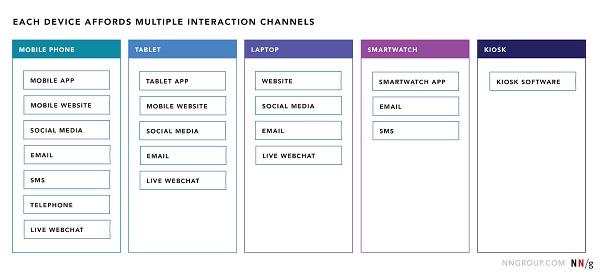
Покупатели сегодня вступают во взаимодействие с компаниями посредством различных каналов, включая сайты, email, мобильные устройства, информационные стенды, онлайн-чаты, а также посещая физические точки продаж (магазины, сервисные центры). Любая организация с мультиканальной экосистемой должна обращать пристальное внимание на каждое отдельное взаимодействие. Удачный омниканальный опыт включает 5 ключевых компонентов:
- Последовательность (Consistency)
- Взаимодополняемость (Seamlessness)
- Оптимизация (Optimization)
- Взаимодействие (Orchestration)
- Совместное функционирование (Collaboration)
В данной статье мы обратимся к теме последовательности омниканального опыта.
Измерение и оценка омниканального пользовательского опыта
Важность последовательности
Поскольку пользователи переходят от канала к каналу для выполнения определенной задачи или группы задач, им открывается разный опыт, присущий тому или иному каналу. На этот опыт влияют такие элементы, как визуальный дизайн, контент и функциональность.
Создание последовательности между этими элементами на всех каналах улучшает пользовательский опыт (User Experience, UX) и имидж бренда в целом. Преимущества такого подхода включают:
- Осведомленность и уверенность. Последовательный опыт задает ожидания будущего взаимодействия с вашей организацией и укрепляет уверенность пользователя.
- Доступность. Такой опыт создает больше предпосылок для его понимания пользователями, начинающими знакомство с вашим продуктом на различных каналах.
- Эффективность. Когда дизайн и все компоненты представлены последовательно, потребители способны быстрее и эффективнее завершать свои задачи на том канале, что они выбрали, в контексте их повседневной жизни.
- Доверие. Пользователи хотят видеть выдержанный в одном русле опыт, поэтому компании, предоставляющие последовательность на всех своих каналах, быстрее завоевывают доверие и репутацию надежного бренда.
Базовые принципы хорошего пользовательского опыта
Где следует применять последовательность
Существует 3 основные области, где она должна быть внедрена. Убедившись в наличии последовательности в трех перечисленных ниже элементах, вы можете надеяться получить целостный омниканальный пользовательский опыт, в который золотой нитью будет вплетаться образ вашего бренда.
1. Общая функциональность
Ваши усилия по достижению последовательности в первую очередь должны быть направлены на основное предложение. Спросите себя, какие основополагающие черты и функционал характеризуют ваш бизнес: в чем заключаются наиболее распространенные и важные задачи, которые потребители стремятся решить с вашей помощью? Ваш продукт обязан, как минимум, поддерживать выполнение этих задач на каждом канале.
Естественно, каждый канал имеет свои возможности, и некоторые задачи могут оптимально выполняться лишь на каком-то одном из них. Однако мы не имеем права предполагать, что, поскольку данный канал не подходит идеально для определенной задачи, он не может вообще быть избран для ее выполнения. Кто-то, возможно, не имеет доступ к оптимальному каналу в некий момент времени. Например, заполнение заявки на вакансию удобней всего делать на стационарном компьютере, но достаточно большой сегмент населения не имеет такого устройства.
Помимо обеспечения возможностей для выполнения пользовательских задач основные инструменты и процессы должны быть последовательны на всех каналах. Похожий стиль взаимодействия будет для юзеров более знакомым, укрепит образ бренда и опыт, приобретенный в предыдущем взаимодействии с компанией.
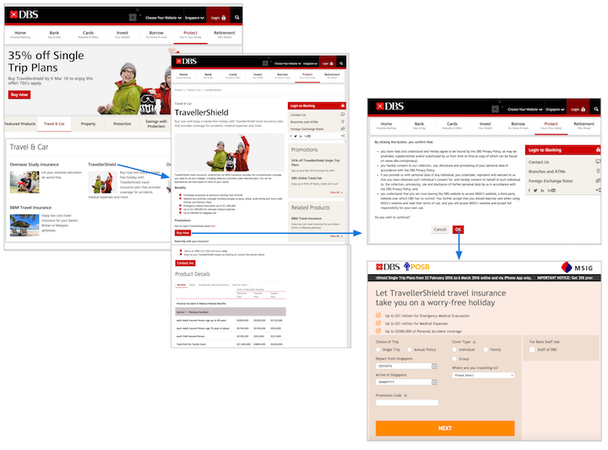
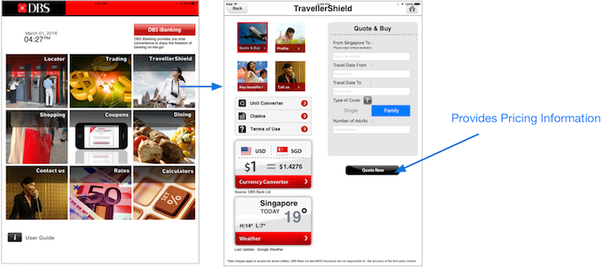
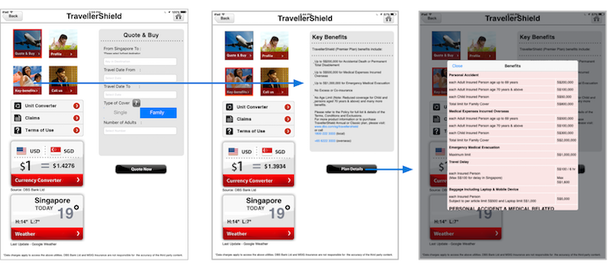
Рассмотрим пример. Потребители, желающие получить информацию по туристической страховке в сингапурском банке DBS, сталкиваются с различным опытом на ПК и на планшете: на обычном компьютере перед тем, как перейти на сайт третьей стороны для получения расценок, они видят детализированную товарную страницу; на планшете же они могут получить цены сразу, даже без просмотра подробной информации о продукте.

