Коэффициент конверсии считается решающей метрикой роста бизнеса. Неважно, работаете ли вы в еCommerce или SaaS-сфере, конверсия сильно влияет на доходы и производительность любой компании.
Но достичь CRO-целей нелегко, даже стабильно привлекая высокий трафик. Рассмотрим 25 действенных методик оптимизации конверсии, помогающих мотивировать клиентов к покупке.
44 способа повысить конверсию и увеличить продажи
1. Используйте числа в заголовках
Заголовки с числами вероятнее заинтересуют аудиторию и побудят к целевому действию. Тест страницы регистраций Highrise показал, что акцент заголовка на 30-дневный free-триал повысил конверсию на 30%. Так заголовок выглядит теперь:

2. Тестируйте варианты форм
Ни один список советов по CRO не обойдется без сплит-тестов. Ваша форма входа/регистрации вряд ли оптимильна с конверсионной точки зрения. Поэтому запуск сплит-тестов лид-форм, сравнение цветов, шрифтов, расположения и дизайна СТА-элементов пойдет на пользу лендингу.
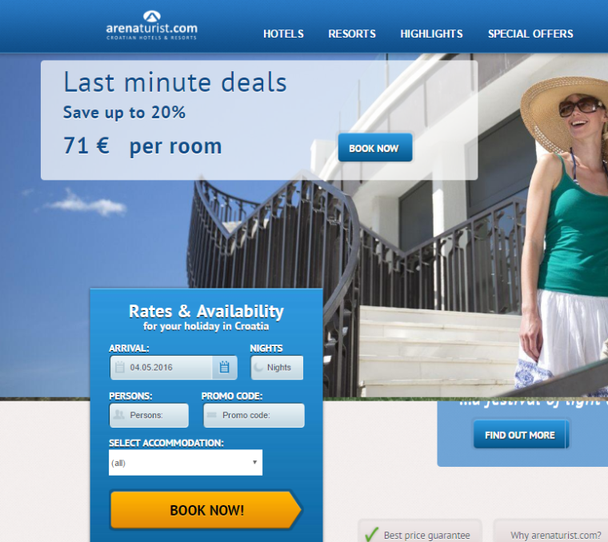
Компания Arenautist провела тест макетов своих СТА-форм. Одну маркетологи разместили по вертикали, а вторую — по горизонтали. Вертикальная форма повысила переходы на 52%. Пример иллюстрирует, что даже легкие коррективы в макете увеличивают коэффициент конверсии. Так первое окно выглядит теперь:

5 рекомендаций по созданию удобной и эффективной лид-формы
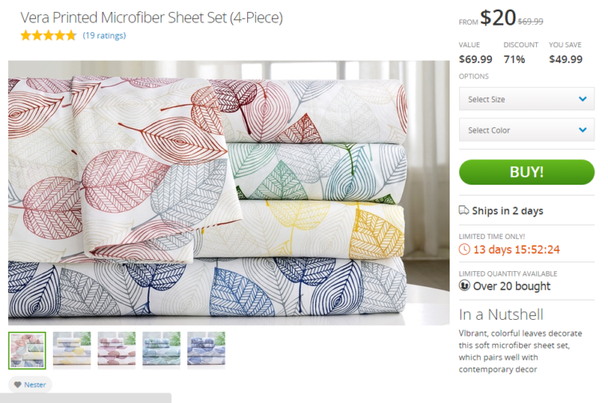
3. Добавьте в СТА фактор срочности
Создание чувства срочности — крепкая мотивация к целевому действию. Но убедитесь, что транслируемая срочность не выдумана.
Groupon — образец использования таймера обратного отсчета. Ниже видно, что элемент расположен под СТА-кнопкой. Согласно данным Conversion XL, конверсия этой страницы выросла с 3,5% до 10% после добавления таймера обратного отсчета на landing page.

