Приходилось ли вам, просматривая какой-либо сайт, испытывать раздражение и даже злость по отношению к его разработчикам? Это могло быть из-за долгого времени загрузки страницы, плохо проработанной навигации, дешевого «вырвиглазного» дизайна, неудобного поиска — так или иначе, страдал ваш пользовательский опыт.
Как бы это не было неприятно осознавать, не исключено, что определенный процент людей, посещающих ваш интернет-ресурс, время от времени испытывает те же эмоции. Это неизбежно. Но положительный момент здесь в том, что, устраняя причины, приводящие пользователей в негодование, вы сможете повысить прибыльность своего бизнеса. И хотя выявление неудовлетворенностей всегда сопряжено с большим количеством трудностей, существуют методы, которые позволят вам решить эту проблему.
10 советов по улучшению юзабилити сайта
Обнаружение проблем требует кропотливой работы
В диагностике недостатков пользовательского опыта не существует единой всеобъемлющей и согласованной методологии, которая точно выявляла бы все несовершенства юзабилити. Во многом это связано с ограничениями наиболее распространенных стратегий, используемых в настоящее время для анализа UX:
- экспертиза и анализ юзабилити сайта предполагает, что эксперт будет способен распознать цель сайта с точки зрения рядового посетителя, хотя они (эксперты) могут и не быть представителями целевой аудитории;
- юзабилити-тестирование обычно проводится на небольшом размере выборки по причине ограничений времени и бюджета. Кроме того, исследователь должен выбрать, какие потоки и страницы необходимо протестировать, что вносит в тестирование элемент предвзятости и искажает его результаты. На сайте могут иметься гораздо более серьезные недостатки и ошибки, которые исследователь не заметит;
- третья общая стратегия, которой придерживаются большинство компаний, заключается в отсутствии UX-тестов. Проблемы с юзабилити эти компании отдают на откуп дизайнерам и продакт-менеджерам.
В 2003 году было проведено исследование, объектом изучения которого стали оба метода — экспертная оценка и юзабилити-тест. 17 юзабилити-команд тестировали один и тот же сайт, 9 из них проводили юзабилити-тест, остальные — давали экспертную оценку. Из 340 выявленных проблем, 60% были обнаружены одной командой. Более того, чтобы обнаружить все серьезные проблемы, владелец сайта должен был полагаться на все 17 групп исследователей, то есть ни одна из них не смогла самостоятельно обнаружить все серьезные ошибки.
Это не значит, что экспертная оценка и юзабилити-тесты бесполезны. Наоборот, они являются ценными инструментами, но, к сожалению, не самодостаточными. Чтобы получить целостное видение, необходимо задействовать оба метода, но следует признать, что и тот и другой являются затратными в плане времени, усилий и финансов. Но без этих технологий команда разработчиков осталась бы вовсе без рук.
10 ошибок юзабилити-тестов, которые должен знать каждый маркетолог
Новые решения старых проблем
Если вы интернет-предприниматель, озабоченным увеличением прибыльности своего бизнеса, скорее всего, люди заходят на ваш сайт ежедневно. Опыт этого взаимодействия может быть использован вами в качестве источника ценнейшей информации о юзабилити вашего интернет-ресурса.
Инструменты бизнес-аналитики, такие как Google Analytics, Яндекс, KISSmetrics и другие, помогут охарактеризовать поток пользователей по широкому набору критериев, но они не дадут вам точных ответов касательно того, что вызывает у них разочарование в своем веб-опыте. Существующие решения для тестирования юзабилити превосходны в анализе прототипов или потоков, но они пока не могут дать ответ на то, что именно тестировать.
Из-за этого UX-исследователи зачастую тестируют новейшие функции без понимания, имеются ли там проблемные зоны, просто потому что данные, которыми они обладают, не позволяют это увидеть.
Представьте, если бы вы могли изучить каждый сеанс посещения вашего сайта и понять не только, в каком месте юзер столкнулся с проблемой, но и почему эта проблема возникла, почему пользователь остался не удовлетворен имеющимся решением.

Не думайте, что это невозможно. С теми технологиями, которыми нам доступны сегодня, мы действительно можем стать свидетелями каждого визита на сайт, каждого взаимодействия, каждой открытой страницы.
Наблюдая за поведением реальных посетителей, вы сможете ощутить на себе опыт ваших покупателей и потенциальных клиентов. Без домыслов, предубеждений и неопределенности вы сможете узнать, в каком месте ваш дизайн дает осечку и отталкивает посетителей, и предпринять шаги по устранению этих ошибок. Вы можете начать принимать UX-решения, основанные на самой лучшей и самой правильной информации.
Как провести юзабилити-тестирование в реальном времени?
Найти иголку в стоге сена
Проблема в том, что этой информации очень и очень много. Перед вами — огромное число роликов с записью посещений вашего интернет-ресурса. Как узнать, в каком ролике есть информация, указывающая на пробелы в вашем юзабилити? Даже если вы соберете все ролики, время на их обработку ограничено, и вы не сможете просмотреть их все.
Одной из решений — сервис TryMyUI Stream., благодаря которому вы сможете записать каждое посещение вашего сайта, а затем получить отчет о тех сессиях, где пользователи получили неудовлетворительный опыт благодаря встроенному в сервис искусственному интеллекту.
Есть множество действий, которые совершают практически все люди, когда получают не то, что они хотели, когда злятся и сердятся на проблемы, возникающие на сайте. Сумей мы идентифицировать такое поведение в каждой сессии и выявлять его с помощью скрипта из тысяч видео, это позволило бы сэкономить время и повысить эффективность проводимых UX-исследований.
Перечислим уже найденные признаки (характерные действия) такого поведения.
Яростное кликание