На веб-сайте DBS пользователи переходят на страницу со страховым предложением, где они могут прочитать правила до того, как получат расценки

Приложение для планшетного компьютера скрывает условия договора и напрямую переводит пользователей на страницу с ценами
Сравнив оба канала во время теста, один пользователь сказал: «Версия для планшета намного проще, но она не объясняет, что покрывает страховка. Зато на планшете мне сразу показали стоимость услуг. На ПК мне было сложнее, пришлось постараться, чтобы ее найти».

Чтобы прочитать информацию о правилах страхования на планшете, посетителям требуется поискать детали в разделе «Ключевые преимущества»
Хотя последовательность на всех каналах имеет большое значение, жизненно важно понимать, когда можно пожертвовать ею во имя оптимизированного опыта на каждом канале.
2. Пользовательские данные
Для клиентов вы одна компания. Они не разделяют каналы так, как это делают организации. Именно поэтому люди ожидают в реальном времени увидеть последовательные и имеющие одинаковую силу данные в процессе перехода от одного канала к следующему. Чтобы достичь этого, вы должны использовать интегрированные серверные системы (Integrated Backend Systems), которые делятся данными и обновляют их мгновенно.
Один участник контрольного исследования являлся подписчиком сервиса по доставке обедов. Получив неправильный ингредиент в одной из последних посылок, он позвонил в службу клиентской поддержки, чтобы оставить жалобу и обновить график доставки по телефону. Представитель компании внесла изменения и уверила клиента, что все в порядке. Вслед за телефонным звонком участник зашел в свой профиль, чтобы проверить, внесены ли корректировки, и был немало разочарован, обнаружив, что их нет. Он перезвонил в службу поддержки, где ему сообщили, что новая информация будет доступна на следующий день.
Отсутствие единства информации на всех каналах привело к тому, что потребитель начал сомневаться в способности организации держать все под контролем и был вынужден прибегать к ненужным звонкам на своем и без того уже проблематичном пути. Сделайте так, чтобы людям не нужно было вникать в сложности backend-технологий и процессов, чтобы спокойно взаимодействовать с компанией.
Омниканальность как способ повышения прибыли интернет-магазина
3. Визуальный дизайн
Последовательный визуальный опыт играет важную роль в создании образа компании, контролирующей свои унифицированные процессы и полностью интегрированной для своих клиентов.