Как использовать принцип дефицита и эффект срочности для увеличения продаж?
4. Добавьте FAQ и статистику
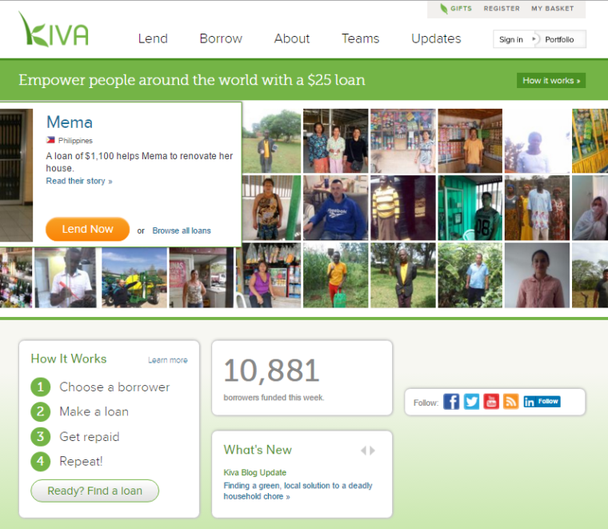
CRO — показатель доверия аудитории, для завоевания которого нужно много информации. Когда Kiva, некоммерческая организация, добавила инфо-панель в нижней части целевой страницы, пожертвования выросли на 11,5%.
Панель содержала полезные данные, в том числе социальные доказательства, часто задаваемые вопросы и статистику. С тех пор дизайн страницы изменился, но FAQ и статистика доступны. Так страница выглядит теперь:

11 советов по созданию идеального раздела FAQ на вашем сайте
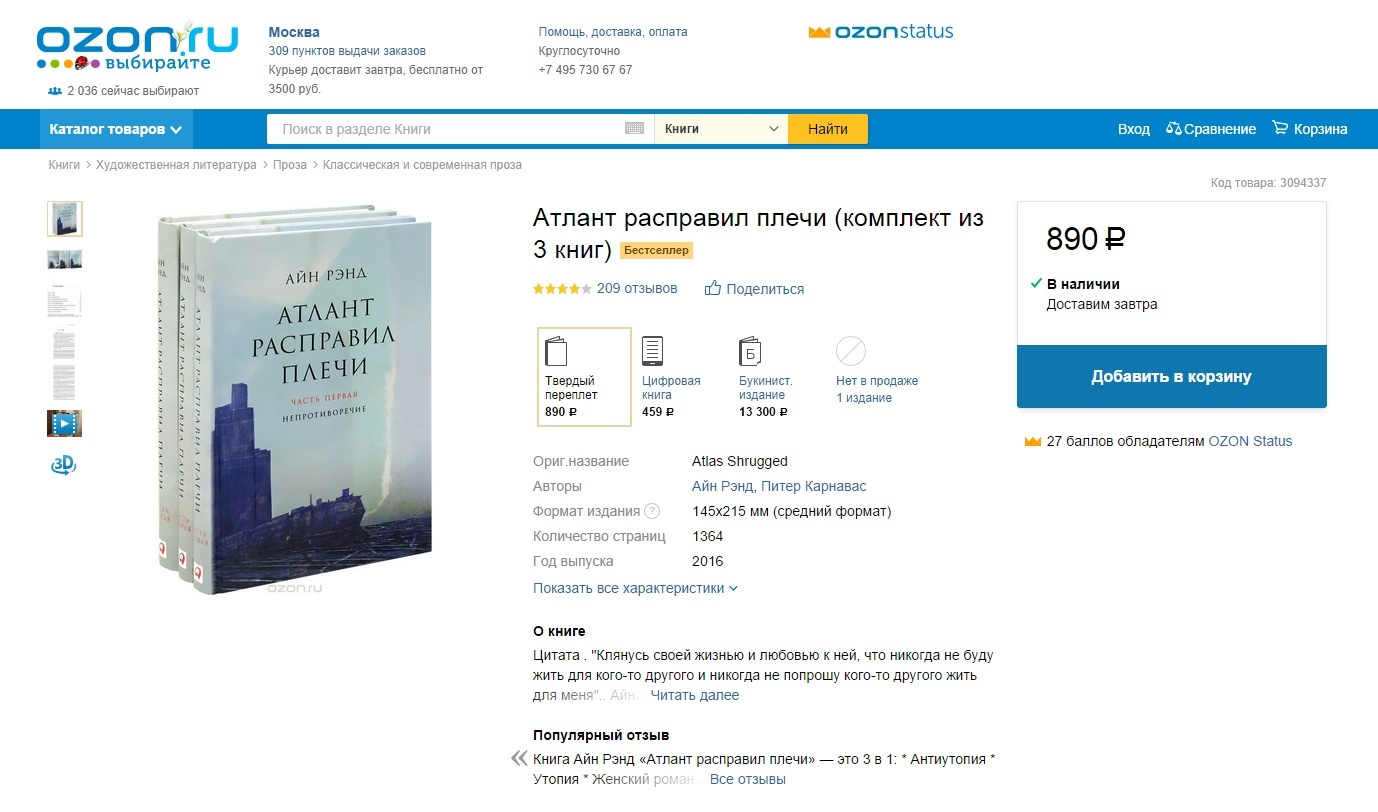
5. Покажите товары-бестселлеры
Предлагая продукты-бестселлеры, вы тоже используете фактор социального доказательства — показываете аудитории, что выбирают другие. SpinLife отказалась от макета-сетки и расположила колонку с «бестселлерами» на странице, что повысило конверсию на 16,1%.
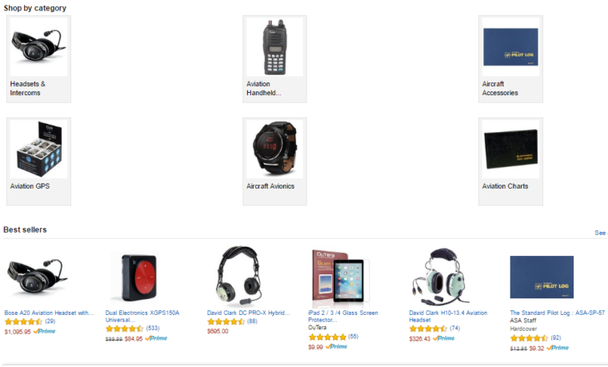
Amazon, образцовый eCommerce-ресурс, тоже использует блоки «бестселлеров» в товарных категориях.

