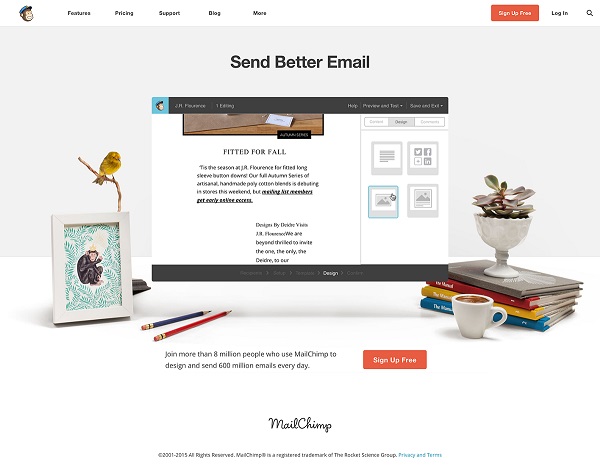
Пример: Mailchimp
Лендинг сервиса почтовых рассылок Mailchimp почти не нуждается в скроллинге и предлагает уровень простоты, которым может похвастаться редкая SaaS-компания:

«Отправляйте лучшие email’ы»
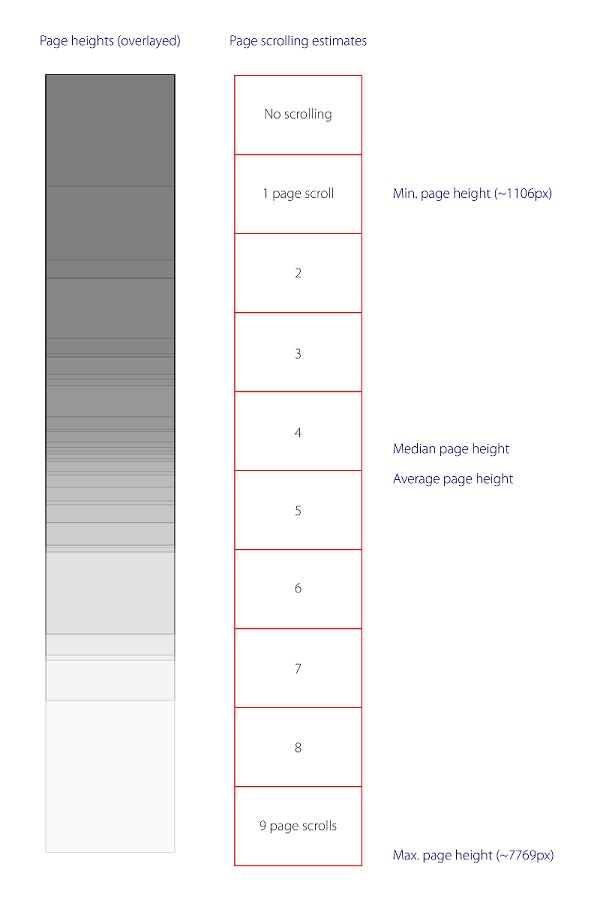
В то время как Mailchimp с помощью целевой страницы доносит до посетителей четкое, краткое сообщение, большинство лендингов вынуждают пользователей прокручивать их около 4 раз для полного просмотра. Ниже приведен обзор длины всех проанализированных страниц:

Сегодняшние технологии и возможности онлайн-соединения позволяют веб-сайтам отображать полноэкранные видео в высоком разрешении, встроенные в страницу. Хотя с увеличением ширины изображений уровень взаимодействия и конверсия страниц повышаются, пока что специалисты не могут понять, окажет ли использование фонового автовоспроизводимого видео такой же положительный эффект.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
По материалам: medium.comimage source daisyduck2007