Первый маркер, который указывает на недовольство посетителя, — так называемые «клики ярости» (rage clicks). Что вы делаете, когда вы нажимаете на что-либо на сайте, но не получаете желаемого результата, ответа? Продолжаете кликать, кликать и кликать. Наличие такой быстрой последовательности нажатий является очевидным свидетельством того, что человек испытывает проблемы во взаимодействии с ресурсом.
Ярость как реакция на дисфункцию компьютера рассматривается как психологический феномен. «Компьютерная ярость» — это проявление разочарования в работе с машиной через словесное и физическое насилие. Все, от гневных воплей до стучания по клавиатуре, монитору и т.д. — и есть проявления компьютерной ярости.
Согласно одной теории, мы относимся к компьютерам как живым людям, компаньонам. Когда они не оправдывают наших ожиданий и препятствуют выполнению задач, мы реагируем на это как на нарушение социальных норм или даже как личное предательство. Вот почему наше разочарование может быть настолько сильным.
При столкновении с тяжелой фрустрацией, агрессия становится естественной реакцией, что объясняет словесные и физические оскорбления, которые и характеризуют компьютерную ярость. Но другая распространенная реакция — это фиксация: «Повторение действий, которые ранее были успешными». Многократные клики на неуправляемый объект и есть пример такой фиксации.
Яростные нажатия указывают на то, что какой-то элемент на вашем сайте не работает, не отвечает, срабатывает слишком медленно или просто выглядит кликабельным, но не является таковым. И если нереагирующий или медленно отвечающий интерактивный элемент — это серьезная проблема, которую достаточно легко исправить, то элемент, который лишь дает ложное представление о своей интерактивности, напротив, свидетельствует об ошибке в дизайне. Исправление этой ошибки требует более глубокого понимания того, что ожидал пользователь, нажимая на него, почему этот элемент вводит его в заблуждение и как дизайн вашего сайта указывает на его интерактивность.
Материальный дизайн: Почему плавающая кнопка действия это плохой UX дизайн?
Scrandom

Хаотичный скроллинг, или «scrandom» указывает на разные причины недовольства.
Манера скроллинга связана с доступностью информации. Каждый пользователь должен иметь представление о том, сколько усилий ему потребуется приложить, чтобы выполнить ту или иную задачу на сайте. И чем труднее найти нужную информацию, тем труднее удержать человека.
Хаотичная или быстрая прокрутка (во время которой пользователь прокручивает большие куски страницы) указывает на то, что человек ищет следующий шаг, перескакивая через контент, который он считает ненужным. От того, что люди имеют ограниченный объем внимания, а скроллинг воспринимается как дополнительная работа, такое поведение может быстро привести к потере надежды найти или сделать что-то полезное на сайте.
Вот почему принцип размещения самой важной информации на первом экране, или выше «линии сгиба» приобрел такую широкую известность. Чем проще для пользователя найти нужную информацию, тем легче вам сконвертировать его.
Хаотичный скроллинг может стать признаком того, что страница слишком длинная и заставляет пользователей проявлять нетерпение. Кроме того, он может показать вам, какую информацию на сайте пользователи считают бесполезной. Если люди прокручивают всю страницу, так и не найдя ничего интересного, вам следует заново обдумать ее структуру или содержание.
Как «Линия сгиба» веб-страницы влияет на поведение пользователей?
Перебор с возвратами (бэктрекинг)