Как не просчитаться с апсейлом SaaS-продукта?
6. Внедрите онлайн-чат
Поддержка посетителей в реальном времени укрепляет доверие, подталкивает к целевому действию и повышает конверсию.
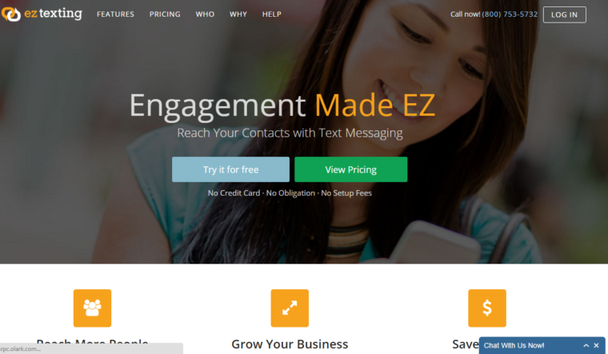
Кейс VWO: виджет онлайн-чата повысил регистрации на 31%. В правом нижнем углу скриншота показано, как это выглядит:

7. Улучшите СТА
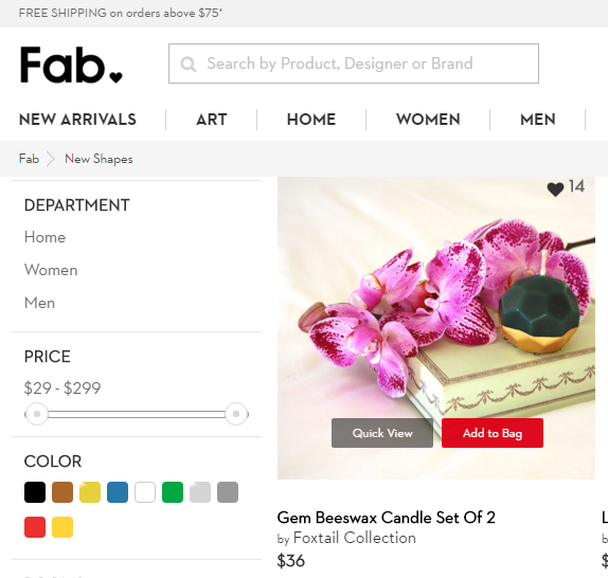
Как упоминалось выше, кнопки призыва к действию играют решающую роль в повышении продаж. Убедитесь, что ваш СТА — понятный, однозначный и привлекающий внимание. Четко определите, какое дальнейшее действие вы ожидаете от клиентов. В примере Fab, сообщества онлайн-ритейла, СТА «Добавить в корзину» (Add to Cart) помог повысить число добавлений в корзину на 49%. Призыв к действию изменился на «Добавить в сумку» (Add to Bag). Вот как эта страница выглядит сегодня:

6 особенностей высококонверсионных СТА-элементов на лендинге
8. Добавьте социальное доказательство
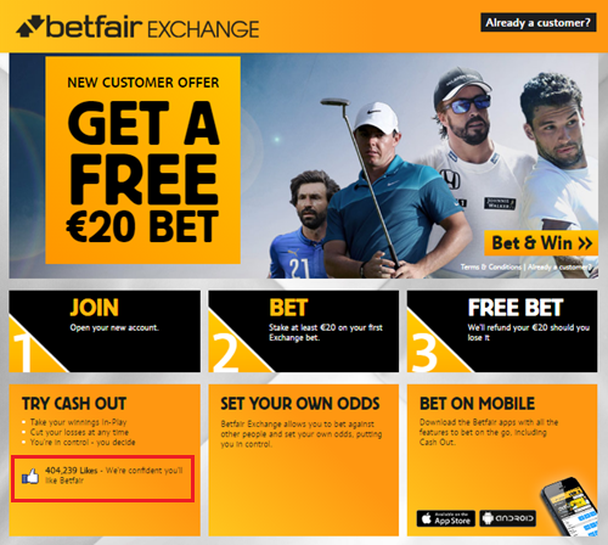
Социальные доказательства сильно влияют на решение о покупке. Информация о подписчиках, рейтингах, рецензиях и отзывах повышает доверие потенциальных клиентов. Поэтому социальные доказательства неизменно входят в списки советов по CRO. Исследование от BetFair установило, что вариант, отображающий число лайков, превзошел показатели контрольного варианта на 96%.
Дизайн ресурса успел измениться, но социальное доказательство осталось, что доказывает скриншот ниже:

Социальное доказательство с точки зрения науки: секреты успеха и основные типы
9. Оптимизируйте заголовок
Заголовок — первое, что посетители замечают на странице. Выбор правильного заголовка творит чудеса в плане скорости конверсии. Неважно, нужно ли вам изменить одно слово или заглавие полностью — внесите эти коррективы в приоритетном порядке. В примере от Movexa, слово «дополнение» (supplement) повысило конверсию на 89,97%. Ниже — победивший вариант:

Анализ заголовков лендингов 87 облачных стартапов
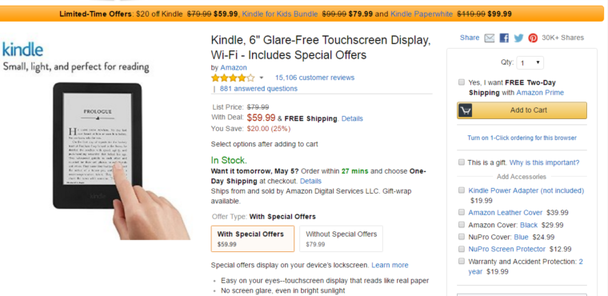
10. Выберите правильные цвета
Цвета влияют на решение о покупке. Правильно используя их, вы «расставляете» по странице триггеры, подталкивающие пользователей к действиям. Иногда простая смена цвета СТА-элемента приумножает конверсию. Этот CRO-совет — простейший из изложенных. Исследование Visual Web Optimizer показало, что смена цвета СТА-элемента с красного на оранжевый повысило вовлечение посетителей на 5%.
Оранжевый встречается на ресурсах ведущих компаний. Пример Amazon:

Цвета и их значение при создании дизайна веб-сайта
11. Оптимизируйте панель поиска
Улучшение панели поиска — еще один способ повышения продаж. Полезные функции, такие как респонсивный поиск по сайту, помогут клиентам проще и быстрее выполнять задачи. Часто этого достаточно, чтобы побудить людей к покупке. В примере компании недвижимости Casa Mineira, переход от стандартного окна к раскрывающемуся списку повысил число потенциальных клиентов на 57,25%. Вот как это выглядит теперь:

12. Добавьте знаки доверия
Если ваша компания получала награды и пользуется признанием, обязательно расскажите об этом. Быть может, вам приходили позитивные отзывы, или вы завоевали приз на тематическом конкурсе. Отображение таких регалий поможет укрепить доверительные отношения с аудиторией. В противном случае, воспользуйтесь примером White Card Courses, объединив знаки доверия и гарантийные обязательства:

13. Замените текстовые СТА-ссылки на кнопки
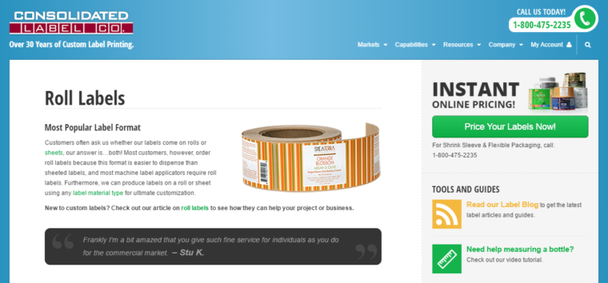
Если вы используете текстовые ссылки как призывы к действию, то вероятно они затеряются в остальном контенте страницы. Сделайте СТА заметнее, используя кнопки. Кейс Consolidated Label показал, что это способно повысить число переходов на 62%. Вот как выглядит данная кнопка на их сайте:

Как сделать кликабельные элементы лендинга интуитивно-понятными?
14. Предложите возврат средств
Стоимость товара — серьезный момент для каждого покупателя. Сыграйте на этом, предложив свободный возврат по запросу. Клиенты чувствуют себя куда уверенней, совершая покупку, если они знают, что вернут деньги обратно при недовольстве. Успокоив их, вы получите серьезный рост конверсии.
Исследование ComScore показало, что опция возврата влияет на решение о покупке: 82% респондентов отметили, что они охотнее купили бы товар при возможности возврата без издержек.
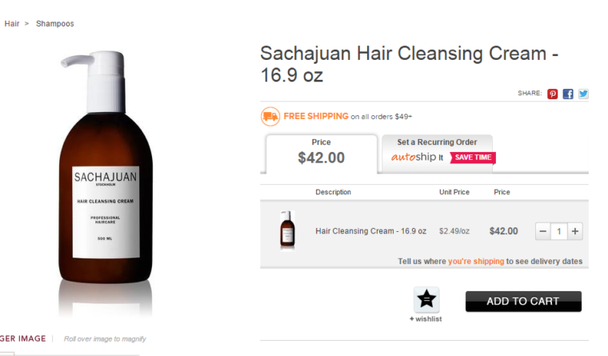
BeautyBar предлагает бесплатную доставку при заказе выше $25, а еще быстрый и бесплатный возврат. На товарном лендинге оффер «free shipping» четко и понятно донесен.

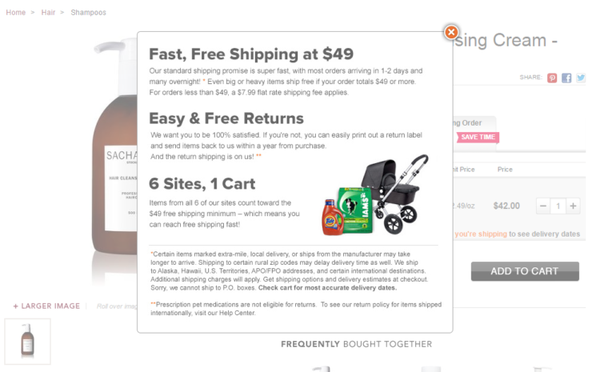
А при нажатии на текст «Free shipping» появится всплывающее окно с условиями бесплатной доставки и возврата товара.