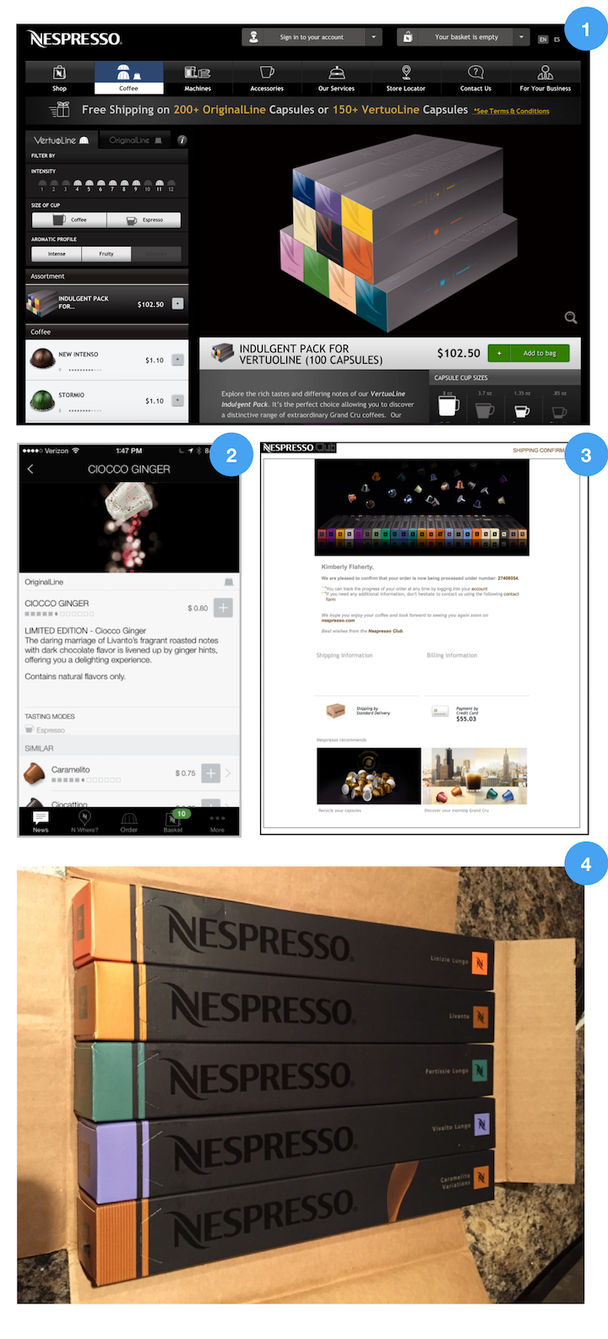
Визуальный дизайн Nespresso отличается последовательностью и единством на всех каналах. (1) Версия сайта для ПК показывает графическое изображение упаковки продукта. (2) Мобильное приложение выдержано в той же цветовой гамме и демонстрирует такие же кофейные капсулы, что и десктопная версия. (3) Электронное письмо с подтверждением заказа продолжает визуальную составляющую. (4) И наконец, когда вам доставляют кофе, он выглядит точно так же, как и в любой точке контакта на пути покупателя — идеальный финал истории
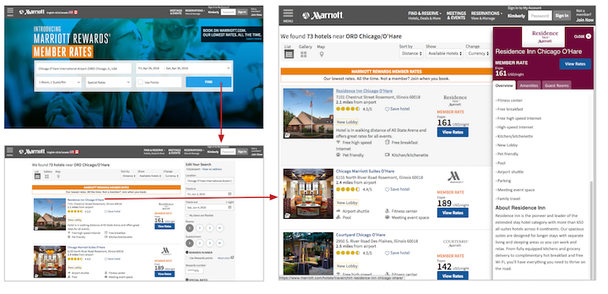
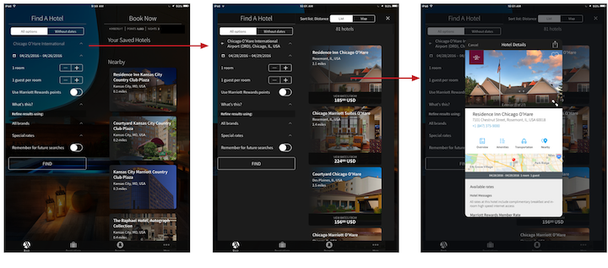
Визуальный дизайн сети гостиниц Marriot Hotels сильно отличается по каналам. Резкое визуальное непостоянство может сигнализировать об отличиях в функциональности, процессах или офферах. Это может привести к тому, что клиенты начнут спрашивать себя, в чем состоит смысл таких различий, что в итоге плохо скажется на бренде.

Страница бронирования на веб-сайте Marriott Hotels

Тот же опыт с бронированием Marriott Hotels на версии для планшета имеет другой вид и создает иное ощущение, чем десктопный сайт
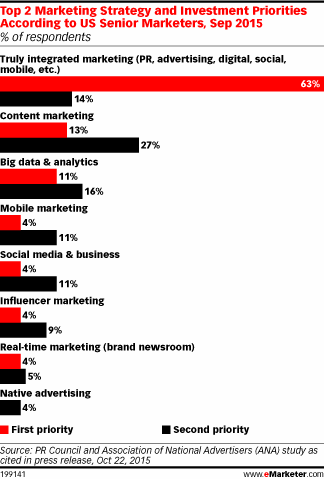
Многоканальный маркетинг: отчет за 2015 год
Вместо заключения
При проектировании пользовательского опыта важно учитывать последовательность на всех каналах. Последовательный опыт стимулирует формирование доверия к бренду. Каждое взаимодействие является частью более общего опыта, и если UX непоследователен, пользователи начнут сомневаться в надежности компании.
Помимо последовательности кросс-канальный опыт должен обеспечивать взаимодействие всех составляющих его частей, их совместное функционирование, а также быть оптимизированным и взаимодополняемым.
Высоких вам конверсий!
По материалам: nngroup.com