Бэктрекинг происходит в том случае, когда пользователь переходит на новую страницу, только чтобы вернуться к прежнему результату, не предпринимая каких-либо действий. Это как поворачивать назад: если вы ошиблись с маршрутом, вы должны вернуться в исходную точку и начать все заново.
Модель «Основанная на понимании связанная модель целенаправленного поиска» (The Comprehension-based Linked model of Deliberate Search) дифференцирует два паттерна:
- прямой поиск;
- тупик.
Прямой поиск описывает ситуацию успешной навигации, когда пользователь приближается к своей цели. Однако прямой поиск может завершиться неудачей, если на экране не возникнет объекта, отвечающего цели пользователя. Эта ситуация ставит в тупик, следствием чего и является бэктрекинг, достижение цели окольными путями и потеря на сайте.
Эта модель рассматривает любой бэктрекинг как следствие ошибки. Конечно, это не всегда так: пользователи могут вернуться на предыдущую страницу, просто чтобы лучше ознакомиться с содержащимся на ней материалом или просмотреть другие страницы и опции — так называемое ориентирующееся поведение.
Но бэктрекинг может также означать, что пользователь не нашел то, что искал. Аналогично scrandom, это может быть признаком того, что так называемый информационный след (scent of information) ведет на страницу, которая нисколько не помогает достичь цели на сайте. Даже когда пользователи возвращаются на предыдущую страницу, чтобы посмотреть другие ссылки, это также может указывать на проблему с UX. Организация ресурса, когда люди вынуждены прыгать как кузнечики на новую страницу и обратно, недопустима, поскольку ведет к появлению недовольства и потере интереса.
Пого-стикинг: что делать, если пользователи «прыгают» по вашему сайту?
Дикая мышь

Дикая мышь — это частая реакция пользователя, который вынужден ждать загрузки видео в буфер, открытия изображения или страницы: хаотичные движения мышью по экрану.
Дикая мышь — это одна из немногих распространенных движений мышкой. Курсор стремительно и хаотично перемещается на большие расстояния без какой-либо цели.
Хотя это часто происходит, когда пользователь вынужден ждать чего-либо, это также связано с высокой когнитивной нагрузкой и может случаться, когда человек встречает слишком сложные вопросы при заполнении веб-формы.
Такая манера елозить мышкой по экрану говорит о нетерпении, сомнении, трудности или беспокойстве пользователя. Чтобы понять, на какую ошибку в юзабилити указывает данный аспект поведения, вам необходимо детально изучить контекст его проявления.
Если дикая мышь возникает при выполнении пользователем какой-либо задачи (заполнении формы, создании сайта, редактировании письма и пр.), это может указывать на высокую степень когнитивной нагрузки. Если же дикая мышь возникает, когда человек хочет просмотреть продукт ближе, ознакомиться с видео-роликом и т.д., это означает, что скорость вашего сайта вредит пользовательскому опыту.
Скорость загрузки — это крайне важный фактор для UX и количества конверсий: каждые дополнительные 100 миллисекунд ко времени загрузки сокращают продажи на 1%. Пользователи ценят свое время, и вы тоже должны.
Низкая скорость загрузки страниц сайта = низкая конверсия
Пример использования сервиса TryMyUI Stream для поиска UX-проблем
Принцип работы сервиса TryMyUI Stream, позволяющего без особых вложений времени и денег определить проблемные места вашего UX, довольно прост: вы просто добавляете фрагмент кода на страницу и инструмент будет автоматически записывать видео всех посещений и отмечать те из них, где будет замечено недовольство пользователей.
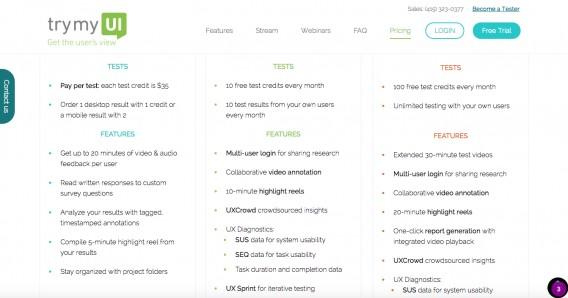
Создатели сервиса добавили этот код на свои собственные страницы. В результате проделанной им работы был получен массив видео, среди которых выделялись несколько роликов, содержащих маркеры кликов ярости. Так, в одном видео пользователь посетил страницу с описанием тарифных планов и, прочитав условия, начал яростно кликать.

В чем была проблема? Под каждым типом плана в описании были выделены жирным шрифтом ключевые особенности тарифа, и пользователь пытался кликнуть на них.
Проблема в том, что этот текст не был интерактивным. Очевидно, что человек хотел узнать больше о тарифах, но эти выделенные жирным фразы не давали ему никакой дополнительной информации, как он ожидал.
Какие следует сделать выводы из этого примера:
- планы тарифов не содержали достаточно информации;
- пользователь ожидал получить более полную информацию по каждому тарифу, не покидая текущей страницы;
- выделение жирным шрифтом некоторыми людьми истолковывается неверно: они думают, что это указатель интерактивности элемента.
Все это стало для разработчиков новостью, поскольку они даже не предполагали, что такая проблема вообще может существовать на их странице с тарифами.
Разрушители легенд: 17 мифов о проведении юзабилити-тестов
Заключение
Современные пользователи не будут терпеливо ждать, пока проблемы юзабилити вашего сайта разрешатся сами собой, а значит ваша стратегия по исправлению всевозможных ошибок должна состоять из решительных и незамедлительных действий.
Одним из инструментов являются видео-записи посещений сайта, с помощью которых вы можете диагностировать типичное поведение пользователей, свидетельствующее о наличии проблем с юзабилити.
Высоких вам конверсий!
По материалам: conversionxl.com