Психология бесплатной доставки: как это работает?
15. Разместите номер телефона на видном месте
Отображая свои контакты на видном месте лендинга или главной страницы сайта, вы завоевываете дополнительное доверие. Это работает, даже если клиент так и не позвонит вам. Взгляните, как Redesign Case отобразил телефонный номер в заголовке:

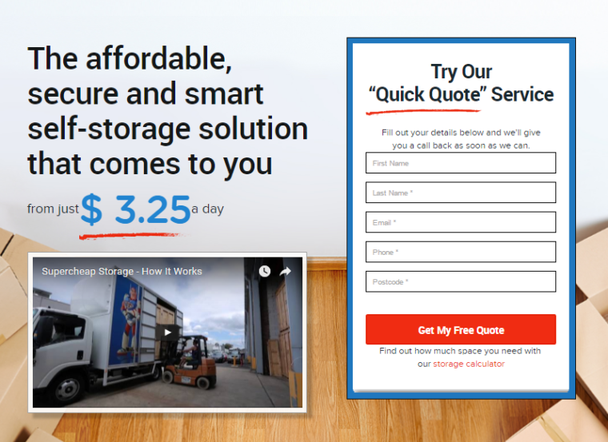
16. Используйте видео
Видео на лендингах — тренд в оптимизации конверсии на 2016 год. Ролик, ярко представляющий функции продукта или услуги, делает страницу интереснее и информативнее.
Расскажите посредством видео историю вашего бренда или запишите обучающий гайд, показыв продукт в действии. В исследовании от Supercheap Storage было обнаружено, что после добавления видео на лендинг пейдж количество лидов выросло на 16,4%.

Зачем маркетологу панорамное видео?
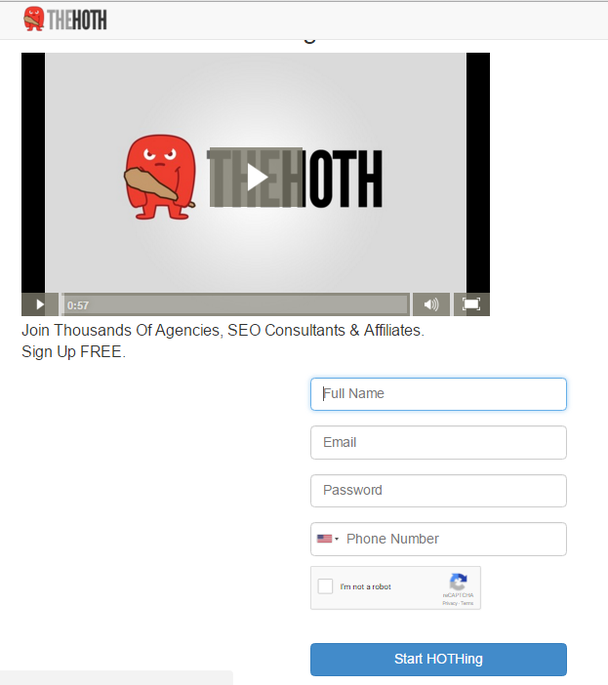
17. Перейдите на минимализм в дизайне
Меньше — значит лучше, особенно когда дело доходит до оптимизации конверсии посредством дизайна лендинг пейдж. Переход к минимализму и лаконичному макету целевой страницы — верный способ повысить конверсию. Бренд TheHOTH убрал с лендинга все элементы, кроме формы регистрации, и так повысил число регистраций с 1,39% дo 13,13%. С тех пор на страницу добавилось еще и видео, но на скриншоте видно, что принципы минимализма до сих пор соблюдаются в дизайне этого лендинга:

Простота и минимализм в веб-дизайне
18. Ограничьте предложение по времени
Другое применение принципа дефицита — предложение, ограниченное по времени. Чтобы привлечь внимание и донести актуальность оффера, используйте яркие цвета — например, красный или оранжевый. Убедитесь, что баннер бросается в глаза посетителям, как только те попадают на лендинг.

19. Представьте команду
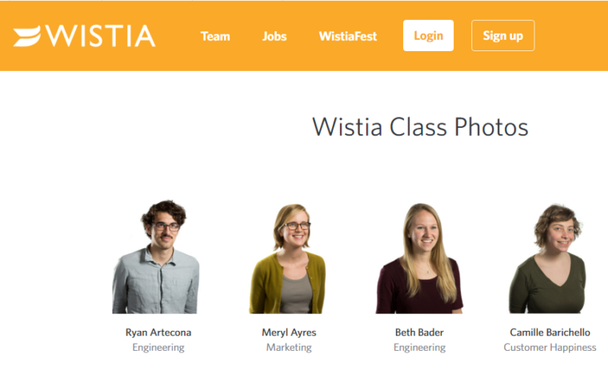
Пусть клиенты увидят, что за вашей компанией стоят люди — живые, интересные, талантливые. Поэтому в оформлении страницы «О нас» должно быть много лиц. Покажите фото, дайте сотрудникам рассказать истории. Пример Wistia вдохновит на творческое решение этого блока:

8 хороших и плохих примеров страницы «О компании»
20. Используйте принцип дефицита
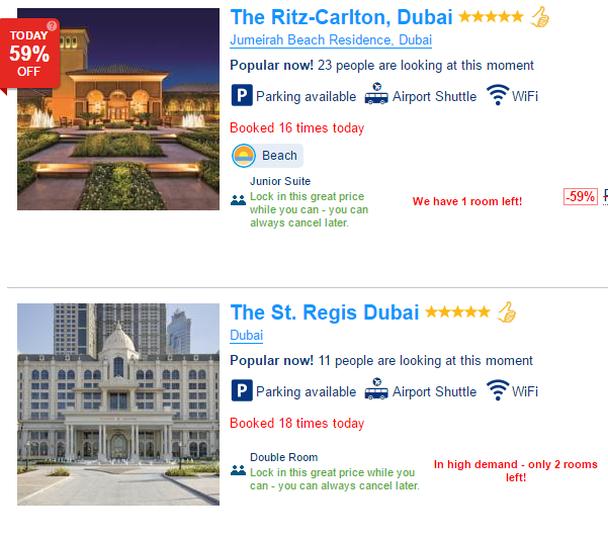
Примените принцип дефицита Чалдини, показывая «конечность» предложения на товарном лендинге. Разместите надпись вроде: «Осталось только пять товаров» рядом с кнопкой СТА — это отличный способ мотивировать клиента к действию прямо сейчас. Но не скатывайтесь в обман ради конверсий — если создаете дефицит, то подлинный. Пример от Booking.com:

21. Удалите отвлекающие факторы
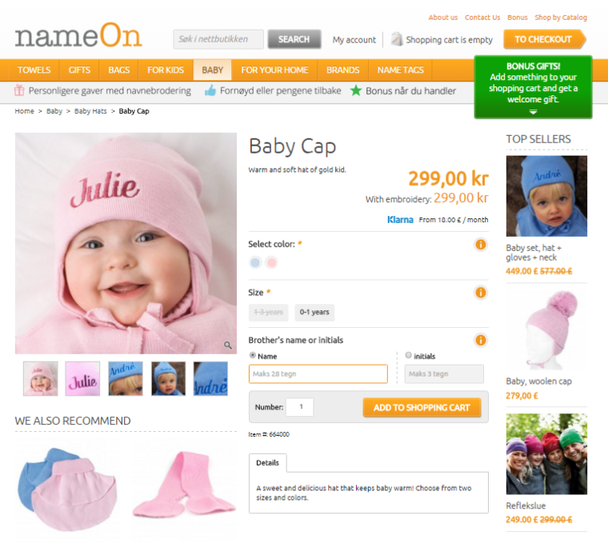
Единственная цель, с которой вы приводите клиентов на посадочную страницу — совершение конверсии. Но иногда на ресурсе слишком много отвлекающих факторов, мешающих принятию решения. В примере от nameOn, сокращение числа призывов к действию привело к повышению нажатий по СТА «checkout» на 11,4%.
Скриншот ниже показывает, что на товарном лендинге осталось только два СТА «to checkout» и «add to cart».

39 способов уменьшить конверсионное трение
22. Напишите выдающийся текст
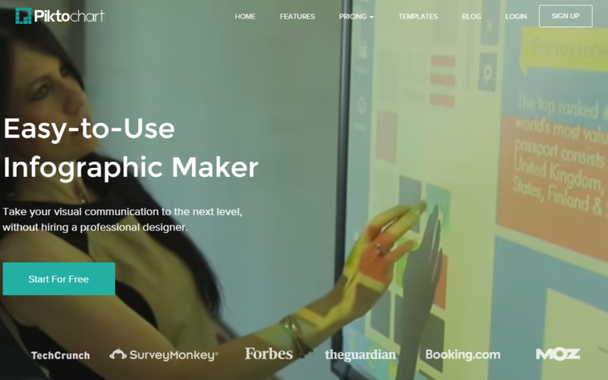
Эмоции продают. Зная это, вы сможете лучше конвертировать. Повысьте привлекательность текста объявления и email-рассылки, затрагивая чувства своей аудитории. Вызвать эмоциональный отклик сложно, но это работает. Идея в том, чтобы выяснить особенности и потребности аудитории, а затем обратиться к ним. Пример Piktochart показал, что клиентоориентированный текст на целевой странице повысил число регистраций на 11,4%.
Сам текст слегка изменился с тех пор, но он — о клиентах и потребностях. В нем говорится, как аудитории поднять визуальную коммуникацию на новый уровень без обращения к профессиональному дизайнеру.

9 заповедей копирайтинга для оптимизации конверсии
23. Подчеркните преимущества
Советы по оптимизации конверсии работают только тогда, когда к вам попадает посетитель, заинтересованный в продукте и услуге. Поэтому стоит сразу выделить преимущества оффера на целевой странице. Вместо того, чтобы перечислять особенности предложения, расскажите, как продукт поможет клиентам. Компания Conversioner изменила текст лендинга, сделав акцент на опыт пользователя, а не на продукт. Это повысило выручку на 65%.
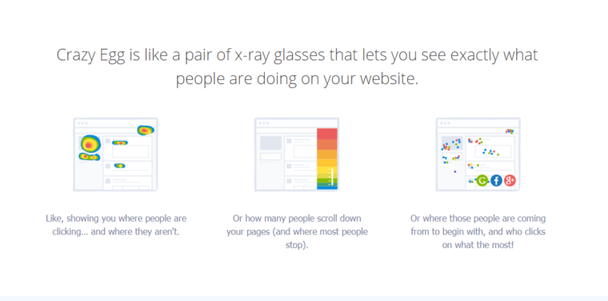
Страница CrazyEgg — пример донесения выгод аудитории. Клиенты компании сразу понимают, что получат в итоге.

24. Изучайте тепловые карты
Инструмент отслеживания движений мыши, называемый тепловой картой — способ определить, в каких областях страницы посетители активны, и насколько. Анализ этих данных помогает оптимизировать сайт соответствующим образом. Поместите ключевые элементы в тех областях, где они вероятнее привлекут внимание. Компании WPMU Dev тепловые карты помогли понять, что товарные лендинги содержали слишком много отвлекающих факторов.
Вот как страница выглядит сегодня:

Школа интернет-маркетинга: Для чего нужны тепловые карты?
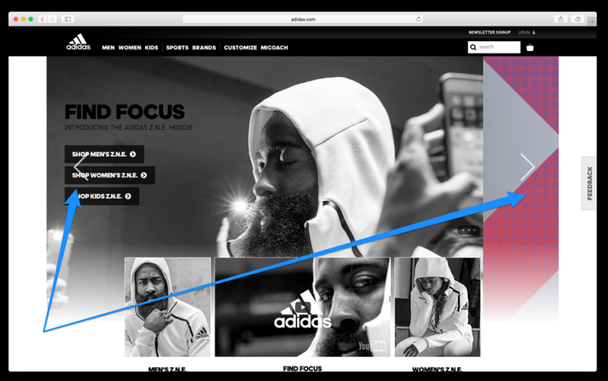
25. Удалите автоматическую смену изображений
Так называемые «карусели» мешают изучать сайт в собственном темпе. Элемент отвлекает посетителей и вызывает раздражение, разочарование, мешая покупке. Исследование Neilson Norman Group показывает, что авто-переключение слайдов «карусели» ухудшает обзор и раздражает пользователей.
Пример Wow Slider:

«Карусель» сменила изображение, и теперь вы видите это:

Это только пример. Но на товарных лендингах постоянно меняющиеся и движущиеся изображения путают потенциальных покупателей и срывают сделки.
Правильная карусель на главной странице вашего сайта
Вместо заключения
Оптимизация конверсии и бизнес-стратегии — масштабные процессы, независимо от размеров компании. Будем надеяться, что эти 25 CRO-советов помогут вам повысить показатели, ускорить конверсии и разработать персональную стратегию с учетом особенностей бренда. Важно продолжать тесты и сравнивать методы на регулярной основе, чтобы укрепить успехи.
Хотите улучшить показатели и поднять конверсию лендинга с гарантией результата? Оставить заявку можно здесь >>>
Высоких вам конверсий!
По материалам: searchenginejournal.com